收获最重要
前言
有钱的可以支持一下原作者,没钱就要多学习
优化
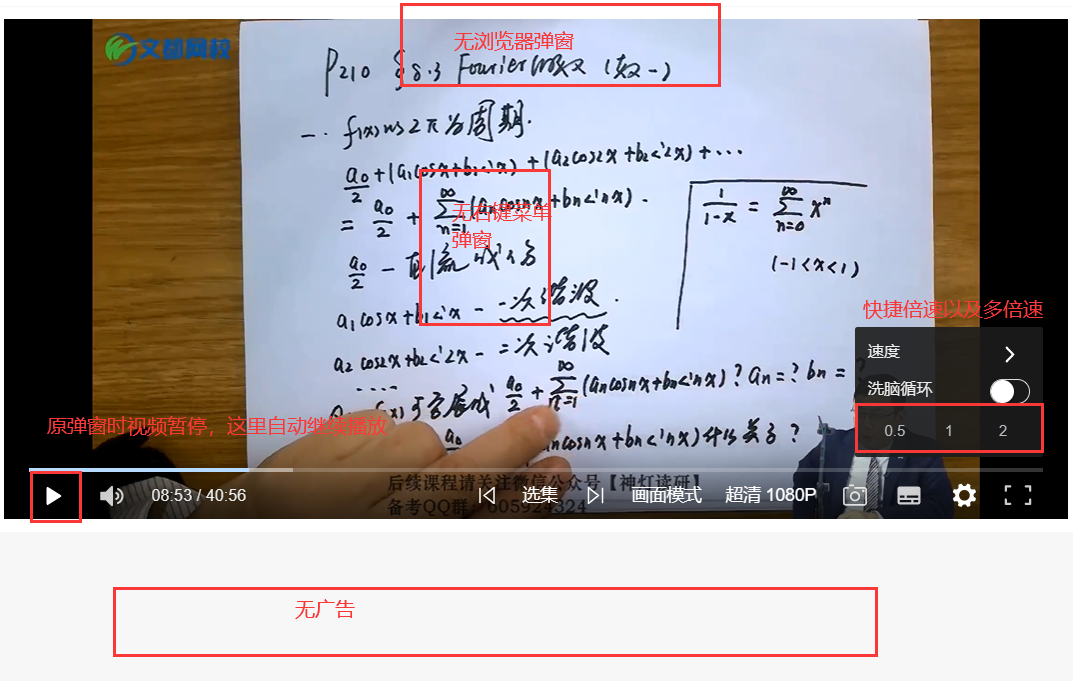
1.1 视频刚开始未播放时,可能会有弹窗,不需要管,开始播放的时候自动关闭;
1.2 视频播放时,自动关闭弹窗,并继续播放视频
1.3 视频暂停时,每10s检测一次弹窗,自动关闭弹窗
2.1 添加快捷速度调整按钮
2.2 添加2.5和3倍速
3.1 去掉下方广告
代码
将代码复制到原脚本的开头
‘use strict’;
后面
window.alert=function(){}var timerMenu =0;var timerSpeed =setInterval(()=>{//dplayer-setting设置按钮,本来准备拦截点击动作,然后直接显示速度选择,后来发现可以appendvar Qsettings=document.getElementsByClassName("dplayer-setting");var QsettingBoxs=document.getElementsByClassName("dplayer-setting-box");
console.log("Qsettings",Qsettings);for(var Qsetting of Qsettings ){
Qsetting.setAttribute("id","Qsetting");
document.getElementById('Qsetting').addEventListener('mouseenter',function(){//增加触摸事件mouseover-包括子元素,会导致无法点击子元素
QsettingBoxs[0].setAttribute("class","dplayer-setting-box dplayer-setting-box-open")});
document.getElementById('Qsetting').addEventListener('mouseleave',function(){//增加触摸事件mouseout-包括子元素,会导致无法点击子元素
QsettingBoxs[0].setAttribute("class","dplayer-setting-box")});clearInterval(timerSpeed);//进入循环,说明加载成功//关闭广告var ad = document.getElementById('web-single-bottom');
console.log(ad);if(ad){//ad.setAttribute("display", "none");//不可以//Element.style.display = 'none';
ad.setAttribute('style','display:none');}var html ='<div class="dplayer-setting-speed-item" style="display: flex;align-items: center;"><span class="dplayer-setting-speed-item" style="flex: 1;text-align: center;padding: 10px;" var=0.5>0.5</span><span class="dplayer-setting-speed-item" style="flex: 1;text-align: center;padding: 10px;" var=1>1</span><span class="dplayer-setting-speed-item" style="flex: 1;text-align: center;padding: 10px;" var=2>2</span></div>'$(".dplayer-setting-origin-panel").append(html);$(".dplayer-setting-speed-panel").append('<div class="dplayer-setting-speed-item" var=2.5><span class="dplayer-label">2.5</span></div>');$(".dplayer-setting-speed-panel").append('<div class="dplayer-setting-speed-item" var=3><span class="dplayer-label">3</span></div>');$(".dplayer-setting-speed-item").on("click",function(){var sp =1;var videos=document.querySelectorAll("video");
sp=$(this).attr("var");
console.log(sp)//Math.floor(sp)//console.log(sp)//Object.prototype.toString.call(sp)//undefined
videos[0].playbackRate=sp;//有报错但是能起作用: property on 'HTMLMediaElement': The provided double value is non-finite.});}},1000*3);//10s检测一次//addEventListener总报错,可能是页面还没加载// document.getElementById('speed25').addEventListener('click',function() {// var videos=document.querySelectorAll("video");// console.log(videos)// for (var video of videos ){// video.playbackRate=2.5;// }// });var timerVideo =setInterval(()=>{var videos=document.querySelectorAll("video");
console.log("videos",videos)for(var video of videos ){clearInterval(timerVideo);//进入循环,说明加载成功//video.play();//play() failed because the user didn't interact with the document first.//特性,不让无操作交互时,自动播放发出声音,可以静音播放,但是静音对用户也不太友好,需要。。可以再开开?太麻烦,自己点吧//最好在视频开始时点击播放一下,可以再暂停,这样可以自动关弹窗,刚进入页面不播放,不会检测弹窗
video.addEventListener('play',function(){//播放开始执行的函数
console.log("开始播放");var menus=document.getElementsByClassName("dplayer-menu dplayer-menu-show");if(menus.length){//检测弹窗
console.log("menus",menus)for(var menu of menus ){ menu.setAttribute("class","dplayer-menu");}
console.log("自动关闭");}});
video.setAttribute("id","video");$('#video').bind('contextmenu',function(){returnfalse;});//拦截右键菜单
video.addEventListener('playing',function(){//播放中
console.log("播放中");if(timerMenu){clearInterval(timerMenu);}});
video.addEventListener('contextmenu',function(){//检测到弹窗 就关闭 // 只能检测手动右键
console.log("拦截右键");});//能检测到暂停,不能检测到弹窗dplayer-menu dplayer-menu-show
video.addEventListener('pause',function(){//检测暂停
console.log("暂停播放,检测弹窗");//启动计时器,暂停时间短说明是弹窗// var timer = setInterval(() => {var menus=document.getElementsByClassName("dplayer-menu dplayer-menu-show");if(menus.length){//检测弹窗
console.log("menus",menus)
video.play();for(var menu of menus ){ menu.setAttribute("class","dplayer-menu");}//menu.setAttribute("display", "none");//可以设置属性,但是不隐藏//menu.attr("hidden", true);//可以设置属性,但是不隐藏
console.log("自动关闭");}// }, 1000*10);//10s检测一次
timerMenu =setInterval(()=>{var menus=document.getElementsByClassName("dplayer-menu dplayer-menu-show");if(menus.length){//检测弹窗
console.log("menus",menus)//video.play();for(var menu of menus ){ menu.setAttribute("class","dplayer-menu");}//menu.setAttribute("display", "none");//可以设置属性,但是不隐藏//menu.attr("hidden", true);//可以设置属性,但是不隐藏
console.log("自动关闭");}},1000*10);//10s检测一次});}},1000*3);//10s检测一次
收获
1.禁止浏览器弹窗
window.alert=function(){}
2.定时器
var timer =setInterval(()=>{},1000*10);//10s检测一次clearInterval(timer);//清除定时器,timer为整数
3.设置属性-隐藏元素
//ad.setAttribute("display", "none");//不可以//Element.style.display = 'none';
ad.setAttribute('style','display:none');
4.鼠标悬停和移开事件
document.getElementById('Qsetting').addEventListener('mouseenter',function(){//增加触摸事件mouseover-包括子元素,会导致无法点击子元素
QsettingBoxs[0].setAttribute("class","dplayer-setting-box dplayer-setting-box-open")});
document.getElementById('Qsetting').addEventListener('mouseleave',function(){//增加触摸事件mouseout-包括子元素,会导致无法点击子元素
QsettingBoxs[0].setAttribute("class","dplayer-setting-box")});
5.添加元素
$(".dplayer-setting-origin-panel").append(html);$(".dplayer-setting-speed-panel").append('<div class="dplayer-setting-speed-item" var=2.5><span class="dplayer-label">2.5</span></div>');$(".dplayer-setting-speed-panel").append('<div class="dplayer-setting-speed-item" var=3><span class="dplayer-label">3</span></div>');
6.div里均匀分布
<divclass="dplayer-setting-speed-item"style="display: flex;align-items: center;"><spanclass="dplayer-setting-speed-item"style="flex: 1;text-align: center;padding: 10px;"var=0.5>0.5</span><spanclass="dplayer-setting-speed-item"style="flex: 1;text-align: center;padding: 10px;"var=1>1</span><spanclass="dplayer-setting-speed-item"style="flex: 1;text-align: center;padding: 10px;"var=2>2</span></div>
7.获取元素属性值
$(".className").on("click",function(){
sp=$(this).attr("属性名");
console.log(sp)});
8.监听播放器状态
https://www.cnblogs.com/yuanmo/p/12795104.html
video.addEventListener('playing',function(){//播放中
console.log("播放中");});
video.addEventListener('pause',function(){//暂停中
console.log("暂停中");});
video.addEventListener('contextmenu',function(){//检测到弹窗 就关闭 // 只能检测手动右键
console.log("右键点击");});
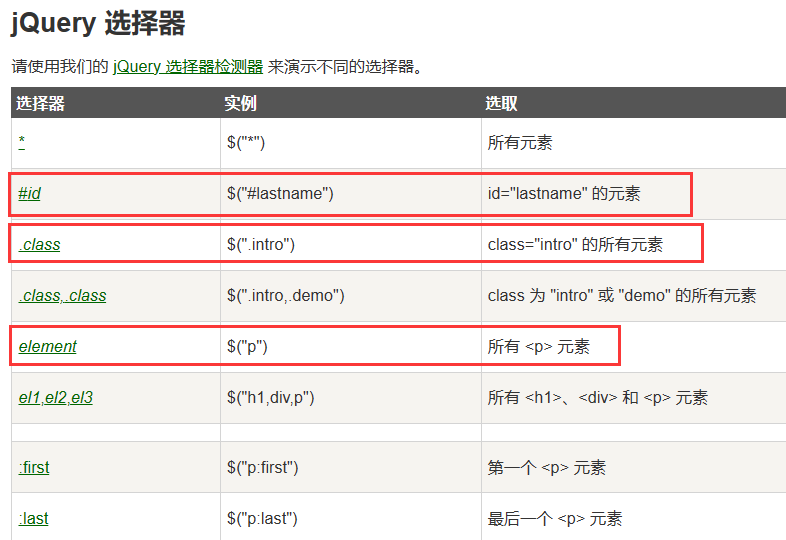
9.jQuery 选择器
版权归原作者 跪求指点 所有, 如有侵权,请联系我们删除。