初识Ajax
Ajax简介
🏃♂️Ajax全称 Asynchronous JavaScript And XML,意思就是异步的JS 和 XML,通过Ajax可以在浏览器中向服务器发送异步请求。
作用:获取服务器数据。
效果:在不刷新整个页面的情况下,通过一个url地址获取服务器的数据,然后进行页面的****局部刷新。
Ajax不是新的编程语言,而是一种将现有的标准组合在一起使用的新方式。
思想:用户看,我就加载,用户不看,我就不加载。
应用场景:评论加载更多、用户名登录验证、搜索框搜索数据提示......
Ajax特点
Ajax优点:
1)可以无需刷新页面而与服务器端进行通信
2)允许根据用户事件来更新部分页面内容
Ajax缺点:
1)没有浏览历史,不能回退
2)存在跨域问题(同源)
3)SEO(搜索引擎优化)不友好
Ajax GET请求的基本操作
Ajax简单来说,就是一个异步的 JavaScript 请求,用来获取后台服务端的数据,而并不是整个页面的跳转。在元素 JS 中来实现 Ajax 主要的类就是 XMLHttpRequest,其基本操作过程如下:
因为我们Ajax需要给服务端发送请求,所以下面的案例需要借助express框架,当然我们也需要下载node环境,因为我们也需要node语法,nodeJs的话后期会开设专栏讲解,案例涉及的语法大家权当是提前了解了。当然会的人可以忽略。

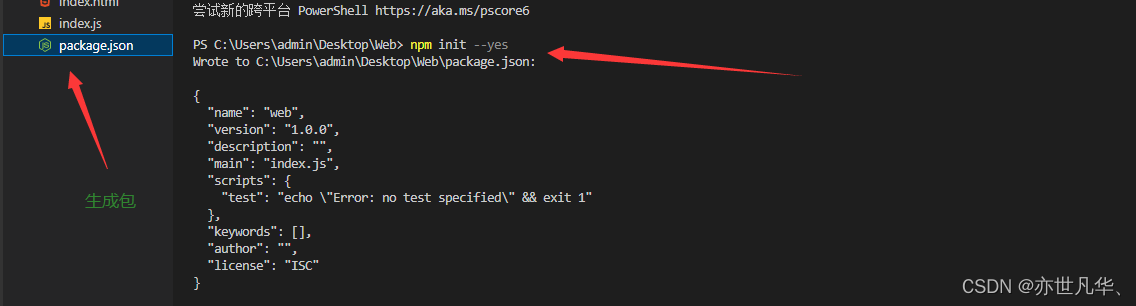
我们使用框架肯定要初始化包的,命令如下:(警告:我们进行安装包的过程,强烈要求路径是英文,中文路径会出现各种各样的问题)
npm init --yes

下面开始安装express框架,命令如下:
npm i express

安装完成之后,我们启用express框架,监听端口启动服务。可以访问自己设置的端口号以及文件路径,即 127.0.0.1:8000/index 来判断服务是否启动成功。
//在自己的js文件中编写
// 1.引入express
const { response } = require('express')
const express = require('express')
// 2.创建应用对象
const app = express()
// 3.创建路由规则
// request是对请求报文的封装
// response是对响应报文的封装
app.get('/index',(request,response)=>{
// 设置响应头
response.setHeader('Access-Control-Allow-Origin','*')
// 设置响应体
response.send('hello Ajax')
})
// 4.监听端口启动服务
app.listen(8000,()=>{
console.log('服务已经启动,8080端口监听中....');
})
现在我们进行 Ajax 请求操作:通过Ajax的url请求操作来获取响应头内容。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#result {
width: 200px;
height: 100px;
border: 1px solid #008c8c;
}
</style>
</head>
<body>
<button>点击发送请求</button>
<div id="result"></div>
<script>
// 获取 button 元素
const btn = document.querySelector('button')
const result = document.getElementById('result')
// 绑定事件
btn.addEventListener('click',function(){
// 进行 Ajax 请求操作的四个步骤
// 1.创建对象 (定义的 xhr 后面单词的缩写,当然也可以自己定义)
const xhr = new XMLHttpRequest()
// 2. 初始化 设置请求的方法和url
xhr.open('GET','http://127.0.0.1:8000/index')
// 3.发送
xhr.send()
// 4.事件绑定 处理服务端返回的结果
/*
* 这里对onreadystatechange这个方法进行一定的讲解
* on 相当于 when 表示 当....时候
* readystate 是xhr对象中的属性,其能表示以下五个状态:
0(未初始化) 1(open方法已经调用完毕) 2(send方法已经调用完毕) 3(服务端返回的部分结果) 4(服务端返回的所以结果)
* change 改变
*/
xhr.onreadystatechange = function(){
// 判断 (服务端返回了所有的结果)
if(xhr.readyState === 4){
// 判断响应状态码 (当时是选择成功的状态码) 状态码有:200 401 404 500 当然状态码只要是 2xx 即二百多都是表示成功
if(xhr.status >= 200 && xhr.status < 300){
// 处理结果 将响应体的内容打印到我们的div边框当中
result.innerHTML = xhr.response
}
}
}
})
</script>
</body>
</html>

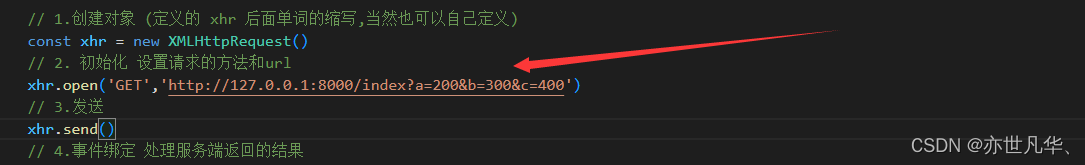
当我们有需求要为Ajax设置url参数时,我们可以直接在Ajax的初始化步骤上设置url参数即可:


Ajax GET请求的缓存问题
对于低版本的IE浏览器来说,Ajax的get请求可能会走缓存,存在缓存问题,对于现代的浏览器来说,大部分浏览器都已经不存在Ajax get缓存问题了。
Ajax GET请求缓存问题:
1)在HTTP协议中规定get请求会被缓存起来
2)发送Ajax GET请求时,在同一个浏览器上,前后发送的Ajax请求路径一样的话,对于低版本的IE来说,第二次的Ajax请求会走缓存,不走服务器。POST请求在HTTP协议中规定是:POST请求不会被浏览器缓存。
GET请求缓存的优缺点:
优点:直接从浏览器缓存中获取资源,不需要从服务器上重新加载资源,速度较快,用户体验好。
缺点:无法实时获取最新的服务器资源。
浏览器走缓存的时机:
1)第一个GET请求
2)请求路径已经被浏览器缓存过,第二次发送请求的时候这个路径没有变化,会走浏览器缓存
解决Ajax GET请求缓存问题:
1)可以在请求路径的url后面加一个时间戳,这个时间戳随时变化,所以每一次发送请求路径都是不一样的,这样就不会走浏览器缓存问题。
2)可以采用时间戳:"url?t=" + new Date().getTime()
3)通过随机数:"url?t=" Math.random()
4)随机数 + 时间戳 也是可以的

在chrome浏览器修改数据在启动服务时,会实时更新数据,但是在IE浏览器中,会走本地缓存不会更新实时数据的。
Ajax POST请求的基本操作
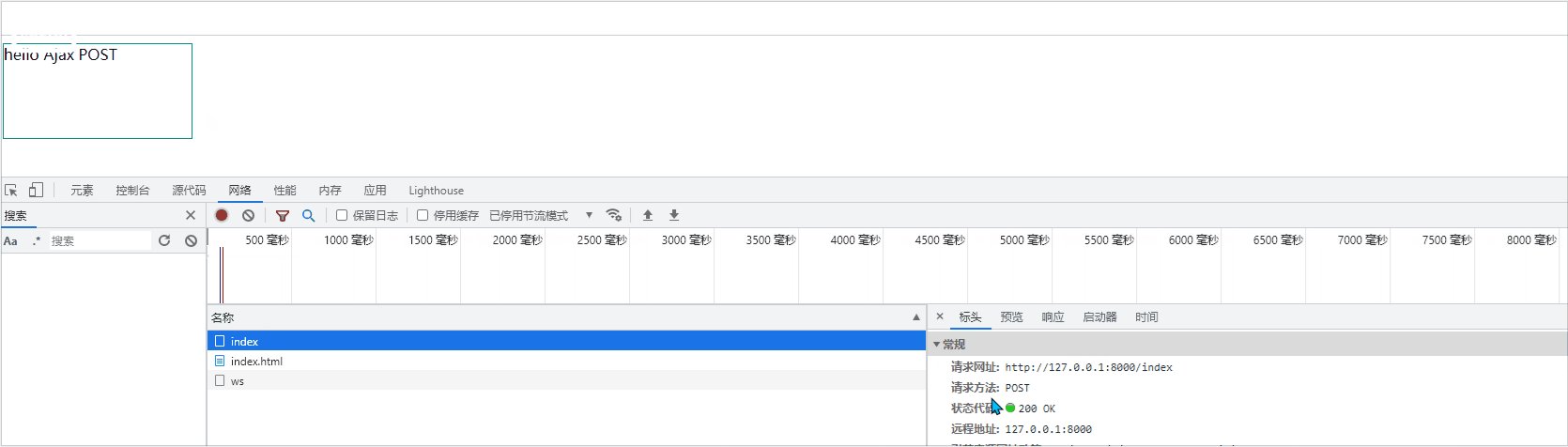
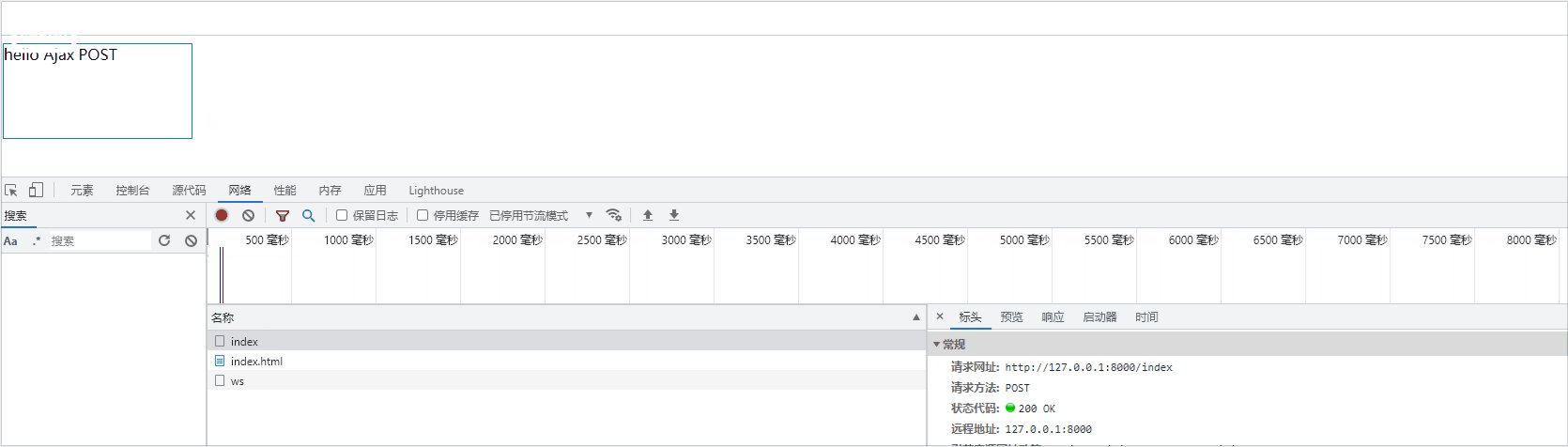
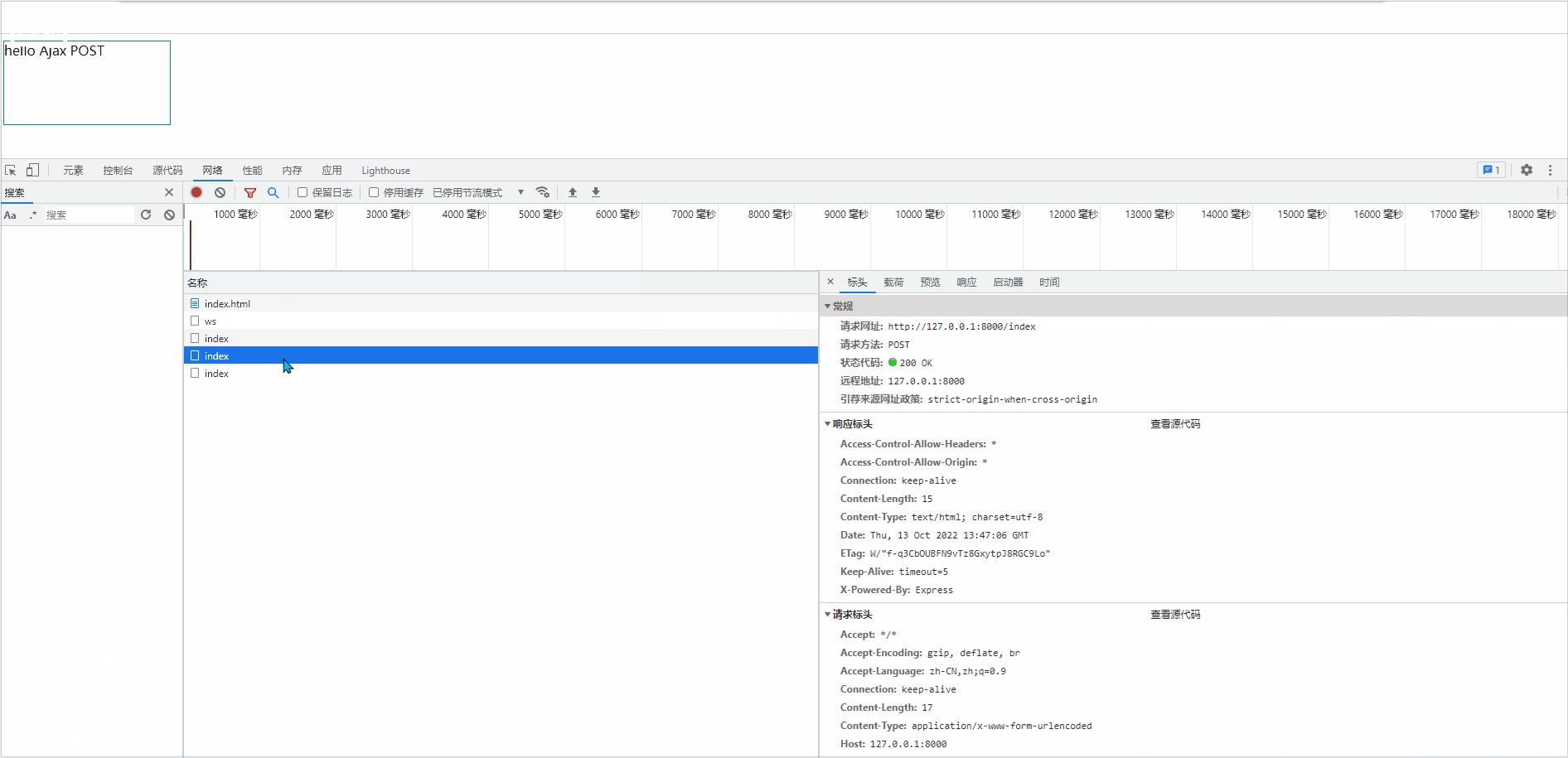
和上文的get请求基本一致,我们只需要改动几个地方的内容即可。如下图所示,当我们要进行Ajax的POST请求时,我们只需要将初始化改为POST即可。

当然,我们进行 Ajax POST请求时,我们的express框架创建的路由规则也是要加上 post 规则的


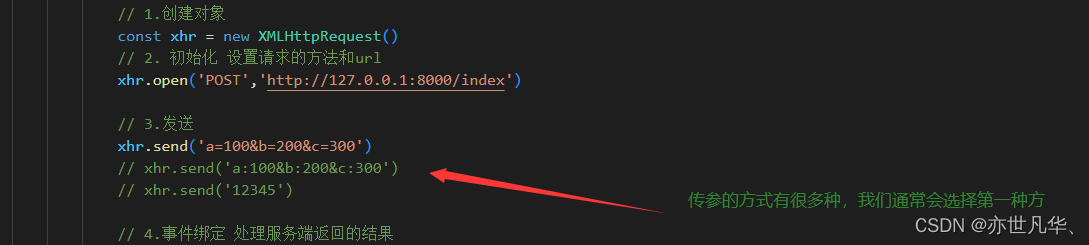
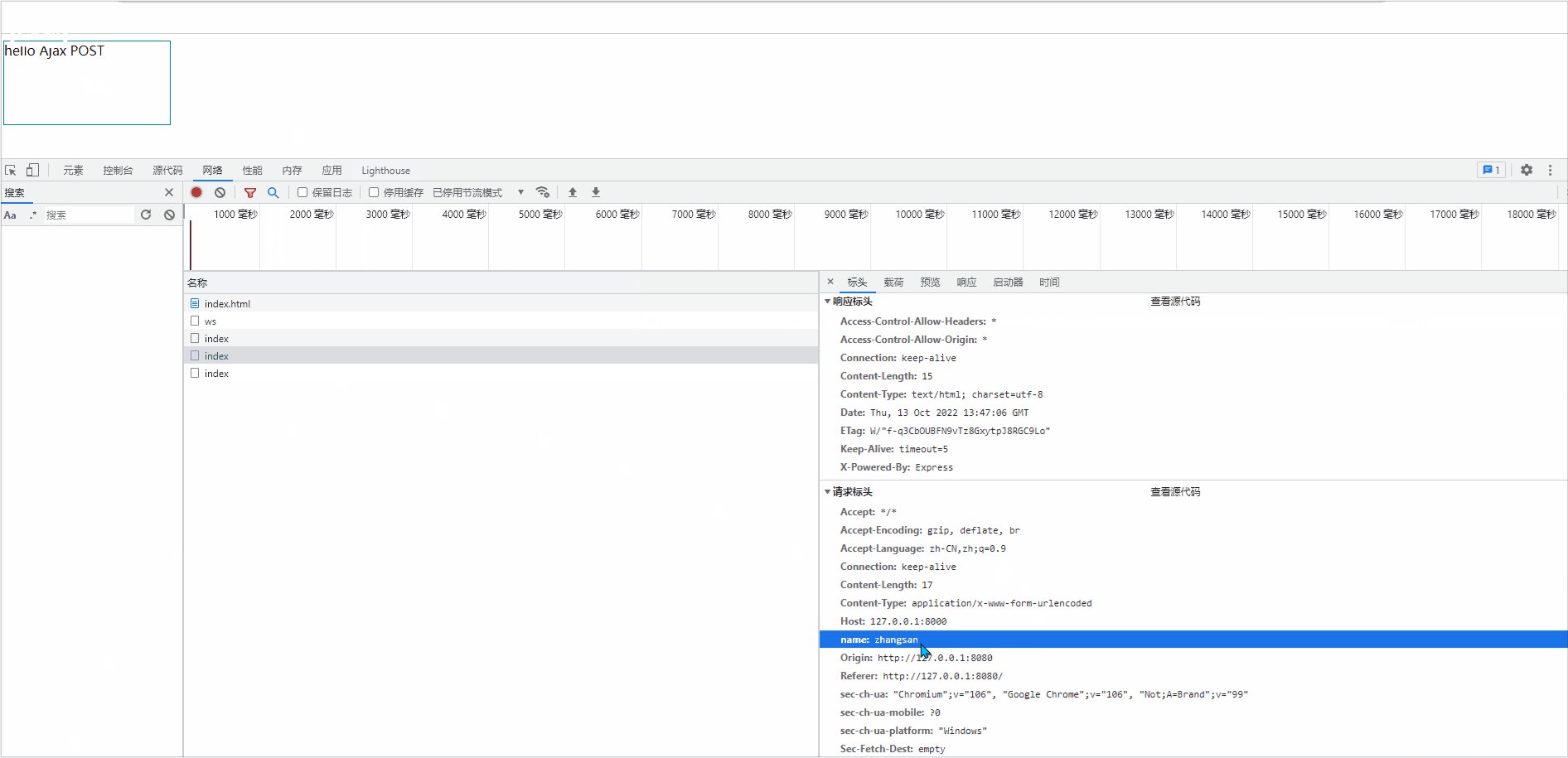
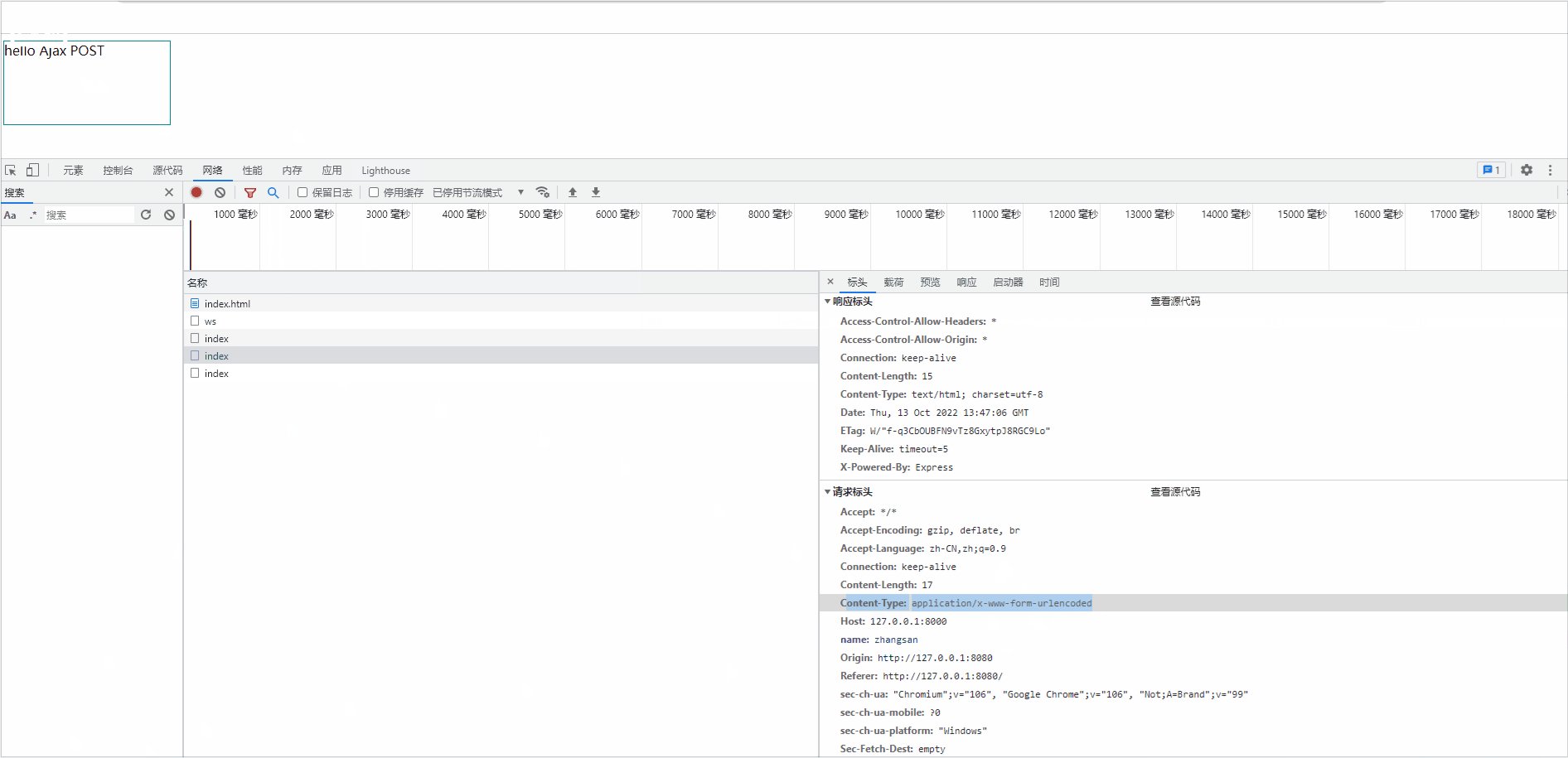
那么如何给POST请求设置参数呢?因为传参方式不同,所以当然不是和GET请求相同,而是在Ajax请求数据的第三步发送 send 请求时传递数据,请看如下:


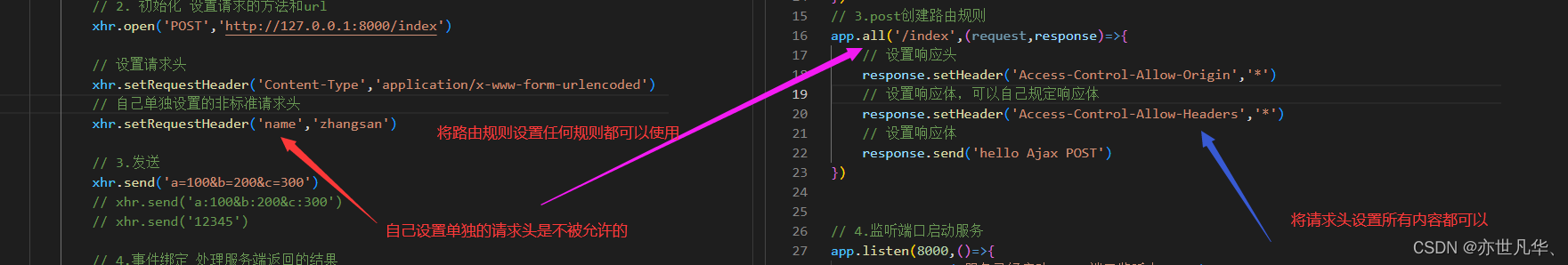
Ajax 设置请求头信息
Ajax设置请求头信息可以自己规定,即在进行Ajax请求的第二步操作时设置请求头即可,如果想自己规定一些请求头的名称,需要自己在设置路由规则时设置响应头的标准内容,具体操作如下:


nodemon工具安装
nodemon是一种工具,可在检测到目录中的文件更改时通过自动重新启动节点应用程序来帮助开发基于 node.js 的应用程序,所以说使用该工具还是需要先安装node.js的。
那我就假设你已经安装了node.js了,安装nodemon命令如下:
npm install -g nodemon
安装完成之后,我们对服务就不需要在修改之后再重启了,只执行以下命令即可。
nodemon index.js
执行上面的命令可能会出现系统不允许的报错信息,在命令前面加上 npx 即可。 成功画面如下图这样一来我们就免去了修改代码时来回重启服务的繁琐。

基于JSON的数据交换
在实际工作当中,我们向服务端发送请求,服务端返回的结果绝大多数情况都是一个JSON格式的数据。当然如果我们想设置响应体时,需要将对象通过JSON转换为字符串。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#result {
width: 200px;
height: 100px;
border: 1px solid #008c8c;
}
</style>
</head>
<body>
<div id="result"></div>
<script>
const result = document.getElementById('result')
// 绑定键盘按下事件
window.onkeydown = function(){
// 发送 Ajax 请求
const xhr = new XMLHttpRequest()
// 设置响应体的类型
xhr.responseType = 'json'
// 初始化
xhr.open('GET','http://127.0.0.1:8000/json-index')
// 发送
xhr.send()
// 事件绑定
xhr.onreadystatechange = function(){
if(xhr.readyState === 4){
if(xhr.status >= 200 && xhr.status <300){
// 处理
// 手动对数据进行转化
// let data = JSON.parse(xhr.response)
// console.log(data);
// result.innerHTML = data.name
// 自动转换
console.log(xhr.response);
result.innerHTML = xhr.response.name
}
}
}
}
</script>
</body>
</html>
// 1.引入express
const { response } = require('express')
const express = require('express')
// 2.创建应用对象
const app = express()
// 3.get创建路由规则
app.get('/index',(request,response)=>{
// 设置响应头
response.setHeader('Access-Control-Allow-Origin','*')
// 设置响应体
response.send('hello Ajax')
})
// 3.post创建路由规则
app.all('/json-index',(request,response)=>{
// 设置响应头
response.setHeader('Access-Control-Allow-Origin','*')
// 设置响应体,可以自己规定响应体
response.setHeader('Access-Control-Allow-Headers','*')
// 响应一个数据
const data = {
name:'张三'
}
// 将对象进行字符串转换
let str = JSON.stringify(data)
// 设置响应体
response.send(str)
})
// 4.监听端口启动服务
app.listen(8000,()=>{
console.log('服务已经启动,8080端口监听中....');
})

版权归原作者 亦世凡华、 所有, 如有侵权,请联系我们删除。