概述:什么是lottie
Lottie 是Airbnb开源的一个面向 iOS、Android、Re-act Native 的动画库,能分析 Adobe After Effects 导出的动画。
不仅使用简单,还能很好地实现动效设计师设计的动画效果。
使用原生代码在各平台实现复杂的动效是一件性价比较低的事,还要考虑到适配不同屏幕尺寸。无论对设计师还是开发人员都是比较繁琐的。而使用了lottie之后,可以做到同一个文件能应用到不同的平台,还能极大地减少开发成本。
而怎样才能将设计师在AE里制作好的较为复杂的动画转换成lottie?

就是这个叫Bodymovin的AE插件,是一个可以把动效设计师在AE里做好的动画导出为json格式,然后以Android/iOS原生动画的形式在移动设备上渲染播放。能帮助设计同学很容易的将AE动画导出成代码文件提供给开发同学使用。
目录
一、lottie的前世今生
1.网页动画历史
在21世纪初,当flash还是网页动画之王时, 每个设计师都在释放他们的创意。那时候网上炫酷炸裂的网站随处可见, 只要你装了flash播放器, 就可以正常浏览。其中有些看起来更像游戏,当时还没有像现在这么多规范约束,做的都比较随意。如果我们现在来分析它们,其中很多可能都没有符合用户体验设计原则。

随着flash的消失,HTML成为使用标准以及用户体验的规范化,那些网站消失了。现在我们浏览的大多数网站都很容易使用,阅读体验也很好……但它们看起来也很普通和相似。
在网页上落地一个动画所付出的努力和工作实在是太高了,设计师做出的动画给到开发,能实现的效果非常有限。除了成本高和繁琐外,从头开始用代码创建动画也会导致与设计稿相差甚远。直到Lottie出现,才迎来了转机。
2.lottie是怎么来的
Hernan Torrisi在2015年提出了在AE中导出动画的想法,使用他创建的一个叫Bodymovin的插件,能够导出JSON描述的动画。
他还发布了史上第一个支持该格式的渲染器,并为浏览器提供了一个基于JS的播放器。
在2017年,Airbnb的工程师看到了基于JSON的动画潜力, 编写了可以渲染JSON文件的iOS和Android库,他们称之为「Lottie」。

Airbnb的开发者将其作为一个开源平台,不仅是为了免费发布,也是为了打造一个社区。他们创建了一个github地址(https://github.com/lottiefiles)来与设计师和开发进行交流。这是一个与时俱进的好主意,使得Lottie得到快速发展。
3.LottieFiles是什么?
LottieFiles(https://lottiefiles.com/)是一个独立于Airbnb的平台,设计师可以在上面「上传,测试,购买和下载动画」, 而这些只需要你有一个免费的账号。LottieFiles同时也是一个AE的插件跟Bodymoving类似,只是功能更加丰富,允许我们「预览」动画,「上传到」LottieFiles平台,保存到我们的电脑上,等等。
作为插件的时候其实是比Bodymoving功能更为丰富一些,但实际测试的时候发现,可能会由于网络问题导致刷新预览不及时的问题,这个大家可以在用的时候留意下。

二、lottie使用入门
1.安装插件
①.首先确认你电脑上的AE版本,需要安装AE CC2014或更高版本。以AE CC2017为例:

②.安装Bodymovin插件
1)到Bodymovin的GitHub首页(链接:https://github.com/airbnb/lottie-web)克隆项目到本地,或者下载.zip包。

2)在项目目录的“/build/extension”目录下找到 “bodymovin.zxp” 文件,这个就是插件包了。
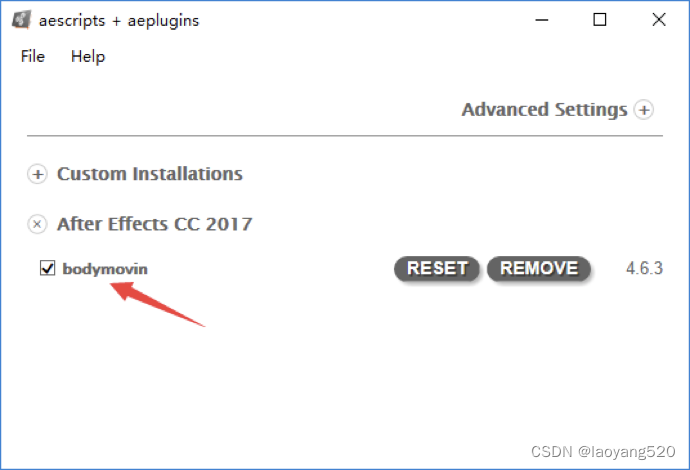
3)下载安装ZXP Installer(链接:https://aescripts.com/learn/zxp-installer/),打开软件,点击“File”>“Open”菜单项载入上述.zxp插件包,ZXP Installer会自动开始安装。安装完成后的软件主页面如下图所示,表示插件已成功安装。

2.AE内操作
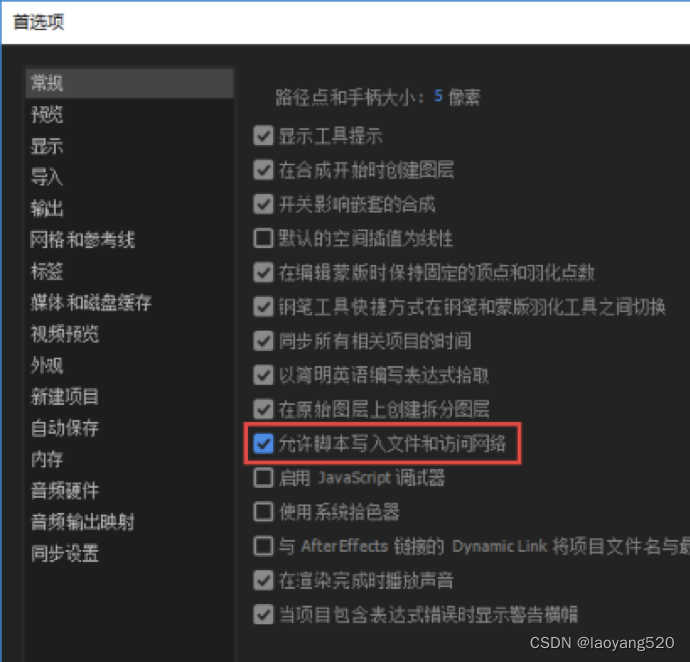
①.打开AE,点击“编辑”>“首选项”>“常规”菜单项,选中“允许脚本写入文件和访问网络”,点击确定。

②.点击“窗口”>“扩展”>“Bodymovin”菜单项, 就可以打开Bodymovin的界面使用插件了。

③.我们在空的AE项目里,新建一个名为“合成1”的合成,并制作一段简单的动画:

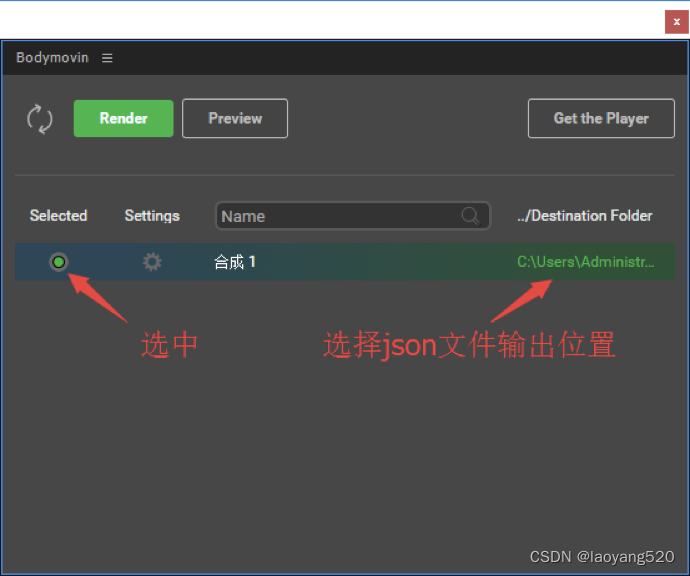
④.打开Bodymovin插件窗口,可以发现“合成1”出现在了下面的列表中。选中“合成1”,设置好json文件输出位置,点击“Render”。

⑤.Bodymovin还为生成出的json文件提供了预览功能,点击插件界面上的“Preview”按钮,点击“Browse”载入刚刚生成的json文件,就会看到,动画被原汁原味地导出了:

⑥. 如果想要在web端或者手机上预览动画。你可以用浏览器打开https://lottiefiles.com/preview,拖入JASON文件即可预览动画。点击顶部右边的handoff按钮可以扫码在手机上展示(需要先在手机上安装lottie files)

3.使用建议
①. Lottie支持的AE属性:
Lottie虽然能够满足多种场景需要,但是并非支持所有的 AE 效果。设计制作时,需要考虑该效果是否支持。否则,会导致出错或者所用效果无法生效。(注:lottie不支持AE表达式)

②. 保持简单:JSON文件应该尽可能的简洁和保持小的体积。
③. 利用好AE的能力尽可能的减少额外的关键帧,例如多使用子父级方式而不是在每一个层上都添加一遍关键帧
④. 避免使用路径关键帧,因为它们会创建一个非常大的文档,会从路径上转换所有的顶点
⑤. 避免使用Wiggle表达式和自动追踪等技术,这些技术会产生大量的关键帧,做出这么大的文件可能会使用JSON文件变得非常大,从而对性能产生大的负面影响。
⑥. 在AE中需要将任何Ai,EPS,SVG或PDF图层转换为形状图层,否则会产生错误。
⑦. 导出文件时,以1倍图导出,图形上的每个像素都将转换成iOS和Android的点单位。
⑧. 蒙版或者alpha蒙版应该尽可能的小,它们的大小将影响Lottie的性能,所以最好避免出现它们或保持它们最小。
⑨. 混合模式,如叠加,屏幕,相加还不支持。
⑩. 空图层可以使用,但为了让它正常工作,我们需要将可见打开,并将透明度设置为0。
三、lottie小技巧
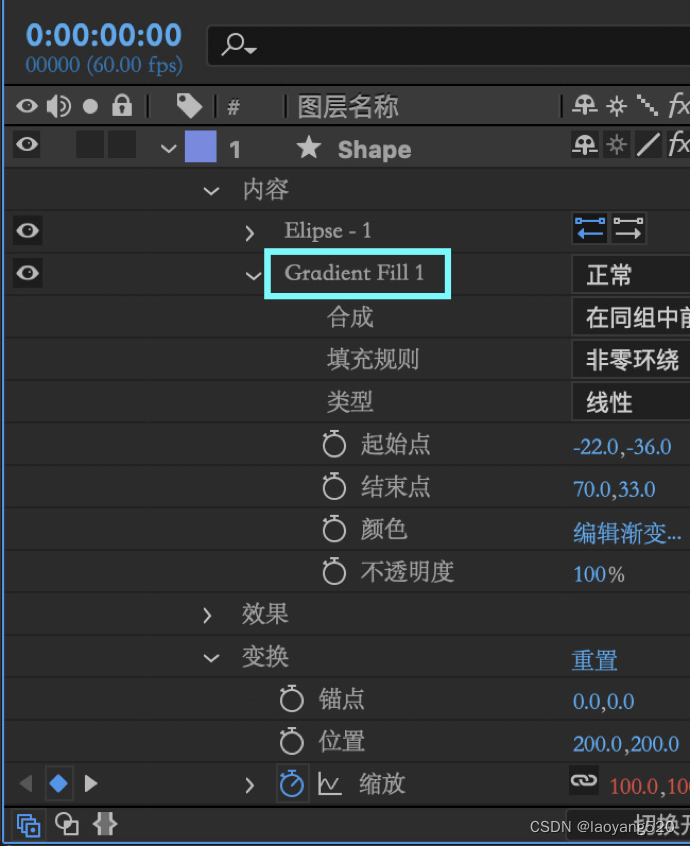
1.lottie中怎么实现渐变填充
将原本“渐变填充”的 标签 改为 "Gradient"(不带引号),然后直接导出 json。(注意:如果渐变还是黑白的话,请保存好 AE 工程文件,然后完全关闭 AE,再打开渲染一次)

2.含有位图的动效导出
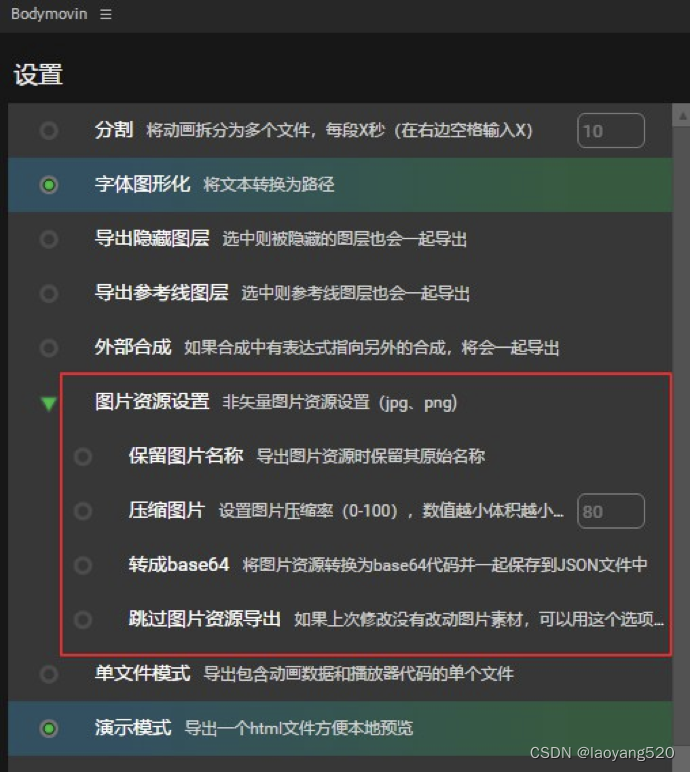
当动效中含有位图时,导出的动效文件就会多出一个imags 文件夹,用于存放图片资源。导出之前可以在 bodymovin 的设置选项内可以进行相应的设置。

1). 可以通过设置项来压缩图片资源,也可以导出图片后再用压缩工具压缩。
2). 将图片转为 base64 编码并放进 JSON 文件里。这样就不用导出 images 文件夹了。但是图片转为base64 后体积会增加,并且目前只有最新版的web 和安卓端支持带 base64 的 JSON 文件的播放,iOS 以后才会加入。
这里额外需要注意的是,images 文件夹的名称和内部图片名称不可随意更改,不然 json 文件就无法调用资源,导致图片资源加载出错。
我们日常导出动效资源的时候默认生成的图片资源命名都是 ima_0 这种格式的。但是在实际使用中会调用很多个 json 文件,如果每次生成的图片名称都一样会导致加载错乱,所以需要提前规避。一种方法是让开发人员去规避,另一方面就是我们在设计之初就做好命名。
如果导入素材之前就已经命名好了就无需调整了,只需在 bodymovin 的「设置-图片资源设置里勾选保留图片名称」。导出的图片资源即可按照命名导出。
如果需要在 AE 内部修改,务必要在项目中修改素材名称,在合成里修改的只是图层名称,这样是不生效的。
3.Overlord插件-AE与AI无缝衔接
我们实际工作中,经常会需要增加或者调整素材。overlord可以无缝衔接 AI 与 AE ,不仅可以将 AI 中的元素一键导入到 AE 中,还可以将 AE 中的文件导入 AI。
Overlord 具有全面而强大的, 能够满足我们导入文件的各种需要:

日常使用过程中我们只需在导出选项中,选择分层导入所选元素,即可快速将所选内容快速原位复制到AE合成中(需要 AI 画布与 AE 合成大小相同)。
当我们需要将几个部分导出为一个图层时,只需关闭分层导出,再将几个元素选中以后,点击导出即可。
综合对比以上几种方式,Overlord 对我们日常导入和编辑素材来说更加方便快捷,当然不同的方式也有不同的应用场景。大家按需使用。
4.可交互的lottie
其实 lottie 调用的 json 动画文件是可交互的。lottie本身会提供一个 progress 的参数,相当于动画的进度条,这个数值是可以用代码来控制的,能和手势等各种操作绑定,做到直接控制动画的播放进度。比如下拉刷新动画就可以通过 lottie 实现。
调节 lottie 动画的速度,也就相当于调节动画完成的时间,所以你可以坐在开发旁边慢慢的调节动画直到你满意为止。
调节动画的大小:宽度和高度,同理你也可以让开发给你调节动画的大小,还是让你满意为止。


四、总结
通过lottie来创建动画的方法是非常令人兴奋的,因为它保持了很高的质量,易于实现,并给我们创造亮点的产品提供了条件。
因为我们是为页面打造的动画形式,而不是做一个动画视频,这里面需要适应和理解新媒体,我们需要清楚能做什么以及限制是什么。
我相信在未来,我们将能够添加更多的特性到动画里,但就目前而言,最好保持简单。要记住一个设计原则,在很多情况下,少即是多。
相关学习链接
Lottie官方:https://airbnb.design/lottie/#get-started
bodymovin:https://github.com/airbnb/lottie-web
lottie-ios:https://github.com/airbnb/lottie-ios#
lottie-for-ios-macos-and-android-and-react-native
lottie-android:https://github.com/airbnb/lottie-android
版权归原作者 laoyang520 所有, 如有侵权,请联系我们删除。