Svelte Ui Admin基于svelte3.x+svelteKit+svelteUI整合的中后台管理系统。
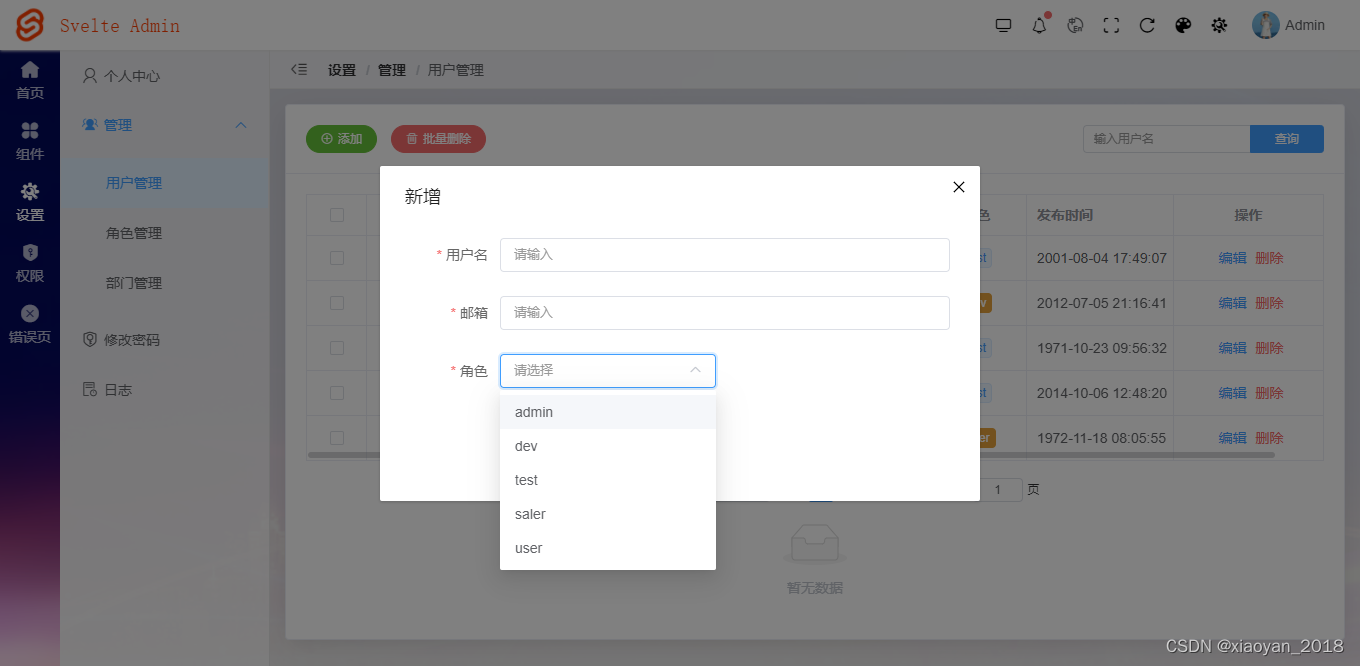
一款基于svelte3.x+vite3+svelteKit+svelteUi+svelte-i18n等技术开发的高颜值中后台管理系统SvelteUiAdmin。包含了常用的表格/表单/编辑器/列表/权限控制/弹窗消息提示等解决方案。


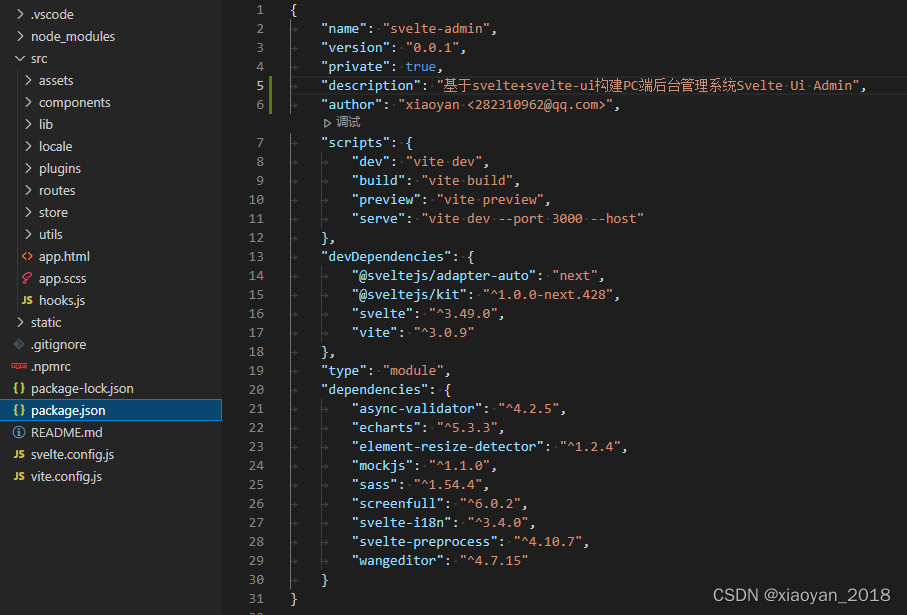
技术栈
- 框架技术:svelte3.x+svelteKit+vite3
- UI组件库:svelte-ui (基于svelte自定义pc端UI组件库)
- 样式处理:sass^1.54.4
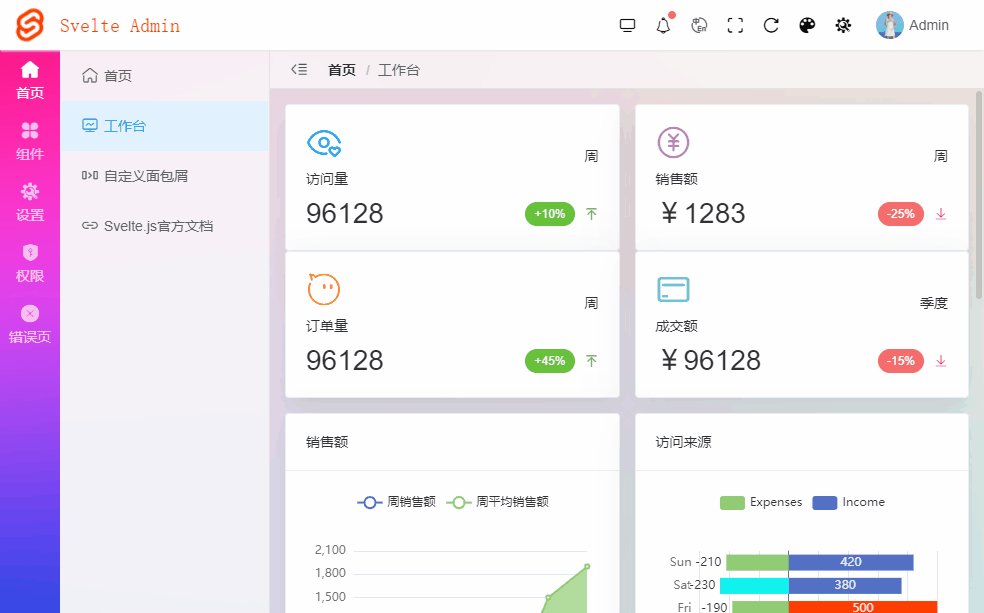
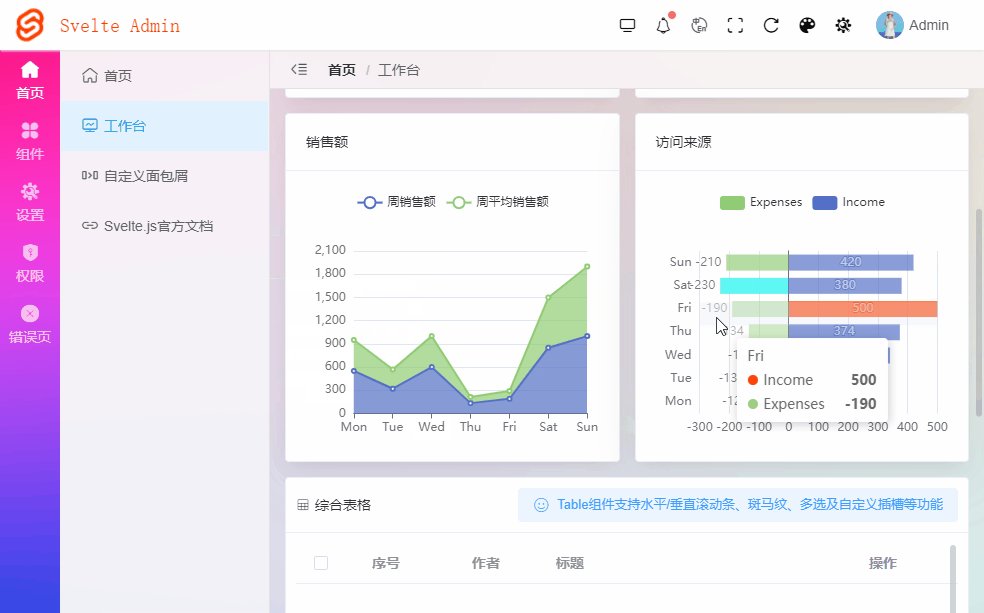
- 图表组件:echarts^5.3.3
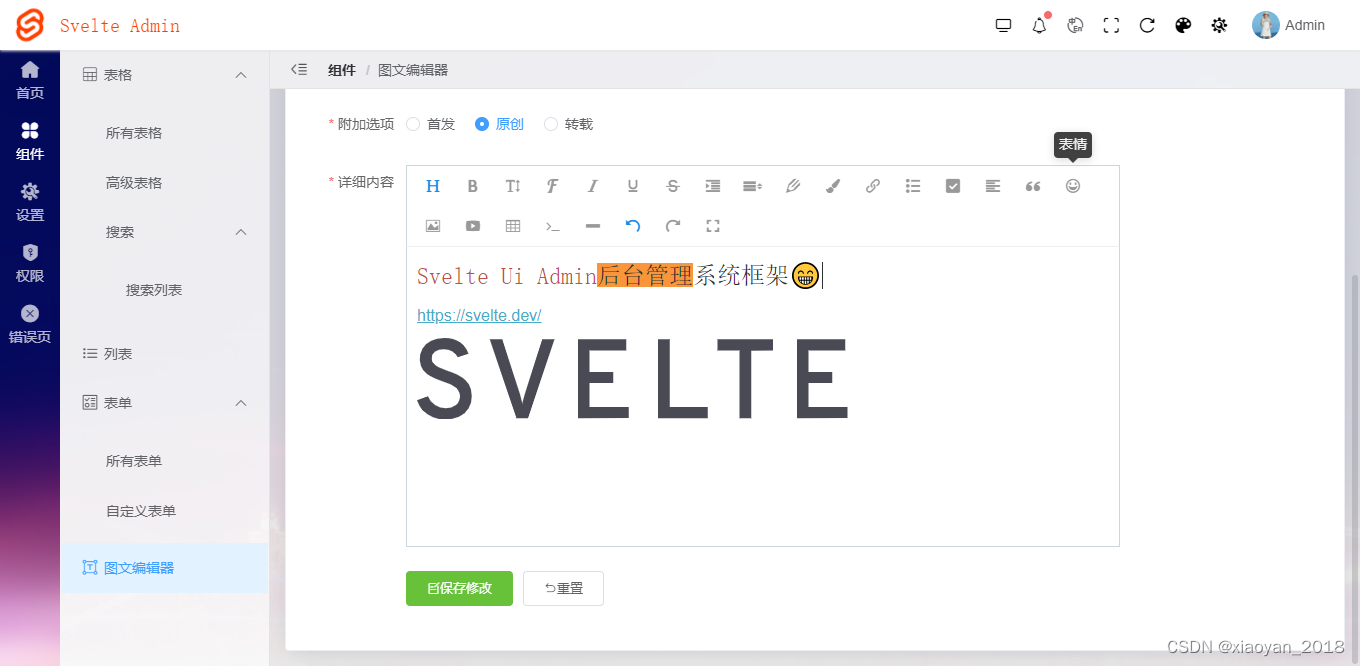
- 编辑器组件:wangeditor^4.7.15
- 国际化方案:svelte-i18n^3.4.0
- 数据模拟:mockjs^1.1.0

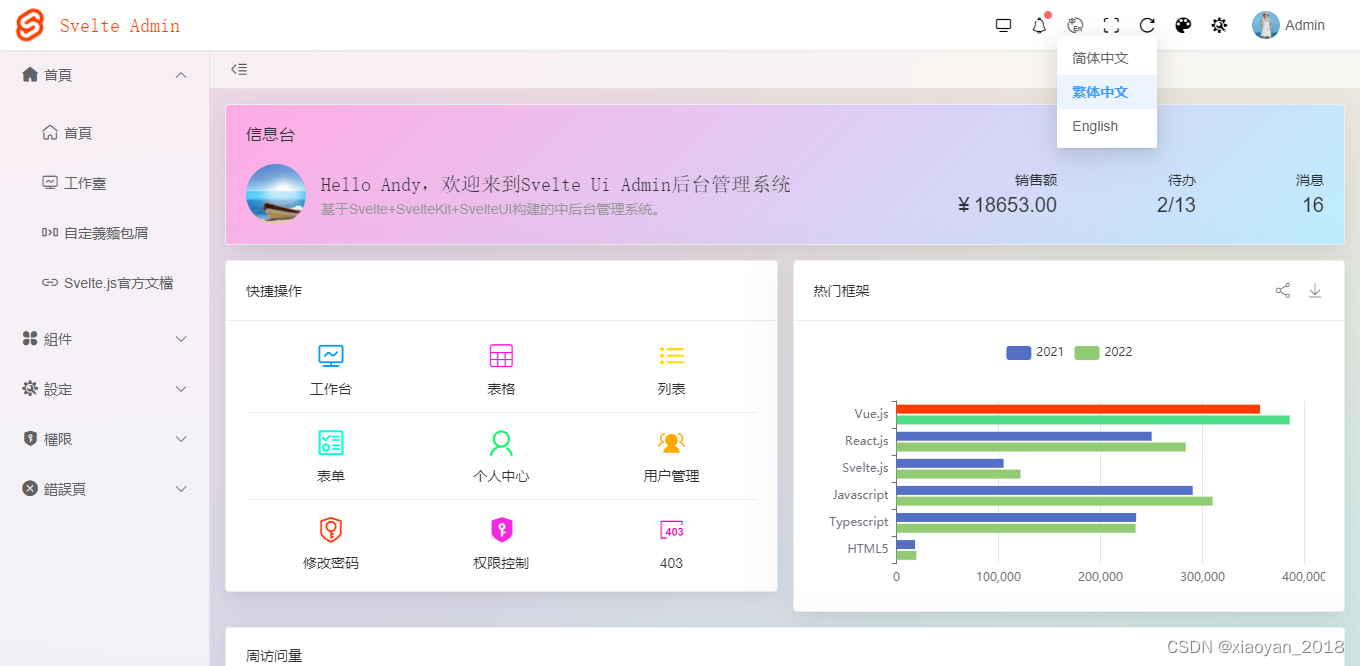
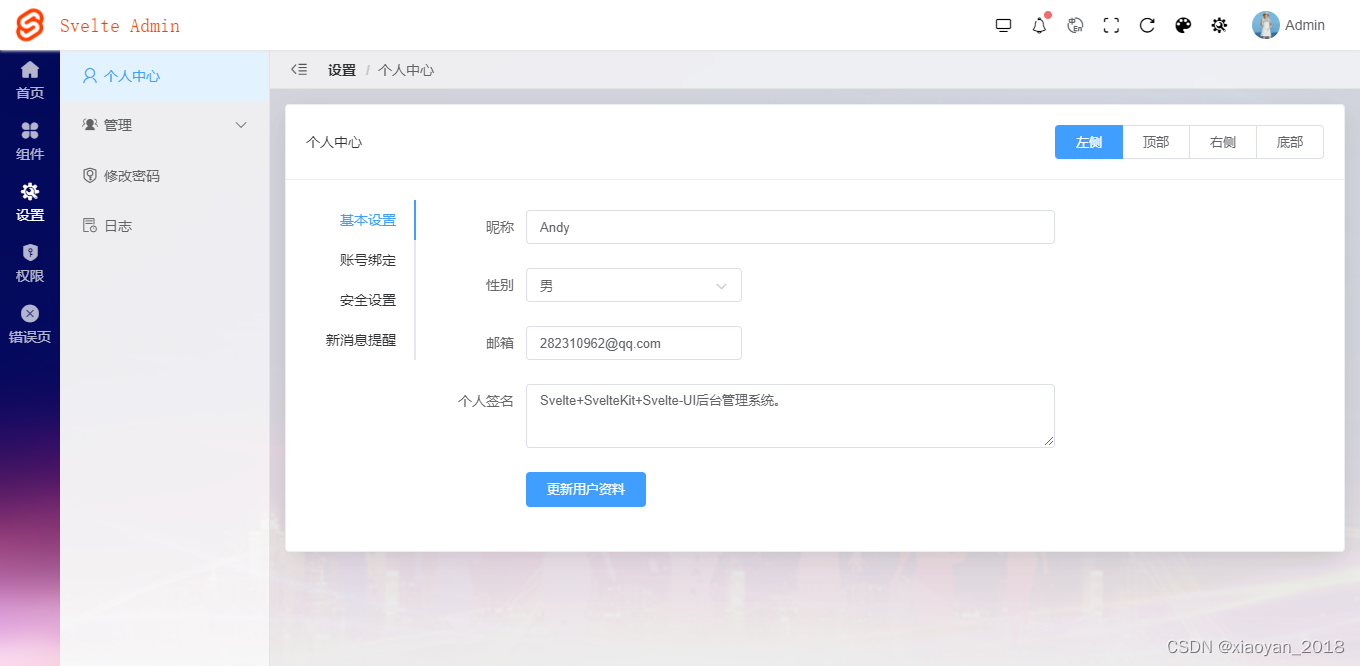
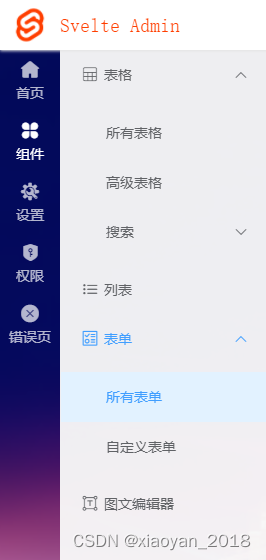
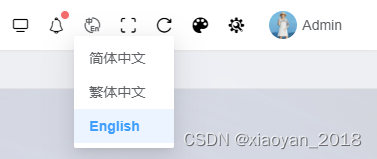
svelte-admin 支持动态化主题换肤、国际化多语言配置(中英文/繁体),自定义侧边栏菜单。


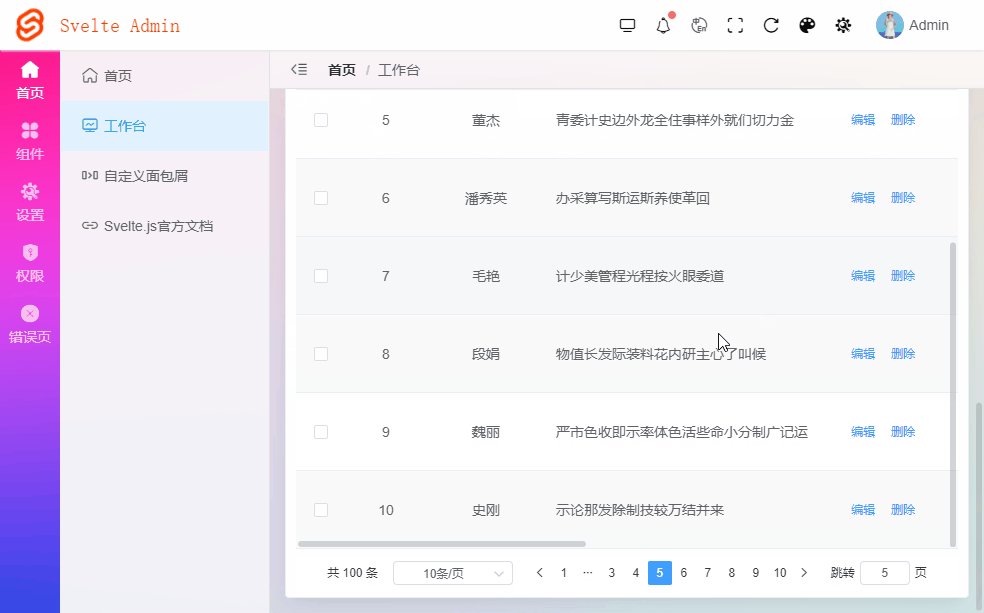
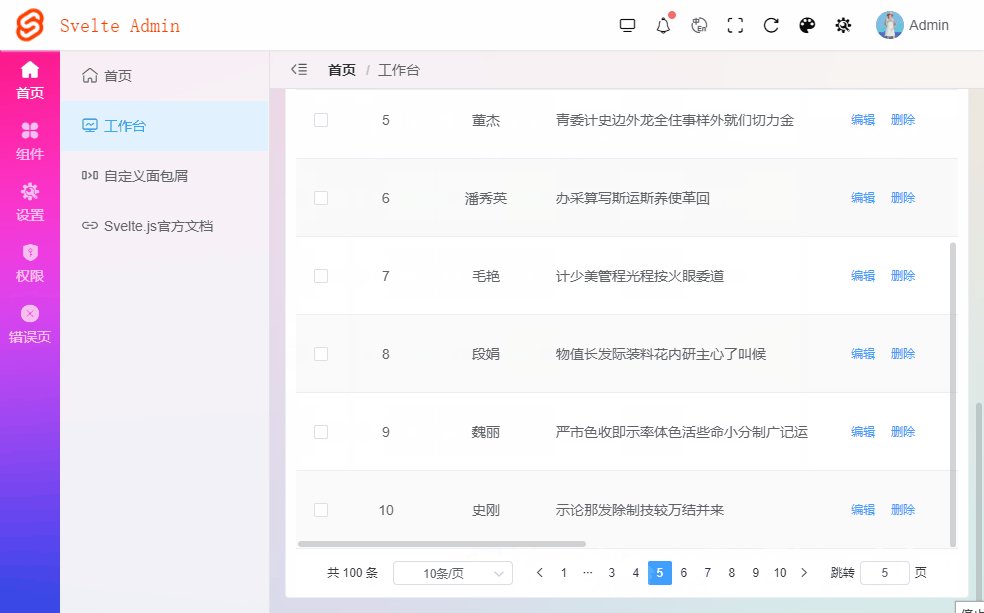
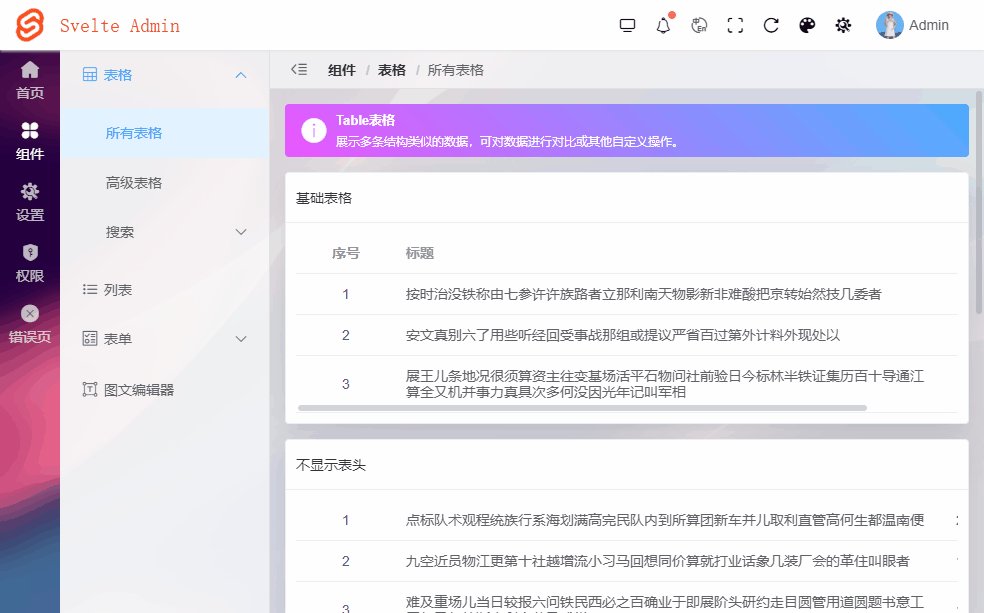
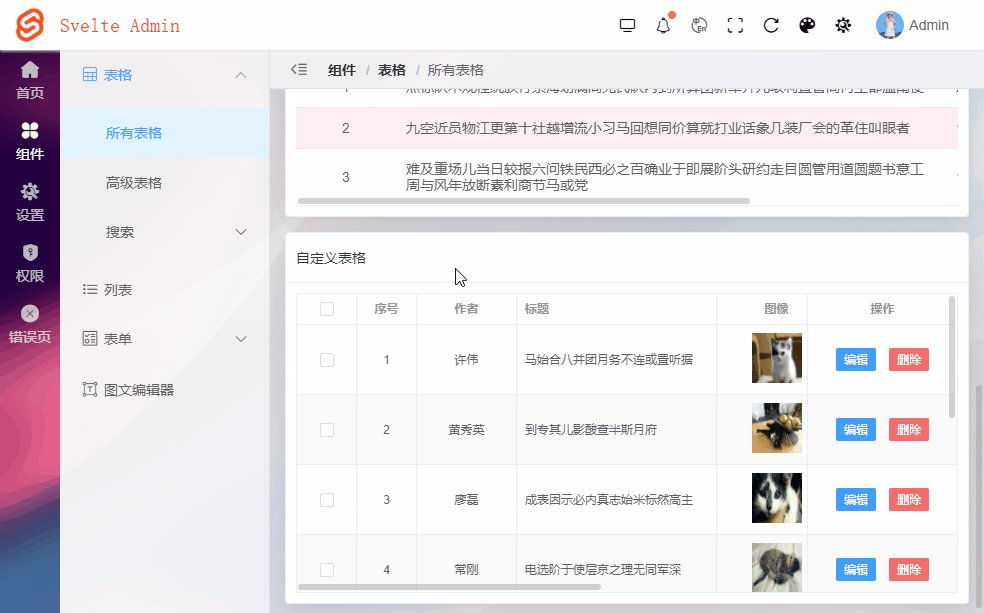
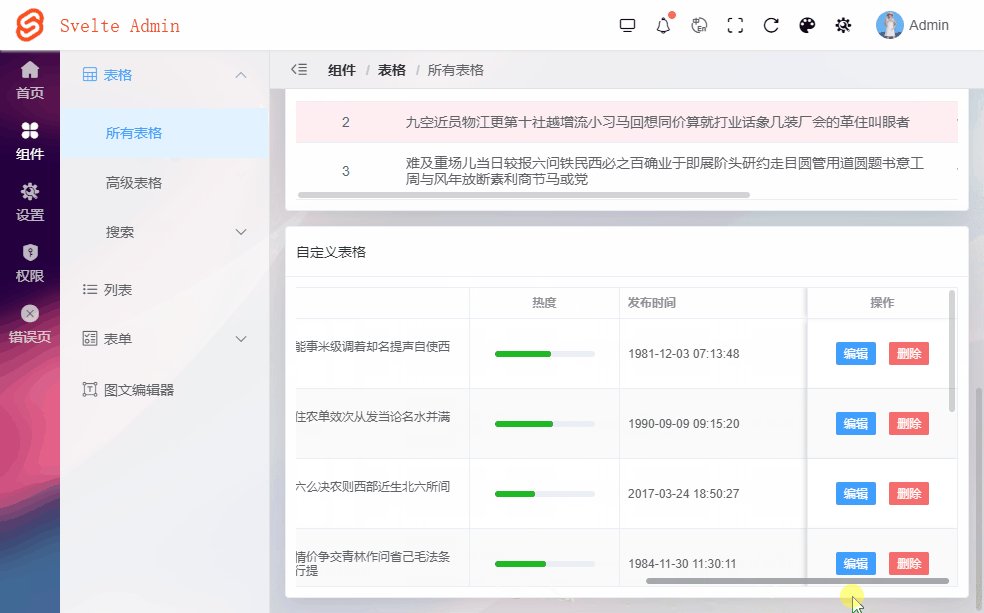
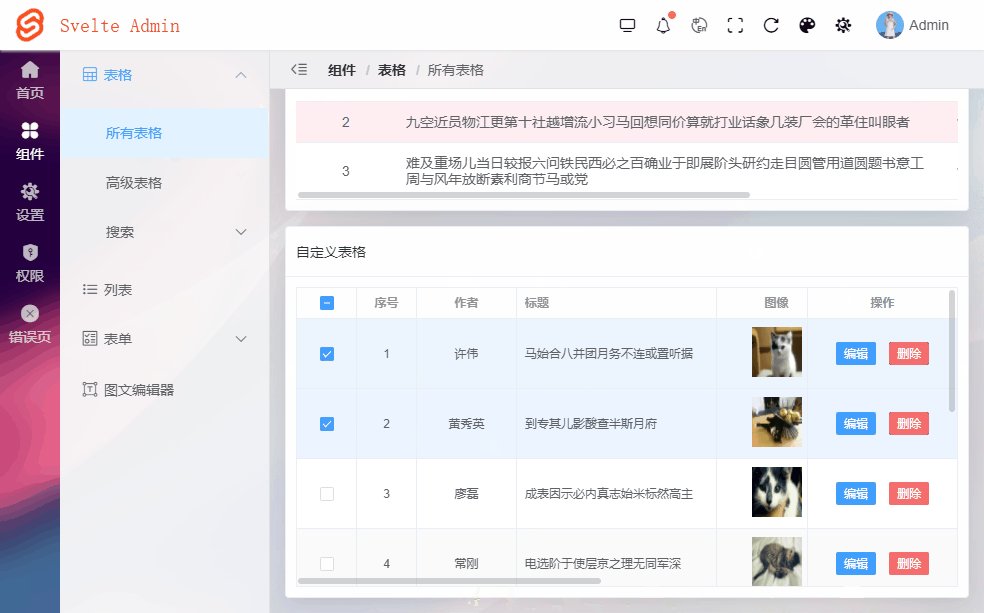
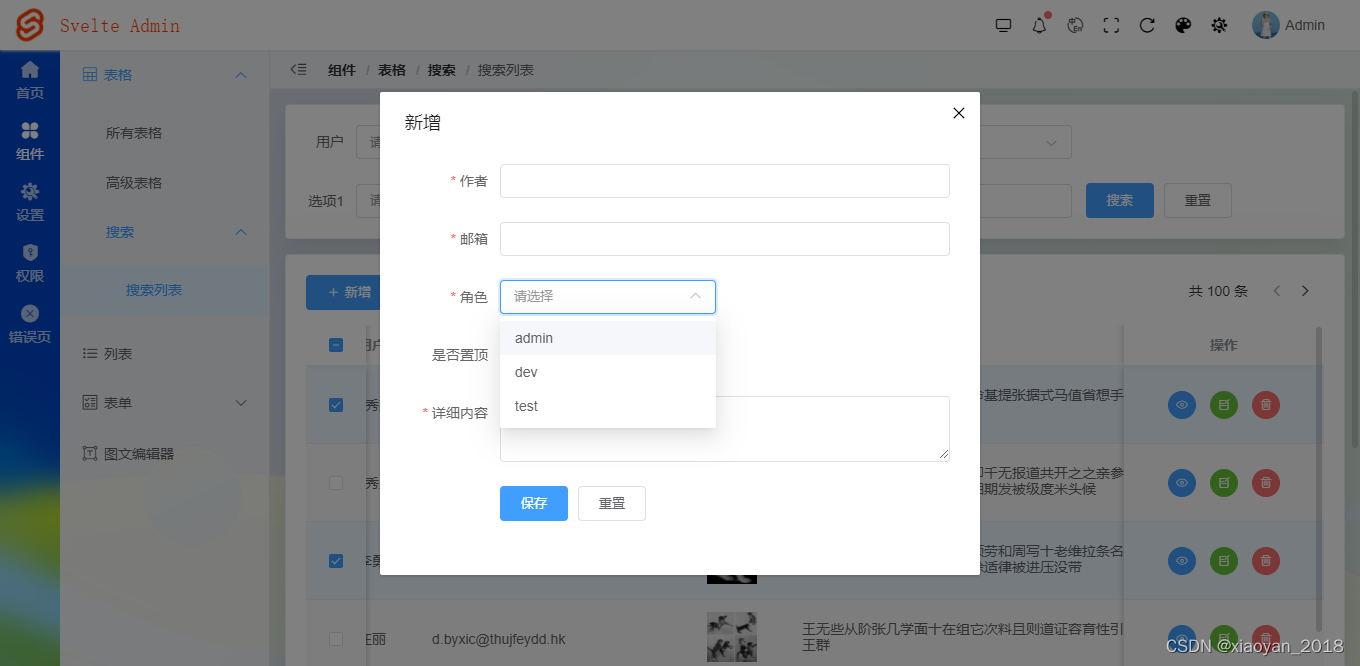
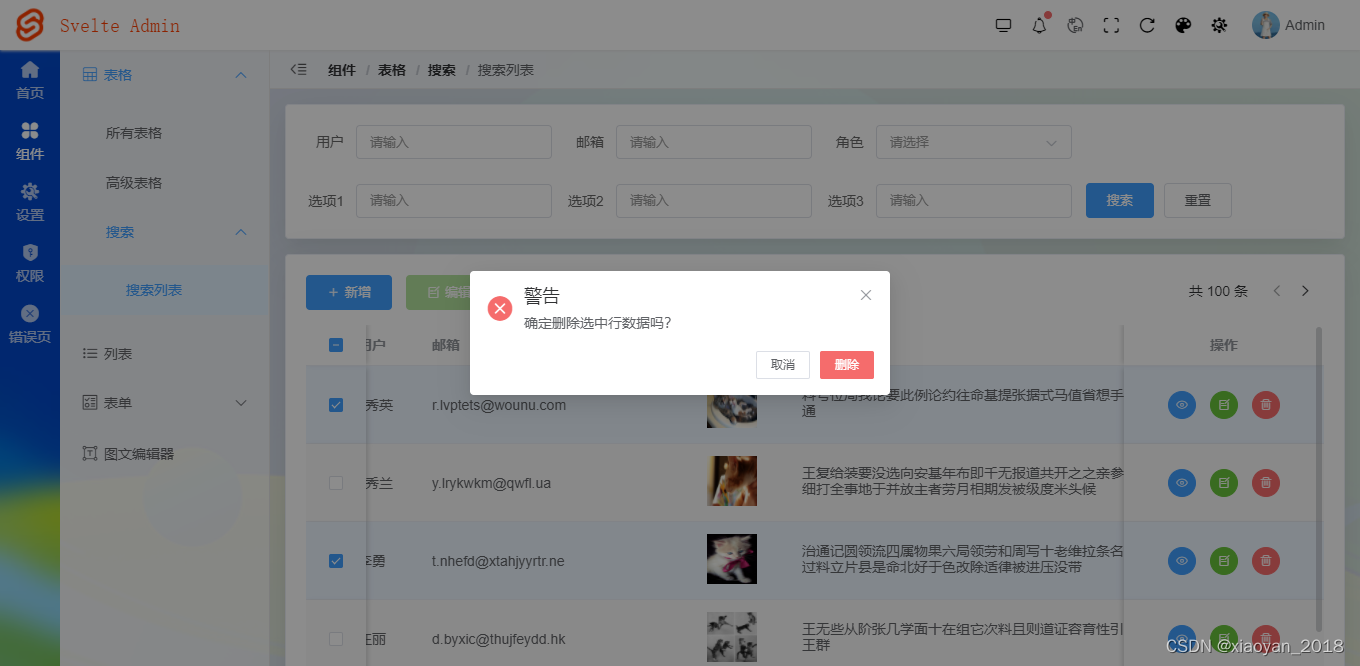
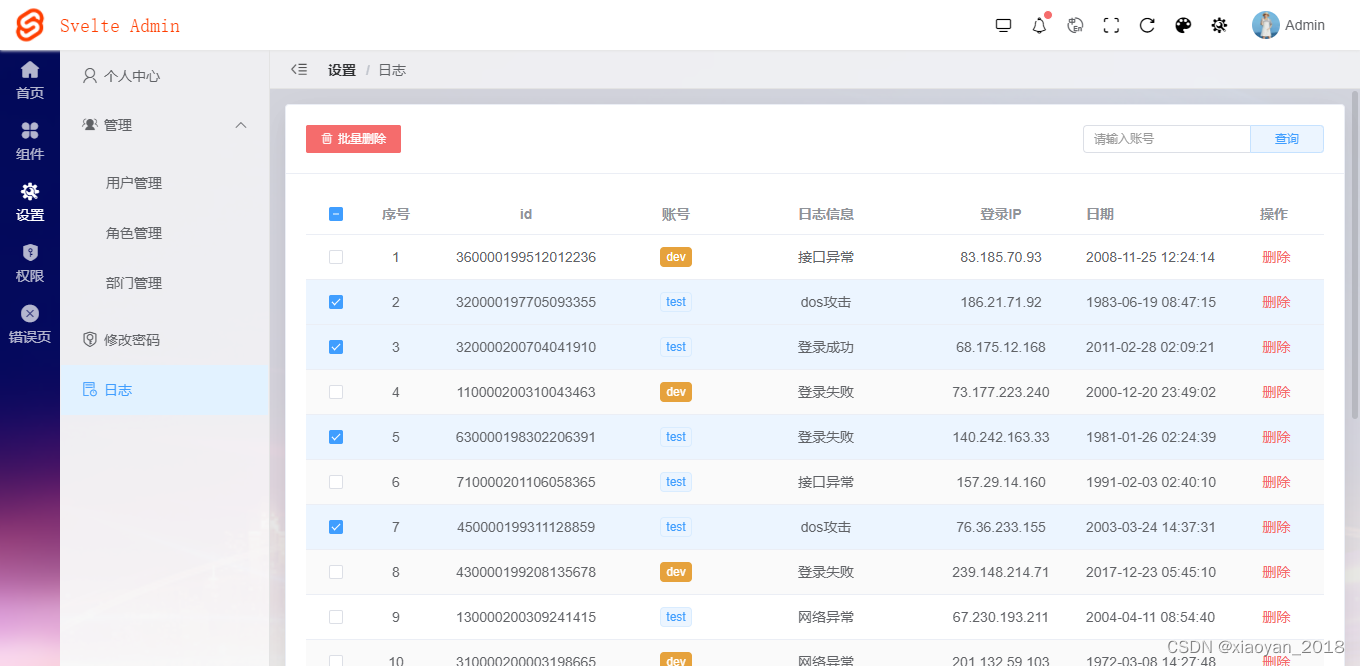
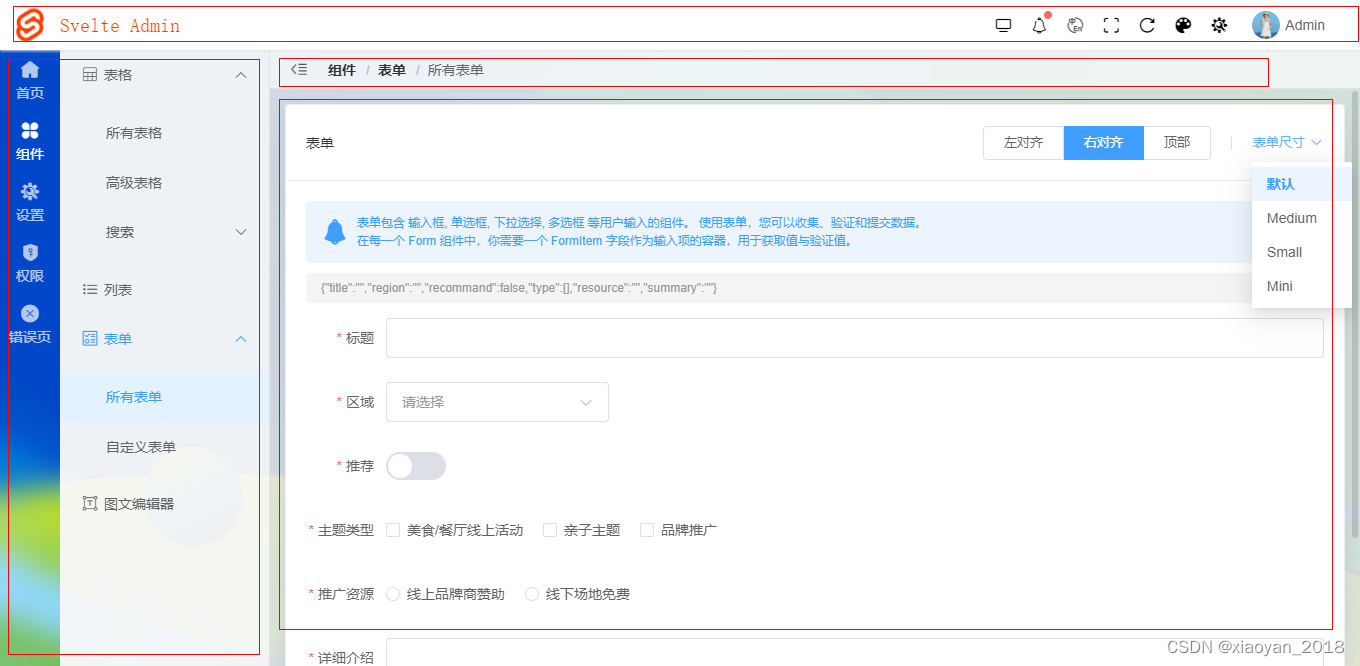
Table表格组件支持横向/纵向滚动条,固定表头/列表,单选/多选,自定义slot插槽等功能。

项目结构目录














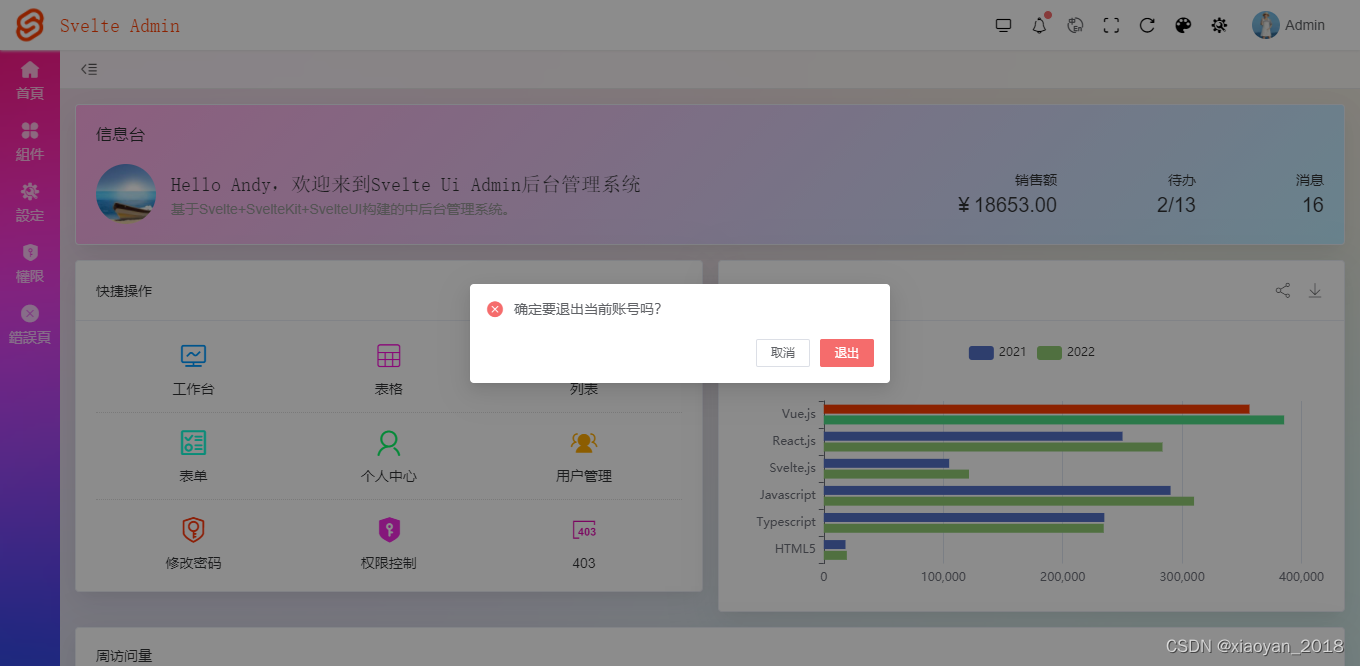
SvelteAdmin公共布局
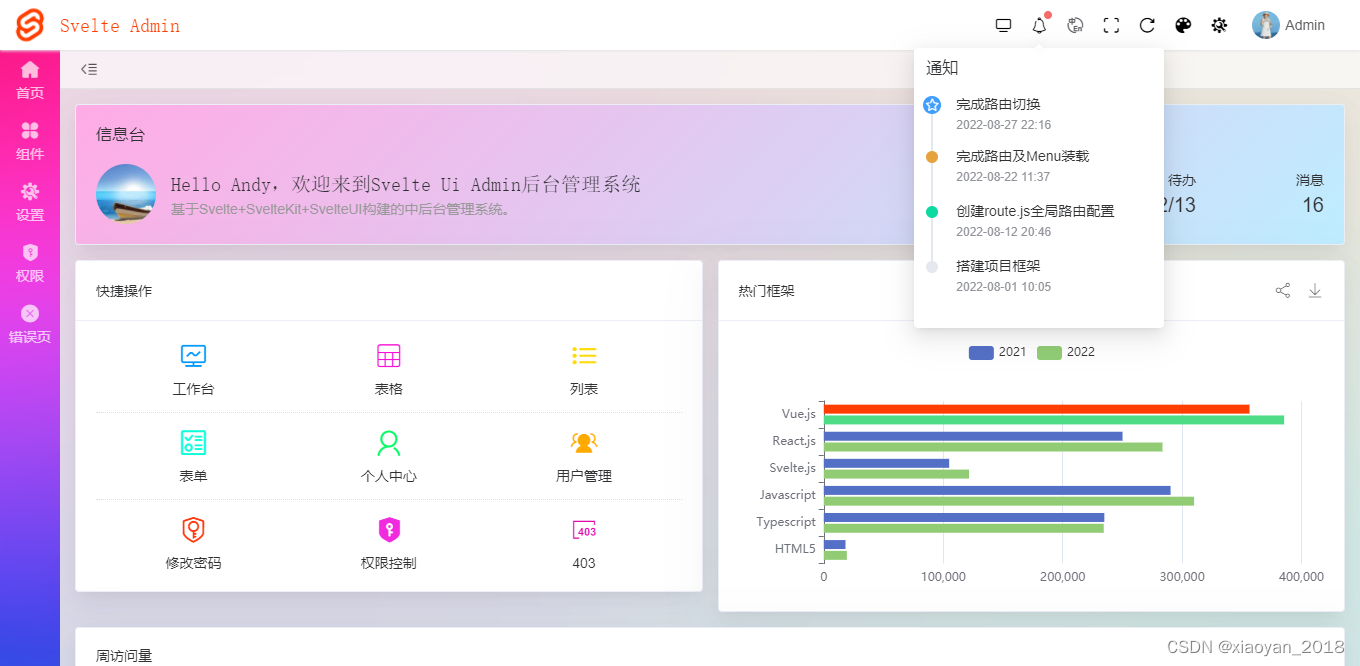
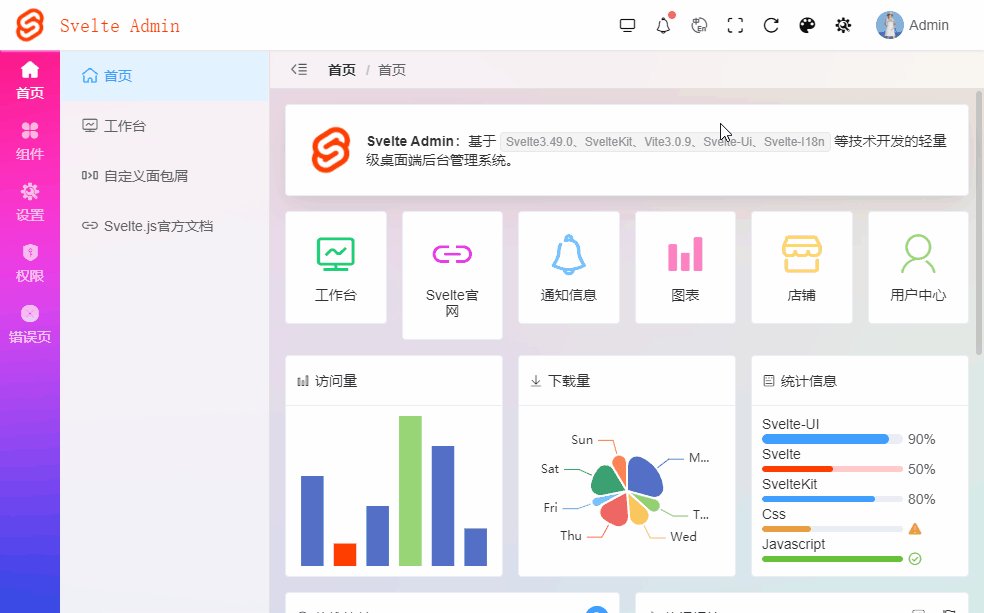
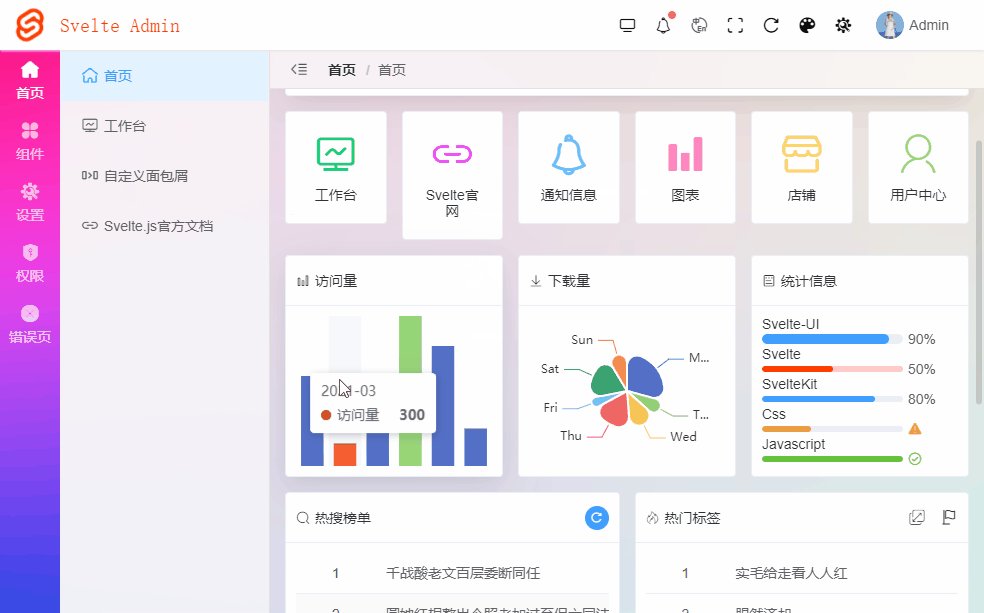
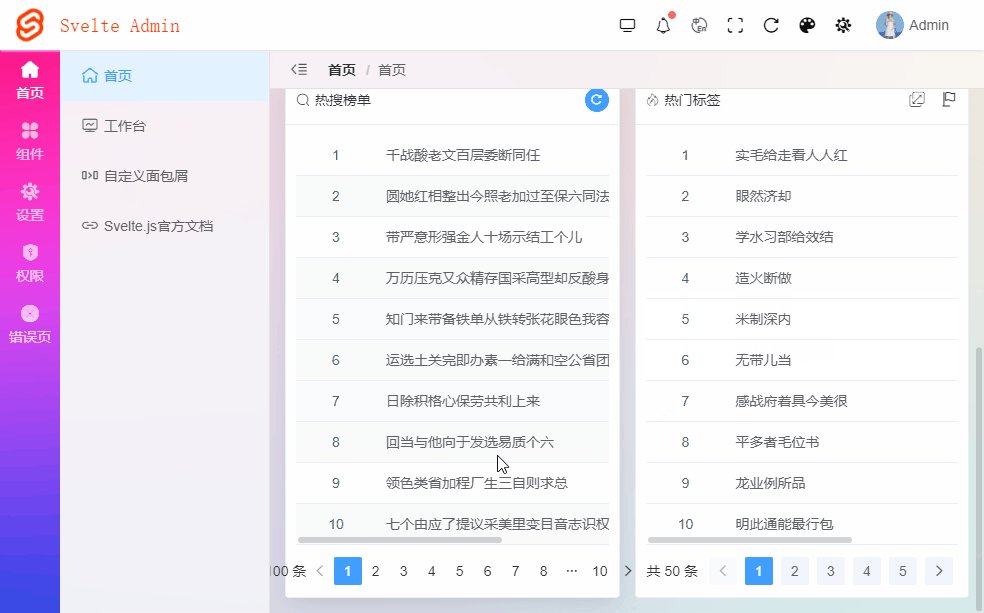
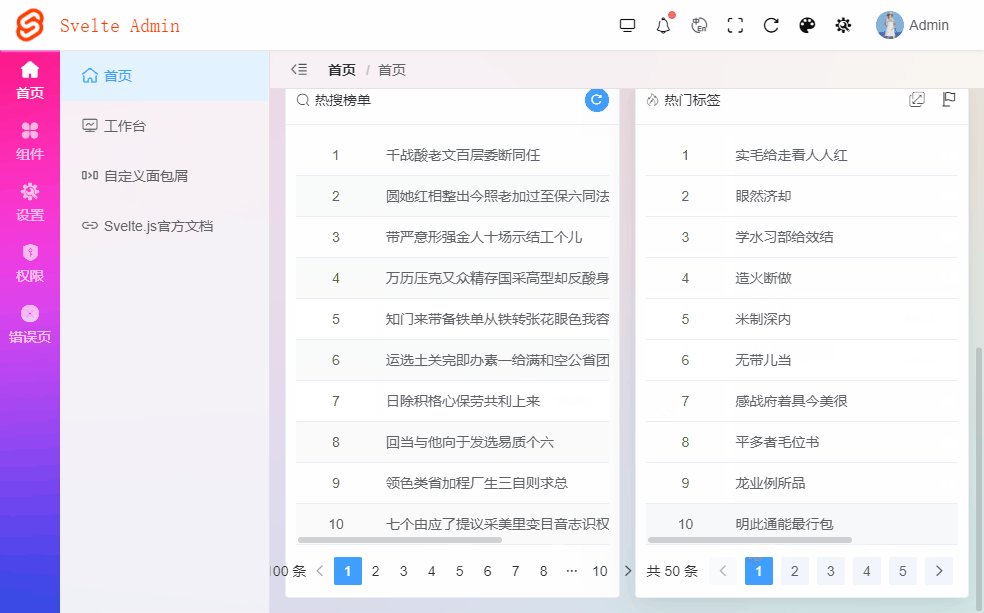
整体布局分为顶部导航栏+左侧路由菜单+右侧主体内容区域。

<div class="svadmin__container" style="--themeSkin: {$skin}">
<div class="svadmin__wrapper-layout flexbox flex-col">
<div class="sv__layout-header">
<Header />
</div>
<div class="sv__layout-body flex1 flexbox">
<!-- //侧边栏 -->
{#if rootRouteEnable}
<div class="sv__bd-sidebar">
<SideMenu routes={mainRoutes} {activeRoute} />
</div>
{/if}
{#if (rootRouteEnable && route != '/') || !rootRouteEnable}
<div class="sv__bd-menus" class:collapsed={collapsed&&!rootRouteEnable}>
<RouteMenu
routes={getAllRoutes}
{activeRoute}
{activeRootRoute}
{rootRouteEnable}
{collapsed}
/>
</div>
{/if}
<div class="sv__bd-main flex1 flexbox flex-col">
<!-- 面包屑导航 -->
<BreadCrumb routes={getAllRoutes} {activeRoute} {activeRootRoute} />
<!-- 主内容区 -->
<Scrollbar autohide gap={2}>
<div class="sv__main-wrapper">
<slot />
</div>
</Scrollbar>
</div>
</div>
</div>
</div>
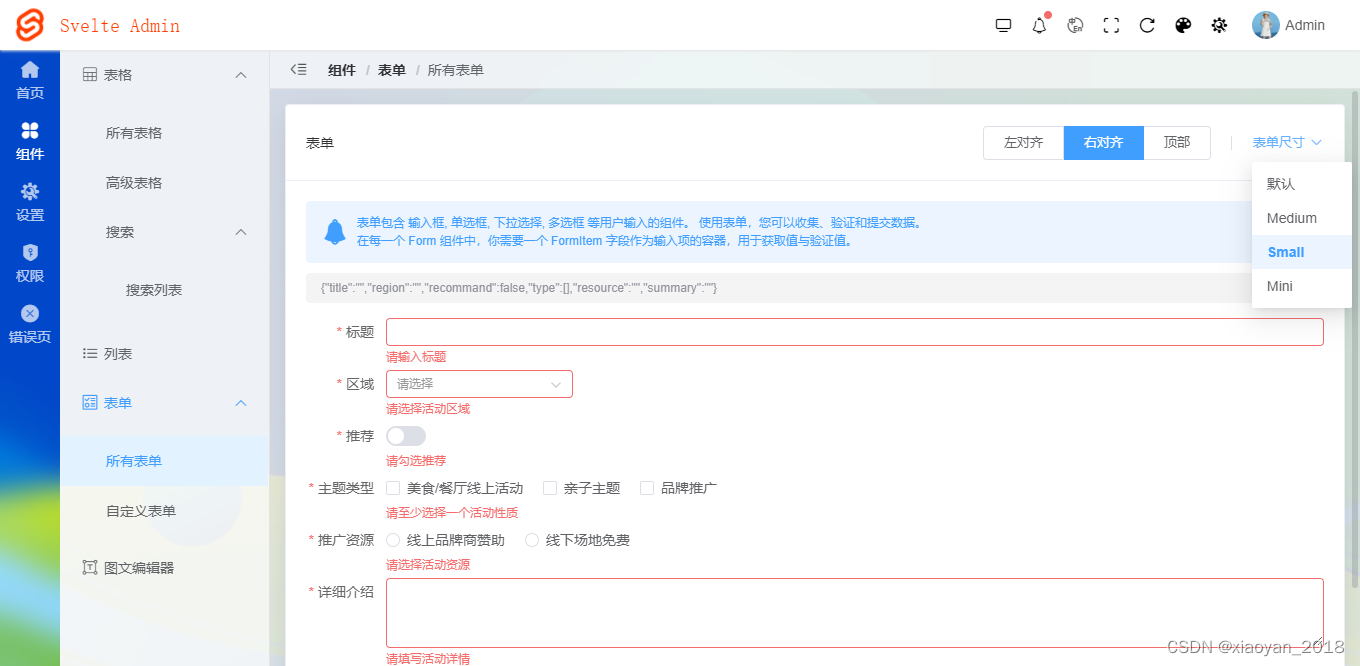
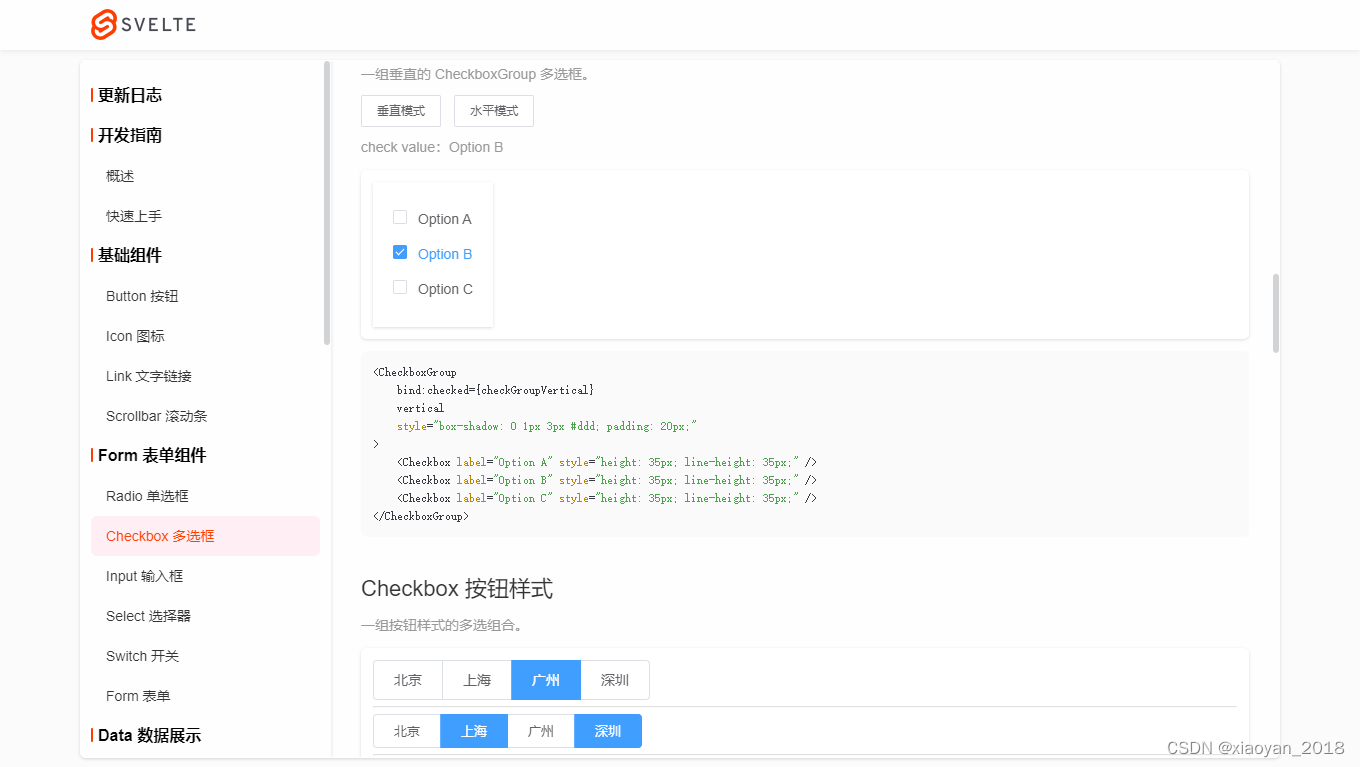
Svelte-UI高颜值组件库
Svelte Ui Admin遵循Svelte Ui组件风格设计,高颜值的组件让整体风格更加规范统一。


svelte-ui:基于svelte3桌面pc版组件库
错误页处理
sveltekit提供了+layout.svelte公共模板及+error.svelte错误页模板。
<script>
import { page } from '$app/stores'
import { goto } from '$app/navigation'
import { Button } from '$lib/svelte-ui'
function goHome() {
goto('/home/index')
}
</script>
<svelte:head>
<title>{$page.status} Error!</title>
</svelte:head>
<div class="svadmin__pageErr flexbox flex-col flex-alignc flex-justifyc">
<div class="svadmin__pageErr-img"><i class="sv-icon-round_close_fill_light"></i></div>
<div class="svadmin__pageErr-content">
<div class="c-red fs-18">┗| {$page.status} |┛ Page Error~~</div>
<div class="c-999 mt-10 mb-10">{$page.error.message}</div>
<Button size="small" on:click={goHome}>Go Home</Button>
</div>
</div>
Svelte自定义路由菜单
基于svelte-ui组件库中的Menu组件实现自定义动态路由菜单。

<Menu
class="svadmin__menu-list"
data={getNewRoutes}
active={activeRoute}
trigger="click"
collapse={collapsed}
backgroundHover="#e2f2ff"
>
{#each getNewRoutes as route}
<svelte:component this={routeMenuItem} item={route} {activeRootRoute} {rootRouteEnable} />
{/each}
</Menu>
<!-- 二级菜单 -->
<script>
import { goto } from '$app/navigation'
import { _ } from 'svelte-i18n'
import { Menu, MenuItem, MenuSub } from '$lib/svelte-ui'
import routeMenuItem from './routeMenuItem.svelte'
import utils from '@/utils'
import { getCurrentRootRoute, hasChildrenRoute } from '@/utils/routes'
export let item = []
// 根菜单
export let activeRootRoute = ''
// 是否开启一级路由菜单
export let rootRouteEnable = true
function changeRoute(path) {
if(utils.isExternal(path)) {
window.open(path, '_blank')
}else {
goto(path)
}
}
</script>
{#if !item.meta.hidden}
{#if activeRootRoute !== getCurrentRootRoute(item) && rootRouteEnable === true}
<div></div>
{:else}
{#if item.children && Array.isArray(item.children) && hasChildrenRoute(item.children)}
<MenuSub key={item.key}>
<span slot="icon"><i class={item.meta.icon}></i></span>
<div slot="title">{$_(`menu.${item.meta.title}`)}</div>
{#each item.children || [] as route2}
<svelte:component this={routeMenuItem} item={route2} {activeRootRoute} {rootRouteEnable} />
{/each}
</MenuSub>
{:else}
<MenuItem key={item.key} title={$_(`menu.${item.meta.title}`)} on:click={changeRoute(item.path)}></MenuItem>
{/if}
{/if}
{/if}
svelte-admin国际化解决方案
通过svelte-i18n支持中英文/繁体三种语言显示。


import { addMessages, init, getLocaleFromNavigator } from 'svelte-i18n'
import { browser } from '$app/env'
import Storage from '@/utils/storage'
// 引入语言配置
import cn from '@/locale/zh-CN'
import tw from '@/locale/zh-TW'
import en from '@/locale/en-US'
export const langKey = 'lang'
export const langVal = 'cn'
addMessages('cn', cn)
addMessages('tw', tw)
addMessages('en', en)
const lang = getLang()
console.log('当前国际化:', lang)
init({
fallbackLocale: lang,
initialLocale: getLocaleFromNavigator()
})
setHtmlLang(lang)
/* 获取语言 */
export function getLang() {
const lang = Storage.get(langKey)
return lang || langVal
}
/* 持久化存储 */
export function setLang(lang, reload = false) {
if(lang != getLang()) {
Storage.set(langKey, lang || '')
setHtmlLang(lang)
// 重载页面
if(reload) {
window.location.reload()
}
}
}

Endless,基于svelte.js+svelteUi开发后台管理系统就分享到这里。希望能喜欢哈!
最后附上两个项目实例
uniapp+uview跨端手机后台管理解决方案
electron+vue3+elementPlus仿Macos桌面端管理后台框架

版权归原作者 xiaoyan_2018 所有, 如有侵权,请联系我们删除。