使用vscode开发uniapp项目
简介:本文讲解如何使用vscode开发uniapp项目。
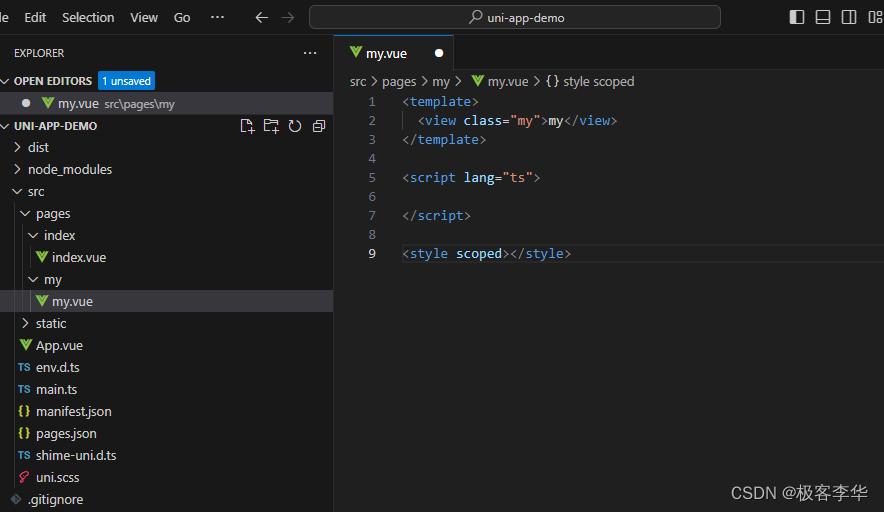
首先使用vscode打开项目
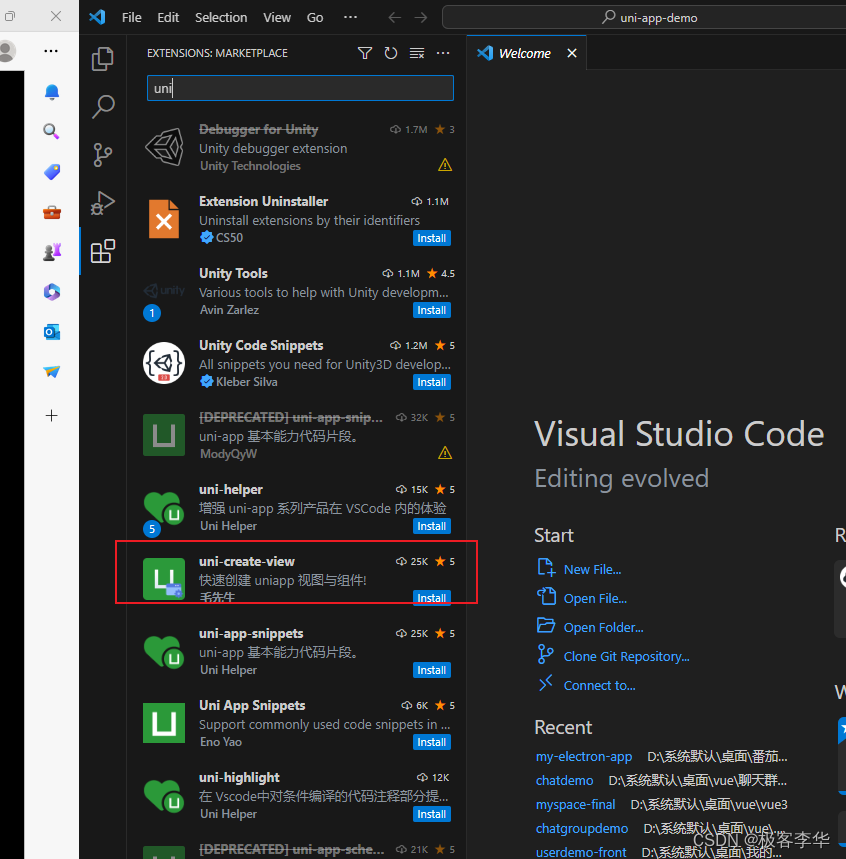
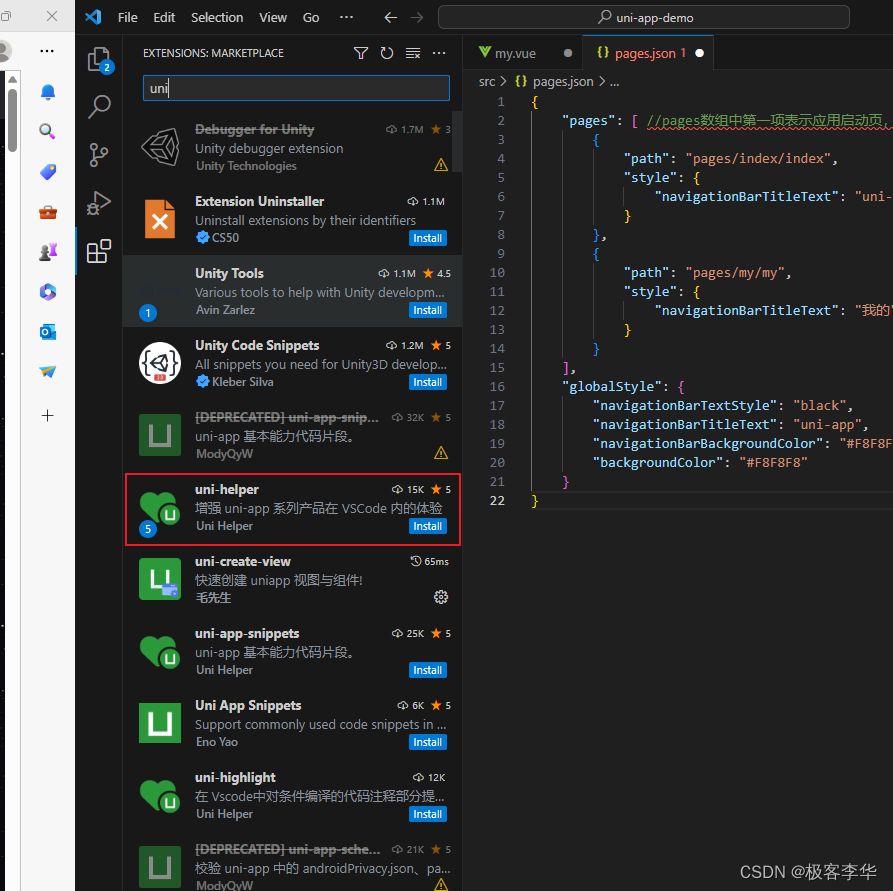
安装插件
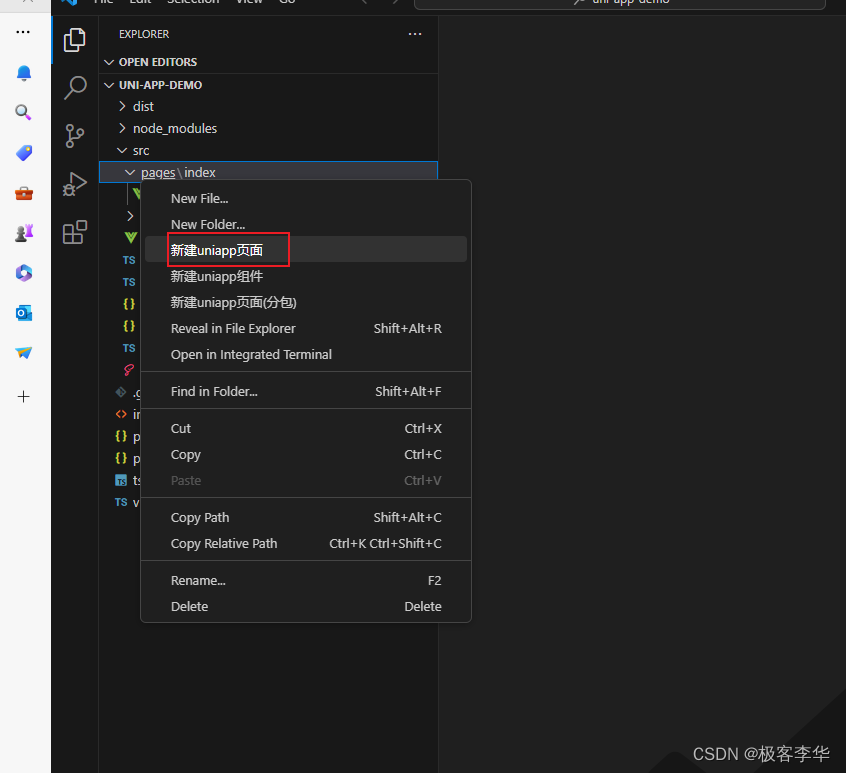
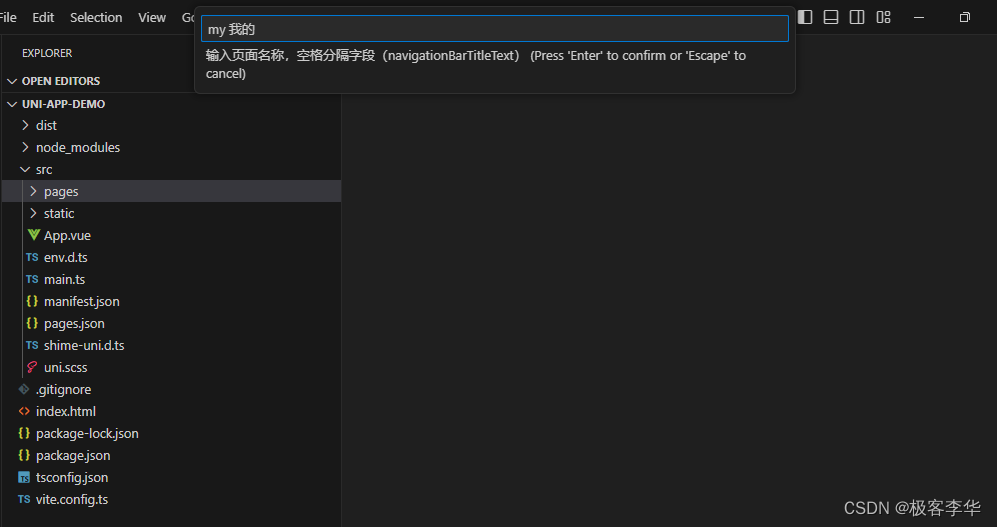
然后就可以新建uniapp页面了
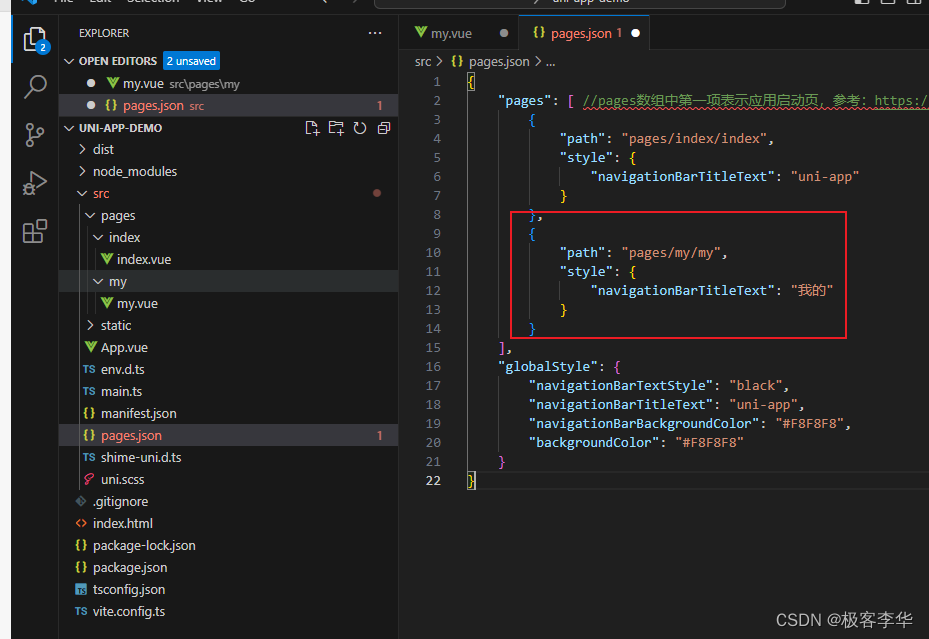
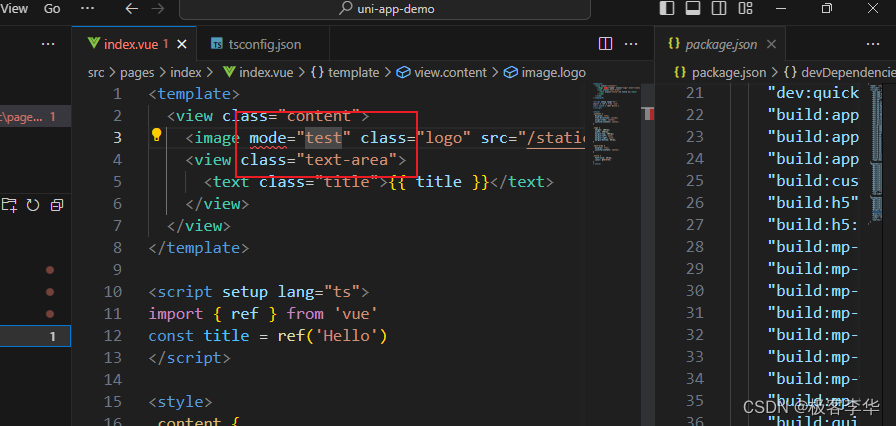
创建新的页面,并且整理好代码

查看路由
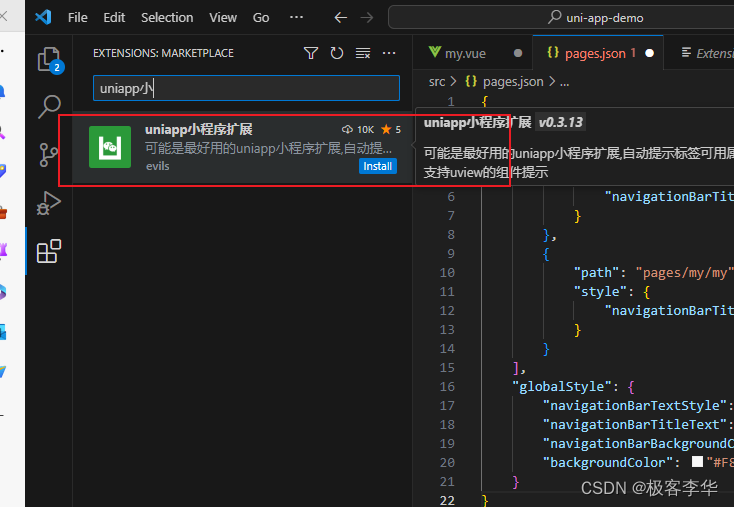
安装插件

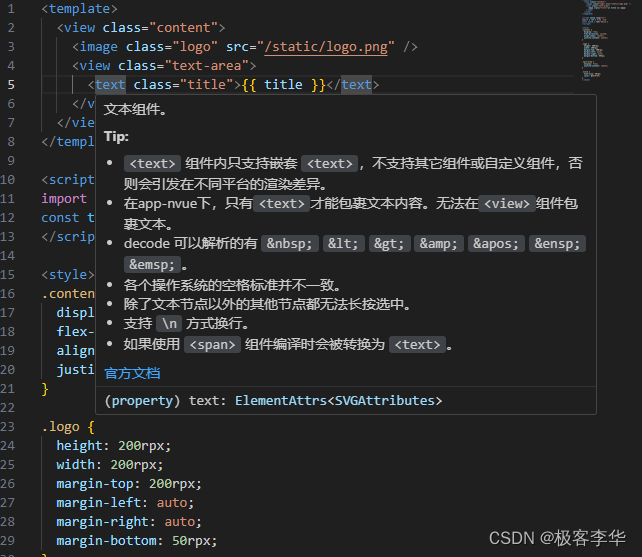
然后鼠标悬停,就有了提示
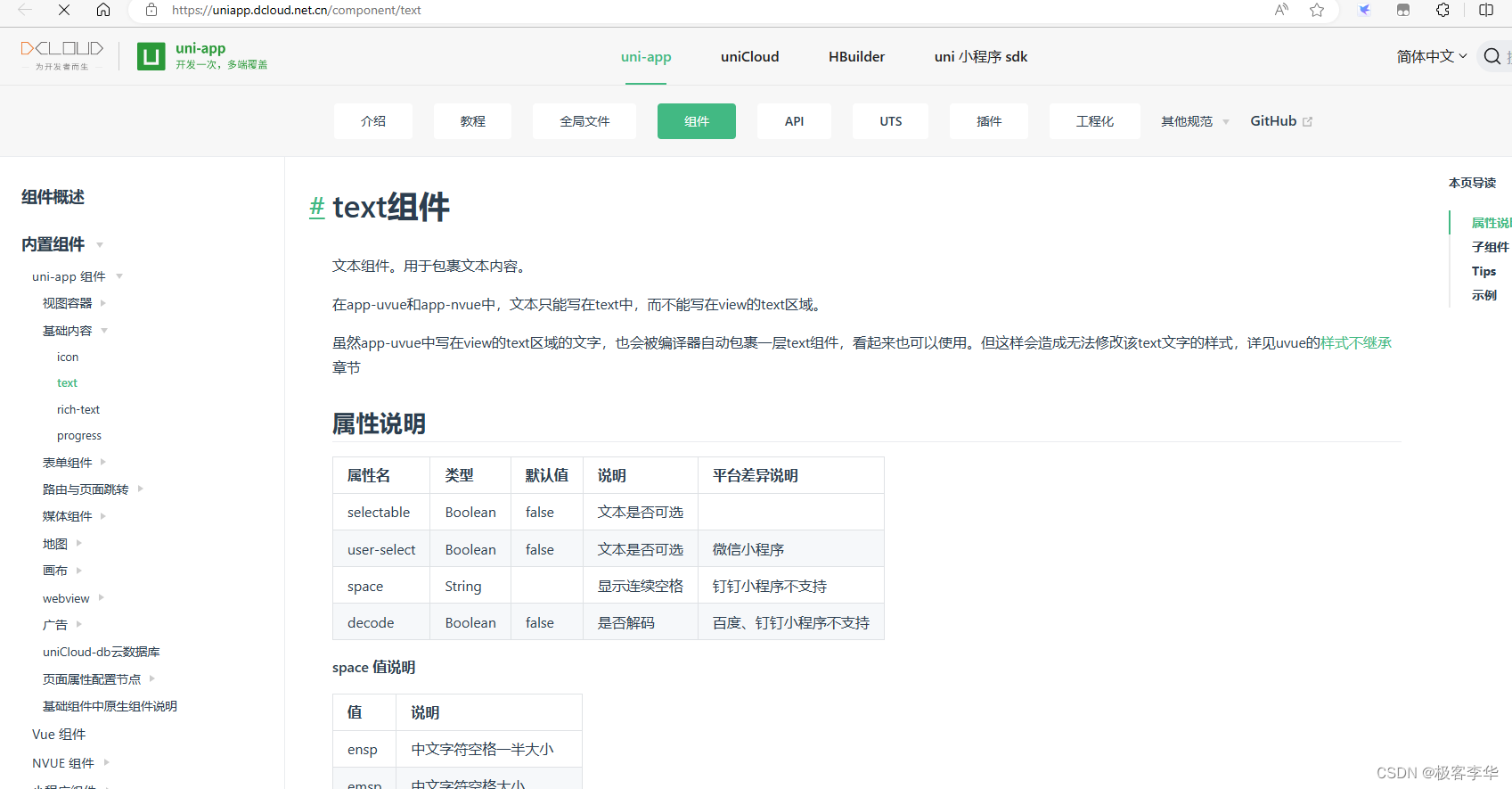
可以一键跑到对应的官方文档
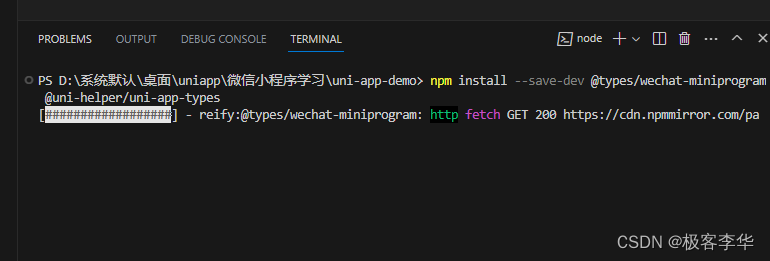
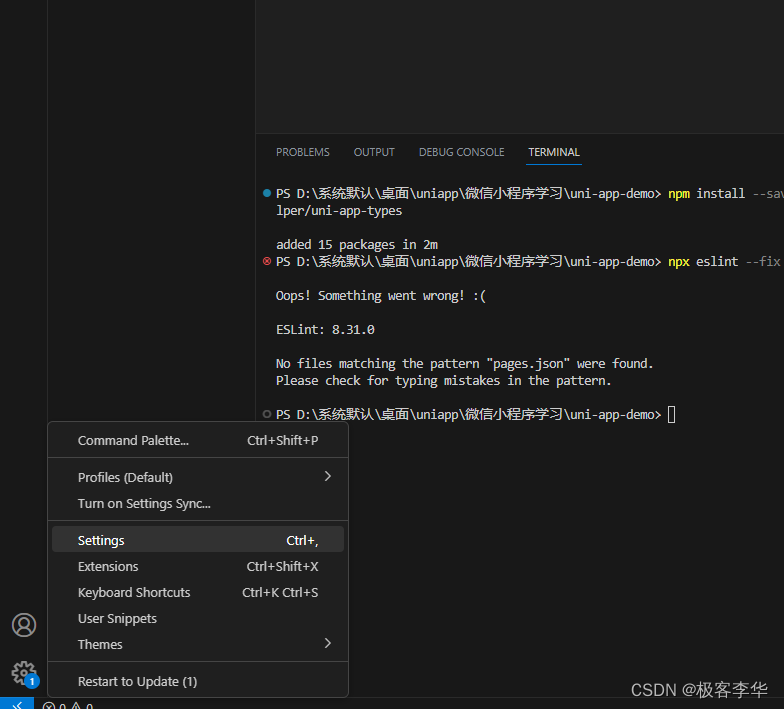
运行下面的命令
npm install --save-dev @types/wechat-miniprogram @uni-helper/uni-app-types

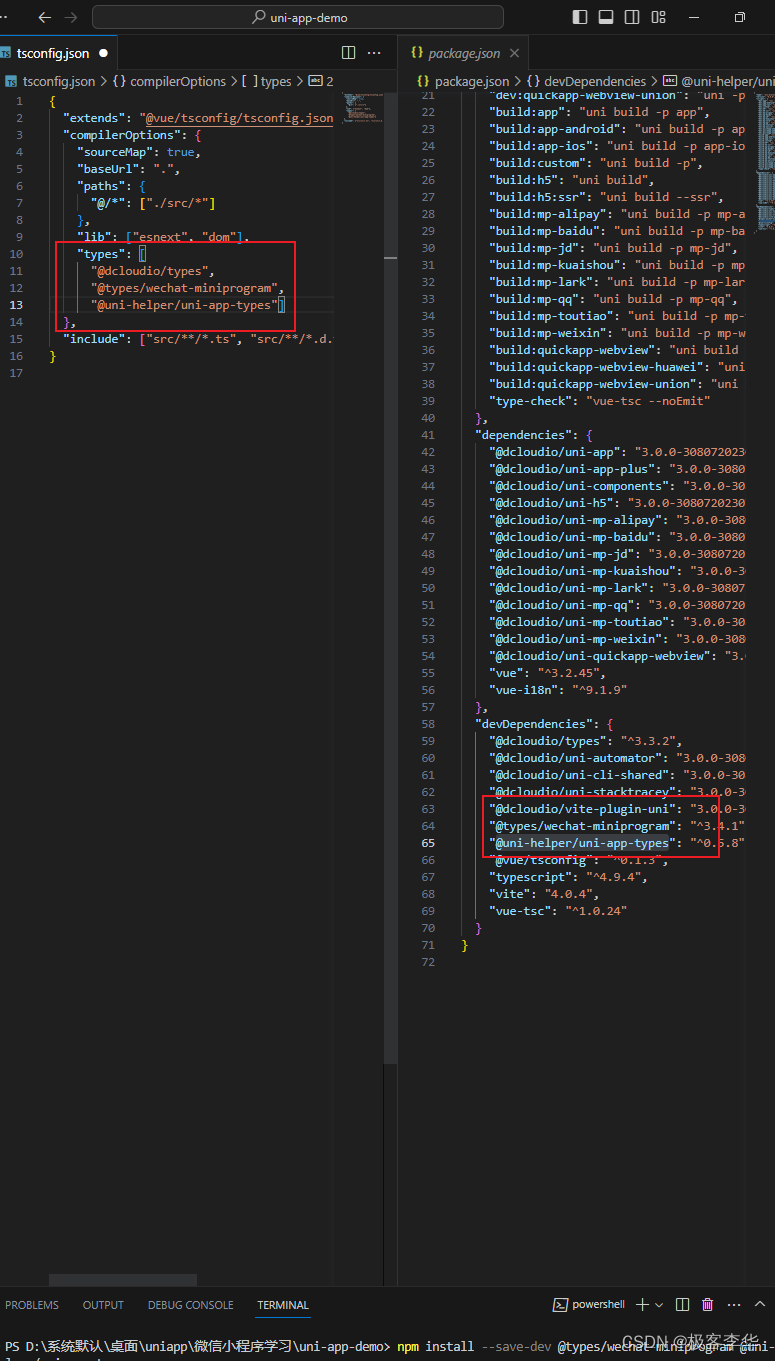
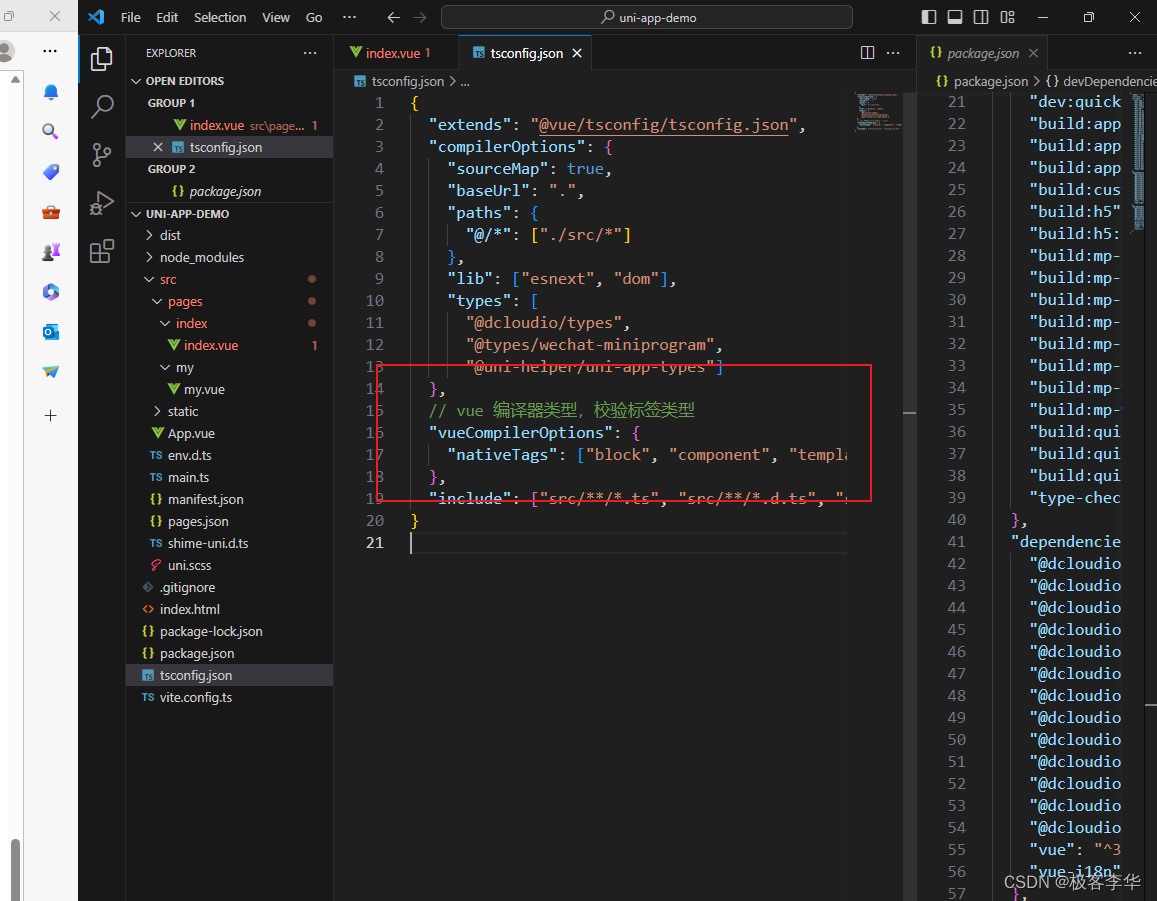
重新编写tsconfig.json文件,配置完下面的,就可以对ts进行语法检测了

{"extends":"@vue/tsconfig/tsconfig.json","compilerOptions":{"sourceMap":true,"baseUrl":".","paths":{"@/*":["./src/*"]},"lib":["esnext","dom"],"types":["@dcloudio/types","@types/wechat-miniprogram","@uni-helper/uni-app-types"]},// vue 编译器类型,校验标签类型"vueCompilerOptions":{"nativeTags":["block","component","template","slot"]},"include":["src/**/*.ts","src/**/*.d.ts","src/**/*.tsx","src/**/*.vue"]}

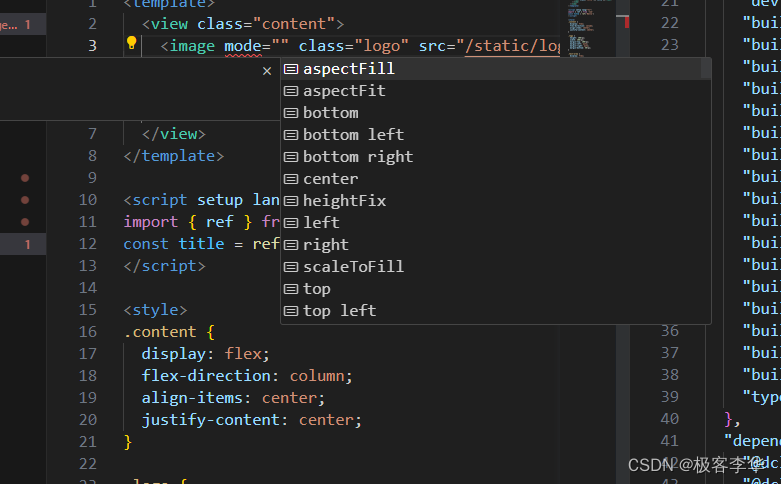
这个时候ctrl+i就可以代码提示了
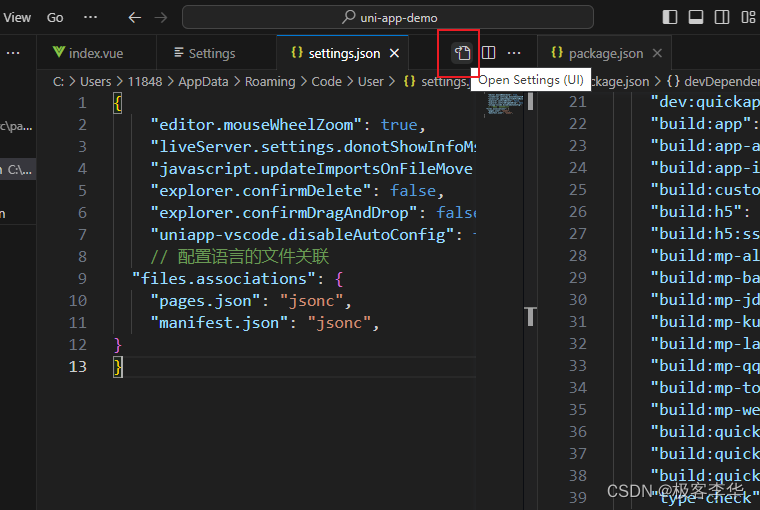
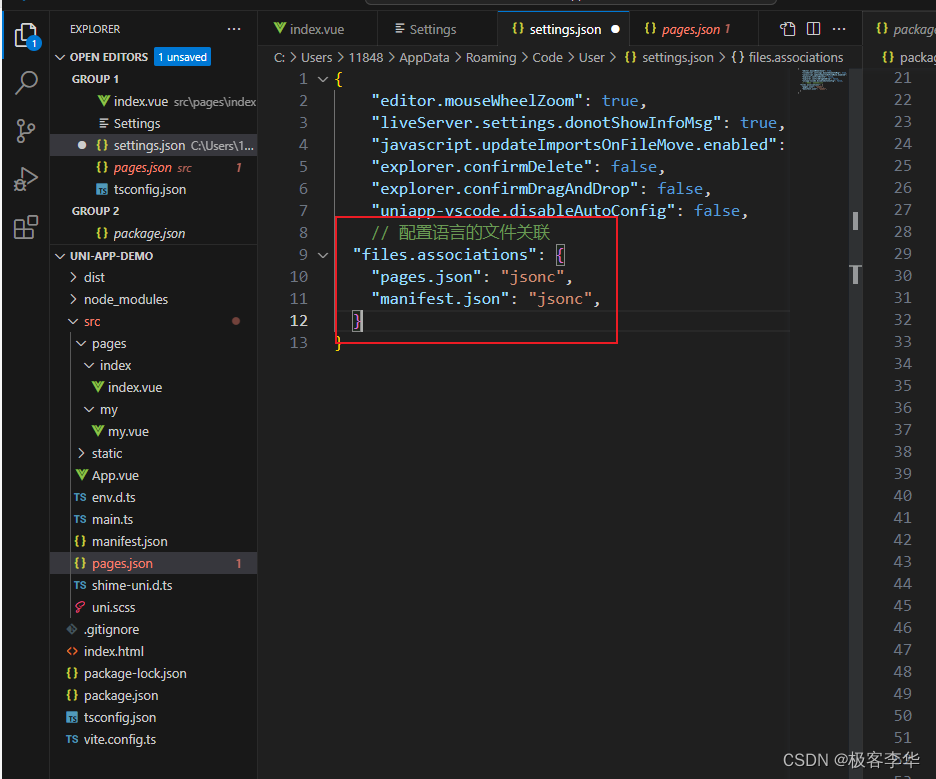
对于代码注释报警的处理


// 配置语言的文件关联"files.associations":{"pages.json":"jsonc","manifest.json":"jsonc",}
版权归原作者 极客李华 所有, 如有侵权,请联系我们删除。