JavaSript基本语法
- JavaSript程序不能独立运行,必须依赖于HTML文件。
<script type = "text/javascript" [src = "外部文件"]>
JS语句块;
</script>
- script标记是成对标记。
- type属性:说明脚本的类型。
- "text/javascript":使用JavaScript编写的程序是文本文件。
src属性是可选属性,用于加载指定的外部JS文件。
script标记既可以放在HMTL的头部,也可以放在HTML的主体部分,只是装载的时间不同。
第一个JavaSript实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>第一个JavaScript文件</title>
</head>
<body>
<script type="text/javascript">
document.write("第一个JavaScript实例!");
</script>
</body>
</html>

document.write使用方法

JavaSript放置的位置
- JavaScript代码一般放在页面的head或body部分。
- 页面载入时,自动执行位于body部分的JavaScript;
- 位于head部分的只有在被显式调用时才会被执行。
head标记中的脚本
- head标记中的JavaScript代码必须定义成函数形式,并在主体body标记内调用时可以直接执行(提高了脚本的执行速度)。
head标记中的脚本基本语法
function functionname(参数1,参数2,参数3,...,参数n){
函数体语句;
}
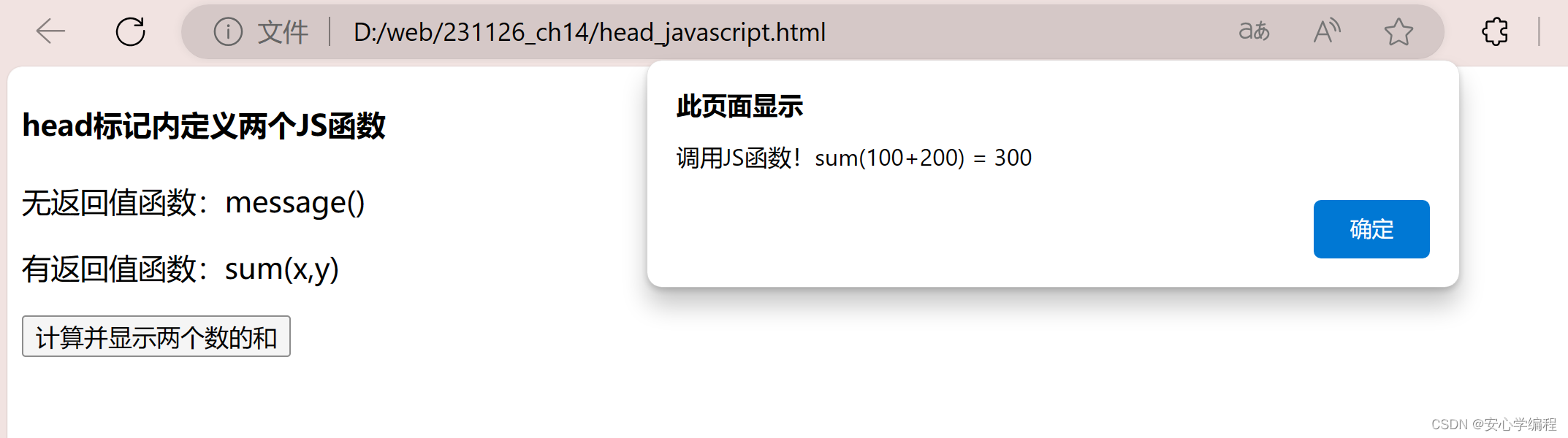
实例head标签中定义JS函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>head中定义JS函数</title>
<script type="text/JavaScript">
function message(){
alert("调用JS函数!sum(100+200) = " + sum(100,200));}
function sum(x,y) {
return x+y;
}
</script>
</head>
<body>
<h4>head标记内定义两个JS函数</h4>
<p>无返回值函数:message()</p>
<p>有返回值函数:sum(x,y)</p>
<form>
<input name="btnCallJS" type="button" onclick="message();" value="计算并显示两个数的和">
</form>
</body>
</html>

JavaScript函数与C语言函数区别
JavaScript****C语言无函数返回类型 只有function函数返回类型 void、int、char均可有可无参数
function sum( x,y ){ return x+y; }
int sum( x,y )
{ return x+y; }
alert相关知识
alert作用效果
alert()方法用于显示带有一条指定消息和一个确认的按钮的警告框。
alert使用方法
方法一:直接写在script标签内
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>JavaScript中alert的使用方式1</title> <script type="text/javascript"> alert(("这是一个警告!")); </script> </head> <body> <p>alert()方法用于显示带有一条指定消息和一个确认的按钮的警告框。</p> </body> </html>注意:
- 本应该执行主体部分的p标签,但是并没有执行;
- 这是因为在script中直接定义alert标签,alert之后的脚本都不会运行;
- 只有在点击确认之后,关闭警示框之后,才会执行;
- 此类方法,虽然简单但是不建议使用,会影响用户体验。
方法二:写在body的某个标签内
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>JavaScript中alert的使用方式1</title> </head> <body> <!-- 将alert写在onclick属性中,单击后,会弹出警告框 --> <button onclick="alert('点什么点!')">你点我一下</button> <br> <!-- 将alert写在超链接的herf属性中,点击超链接,会弹出警告框 --> <a href="javascript:alert('叫你别点!点什么点')">别点我</a> <br> <p>来试试看</p> </body> </html>注意:
- 这种情况不会出现像方法一的问题;
- 但是在一个页面中,可能会出现多个alert标签;
- 不容易维护,所以也不建议使用。
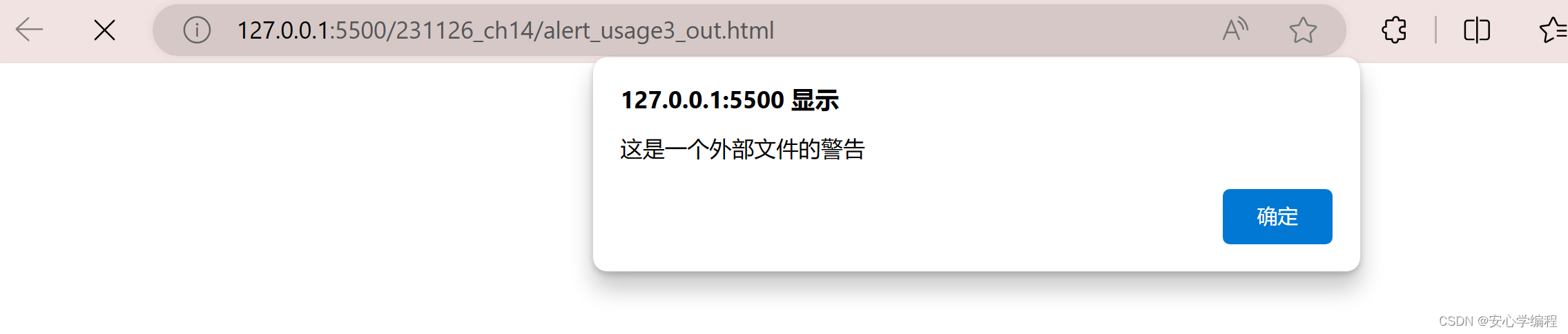
方法三:使用外部alert
// 定义一个alert_usage3_out.js文件,用于专门存放alert标签 alert("这是一个外部文件的警告");<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>JavaScript中alert的使用方式2</title> </head> <body> <script type="text/javascript" src="alert_usage3_out.js"> // 加入src=“路径”,就可以链接此文件 alert(("这是一个警告!")); </script> <script type="text/javascript" > // 加入src=“路径”,就可以链接此文件 alert(("这是一个警告!")); </script> </body> </html>注意:
- 使用这种方式,需要记住外部alert的路径,才能进行引用;
- 最好写在同一个文件夹下;
- 该方式不会出现第一种方式的问题,不会影响用户观感,也易于维护;
- 但使用该方式后,这一个scrip标签下的内部alert就不能执行了,只能重新写一个script;
- 推荐使用这种方式。
alert使用实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>head中定义JS函数</title> <script type="text/JavaScript"> function message(){ alert("调用JS函数!sum(100+200) = " + sum(100,200));} function sum(x,y) { return x+y; } </script> </head> <body> <h4>head标记内定义两个JS函数</h4> <p>无返回值函数:message()</p> <p>有返回值函数:sum(x,y)</p> <form> <input name="btnCallJS" type="button" onclick="message();" value="计算并显示两个数的和"> </form> </body> </html>input使用方法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>input的使用</title> </head> <body> <form action="login"> 账号:<input type="text" name="number" value="9999999999"> 密码:<input type="text" name="secret" value="**********"> //注意name就是相当于变量名称,无意义,便于装饰 </form> <form action="login"> <input type="button" value="登录"> </form> </body> </html>
body标记中的脚本
- 在body标记中的脚本,JavaScript可以定义成函数形式,在主体body标记内调用或通过事件触发。
- 也可在script标记内直接编写脚本语句,在页面装载时直接执行相关代码,这些执行结果直接构成网页的内容。
外部JS文件中的脚本
- JavaScript函数可以单独写成一个JS文件(类似CSS文件);
- 在HTML文件中直接引用;
- 在“ .js ”文件中不需要使用<script></script>标签来包围代码;
- 在“ .html ”文件中设置src属性即可链接外部定义的“ .js ”文件;
- 在设置src属性之后,在<script></script>内的所有语句都不会执行,除非再写一个<script></script>标签且不链接。
//use_out_js_text_addInput.js
function message(){
alert("成功调用外部JS文件!");
}
//use_out_js_text_addInput.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>调用一个外部JS文件中的函数</title>
<script type="text/javascript" src="use_out_js_text_addInput.js">
document.write("这条语句没有执行,被忽略掉了");
</script>
<br>
<script type="text/javascript" >
document.write("但是这条语句执行啦!");
</script>
</head>
<body>
<form action="test">
<input name="哈哈" type="button" onclick="message()" value="点击调用外部JavaScript函数">
</form>
</body>
</html>

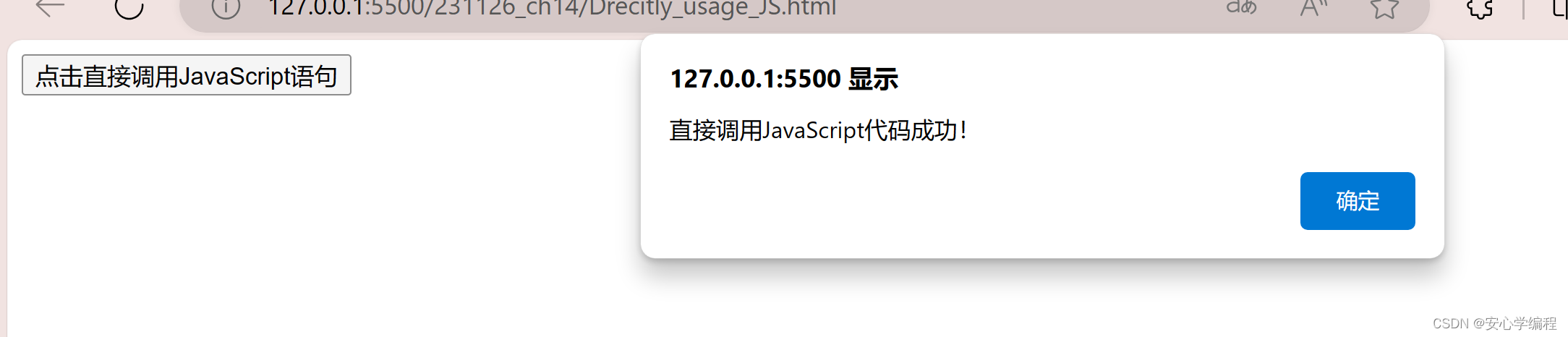
事件处理代码中的脚本
- JavaScript可以直接写在事件处理代码中。
- 注意需要利用双引号(“”)引起来。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>直接调用JavaScript代码</title>
</head>
<body>
<form action="哈哈">
<input
name="directly"
type="button"
onclick="alert('直接调用JavaScript代码成功!')"
value="点击直接调用JavaScript语句">
</form>
</body>
</html>

版权归原作者 安心学编程 所有, 如有侵权,请联系我们删除。