文章目录
前言
在以后的开发中,当全局唯一id的生成策略生成很长的Long型数值id之后会超过JS对Long型数据处理的能力范围,可能发生精度丢失而造成后端方法失效,我们要学会解决。分页功能虽然简单但是非常重要,对于刚接触项目的人一定要重点注意!
一.分页查询的实现

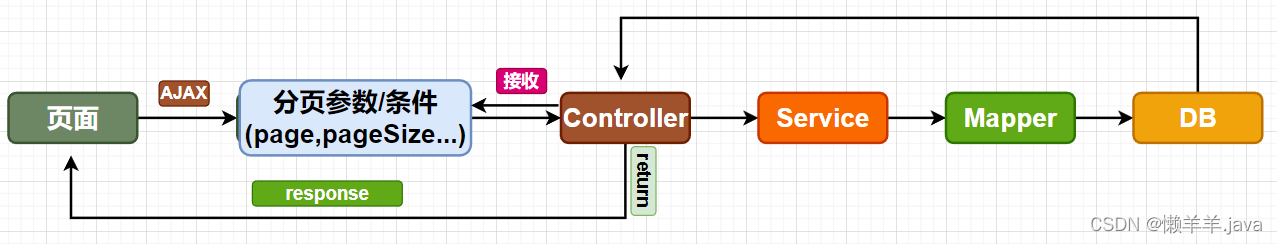
在做分页查询时流程如下:
页面发送ajax请求,将分页查询参数(page、pageSize、name)提交到服务端,服务端Controller层接收页面提交的数据并调用Service层查询数据,Service调用Mapper操作数据库,查询分页数据,Controller层将查询到的分页数据响应给页面
具体实现:
1.设置分页拦截器,拿到对象当作Bean交给Spring管理
@ConfigurationpublicclassMyBatisPlusConfig{@Beanpublic MybatisPlusInterceptor mybatisPlusInterceptor(){
MybatisPlusInterceptor mybatisPlusInterceptor =newMybatisPlusInterceptor();
mybatisPlusInterceptor.addInnerInterceptor(newPaginationInnerInterceptor());return mybatisPlusInterceptor;}}
2.Controller层中创建分页对象,编写分页条件
@GetMapping("/page")public R<Page>page(int page,int pageSize,String name){
log.info("page={}, pageSize={}, name={}",page,pageSize,name);//构造分页构造器
Page page1 =newPage(page, pageSize);//构造条件构造器
LambdaQueryWrapper<Employee> lqw =newLambdaQueryWrapper<>();//分页条件
lqw.like(StringUtils.isNotEmpty(name),Employee::getName,name);//添加排序
lqw.orderByDesc(Employee::getUpdateTime);//执行查询
employeeService.page(page1,lqw);//返回分页页面信息return R.success(page1);}
返回的分页信息响应结果(response)如下:
推荐一个json格式转换神器:JSON转换神器
{"code":1,"msg":null,"data":{"records":[{"id":"1576900298836086785","username":"15072564960","name":"懒羊羊","passsword":"e10adc3949ba59abbe56e057f20f883e","phone":"15072564960","sex":"1","idNumber":"420528200201151015","status":0,"createTime":"2022-10-03 19:41:43","updateTime":"2022-10-06 23:01:27","createUser":"1","updateUser":"1"},{"id":"1576934844579266561","username":"24553880","name":"懒羊羊","passsword":"e10adc3949ba59abbe56e057f20f883e","phone":"15072564960","sex":"1","idNumber":"420528200201151015","status":1,"createTime":"2022-10-03 21:59:00","updateTime":"2022-10-06 23:01:17","createUser":"1","updateUser":"1"}],"total":4,"size":2,"current":1,"orders":[],"optimizeCountSql":true,"hitCount":false,"countId":null,"maxLimit":null,"searchCount":true,"pages":2},"map":{}}
二.禁/启用员工账号
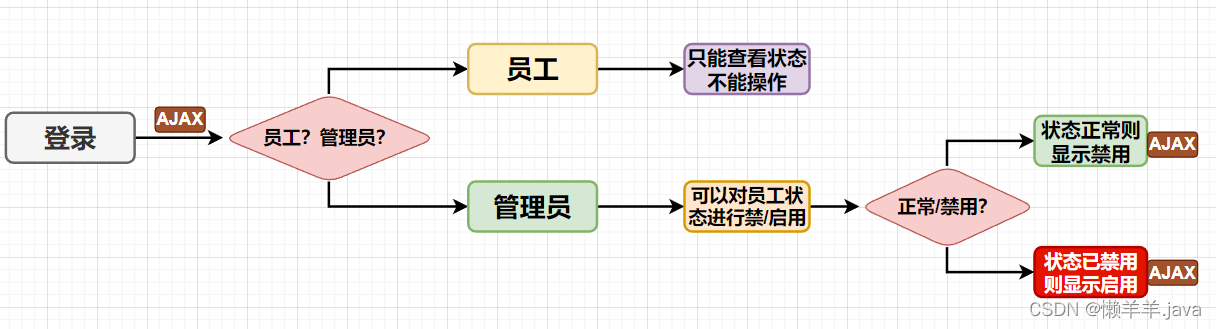
在员工管理列表页面,可以对某个员工账号进行启用或者禁用操作。账号禁用的员工不能登录系统,启用后的员工可以正常登录,只有管理员(admin用户)可以对其他普通用户进行启用、禁用操作,所以普通用户登录系统后启用、禁用按钮不显示。
分析流程不难发现,修改员工状态是管理员的权限,对状态的操作实际就是对employee表中的status字段进行update操作,在Controller层中我们需要编写相关的方法来处理来自前端的这一请求,就像这样:
@PutMappingpublic R<String>update(HttpServletRequest request,@RequestBody Employee employee){
log.info(employee.toString());
employee.setUpdateTime(LocalDateTime.now());
Long empID=(Long) request.getSession().getAttribute("employee");
employee.setUpdateUser(empID);
employeeService.updateById(employee);return R.success("员工信息修改成功");}
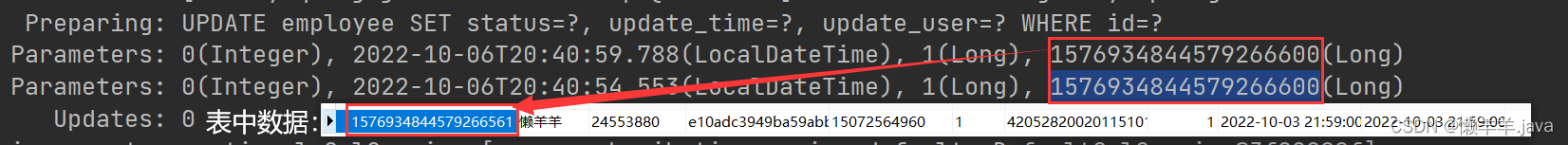
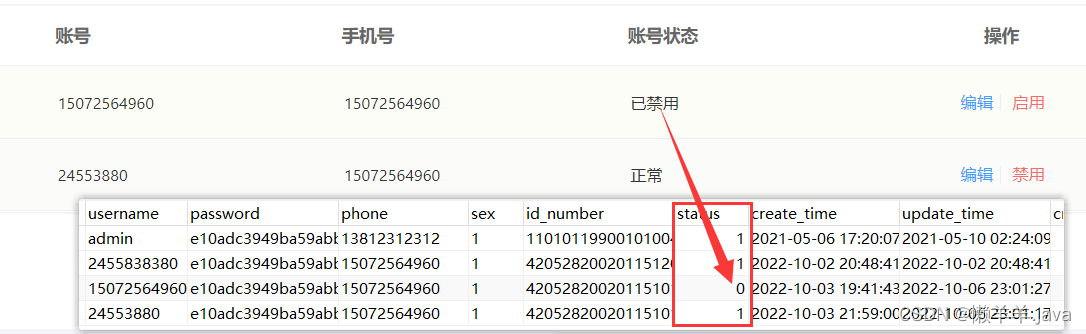
Controller层中的update方法处理了请求,但是当我再次刷新页面发现其状态并没有改变!
通过Debug一步一步调试时,发现从Session里拿到的empID和数据库里的字段id并不对应分别是(1576934844579266561–1576934844579266600),而二者对应起来才是能够准确执行update方法的关键
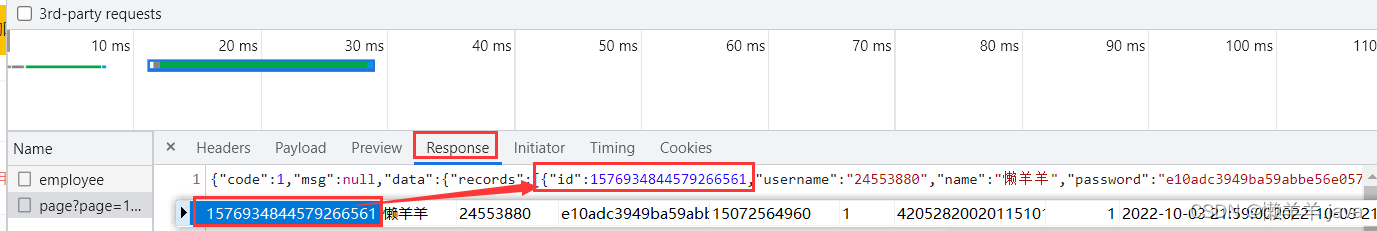
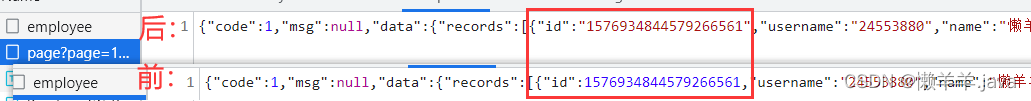
于是,进行排查,查看后端给页面响应的数据(response),发现与表中的id是对应的,这说明后端没问题
总的来说,后端传给前端的id没问题且与表中对应,但是前端返回给后端的id却与之不一致了,问题出在哪?肯定是前端啊
原来啊我们传提的是一个Long型的数值(19位),JS接收数据并进行处理后发生了精度丢失!JS只能精确处理前16位,后面的数字做了四舍五入处理
而把后端响应的数值转换成字符串即可避免这种现象,具体则是通过数值转换器来实现!
三.数值转换器的使用
提供对象转换器JacksonobjectMapper,基于Jackson进行Java对象到json数据的转换,在此消息转换器中使用提供的对象转换器进行java对象到json数据之间的相互转换(序列化与反序列化)
publicclassJacksonObjectMapperextendsObjectMapper{publicstaticfinal String DEFAULT_DATE_FORMAT ="yyyy-MM-dd";publicstaticfinal String DEFAULT_DATE_TIME_FORMAT ="yyyy-MM-dd HH:mm:ss";publicstaticfinal String DEFAULT_TIME_FORMAT ="HH:mm:ss";publicJacksonObjectMapper(){super();//收到未知属性时不报异常this.configure(FAIL_ON_UNKNOWN_PROPERTIES,false);//反序列化时,属性不存在的兼容处理this.getDeserializationConfig().withoutFeatures(DeserializationFeature.FAIL_ON_UNKNOWN_PROPERTIES);
SimpleModule simpleModule =newSimpleModule().addDeserializer(LocalDateTime.class,newLocalDateTimeDeserializer(DateTimeFormatter.ofPattern(DEFAULT_DATE_TIME_FORMAT))).addDeserializer(LocalDate.class,newLocalDateDeserializer(DateTimeFormatter.ofPattern(DEFAULT_DATE_FORMAT))).addDeserializer(LocalTime.class,newLocalTimeDeserializer(DateTimeFormatter.ofPattern(DEFAULT_TIME_FORMAT))).addSerializer(BigInteger.class, ToStringSerializer.instance).addSerializer(Long.class, ToStringSerializer.instance)//将Long转换成String.addSerializer(LocalDateTime.class,newLocalDateTimeSerializer(DateTimeFormatter.ofPattern(DEFAULT_DATE_TIME_FORMAT))).addSerializer(LocalDate.class,newLocalDateSerializer(DateTimeFormatter.ofPattern(DEFAULT_DATE_FORMAT))).addSerializer(LocalTime.class,newLocalTimeSerializer(DateTimeFormatter.ofPattern(DEFAULT_TIME_FORMAT)));//注册功能模块 例如,可以添加自定义序列化器和反序列化器this.registerModule(simpleModule);}}
而我们要做的就是要把他写到配置类里,扩展mvc框架的消息转换器组件,用来将方法中返回的R对象结果转换成字符串,以输出流的方式返回给页面
在配置类中确定好自己使用的转换器类型并设置顺序:
/**
* 扩展mvc框架的消息转换器组件
*/@OverrideprotectedvoidextendMessageConverters(List<HttpMessageConverter<?>> converters){//创建消息转换器对象
MappingJackson2HttpMessageConverter mj2mc =newMappingJackson2HttpMessageConverter();//设置对象转换器,底层使用Jackson将Java对象转为json
mj2mc.setObjectMapper(newJacksonObjectMapper());//将上述的消息转换器对象追加到mvc框架的转换器集合中
converters.add(0,mj2mc);//确定顺序,将自己使用的转换器放在最前面来优先使用}
当我们再次启动项目调试页面发现后端响应的数据变成了以字符串的形式
而且可以成功修改员工状态:
又是一个小技巧啊!
版权归原作者 懒羊羊.java 所有, 如有侵权,请联系我们删除。