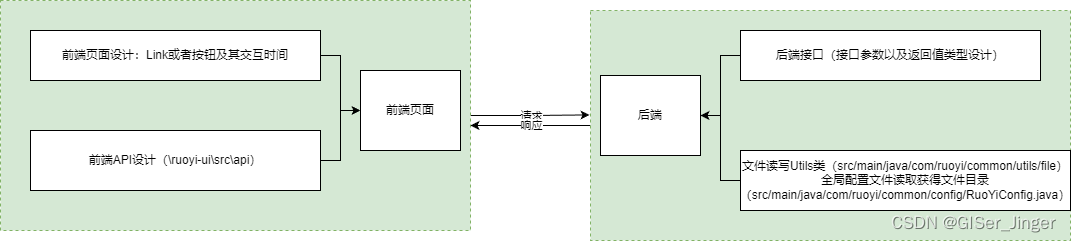
图解:

前端设计:
前端设计一个link文字连接或者按钮(ElementUI)Element - The world's most popular Vue UI framework


前端请求设计:
import request from '@/utils/request' //下载示例模型定义语言的JSON export const publishExportTemplateFile = (res, name, type = false) => { let url; if (type) { url = window.URL.createObjectURL(**new Blob([res]**, {type: 'application/json5'}));//application后短语相应类型,// Important blob类型接收 } else { url = window.URL.createObjectURL(new Blob([res])); } // const url = window.URL.createObjectURL(new Blob([res])); const link = document.createElement('a'); link.style.display = 'none'; link.href = url; link.setAttribute('download', name); document.body.appendChild(link); link.click(); document.body.removeChild(link); } export function downloadFile(filePath) { return request({ url: '/configuration/download', method: 'get', params: { fileName: filePath, delete: false }, responseType: 'blob' // 设置响应类型为 blob }) }其中
publishExportTemplateFile函数用于处理文件下载的前端逻辑,而
downloadFile函数用于发起后端请求获取文件。
前端Vue组件
<template> <el-link type="primary" @click="download(filename)">下载示例配置文件</el-link> </template> <script> import {downloadFile,publishExportTemplateFile } from "@/api/register/register"; export default { data() { return { filename:"template.json5" } }, methods(){ download(filename){ downloadFile(filename).then(response => { publishExportTemplateFile(response, filename); }).catch(error => { console.error('Download file failed:', error); }); }, } }; </script> <style> </style>
后端Controller:
@GetMapping("/download") public void fileDownload(String fileName, Boolean delete, HttpServletResponse response, HttpServletRequest request) { try { if (!FileUtils.checkAllowDownload(fileName)) { throw new Exception(StringUtils.format("文件名称({})非法,不允许下载。 " , fileName)); } String realFileName = System.currentTimeMillis() + fileName.substring(fileName.indexOf("_") + 1); System.out.println("realFileName = " + realFileName); String filePath = RuoYiConfig.getDownloadPath() + fileName; //注意这里的路径要和你下载的路径对应 response.setContentType(MediaType.APPLICATION_OCTET_STREAM_VALUE); FileUtils.setAttachmentResponseHeader(response, realFileName); FileUtils.writeBytes(filePath, response.getOutputStream()); if (delete) { FileUtils.deleteFile(filePath); } } catch (Exception e) { log.error("下载文件失败", e); } }
后端Utils:
//从全局配置文件获取下载文件所在目录(src/main/java/com/ruoyi/common/config/RuoYiConfig.java)@Component @ConfigurationProperties(prefix = "ruoyi") public class RuoYiConfig{ public static String getProfile() { return profile; } public void setProfile(String profile) { RuoYiConfig.profile = profile; } /** * 获取下载路径 */ public static String getDownloadPath() { return getProfile() + "/download/"; } /** 上传路径 */ private static String profile//文件相关操作 public class FileUtils extends FileUtil { /** * 下载文件名重新编码 * * @param response 响应对象 * @param realFileName 真实文件名 */ public static void setAttachmentResponseHeader(HttpServletResponse response, String realFileName) throws UnsupportedEncodingException { String percentEncodedFileName = percentEncode(realFileName); StringBuilder contentDispositionValue = new StringBuilder(); contentDispositionValue.append("attachment; filename=") .append(percentEncodedFileName) .append(";") .append("filename*=") .append("utf-8''") .append(percentEncodedFileName); response.addHeader("Access-Control-Expose-Headers", "Content-Disposition,download-filename"); response.setHeader("Content-disposition", contentDispositionValue.toString()); response.setHeader("download-filename", percentEncodedFileName); }public static void writeBytes(String filePath, OutputStream os) throws IOException { FileInputStream fis = null; try { File file = new File(filePath); if (!file.exists()) { throw new FileNotFoundException(filePath); } fis = new FileInputStream(file); byte[] b = new byte[1024]; int length; while ((length = fis.read(b)) > 0) { os.write(b, 0, length); } } catch (IOException e) { throw e; } finally { IOUtils.close(os); IOUtils.close(fis); } }
本文转载自: https://blog.csdn.net/m0_55049655/article/details/137028676
版权归原作者 GISer_Jinger 所有, 如有侵权,请联系我们删除。
版权归原作者 GISer_Jinger 所有, 如有侵权,请联系我们删除。