 前期回顾
前期回顾 
web前端面试官: 如何让你开发的组件支持 v-model,在往细了说一说https://blog.csdn.net/m0_57904695/article/details/122755395?spm=1001.2014.3001.5501
前言:
- 没有线上网址,所以我模拟了JSON,小伙伴可以根据自己需要,去调节,仅供参考写的很好
简介:
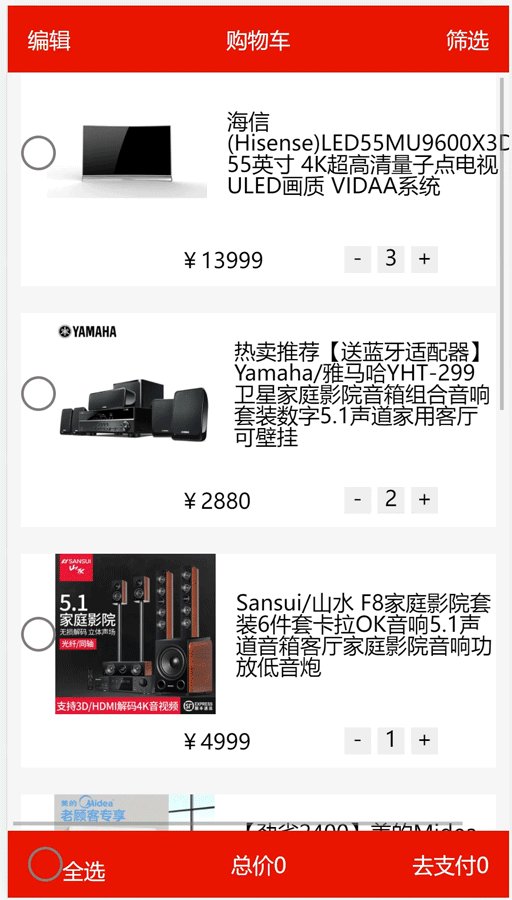
- 移动端购物车,时间原因我没配置rem, 大家除夕快乐
 可以考古之前的,有详细讲打包,各种配置 配置 rem
可以考古之前的,有详细讲打包,各种配置 配置 rem - 有编辑、单选、全选、筛选...、手写没有用到Vant库,样子也不是很丑 div+section
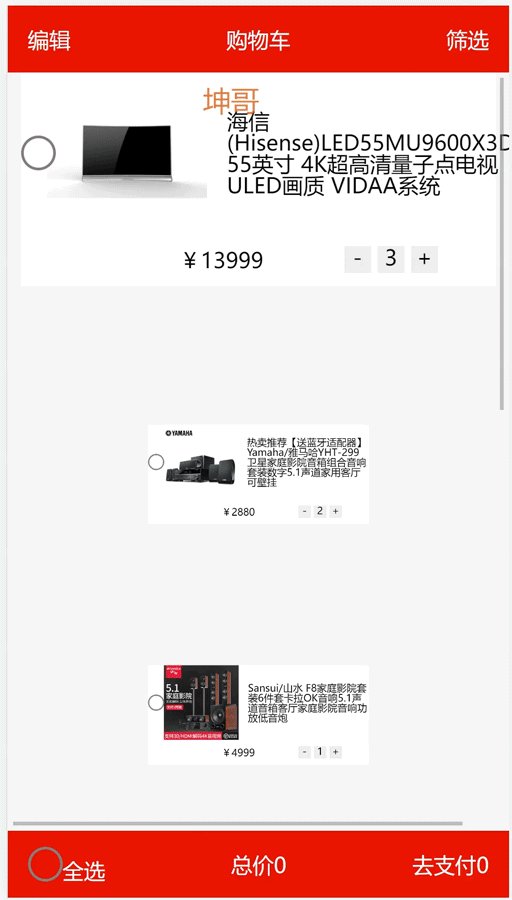
- 引入了动画,需要下载插件,简单、我会一分钟教会你动画
- 自己手写一个简单动画,可以参考,vue2和vue3动画,出现略微差异,可以自己取看看官方文档,
- 细分组件,当然如果想要实现复用,是需要传值与props接受,无聊的可以考古之前的 v-model实现 超牛的组件通讯 【硬核】props接受形式
动画库图例:
- 动画库动画库戳点击超多动画可以自己设置,我只是随便选择了一个

vue动画下载、引入、使用
cnpm install animate.css --save yarn add animate.css // 安装
import 'animate.css' // 在哪用在哪引入
<transition-group appear name="animate__animated animate__bounce" enter-active-class="animate__zoomInDown" leave-active-class="animate__zoomOutDown">
<!-- //这里包住要动画内容 -->
xxx
<!-- 动画结束 -->
</transition-group>
**手写动画 **

手写动画源码:
<template>
<div>
<button @click="show=true">显示</button>
<button @click="show=false">隐藏</button>
<transition name="ani">
<p v-show=show>学习过渡动画</p>
</transition>
</div>
</template>
<script>
import { ref } from "vue";
export default {
components: {},
setup() {
const show = ref(false);
return {
show,
};
},
};
</script>
<style lang="scss" scoped>
//进入和离开
.ani-enter-from,
.ani-leave-to {
opacity: 0;
}
// 进入过程,和离开过程
.ani-enter-active,
.ani-leave-active {
transition: all 1s;
}
</style>
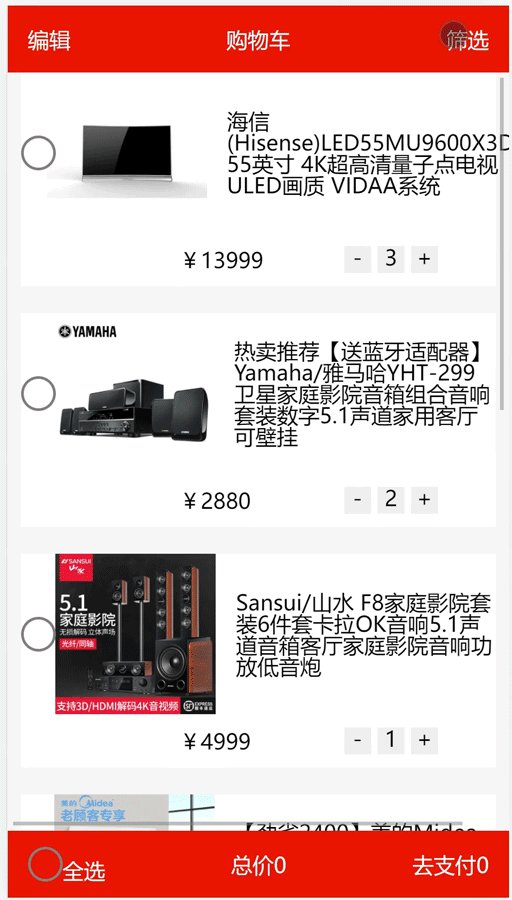
项目开始
- 点击筛选出现红框,再次点击红框消失,这时候点击确定会显示全部数据

全选:
- 用到Vuex,进行数据持久化,

/*
位置:子组件components/myFooter.vue
*/
<template>
<div class="footer">
<div>
<input type="checkbox" v-model="$store.state.vmCkAll" @click="ckAll($event)">全选
</div>
<div>总价{{$store.getters.priceAll}}</div>
<div v-if="$store.state.edit">去支付{{$store.getters.num}}</div>
<div v-else @click="del">删除</div>
</div>
</template>
<script>
import { useStore } from "vuex";
export default {
components: {},
setup() {
const store = useStore();
// 全选逻辑
function ckAll(e) {
store.commit("ckAll", e.target.checked);
}
// 删除逻辑
function del(){
store.commit('del')
}
return {
ckAll,
del
};
},
};
</script>
<style lang="scss" scoped>
.footer {
display: flex;
justify-content: space-between;
align-items: center;
padding: 0 15px;
width: 100%;
height: 50px;
background-color: red;
color: #fff;
}
</style>
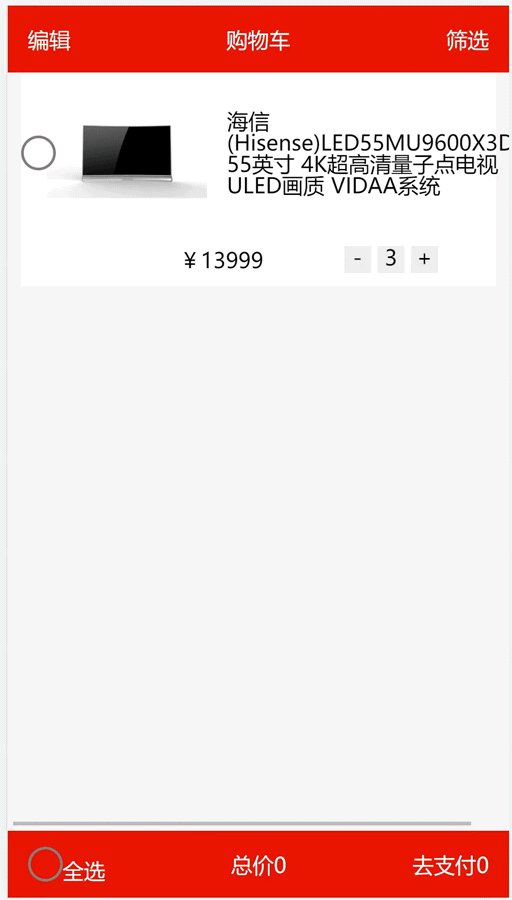
全选、反选删除
- 注释标在代码里这里就不写了


/*
位置:store/index.js
*/
import { createStore, } from 'vuex'
import axios from 'axios'
import persist from 'vuex-persistedstate'
export default createStore({
state: {
// 原数据
data: [],
vmCkAll: false,
edit: true,
//备份数据,用于过滤
data1: [],
text: '',
},
getters: {
// num(state) {
// // num形参就是后面的数字,e形参就是data每一项 ,
// return state.data.reduce((num, e) => num += e.checked && e.num, 0)
// },
// priceAll(state) {
// return state.data.reduce((num, e) => num += e.checked && e.num * e.price, 0)
// }
num(state) {
return state.data.reduce((num, item) => num += item.checked && item.num, 0)
},
priceAll(state) {
return state.data.reduce((num, item) => num += item.checked && item.num * item.price, 0)
}
},
mutations: {
changeDate(state, val) {
// 在mutations 接受actions,第一步请求数据
if (localStorage.getItem("vuex")) {
//json数据刷新会重新请求数据,直接赋值list不会实现持久化所以,本地存储有用本地的没有用json
state.data = JSON.parse(localStorage.getItem("vuex")).data;
state.data1 = JSON.parse(localStorage.getItem("vuex")).data;
} else {
state.data = val;
state.data1 = val;
}
},
text(state, val) {
state.text = val
},
// 全选逻辑
ckAll(state, ckAllChecked) {
// 将全选的状态赋值数据所有的状态,点击全选全部选中
state.data.forEach(e => e.checked = ckAllChecked)
},
//反选逻辑
ck(state, propsId) {
console.log(propsId);
// 循环原数据如果点击传过来的id=vuex的id,则子复选框状态改变
state.data.forEach(item => item.id == propsId ? item.checked = !item.checked : '')
state.vmCkAll = state.data.every(item => item.checked)
},
// 编辑文字切换
edit(state) {
state.edit = !state.edit
},
//删除
del(state) {
// 全选删除逻辑,就是将没被勾选的赋值原数据
state.data = state.data.filter(item => !item.checked)
state.vmCkAll = false
},
// 过滤
okBtn(state) {
//备份数据,用于过滤
state.data = state.data1.filter(e => e.name.includes(state.text))
}
},
actions: { //异步
getData(context) {
axios.get('/data.json').then(res => {
// console.log(res);
context.commit('changeDate', res.data.cartData)
})
}
},
//plugins插件 persist 持久
plugins: [persist({
storage: localStorage, // 定义数据存储的方式 值可以是localStorage 也可以是sessionStorage 或cookies
reducer(state) {
return { // 定义需要指定存储的数据
data: state.data
}
}
})]
})
源码发在资源上了,希望看后对小伙伴与帮助
我是浪哥。
我热爱vue.js , ElementUI , Element Plus 相关技术栈,我的目标是给大家分享最实用、最有用的知识点,希望大家都可以早早下班,并可以飞速完成工作,淡定摸鱼🐟。
你可以在csdn关注我:活在风浪里,也可以在快手里找到我:张坤【视频达人】。
希望大家在 2022 变得更强。
版权归原作者 0.活在风浪里 所有, 如有侵权,请联系我们删除。