引言
个人想体验一下完整的项目部署上线过程,因此设计了一个后台管理系统,后端采用nodejs实现,前端基于Vue3和TS,主要部署的流程如下(既然是流程,那就一步步来,当初自己部署的时候看别人记录,有些地方突然就理所当然了......大佬们可能觉得我们都会)。
于是,自己重新给记录下来。
一、准备工作
PS:(在项目准备开发时就可以进行了,后续域名审核至少半个月)
1. 购买云服务器
这个就看个人需求了,腾讯云、阿里云、华为云都可以,而且都有学生优惠,配置可以不用太好,满足基本需求就行,毕竟只是体验部署过程。至于在购买时如何配置服务器可以自行百度,这个网上教程挺多的,就算一开始一些东西配置错了(比如操作系统),后续也可以更改,但下图中红色框一开始选好,后续不能改了。下面是我的华为云服务器:

2. 购买域名和解析域名
2.1 域名购买
购买好云服务器后,华为云提供了一个公网ip地址(假设为: 124.xx.xx.15),接下来就准备进行域名的购买了(如果你想通过域名而非ip地址访问网站的话)。同样,我们可以在华为云服务器里面进行域名购买。在华为云界面直接搜索域名注册,就可以进入到域名注册专场页面,如下图,在下图红框中输入**自己取的网站域名**,然后搜索,可以看看哪种后缀名还未注册,找一个便宜的足够用就行了。

域名购买后需要进行域名备案(让上面知道你这个域名网站是用来干啥的),备案主要包括两部分:
a. 华为云备案审核:
先填写相关信息,这里信息比较多,自己按着要求填就行,填完之后直接提交备案申请即可。备案申请提交后,大约**两天之内**,华为云工作人员会先进行一个人工审核,给你**打电话**说明那些地方不符合要求,会让你先修改,修改完了重新提交审核。这个过程可能重复多次。

** b. 政府相关部门审核:**
华为云人工审核通过之后,会再次电话联系你,告知你华为云准备把你的域名备案申请提交给政府部门了,提交后24小时内有一个身份验证需要你去相关平台操作一下,照着做就行了,后续就是等待政府部门审核了,大约20个工作日左右。注意:这段时间内最好不要部署网站,不然可能会审核不通过。下面是备案成功的样子。

2.2 域名解析
备案成功后,需要对域名进行解析(转为服务器ip地址)。在华为云控制台->资源管理里面,进行域名解析,下图中左上方添加记录集,未解析时第二个红框右下方是解析域名按钮,点击即可。下图是已经解析的状态。
3. 安装宝塔面板
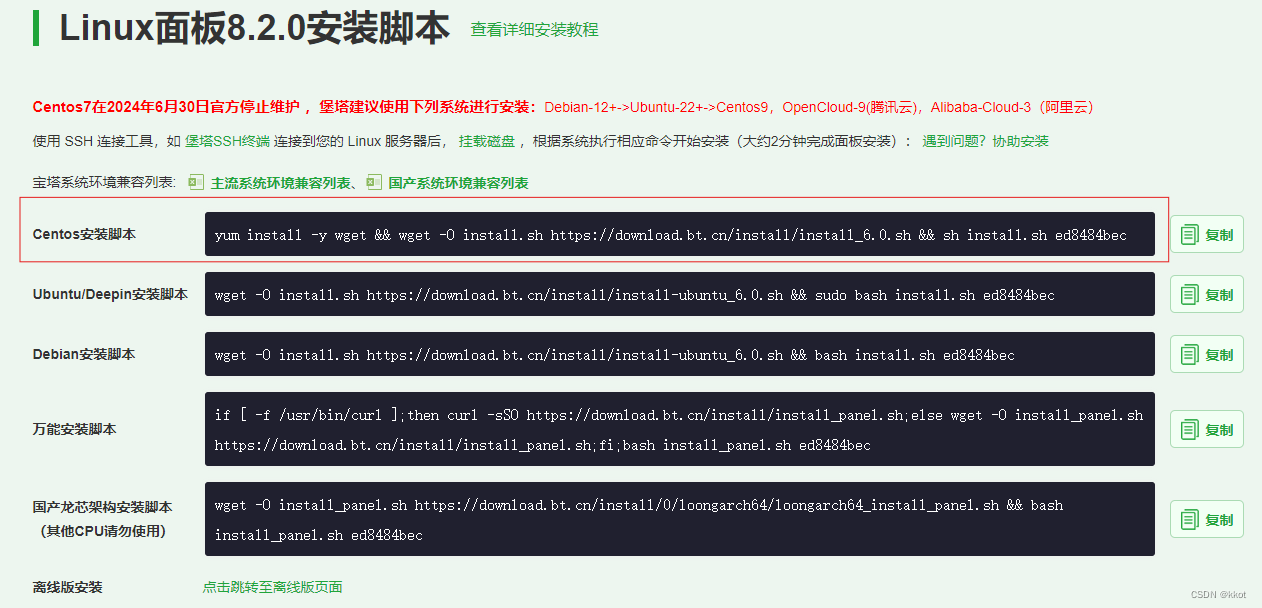
咱们不是购买了服务器了嘛,SSH连接远程服务器或者华为云里面直接远程登陆自己的服务器,然后执行对应的安装脚本安装宝塔面板就好了。注意根据自己服务器操作系统的版本去宝塔面板下载页面宝塔面板下载,免费全能的服务器运维软件寻找对应的安装脚本,我的是Centos。

安装成功之后,会有一个命令行提示,如下,记好用户名和密码,后续需要登录宝塔面板部署项目的。
========================面板账户登录信息==========================
【云服务器】请在安全组放行 8888 端口
外网面板地址: https://124.xx.xx.15:8888/4c1c7930
内网面板地址: https://192.xx.xx.169:8888/4c1c7930
username: ccssddnn
password: xxxxxx
此外,上述命令行提示有一个 “请在安全组放行 8888 端口”,这个端口是宝塔面板的端口,也就是说你需要在云服务器里面放行8888端口,不然不能进入宝塔面板。如何放行呢?我们去华为云服务器->控制台->安全组(就是一个放行的白名单)中,找到对应的名称(当前服务器实例关联的,不要配错了):

打开它,选择入方向规则->添加规则,然后如下配置就好:

经过上述配置,我们就可以通过上面的“外网面板地址: https://124.xx.xx.15:8888/4c1c7930”进入到宝塔面板了:

二、配置服务器环境
1. 安装必要的工具
1.1 安装node.js版本管理器
之前普遍采用PM2管理器,但好像停止维护了,它是功能强大的**生产过程管理器**,用于 Node.js 应用程序的运行、监控和管理。它提供了一系列有助于提高应用程序性能、可靠性和可维护性的功能:进程管理、进程监控、日志管理、负载均衡、部署管理等等。我们用node.js版本管理器,主要用于安装切换不同版本的node.js。
1.2. 安装MySQL
数据库必不可少,就跟在本地安装MySQL一样。
1.3 安装Nginx
Nginx是一个高性能的 HTTP 和**反向代理服务器**,通过它将客户端的请求转发给后端的服务器,主要用途:
a. **Web 服务器**:提供静态和动态内容的高效服务。
b. **反向代理服务器**:转发客户端请求到后端服务器,并提供负载均衡。
c. **应用网关**:处理 HTTPS 加密、访问控制和日志记录。
d. **缓存服务器**:缓存后端服务器的响应,提高响应速度和减少后端负载。
上面这些软件的安装均在宝塔面板->软件商店里面,搜索后直接安装就好,如下图。PS:尽量选择稳定的最新版本。
2. 配置防火墙
2.1 宝塔面板安全组
安全组上面已经提到了,就是白名单,表示:允许 TCP(某协议) 某端口 从任意 IP 地址访问。在宝塔面板->安全->添加端口规则,如下图:添加了三条规则(好像有安装软件后会自动添加相应的安全组规则,自己检查一下)。以3306端口为例,它表示**:服务器将允许所有 IP 地址通过 TCP 协议访问 MySQL 数据库服务(也就是3306端口)**。3007端口是你自己即将部署的项目端口,888是phpMyAdmin数据库可视化管理的端口。

2.2 云服务器安全组
这个之前已经在云服务器里面配置了8888宝塔面板端口,这里再添加一下3007(自己将要部署的项目的端口)、3306(数据库服务端口),如下图:

3. 创建数据库
3.1 本地数据库sql语句导出
一般来说,我们一开始是在本地进行开发,数据表建在了本地主机上,如果我们不想在服务器的数据库上重新建表,而是想直接通过sql语句导入,那么第一件事就是从本地数据库中导出数据库的完整sql语句,我本地用的是MySQL Workbench 的可视化工具,像使用Navicat for MySQL等其他数据库管理工具的可以看看相关的导出方法。在MySQL Workbench中,菜单栏里面->Server->Data Export,接下来就进入到下面这个页面,

第一步:选择要导出的数据库;
第二步:选择导出数据还是表结构(我的是 structure and data,最好是这样,当然你要是想重新自己建测试数据的话,可以only structure);
第三步:选择导出单文件还是一个一个文件夹(后者将每个表搞成一个sql文件,前者则将所有的表搞成一个sql文件),然后选择一下导出的文件位置和名字。
最后导出成功,得到数据库的sql文件---my_manage.sql。
3.2 服务器端数据库创建与导入
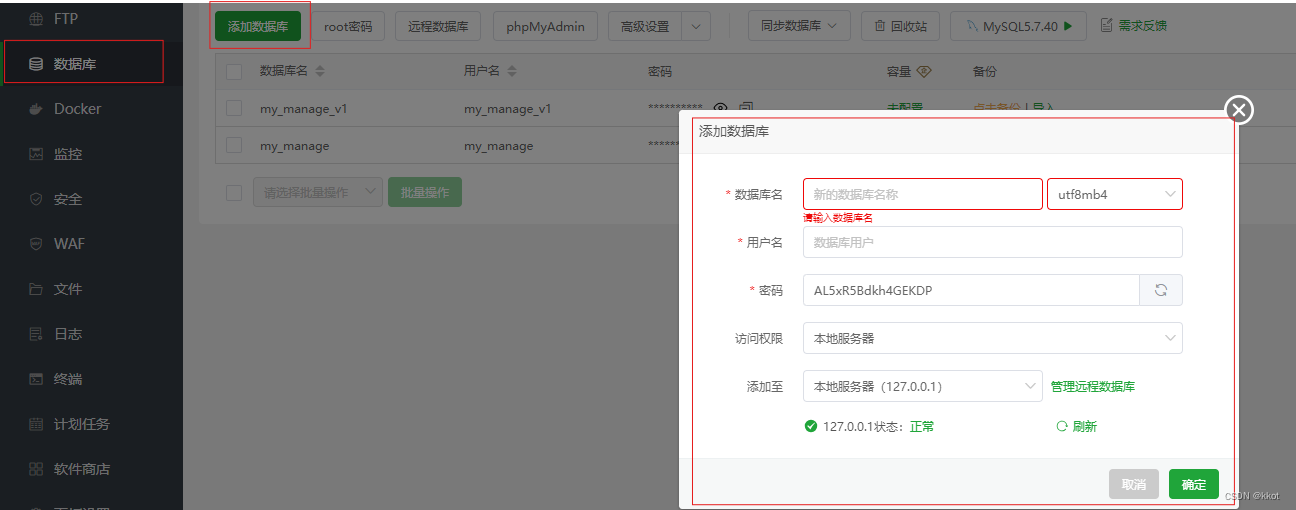
宝塔面板->数据库->添加数据库,如下图,特别注意:数据库名和密码跟本地保持一致,不然后续要去修改后端代码的数据库连接池部分。

数据库建立完毕之后,点击导入,导入上一步得到的本地数据库的sql文件---my_manage.sql,这步先是上传,上传后要记得再次导入。


3.3 phpMyAdmin数据库服务可视化管理
尽管上一步导入完成了,但是不一定这些sql语句就真的执行了,也就是说**对应的表不一定都建了!**看一些这个v1数据库,我也导入了,但是数据库没东西!!

这时候就迫切需要一个数据库可视化的管理工具,这里用的是phpMyAdmin,安装它之前需要安装对应的PHP,这里两个版本它会提示对应的,建议不要安装太高版本的,不然phpMyAdmin页面进入一大堆警告。宝塔面板->软件商店->搜索安装就更好。

安装完成后,去宝塔面板->数据库->管理,就会跳转到这个页面,这个服务器连接排序规则要与你的导出的my_manage.sql文件里面的保持一致,要是没有一致选项的话(服务器MySQL和本地版本不一致或者相差比较大的话),就强制保持一致(修改sql文件里面的连接排序规则,改成utf8mb4_general_ci),不然执行sql文件会报错。
然后就点击
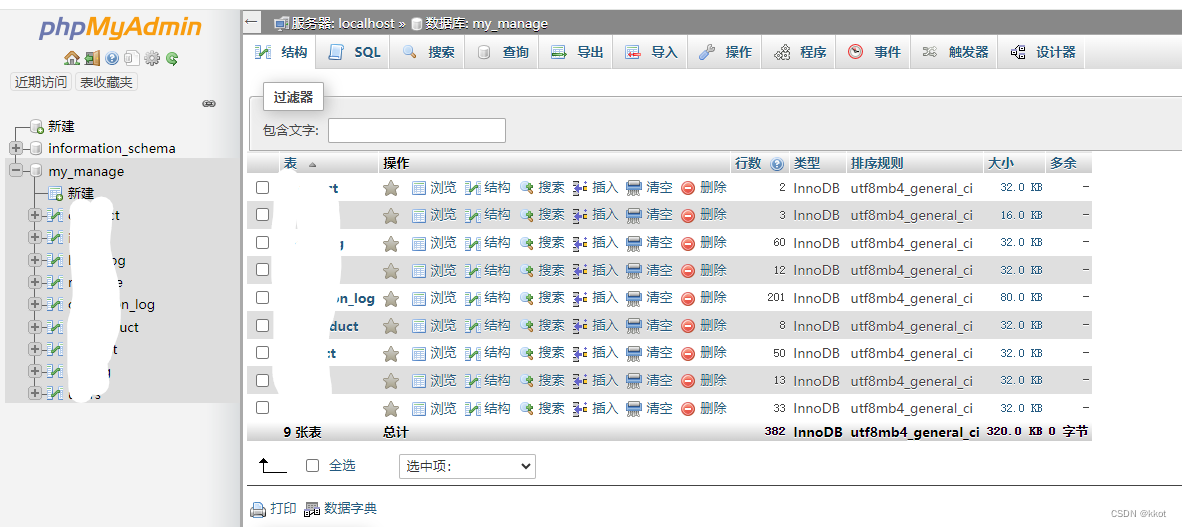
就可以建立相应的表了。如果在这个过程中遇到什么问题,就是SQL语句执行问题了,按提示去解决就好了。下面是表建立成功后的样子。

三、部署Node.js项目
1. 上传项目代码
1.1 使用宝塔面板上传后端代码到服务器
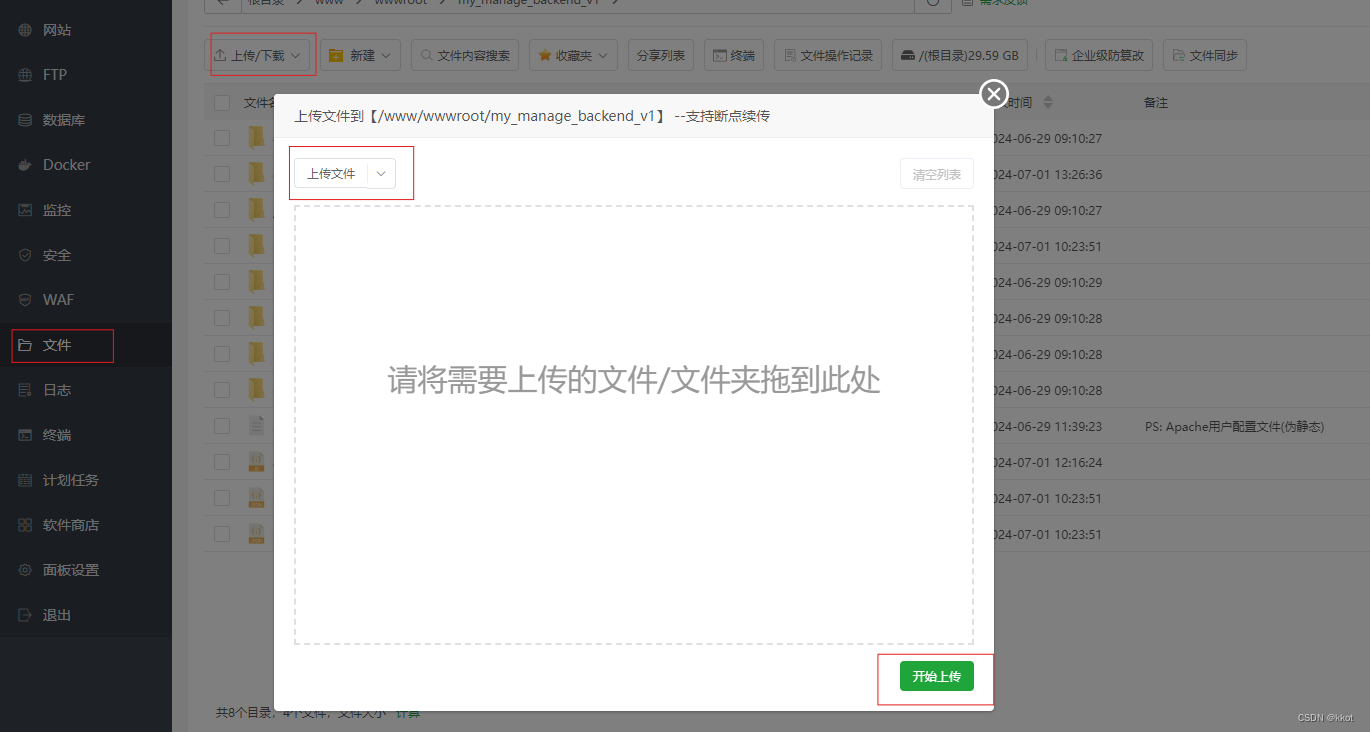
宝塔面板->文件->上传,选择要上传的后端代码即可,注意:如果有的文件夹里面文件数量太多,可以压缩后上传,上传后进行解压就行,因为它每次上传的文件数量有上限。

1.2 使用宝塔面板上传前端代码到服务器
对于前端代码而言,由于采用的是vue框架,不能直接解析,所以要先在本地进行构建打包,本地VS code里面终端对应前端代码文件夹下运行:
npm run build
对前端代码进行打包,打包时会将vite.config.ts/.js文件作为打包的配置文件,需要控制打包内容可以去该文件里面做一些配置。打包时可能会出现各种ts类型错误(没有的话就万事大吉),逐一去解决就好了。打包完成后在项目目录下就会出现一个dist文件夹,其中包括index.html(入口html)和一个assets文件夹(大量的js文件和css文件),将整个 dist 文件夹上传到刚才后端代码上传的位置即可。如下图,包含前后端的完整代码:

2. 配置项目
2.1 配置后端的入口文件
我这里是app.js,一个是要**允许跨域**,采用cors中间件即可,其中corsOptions 可以自己配置,无非是一些请求源、请求方法等的配置,这样会更安全。
// cors跨域
const cors = require('cors')
// 可以配置corsOptions 选项,更安全
// 全局挂载
app.use(cors())
另一个是要**静态托管前端文件夹dist资源**,目的是让客户端能够通过HTTP请求获取访问该文件夹下的资源。此外,当用户访问根目录
/
时,服务器会返回
dist
文件夹中的
index.html
文件。
// 上线了还要托管dist文件夹(包含html等前端东西)
app.use(express.static(path.join(__dirname, 'dist')));
// app.use(serveStatic('./public'))
// 用户访问根目录时,直接返回index.html
app.get('/', function (req, res) {
res.sendFile(path.join(__dirname + '/dist/index.html'));
});
2.2 修改前端项目中API的baseURL
这个一般放在**.env.production**文件里面,或者你自己在本地开发时包装的**axios异步请求**里面,将baseURL修改成http://zhikong.xyz(http://+'你申请的域名')即可。除此之外,检查一下前端里面那些**上传图片或文件部分的目标url**,也将它们改成http://zhikong.xyz(http://+'你申请的域名')。所以说,开发时最好还是将这种变量全局管理比较好,后续只用改全局的。
** 特别注意**,如果你的后端代码里面,拼接用户传过来的文件或图片资源的url时,用的是本地的域名或ip,这个时候也要修改成 :‘http://124.xx.xx.15:3007/’+文件夹+文件名。
2.3 在后端项目中设置数据库连接和修改
如果你在前面配置数据库的时候完全按照本地配置的,这一步就可以不用了。如果不是,你需要修改后端代码里面数据库连接部分的代码:确保下面的内容与你在服务器创建的数据库一致,不然连接不上。
const db = mysql.createPool({
host: 'localhost',
user: 'my_manage',
password: 'xxxxxx',
database:'my_manage'
});
当然,为了确保你的数据库已经连接上了,你可以在这里面加一段测试代码,
// 测试数据库连接
db.getConnection((err, connection) => {
if (err) {
console.error('Error connecting to the database:', err.message);
return;
}
console.log('Connected to the database');
// 释放连接
connection.release();
});
如果连接成功了,会打印相关的测试信息,这个测试信息可以去日志里面看,后续也可以手动启动项目进行查看。
3. 安装依赖并启动项目
3.1 进入项目目录,启动项目
在宝塔面板->终端->进入项目文件文件夹->运行后端项目(node app.js),首次运行可能会有一些缺包、版本问题等错误,需要自己逐一解决,这其实跟1在本地调试一样。这样调试的好处是可以为后续成功部署网站带来巨大便利(不然得不停的查看日志,比较麻烦)。
3.2 使用PM2或其他管理工具启动Node.js项目
这一步就是真正的部署上线了。我这里没有采用PM2管理工具,而是采用了node.js管理工具,已经讲过为啥了。具体步骤就是宝塔面板首页->网站->Node项目->添加Node项目,如下:

项目目录就是你刚才上传并处理好的前后端文件夹,名称自己定,启动选项会自动获取后端package.json里面的项目启动选项(建议将该文件里面的启动选项改为nodemon app.js,好处就不说了),启动端口就是你这个项目的端口,我的是3007(上面说过了),绑定你购买的域名就好。
域名绑定之后,点击设置->外网映射->开启,这是保证能够外网访问的条件之一。

里面还有一个ssl证书,有的云服务器平台购买了云服务器会送这个证书,送了的话你就配置一下,没送不搞也行,注意不搞ssl的话我们访问网站的协议是http(总会提示不安全),搞了是https(更安全)。
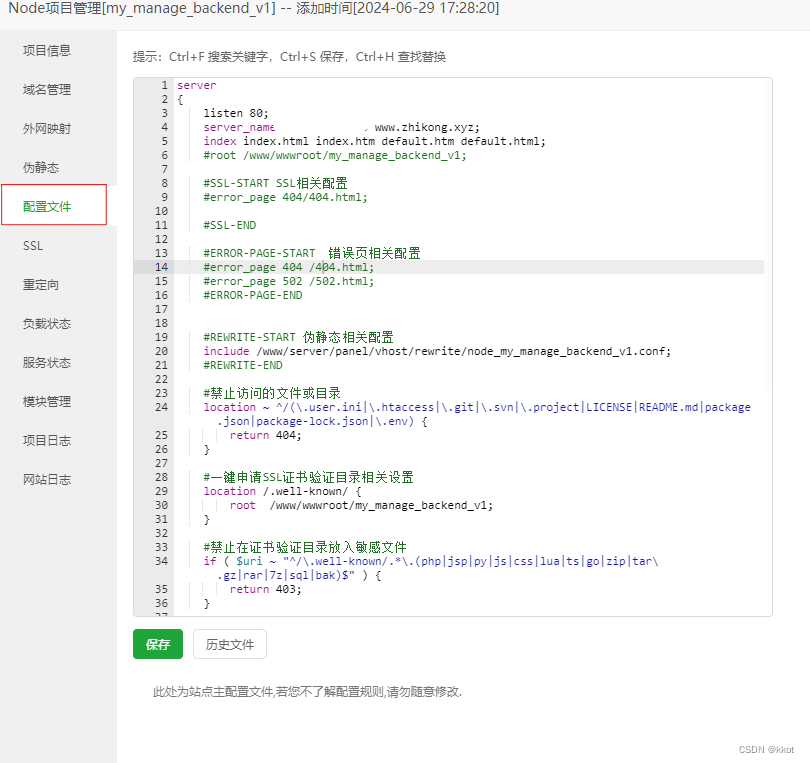
四、配置Nginx反向代理
这一部分主要是配置Nginx的配置文件,在下图中这个地方,一般你在前一步添加Node项目时信息填写完整的话默认会有一个配置文件:

主要是这一段反向代理的配置,具体含义自己了解一下即可。
# HTTP反向代理相关配置开始 >>>
## 任何匹配 /purge/ 路径的请求将会触发缓存清除。
location ~ /purge(/.*) {
proxy_cache_purge cache_one $host$request_uri$is_args$args;
}
## 主要配置-所有未匹配其他 location 配置的请求都将由这里处理。
location / {
proxy_pass http://127.0.0.1:3007;
proxy_set_header Host $host:$server_port;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
add_header X-Cache $upstream_cache_status;
proxy_set_header X-Host $host:$server_port;
proxy_set_header X-Scheme $scheme;
proxy_connect_timeout 30s;
proxy_read_timeout 86400s;
proxy_send_timeout 30s;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
# HTTP反向代理相关配置结束 <<<
五、总结
如果完全按照上述步骤的话,按道理来说没什么问题,最后就可以通过域名网址:http://zhikong.xyz 直接访问自己部署的页面了。
如果访问不到,看看报错是什么,下面是遇见的一些常见错误及原因:
1. 遇到的常见错误
1.1 502 Bad Gateway:
a. 后端运行崩溃了或者压根没运行起来,去宝塔面板->网站->设置->项目日志里面查看一下,什么原因导致的崩溃,可能数据库问题、代码问题等;
b. 防火墙也就是安全组,没有让项目端口通过;
c. Nginx配置里面后端地址配置错误。
1.2 跨域问题:
浏览器报错: Access to XMLHttpRequest at 'xxx' from origin 'xxx' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
a. 首先是后端,跨域是否允许;
b. 然后前端,baseURL是否设置正确;
c. 然后就是Nginx配置问题。
1.3 图片或文件加载错误:
浏览器报错:(ERR_CONNECTION_REFUSED)
一开始,数据库中存储的图片地址为 127.0.0.1,而部署后无法访问该地址,更新数据库中的图片地址为公共访问的域名或 IP 地址即可。
1.4 Node.js 版本兼容性问题:
Node.js 版本较旧,不支持某些语法特性。更新 Node.js 至最新稳定版本。
2. 一点tips
a. 在部署项目时,发现接口不能正常使用,可以去apifox或者postman测试一下上线接口,定位并解决错误;
b. 项目不能正常运行,就多看看项目日志,可能就可以定位原因了。
六、项目优化
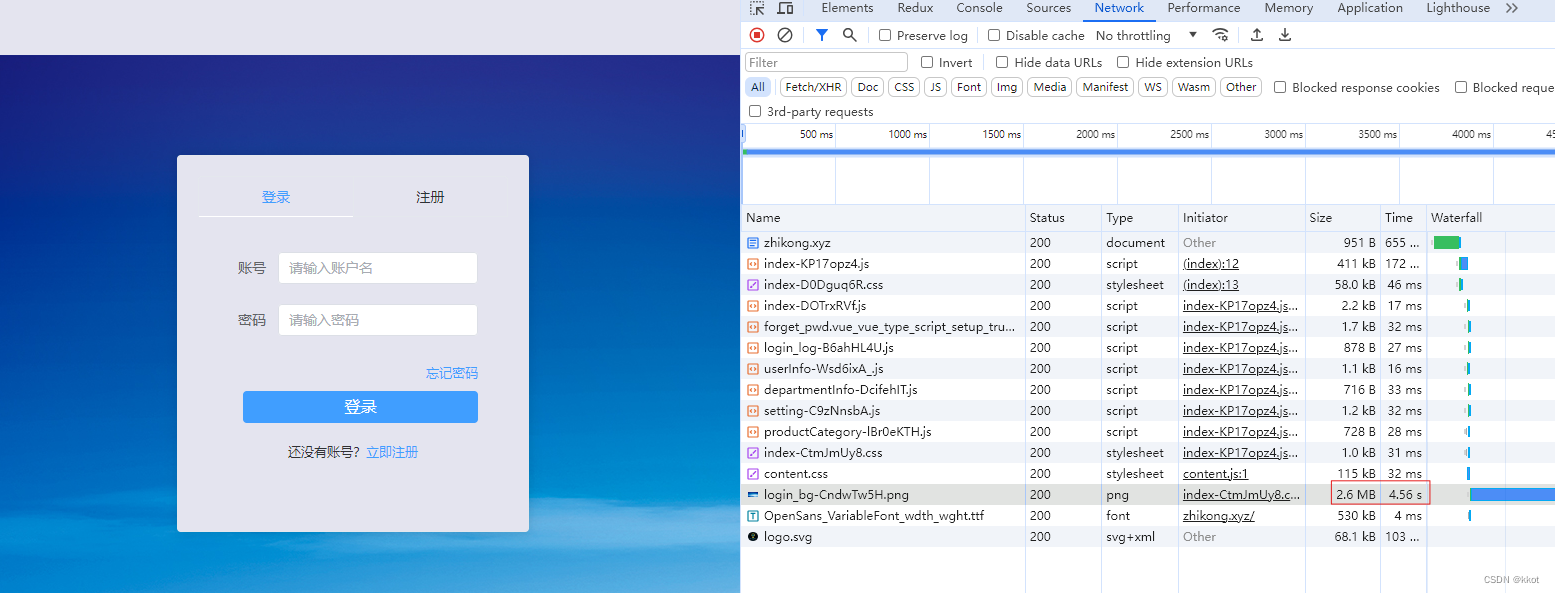
1. 图片资源优化

上图是首次加载网站时,网络请求背景图时的资源消耗情况,可以看到背景图很大,导致它加载花费了**将近5s**!这是必须要解决的。解决方法就是在本地打包构建前端文件前,先对图片资源进行压缩,具体方法:
// 本地前端项目安装imageminPlugin插件
npm install vite-plugin-imagemin --save-dev
// 在vite.config.ts里面进行如下配置
import imageminPlugin from 'vite-plugin-imagemin';
export default defineConfig({
plugins: [
...,
imageminPlugin({
gifsicle: { optimizationLevel: 3, interlaced: false, colors: 10 },
mozjpeg: { quality: 80, progressive: true },
optipng: { optimizationLevel: 5 },
pngquant: { quality: [0.6, 0.8] },
svgo: { plugins: [{ removeViewBox: false }] },
}),
],
});
// 然后再打包
npm run build
优化之后可以看到背景图体积小了很多,速度提升了百倍!
 2. url地址美化
2. url地址美化
由于在本地开发项目时采用的是hash路由模式,导致访问网站地址时url中总有“/#”符号,如下图,显得极其不美观。

解决方法:首先在前端router文件里面将hash模式改为history模式,如下,采用这种模式时url就会漂亮许多。
const router = createRouter({
// history: createWebHashHistory(),
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
...
]
});
但采用这种路由模式,用户直接访问 http://zhikong.xyz/login 或者刷新页面时会出现404错误,原因就是:
- 在 history 模式下,Vue Router 使用 HTML5 History API 来管理路由,它允许使用更加友好的URL路径,如
/home而不是传统的带有#的路径形式,如#/home。 - 后端服务器(如 Nginx等)在收到这些不带
#的路径请求时,如果没有正确的配置来处理这些路径,会导致服务器无法找到对应的资源或路由,进而返回404错误。
所以我们需要配置Nginx,添加:
location / {
try_files $uri $uri/ /index.html;
}
后续我们就可以正常访问了。

这一部分遇见的一些错误可以看看这个文章:vue3项目history路由模式部署上线405、刷新404问题-CSDN博客
七、项目资源
本次部署的项目资源(源代码)在:https://gitee.com/kkot_123/my-manage
项目主页:http://zhikong.xyz
版权归原作者 kkot 所有, 如有侵权,请联系我们删除。
