今天给大家盘点12个Vue 3的高颜值UI组件库,凡是用过Vue 框架开发项目的老铁们最少有用过其中一种或者二种以上的UI组件库,用广东话讲:个个都靓。
今天给大家盘点12个Vue 3的高颜值UI组件库,凡是用过Vue 框架开发项目的老铁们最少有用过其中一种或者二种以上的UI组件库,用广东话讲:个个都靓。

全文大纲
- Vuetify 是一个纯手工精心打造的 Material 样式的 Vue UI 组件库
- Vant 3.0 有赞前端团队开源的移动端组件库
- Element Plus 一套为开发者、设计师和产品经理准备的基于 Vue 3.0 的桌面端组件库
- Ant-design-vue 是 Ant Design 的 Vue 实现,组件的风格与 Ant Design 保持同步
- Naive UI 一个 Vue 3 组件库,比较完整,主题可调,使用 TypeScript,不算太慢,有点意思
- Quasar 构建高性能的 VueJS 用户界面,开箱即用,支持桌面和移动浏览器(包括 iOS Safari!)
- Arco Design Vue 字节跳动基于 Arco Design 开源的 Vue UI 组件
- Element3 一套Element风格,为开发者、设计师和产品经理准备的基于 Vue 3.0 的桌面端组件
- Varlet 基于 Vue3 的 Material design 风格移动端组件库
- Vue-devui 基于 DevUI Design 的 Vue3 组件库,使用 pnpm + vite + vue3 + tsx 技术搭建
- Idux 一个基于 Vue 3.x 和 TypeScript 开发的开源组件库
- NutUI 3 京东风格的 Vue 移动端组件库,开发和服务于移动Web界面的企业级产品
Vuetify
Github(36k): https://github.com/vuetifyjs/vuetify
Vuetify 是一个纯手工精心打造的 Material 样式的 Vue UI 组件库。 不需要任何设计技能 — 创建叹为观止的应用程序所需的一切都触手可及。一套完整的开发对接文档,易上手。
截屏:


Vant 4.0
官网地址:https://vant-ui.github.io/vant/
Github(20.6k): https://github.com/vant-ui/vant
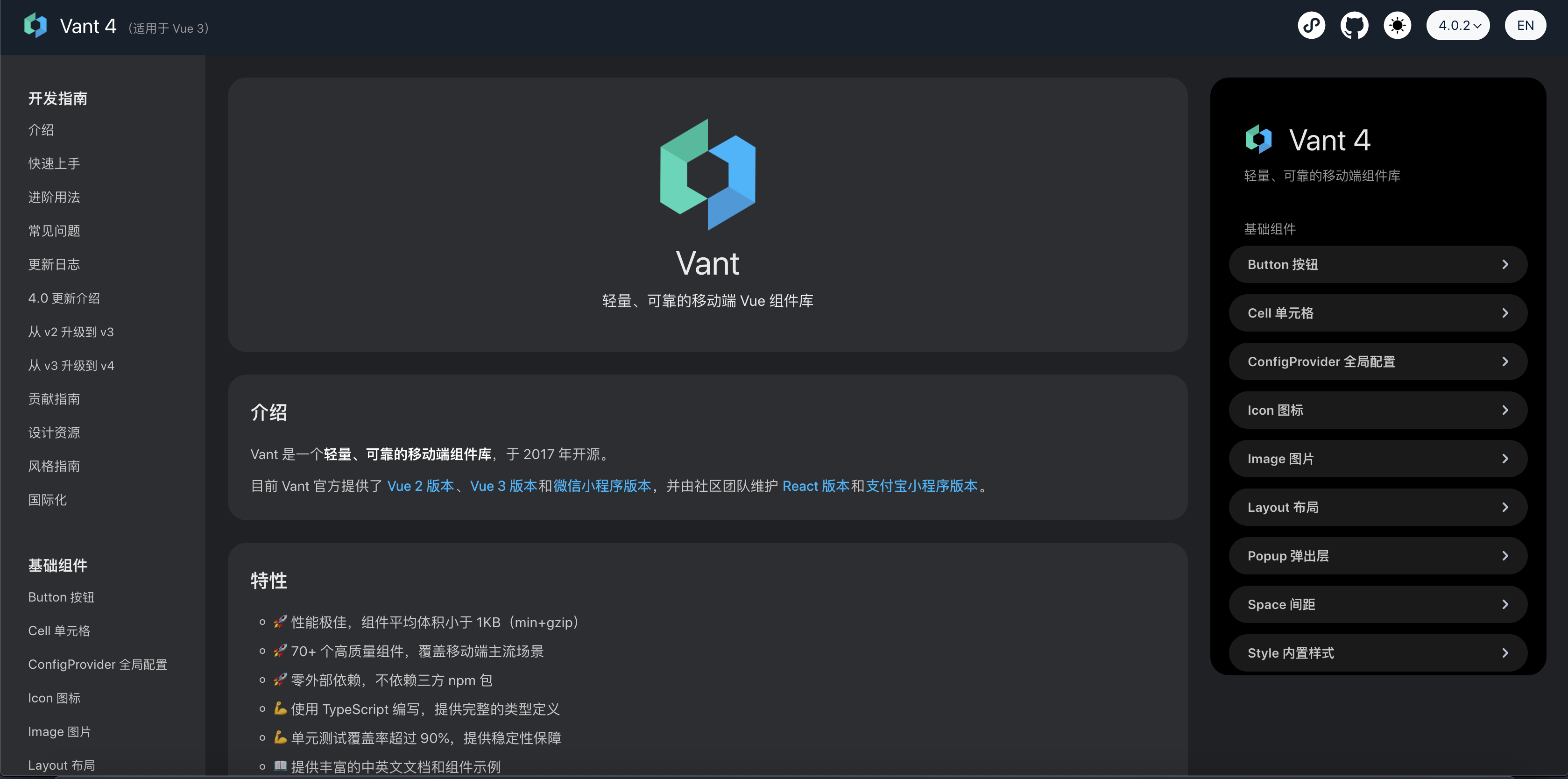
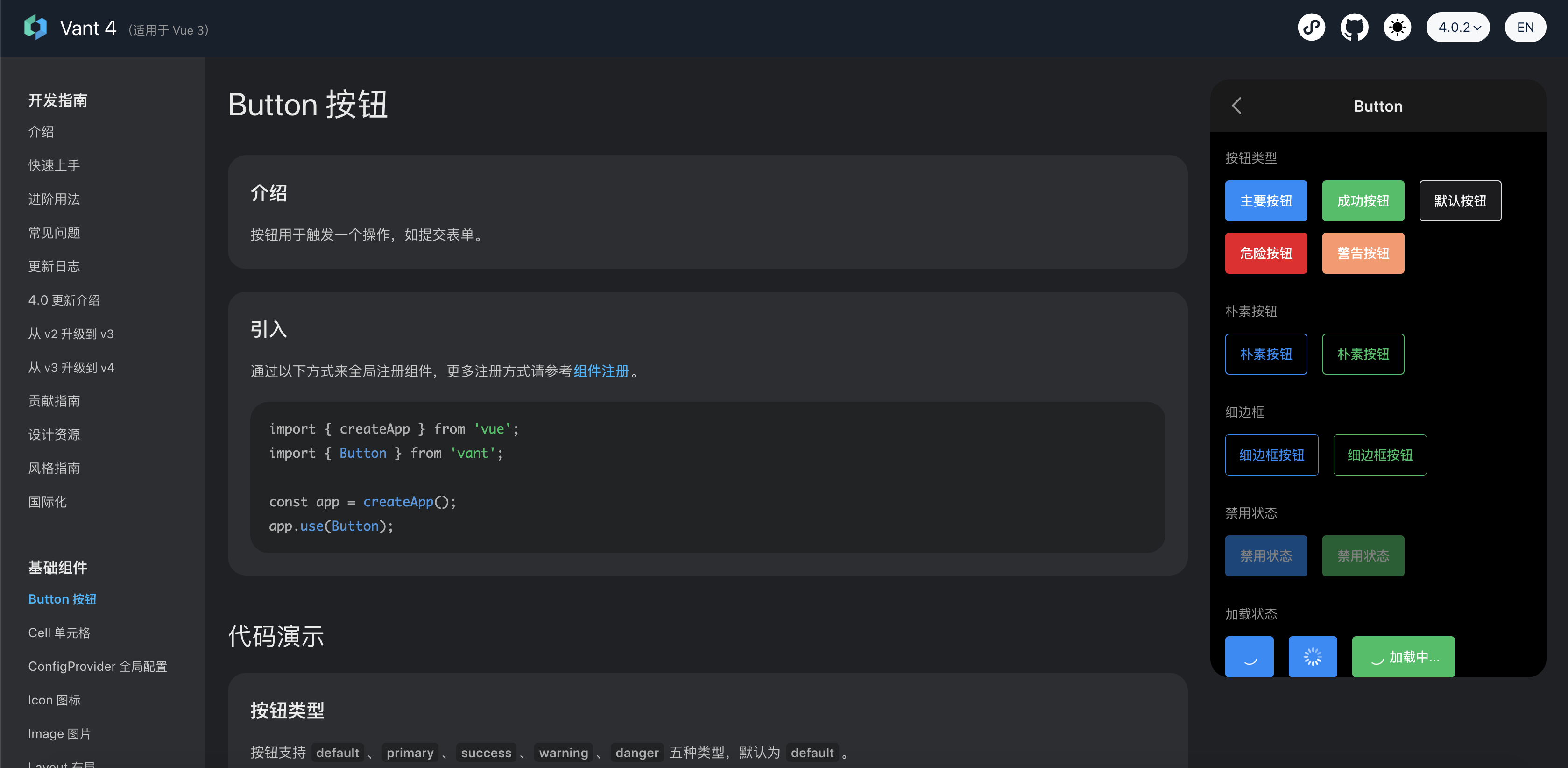
Vant 是一个轻量、可靠的移动端组件库,于 2017 年开源。
目前 Vant 官方提供了 Vue 2 版本、Vue 3 版本和微信小程序版本,并由社区团队维护 React 版本和支付宝小程序版本。
特性:
- 性能极佳,组件平均体积小于 1KB(min+gzip)
- 70+ 个高质量组件,覆盖移动端主流场景
- 零外部依赖,不依赖三方 npm 包
- 使用 TypeScript 编写,提供完整的类型定义
- 单元测试覆盖率超过 90%,提供稳定性保障
- 提供丰富的中英文文档和组件示例
- 提供 Sketch 和 Axure 设计资源
- 支持 Vue 2、Vue 3 和微信小程序
- 支持主题定制,内置 700+ 个主题变量
- 支持按需引入和 Tree Shaking
- 支持无障碍访问(持续改进中)
- 支持深色模式
- 支持 Nuxt 3
- 支持服务器端渲染
- 支持国际化,内置 20+ 种语言包
截屏:


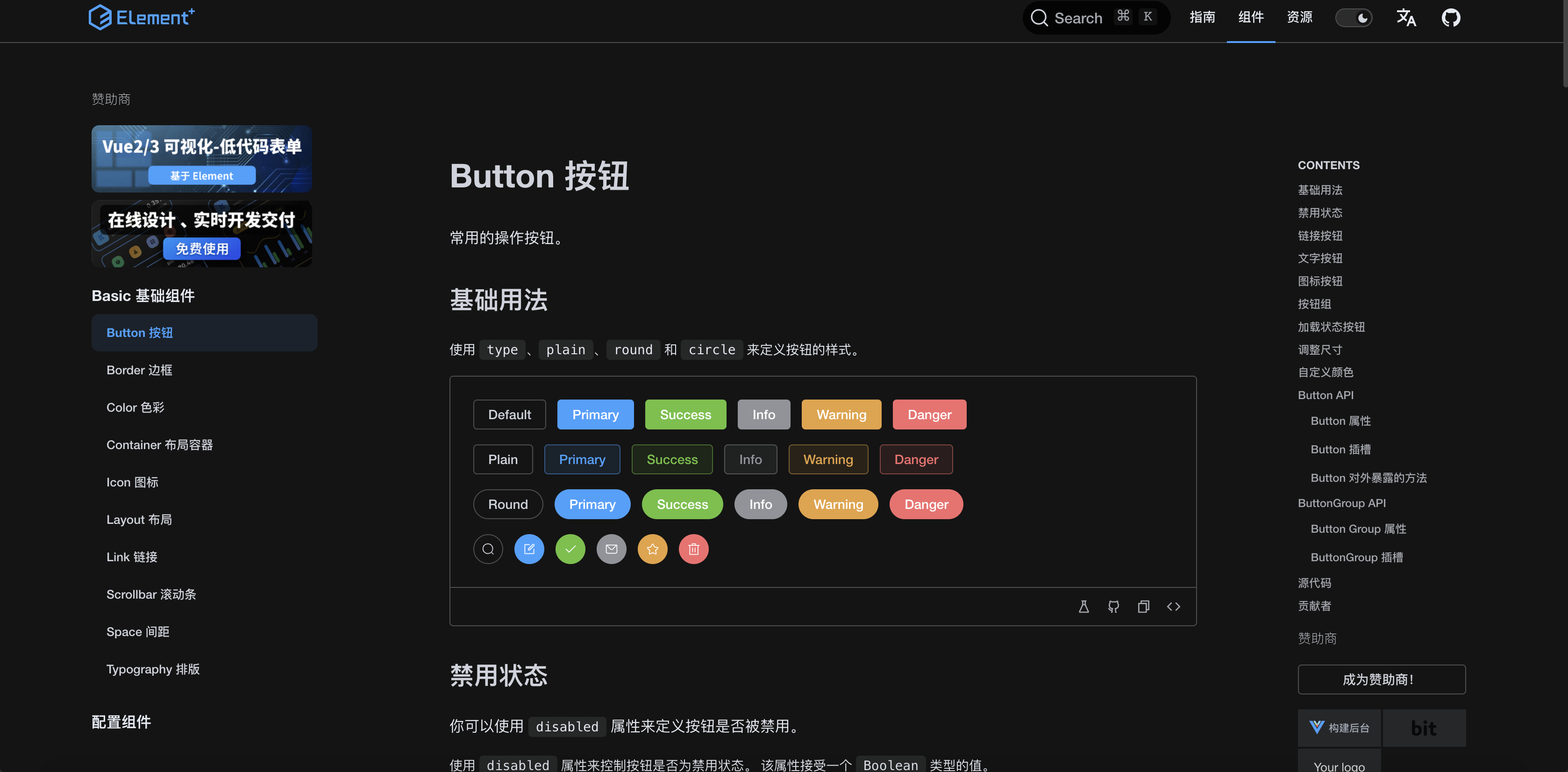
Element Plus
官网地址:https://element-plus.org/zh-CN/
Github(36k): https://github.com/element-plus/element-plus
Element-plus 一套为开发者、设计师和产品经理准备的基于 Vue 3.0 的桌面端组件库。
可以在支持 ES2018 和 ResizeObserver 的浏览器上运行。 如果您确实需要支持旧版本的浏览器,请自行添加 Babel 和相应的 Polyfill 。
截屏:



Ant-design-vue
官网地址:https://antdv.com/
Github(17.5k): https://github.com/vueComponent/ant-design-vue
ant-design-vue 是 Ant Design 的 Vue 实现,组件的风格与 Ant Design 保持同步
截屏



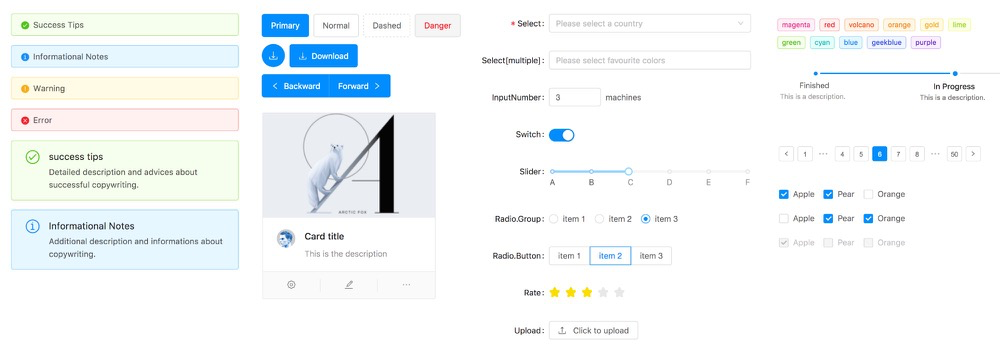
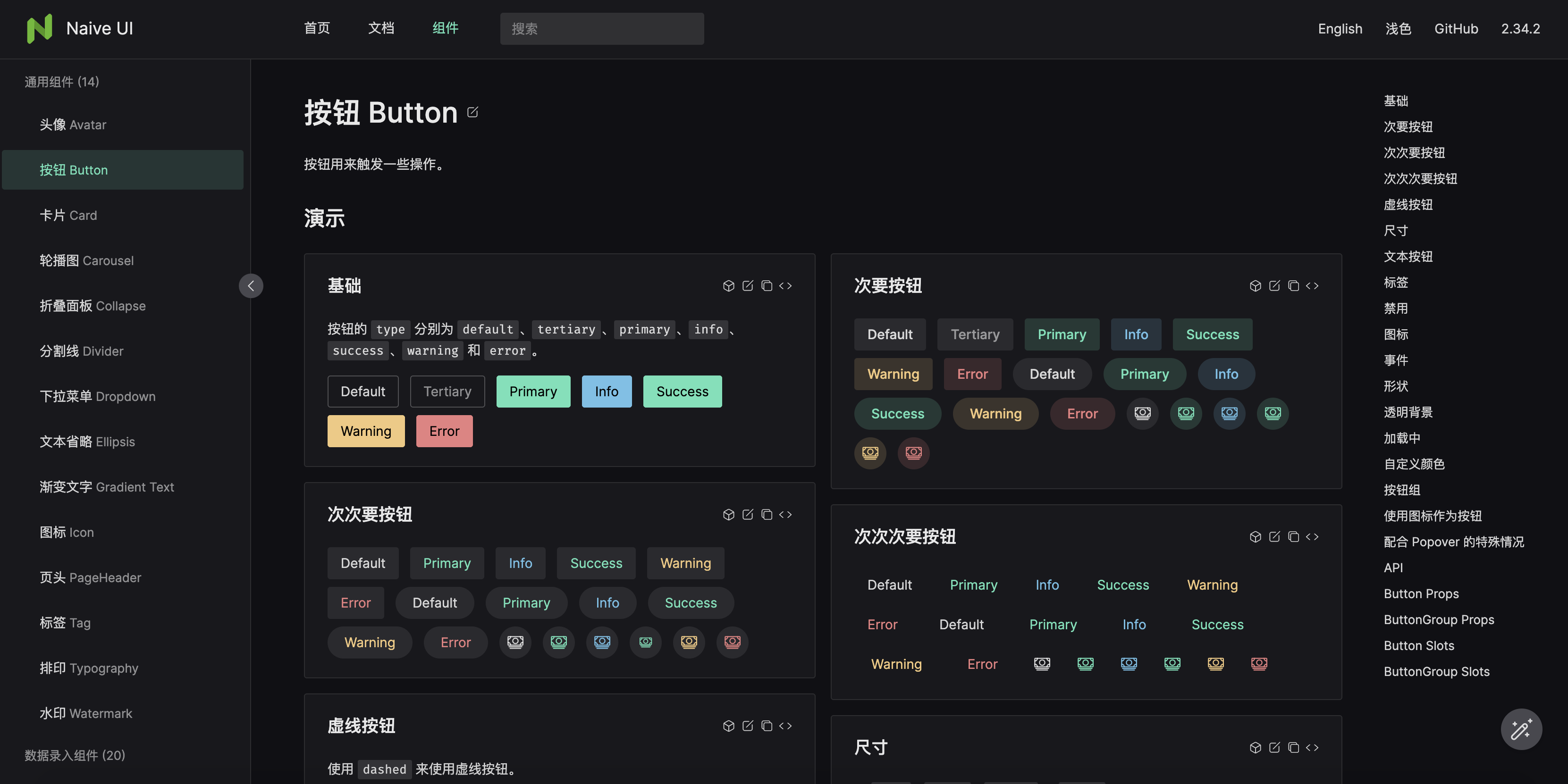
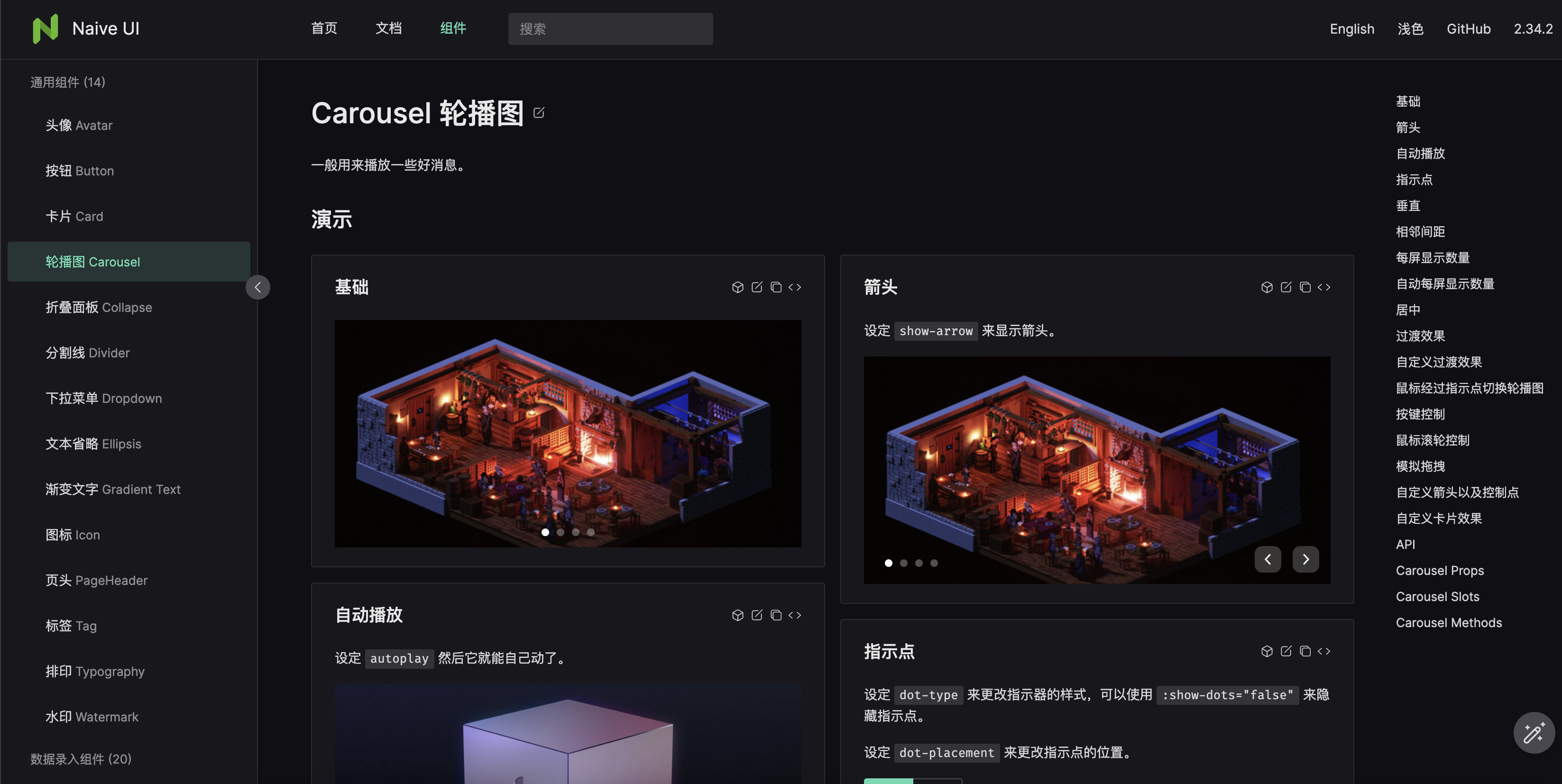
Naive UI
Github(11k):https://github.com/tusen-ai/naive-ui
Quasar 构建高性能的 VueJS 用户界面,开箱即用,支持桌面和移动浏览器(包括 iOS Safari!)
截屏



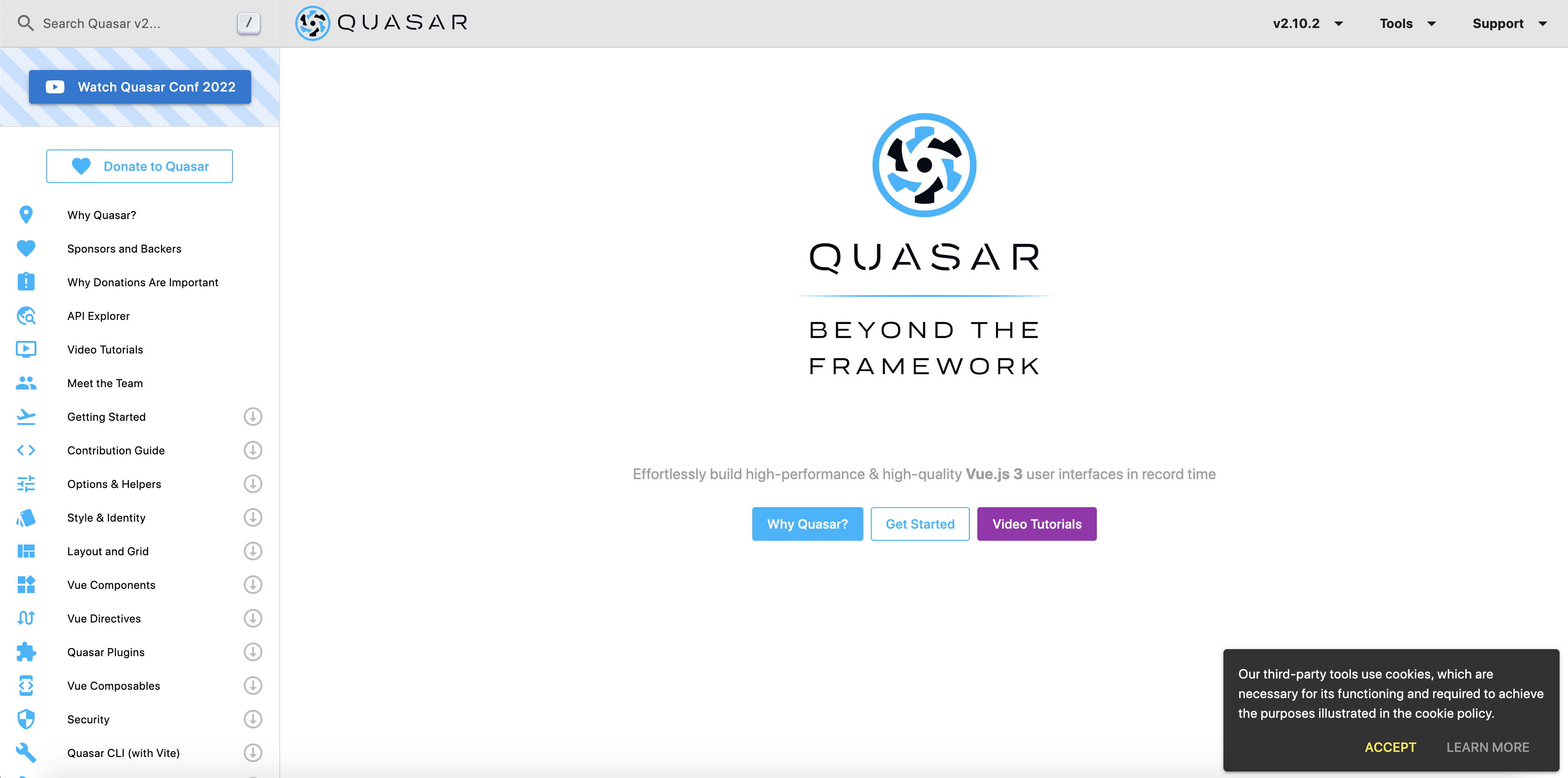
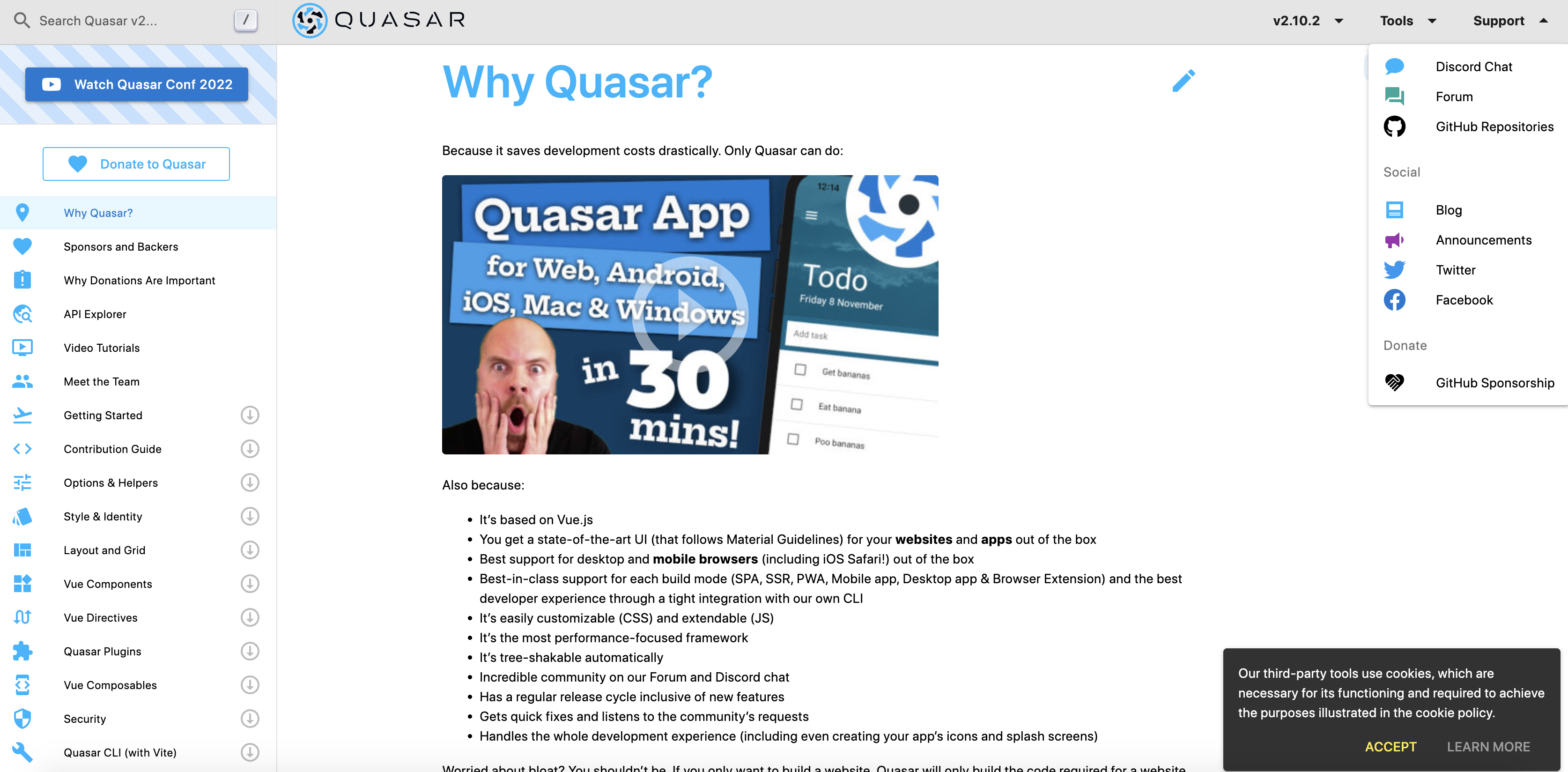
Quasar
官网地址:https://quasar.dev/
Github(22.5k): https://github.com/quasarframework/quasar
Quasar 构建高性能的 VueJS 用户界面,开箱即用,支持桌面和移动浏览器(包括 iOS Safari!)并且通过与我们自己的CLI紧密集成,为每种构建模式(SPA、SSR、PWA、移动应用程序、桌面应用程序和浏览器扩展)提供一流的支持,并提供最佳的开发人员体验
截屏


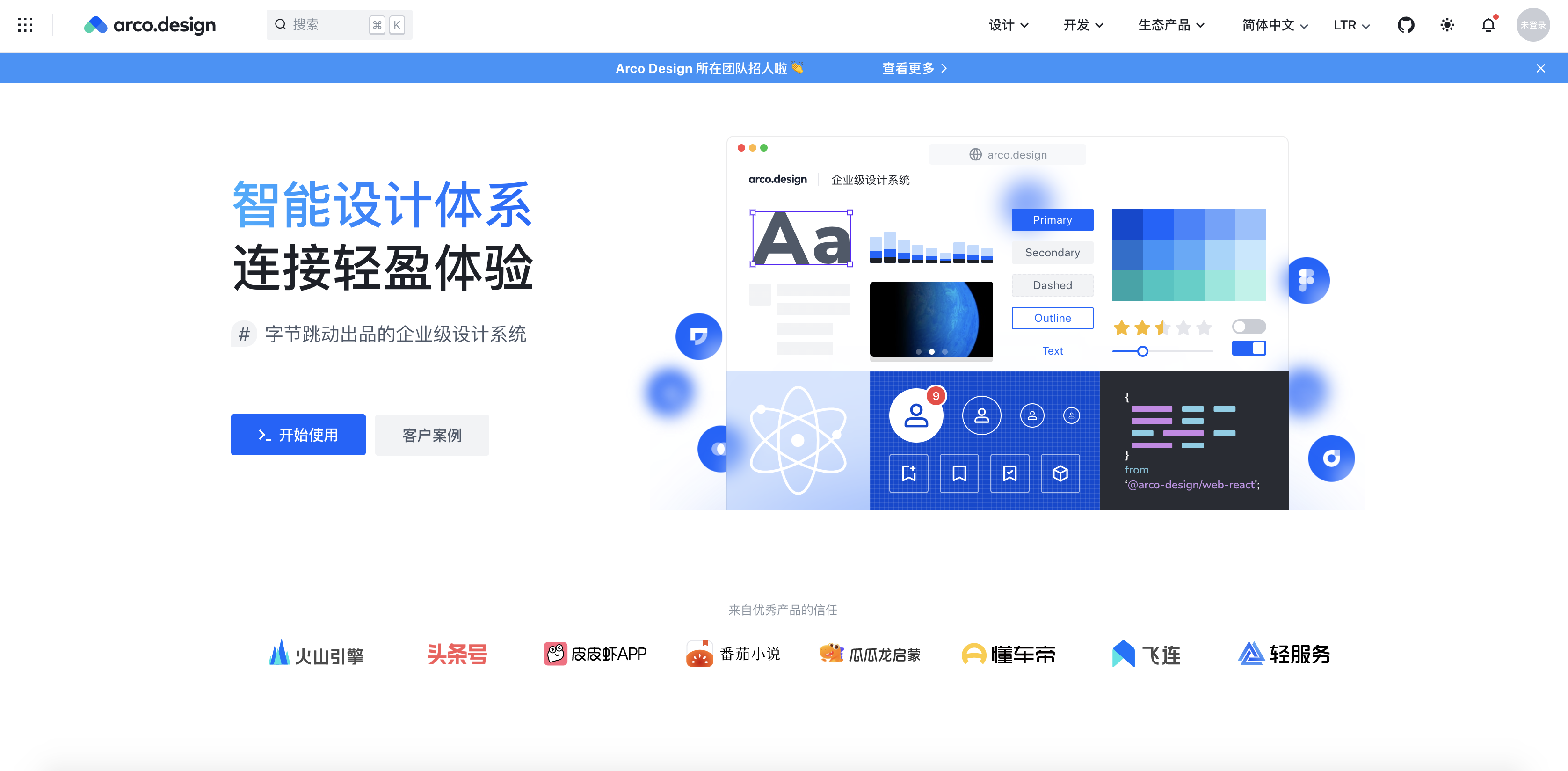
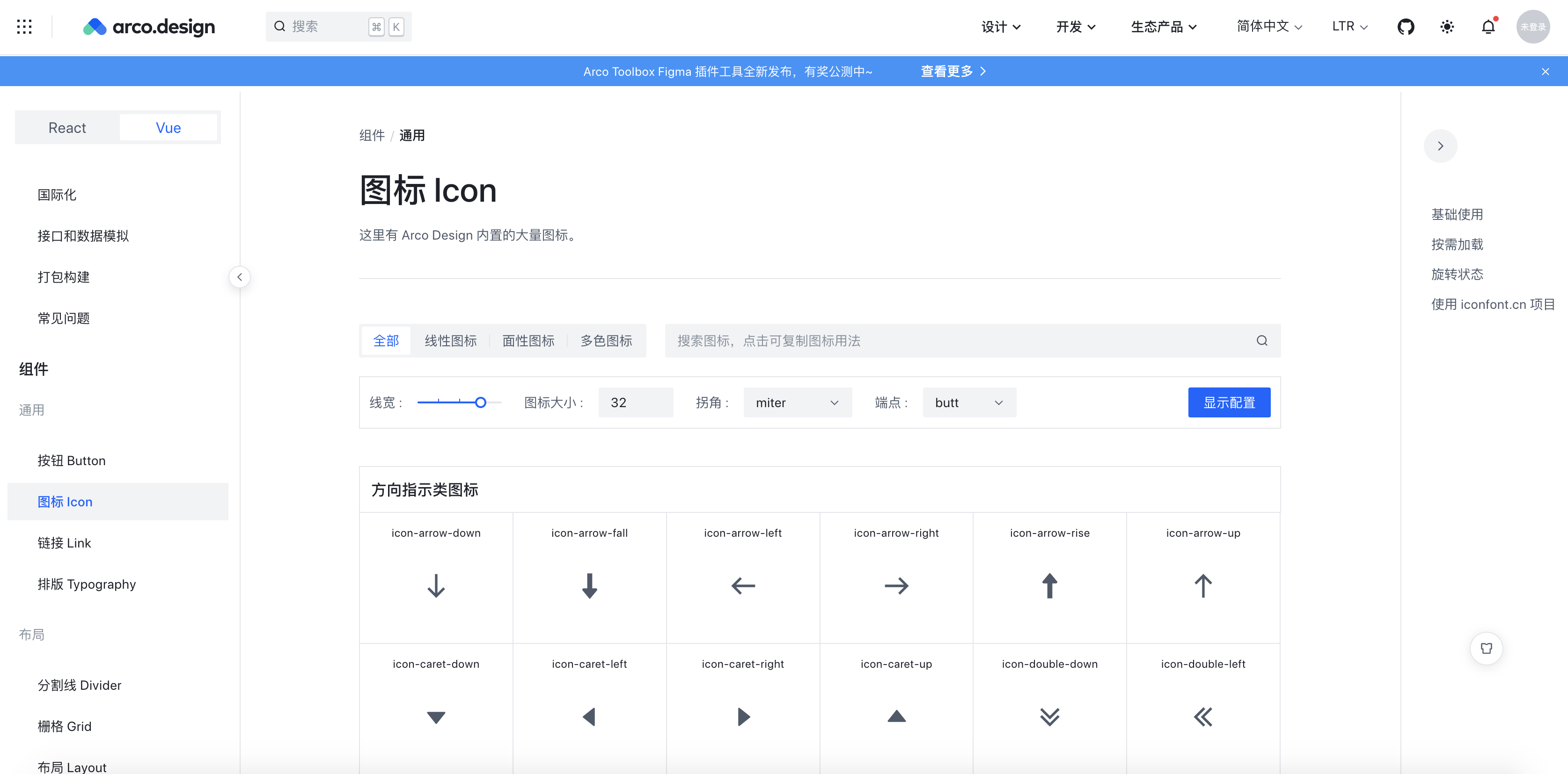
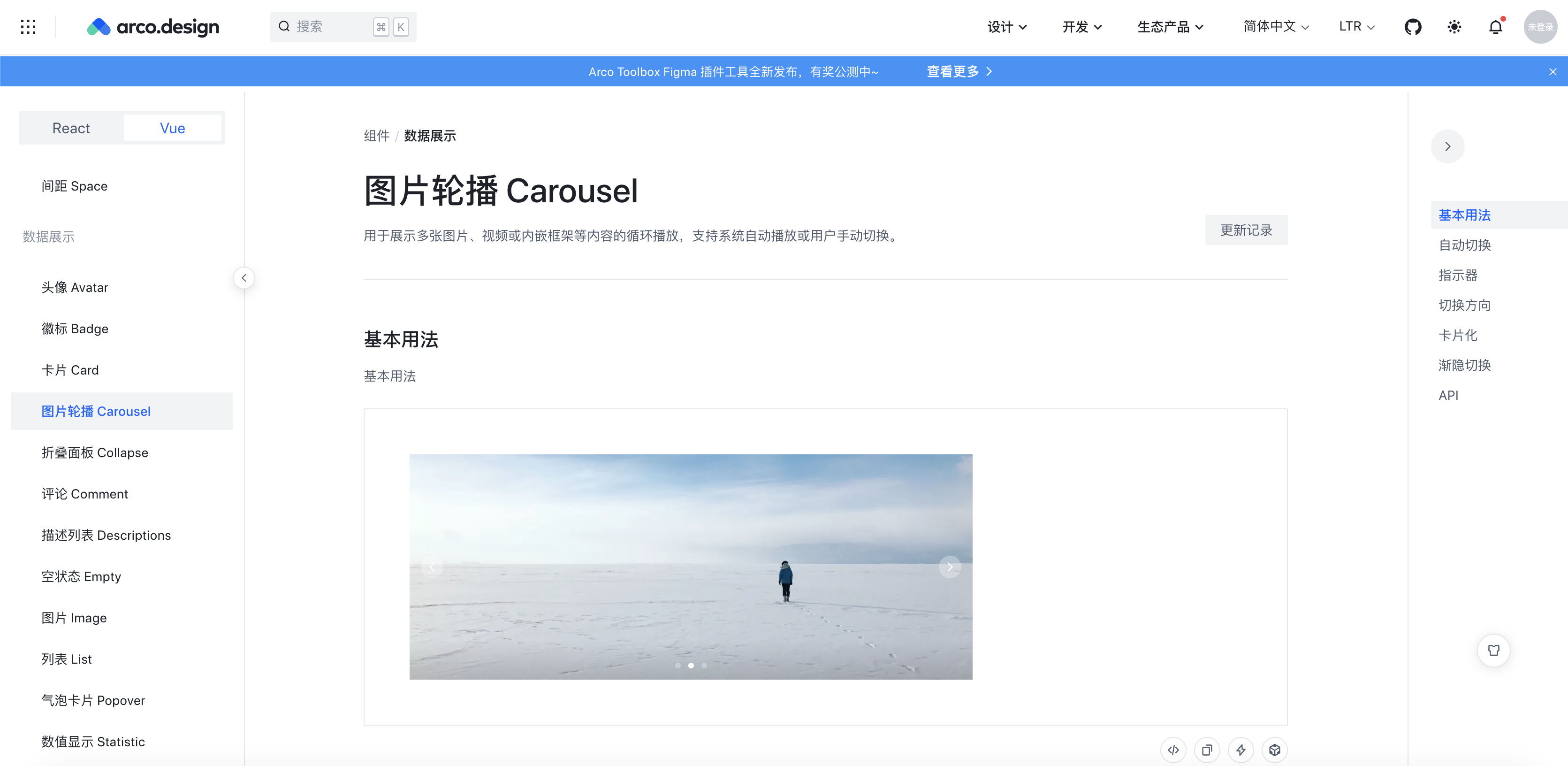
Arco Design Vue
官网地址:https://arco.design/
Github(3.6k): https://github.com/arco-design
ArcoDesign 是一套设计系统的简称。
- ArcoDesign 的目标, 即通过通用的设计系统去解决产品中的体验问题, 并为产品设计提供指导原则解决业务问题,同时它能够促进设计部门和研发部门之间协作, 成为开发者之间沟通的语言。
- ArcoDesign 主要服务于字节跳动旗下中后台产品的体验设计和技术实现,主要由UED设计和开发同学共同构建及维护。
截屏



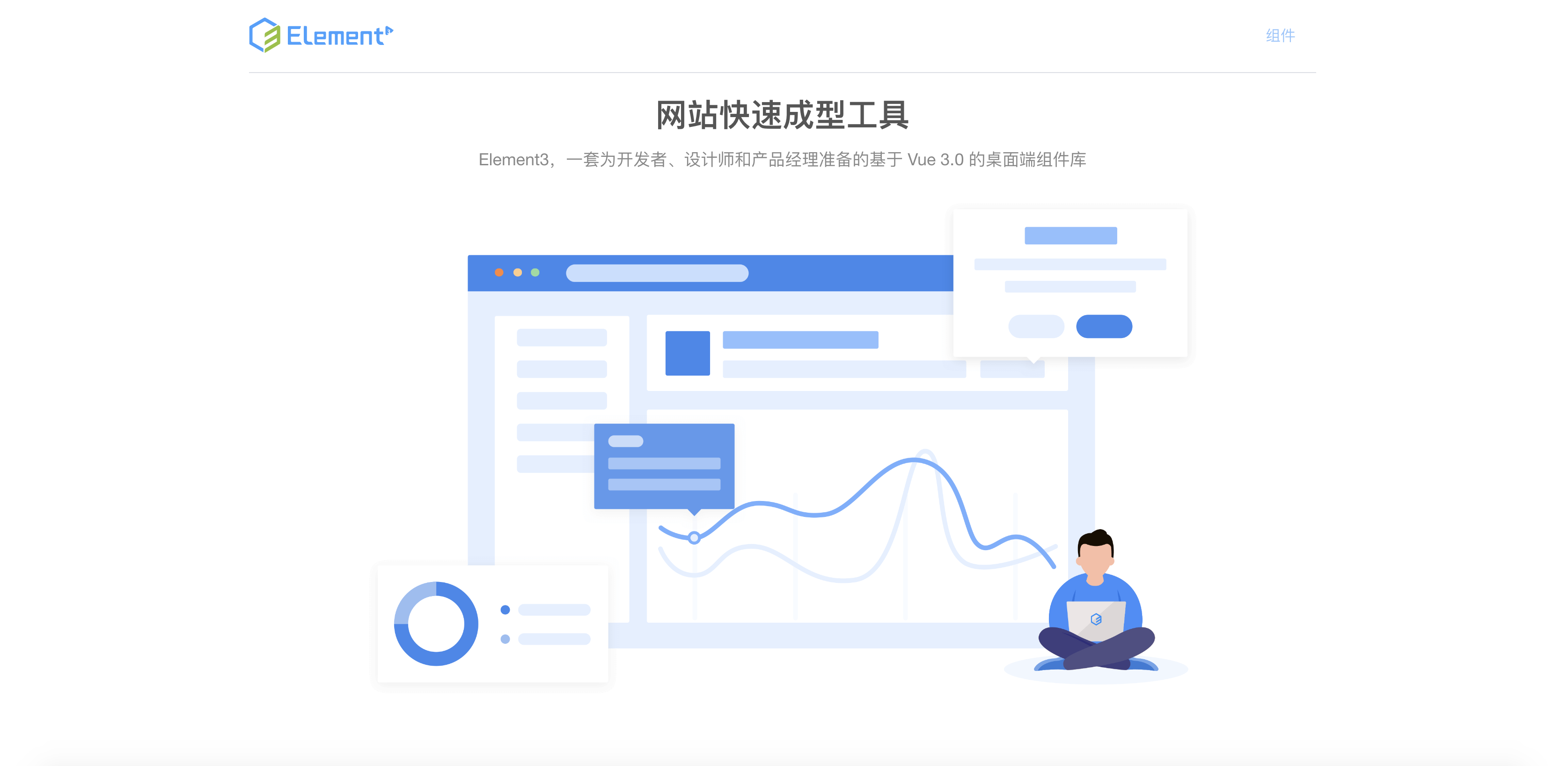
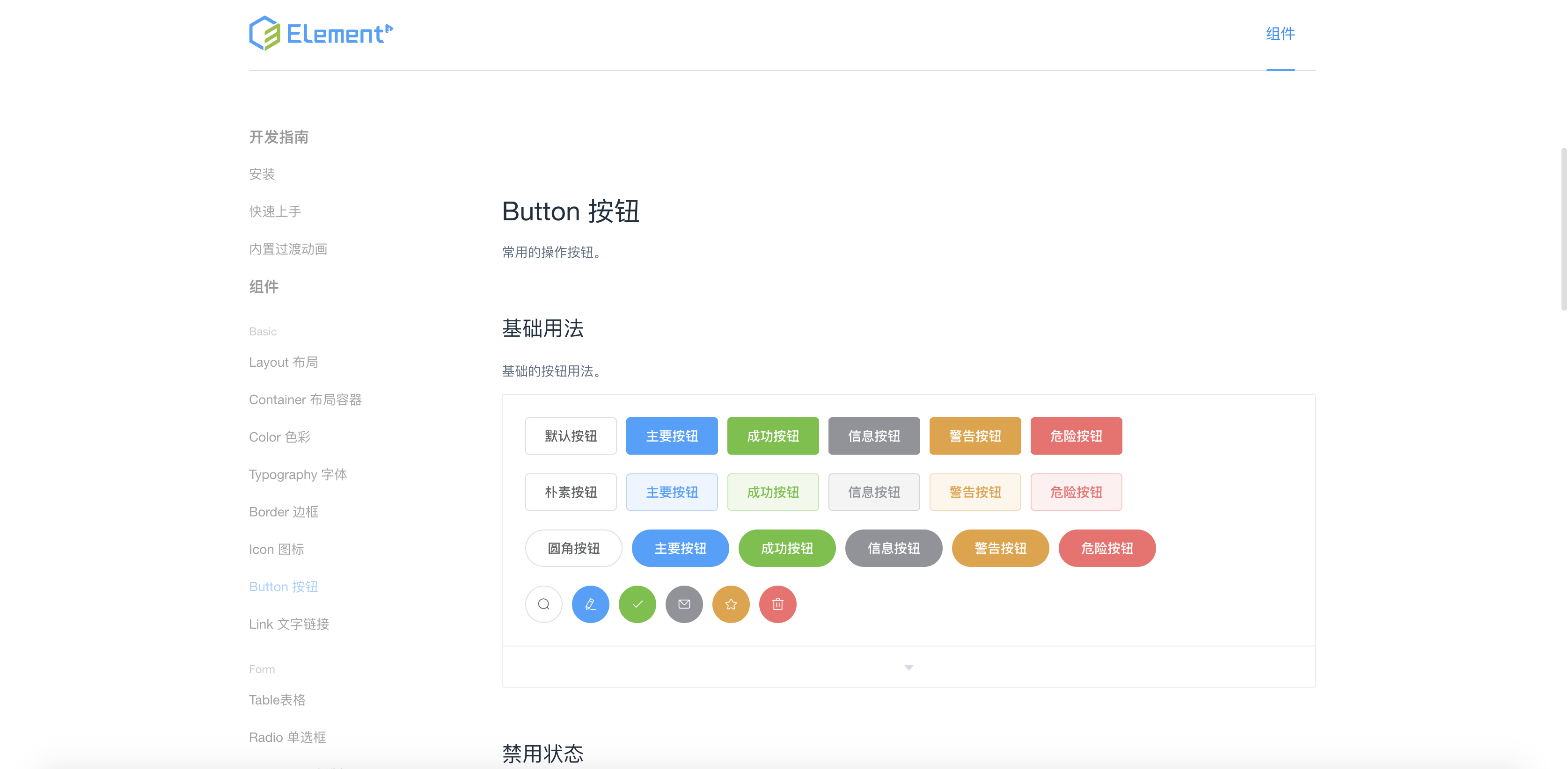
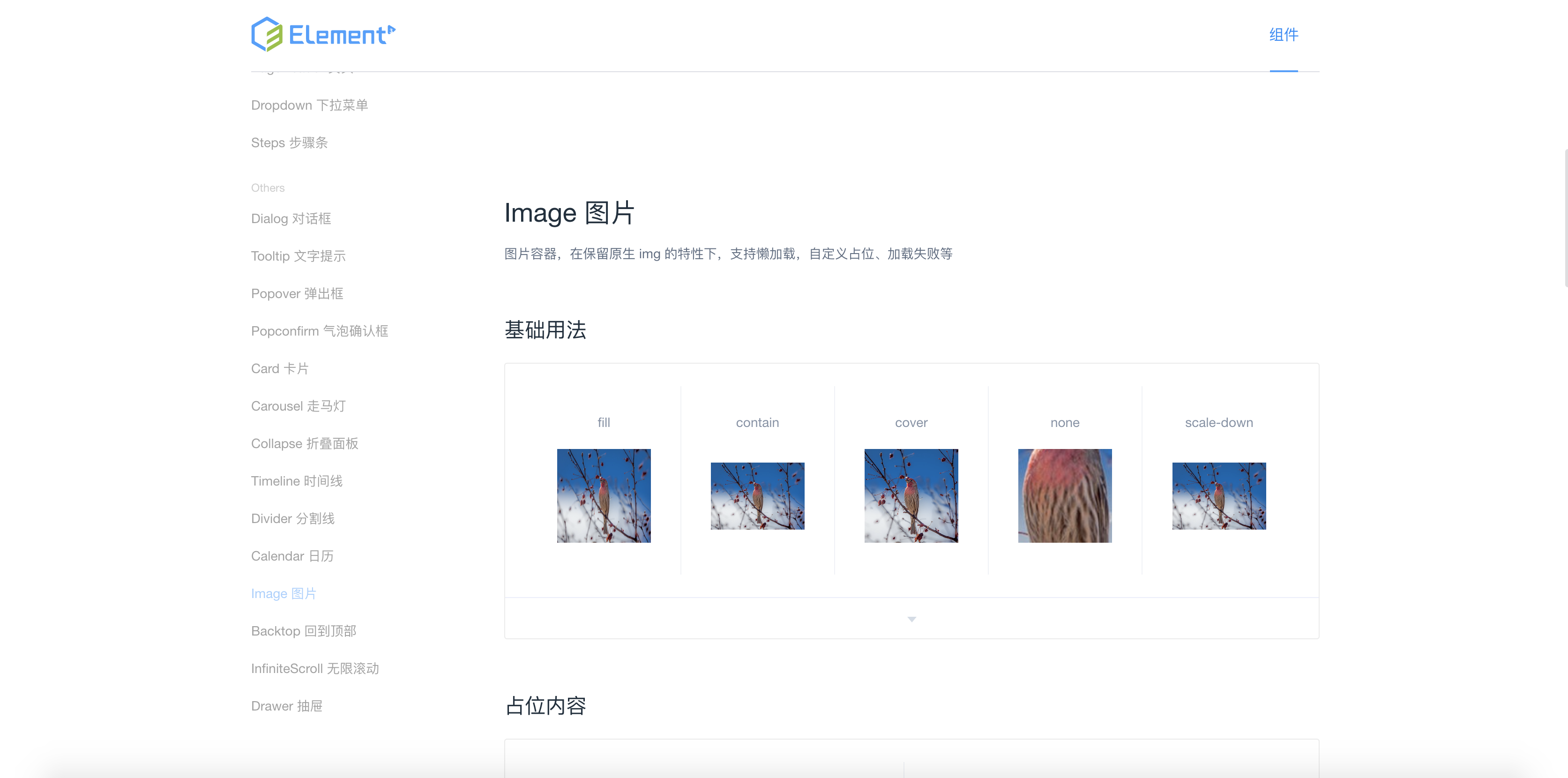
Element3
官网地址:https://e3.shengxinjing.cn/
Github(3.2k): https://github.com/hug-sun/element3
Element3 一套Element风格,为开发者、设计师和产品经理准备的基于 Vue 3.0 的桌面端组件
截屏



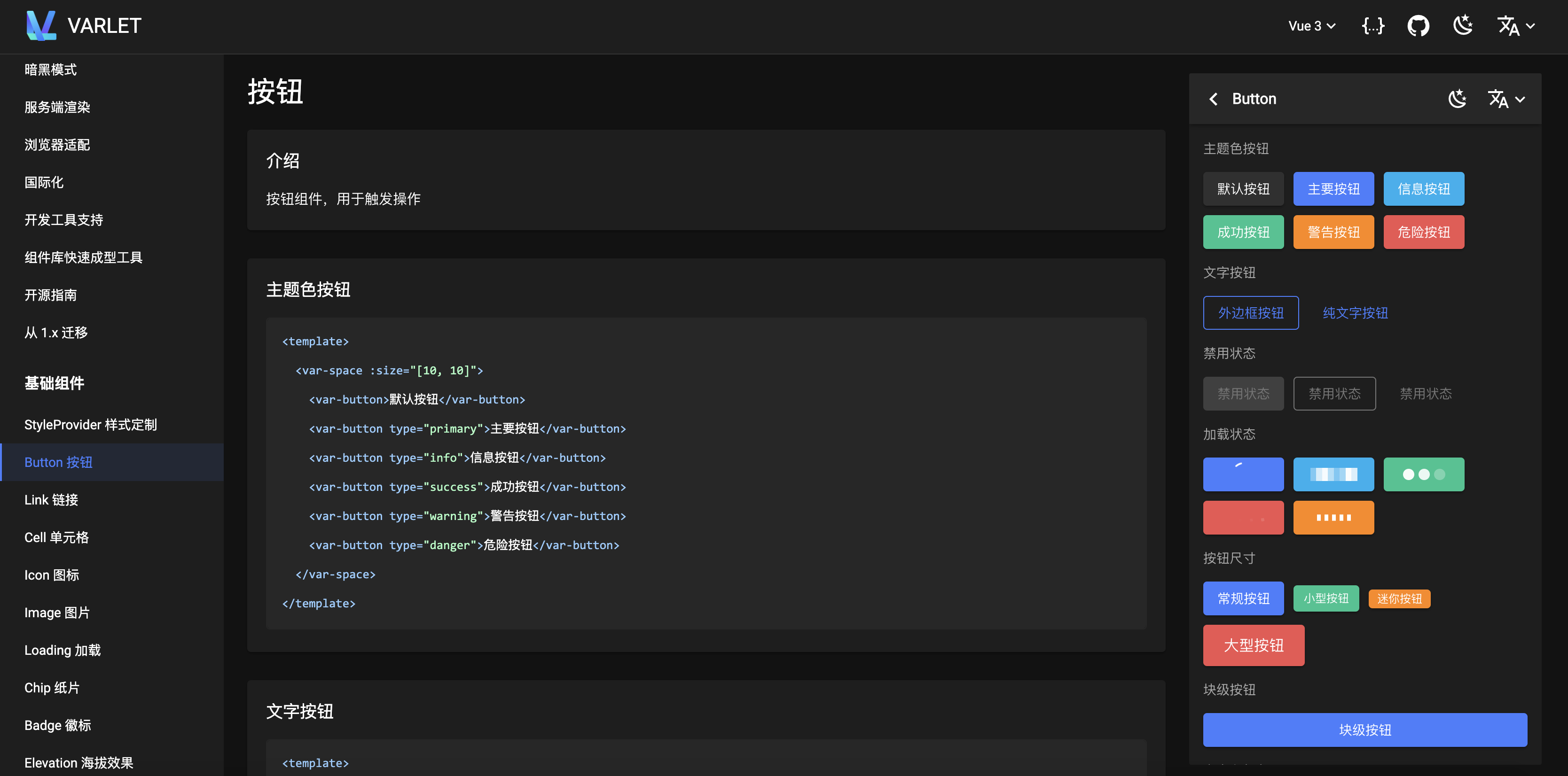
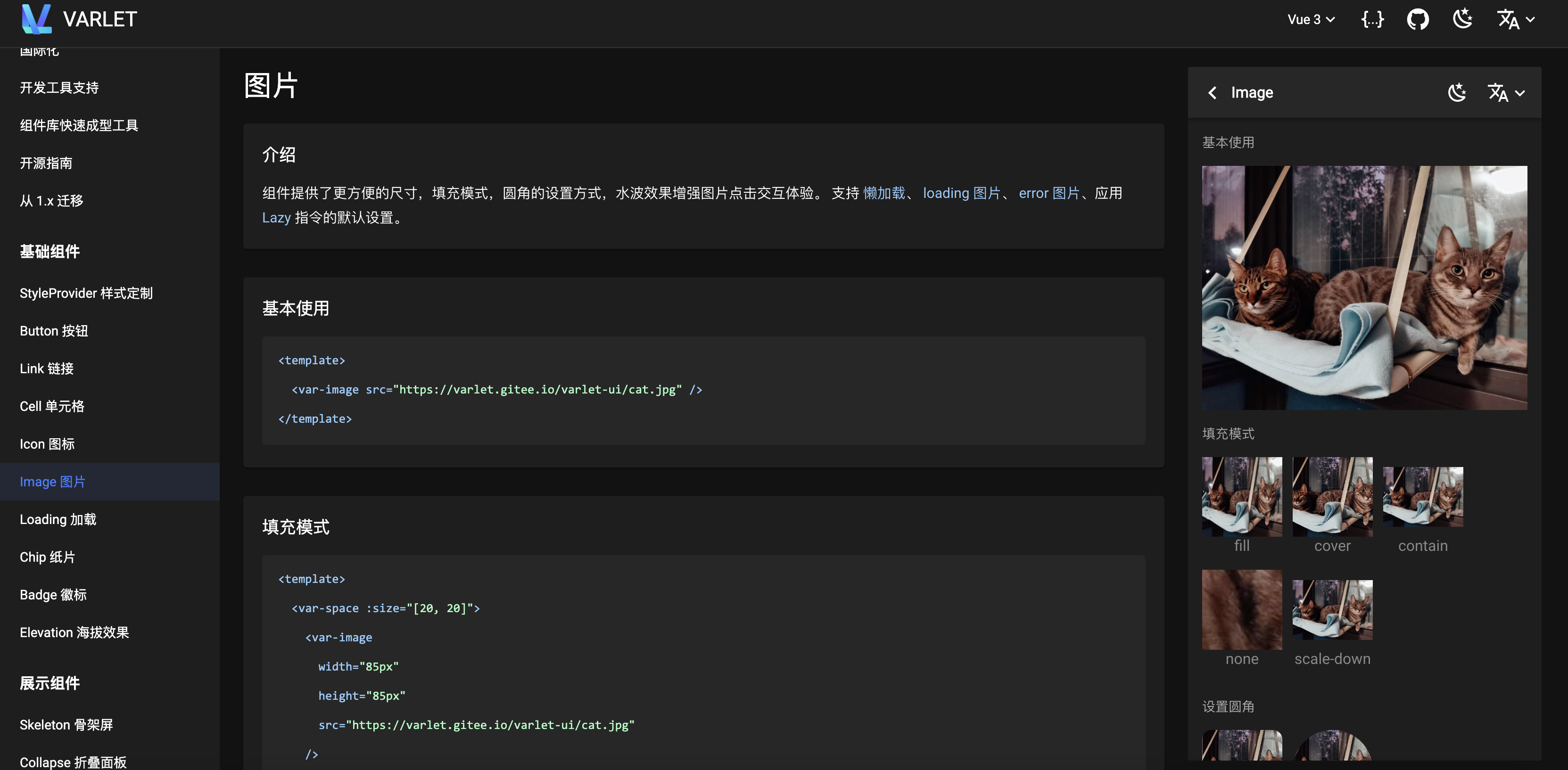
Varlet
官网地址:https://varlet.gitee.io/varlet-ui/#/en-US/index
Github(3.6k): https://github.com/varletjs/varlet
Varlet 是一个基于 Vue3 开发的 Material 风格移动端组件库,全面拥抱 Vue3 生态,由社区建立起来的组件库团队进行维护。
特性:
- 提供50+个高质量通用组件
- 组件十分轻量
- 由国人开发,完善的中英文文档和后勤保障
- ️ 支持按需引入
- ️ 支持主题定制
- 支持国际化
- 支持 webstorm,vscode 组件属性高亮
- 支持 SSR
- 支持 Typescript
- 确保90%以上单元测试覆盖率,提供稳定性保证
- ️ 支持暗黑模式
截屏



Vue-devui
官网地址:https://vue-devui.github.io/
Github(586): https://github.com/DevCloudFE/vue-devui
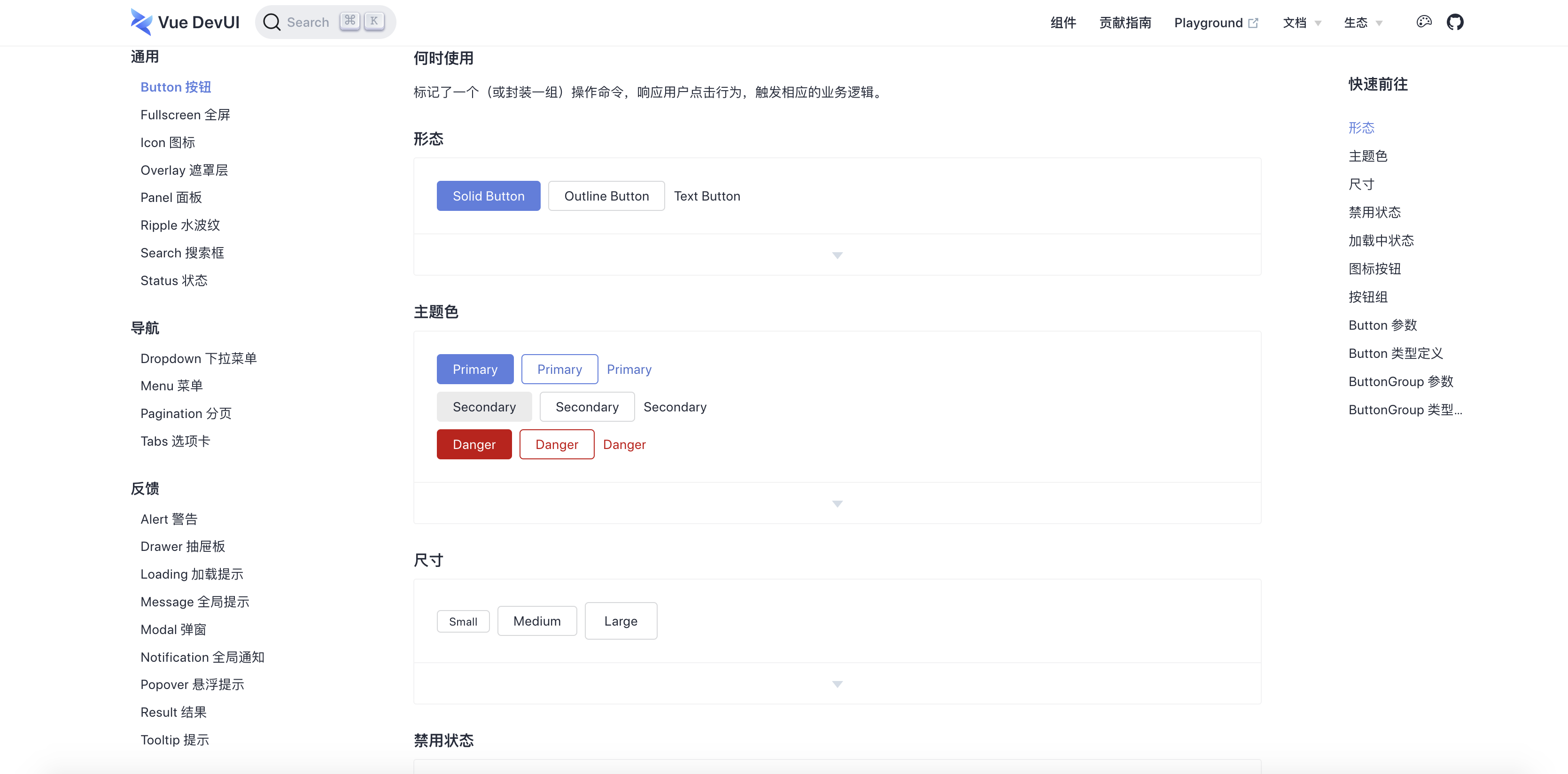
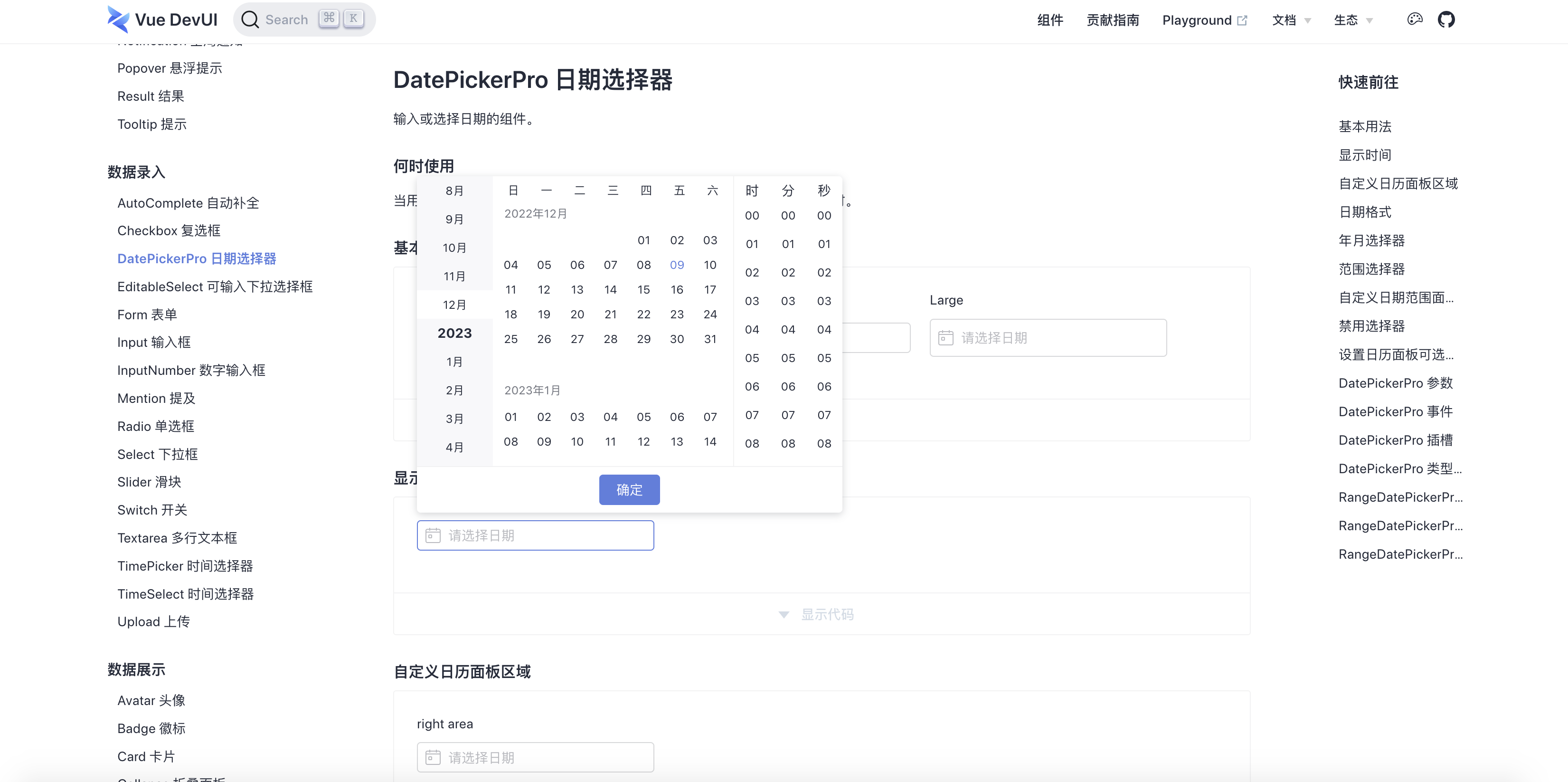
vue-devui 是基于 DevUI Design 的 Vue3 组件库,使用 pnpm + vite + vue3 + tsx 技术搭建,包含55个简洁、易用、灵活的组件,支持按需引入,支持主题定制,并内置 追光 / 蜜糖 / 紫罗兰 等 5 种漂亮的主题
截屏



Idux
官网地址:https://idux.site/
Github(365): https://github.com/IDuxFE/idux
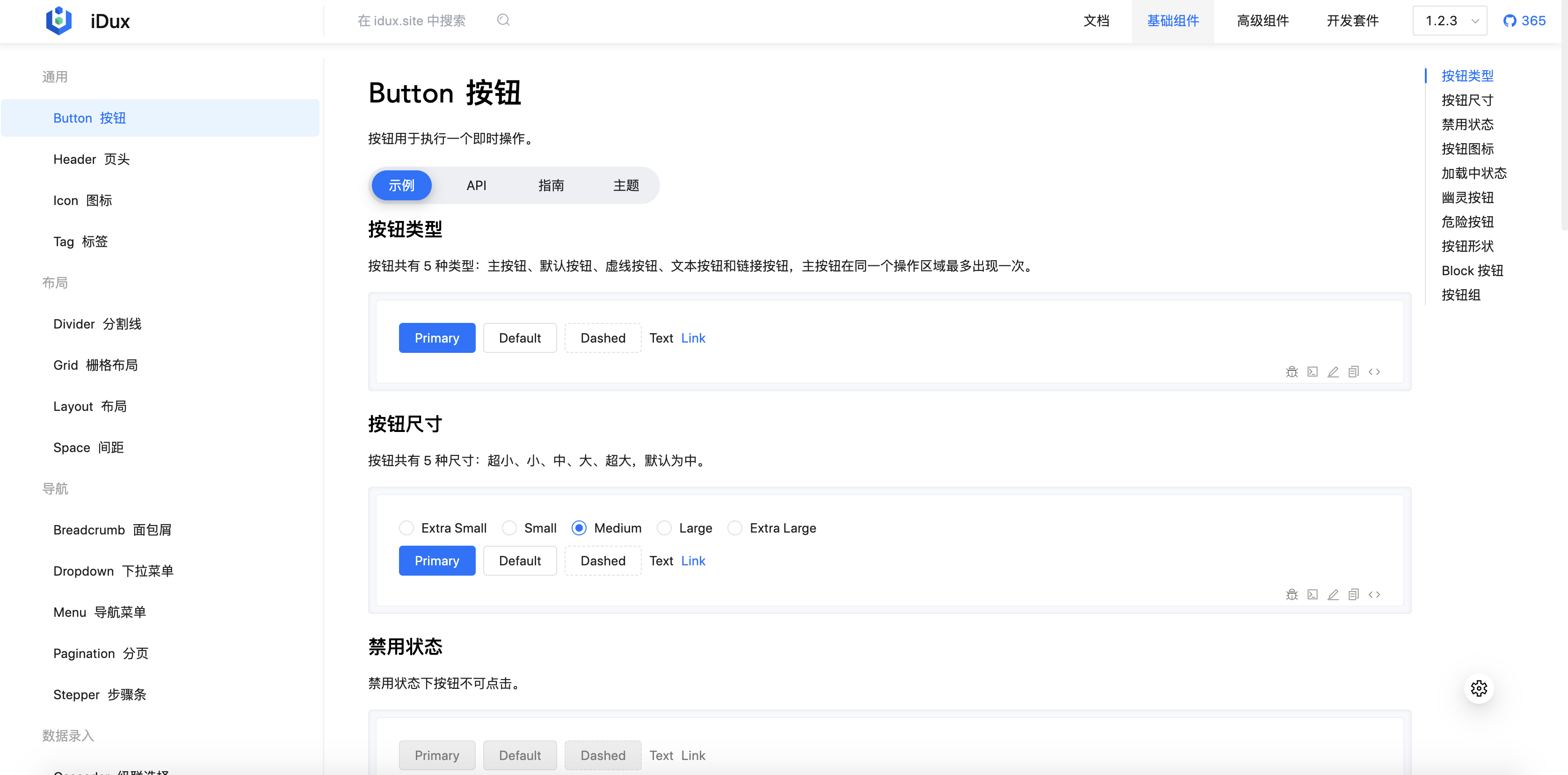
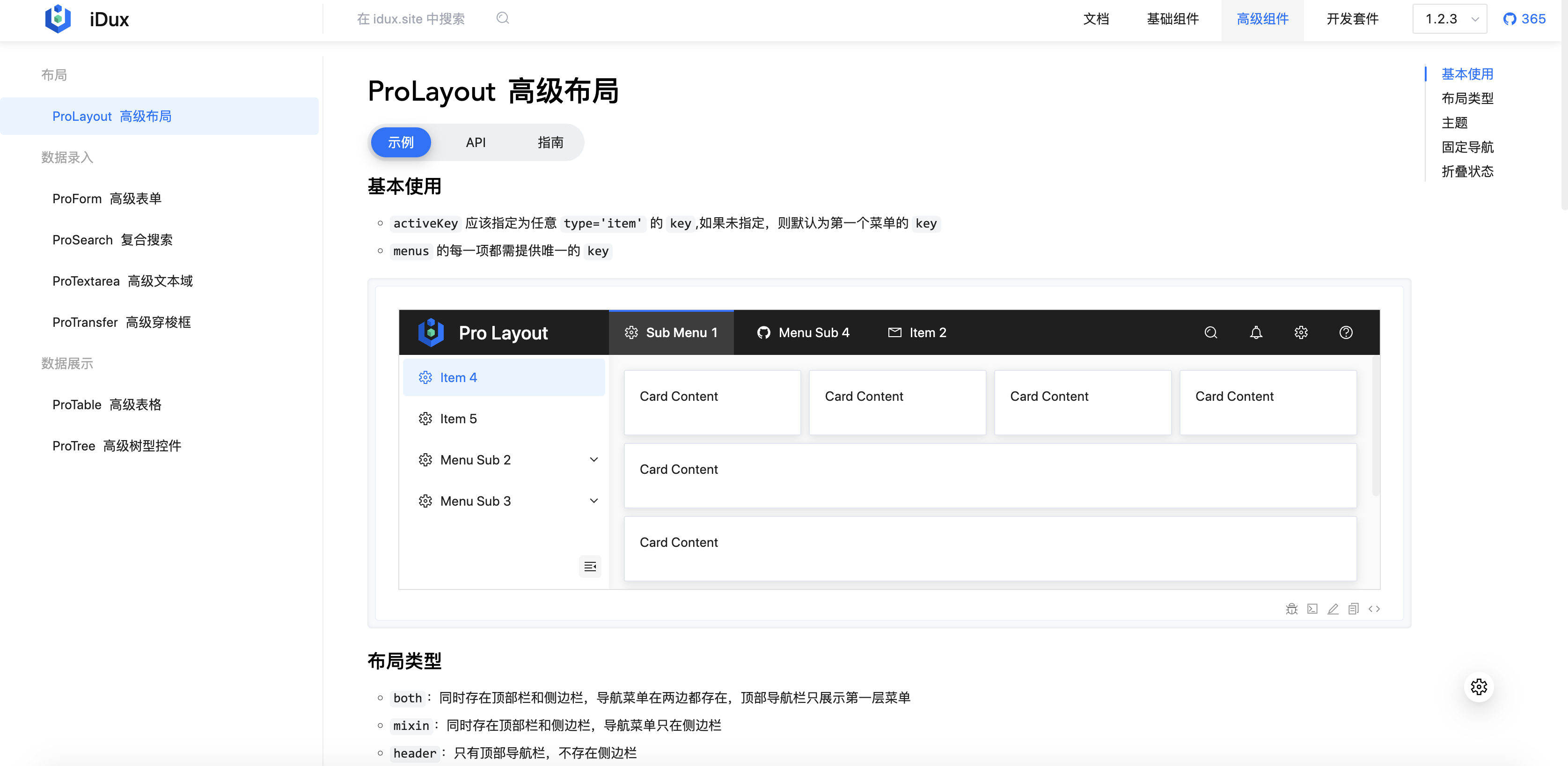
@idux 是一套企业级中后台 UI 组件库, 致力于提供高效愉悦的开发体验。
基于 Vue 3.x + TypeScript 开发, 全部代码开源并遵循 MIT 协议,任何企业、组织及个人均可免费使用。
特性:
- 全面拥抱 Composition API,从源码到文档
- 完全使用 TypeScript 开发,提供完整的类型定义
- Monorepo 管理模式:cdk, components, pro
- 开箱即用的高质量组件
- 灵活的全局配置
- 深入细节的主题定制能力
- 国际化语言支持
截屏



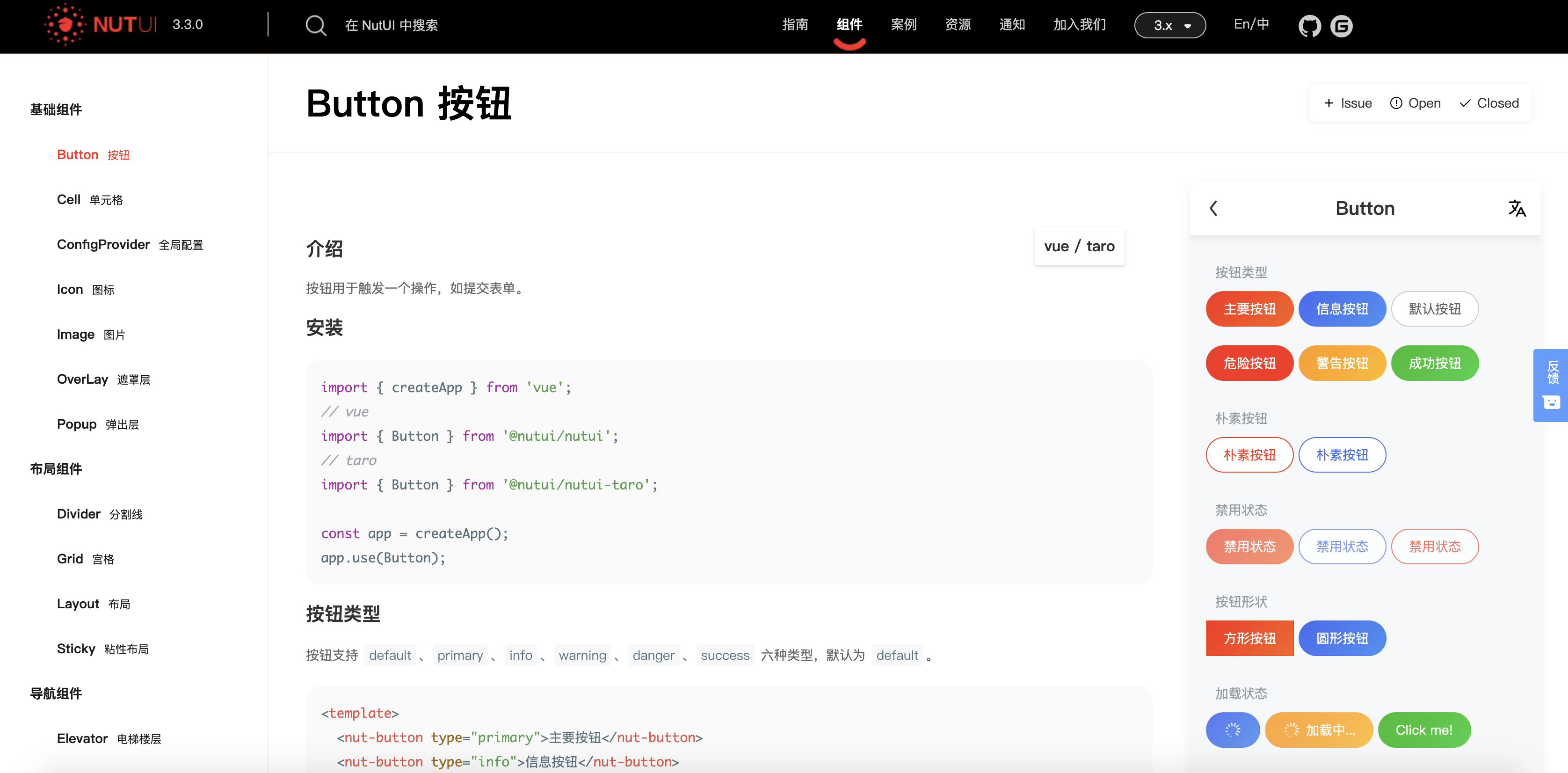
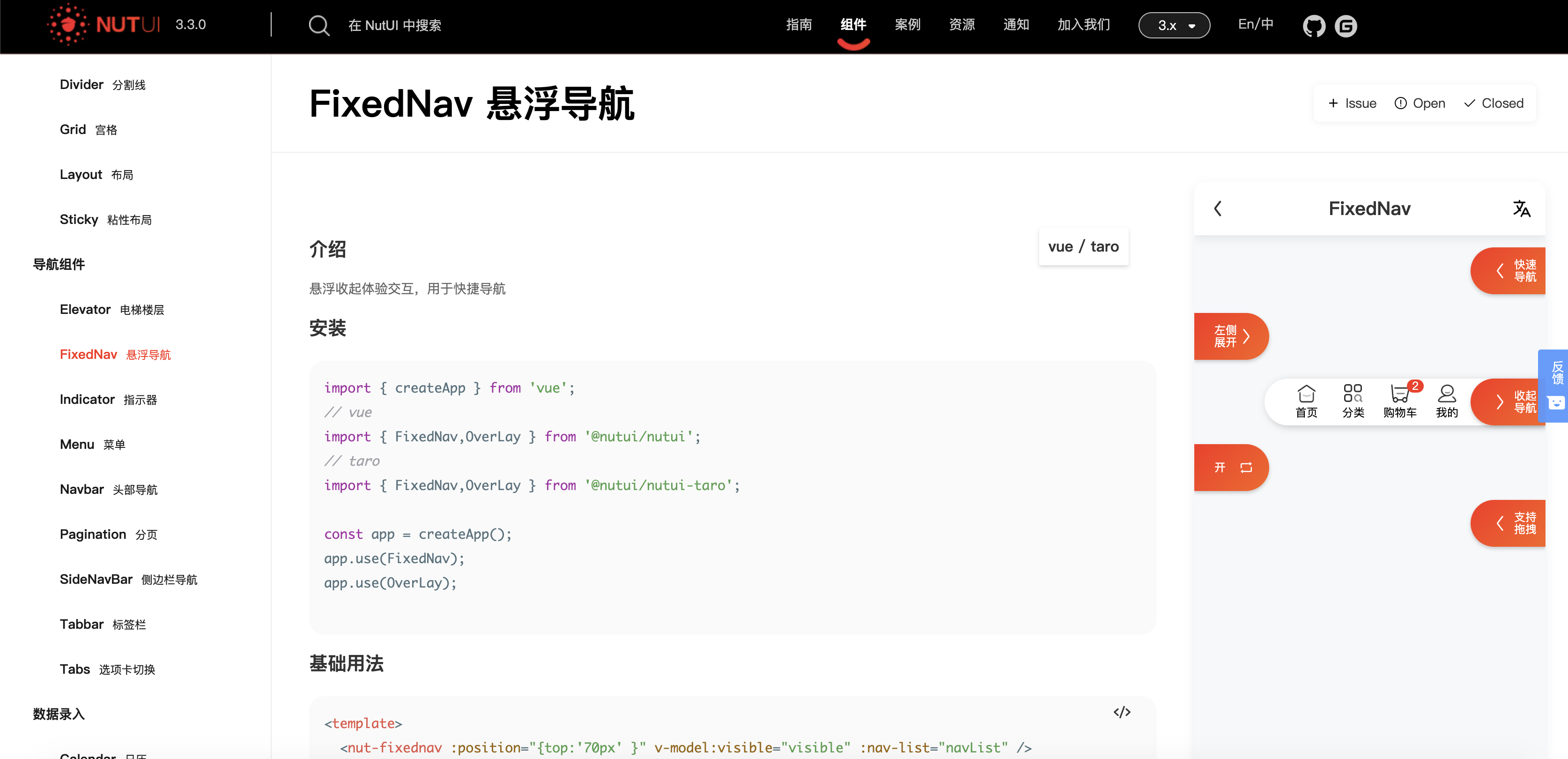
NutUI 3
Github(4.9k): https://github.com/jdf2e/nutui
NutUI 3 京东风格的 Vue 移动端组件库,开发和服务于移动Web界面的企业级产品
特性:
- 70+ 高质量组件,覆盖移动端主流场景
- 支持一套代码同时开发 H5+多端小程序
- 基于京东APP 10.0 视觉规范
- 支持按需引用
- 详尽的文档和示例
- 支持 TypeScript
- 支持服务端渲染(测试阶段)
- 支持组件级别定制主题,内置 700+ 个变量
- 国际化支持,已支持英文,印尼语和繁体中文
- 单元测试覆盖率超过 80%,保障稳定性
- 提供 Sketch 设计资源
截屏



版权归原作者 短暂又灿烂的 所有, 如有侵权,请联系我们删除。