文章目录
1. wsl 安装
由于我已经提前安装了,所以这里没办法展示如何安装。大致有两个需要注意的点,在官网或者其它博文有。
1,需要在命令行输入安装命令
2,需要下载安装文件双击安装,
2. wsl搭配vscode
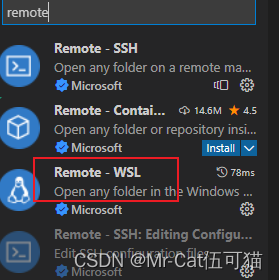
首先需要在vscode中安装Remote-WSL插件
可以点进这个插件,里面有使用说明(官方文档说明)。
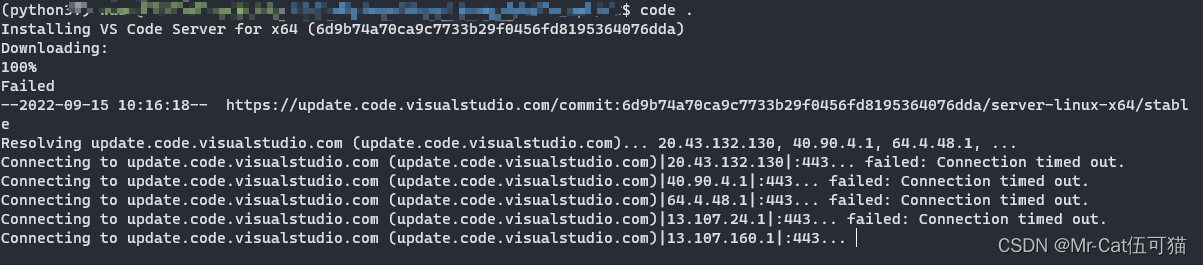
之后进入wsl 命令行窗口,cd到想打开文件的路径,运行
code .

我这里报错了,不过不影响。
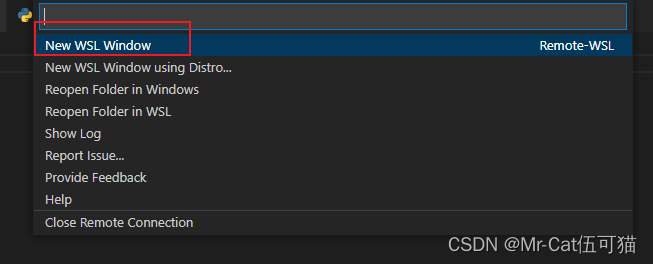
打开vscode,点左下角(后续直接在wsl命令行窗口运行
code .
即可)

然后就可以编写python脚本了,也可以打开文件夹,此时就已经可以打开wsl中/home下的文件夹了,如果要打开本地,则进入/mnt/下,有c盘,d盘等
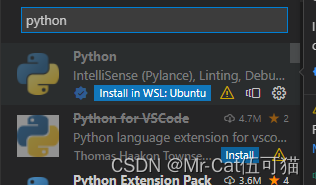
但是要运行python脚本还需要安装python插件到wsl

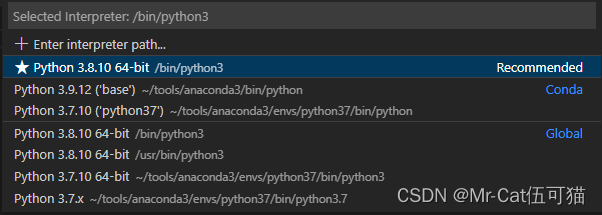
安装完python可以自己选择python解释器,点一下右下角的python,会出现可选择的python解释器

3. adb 在wsl上的使用
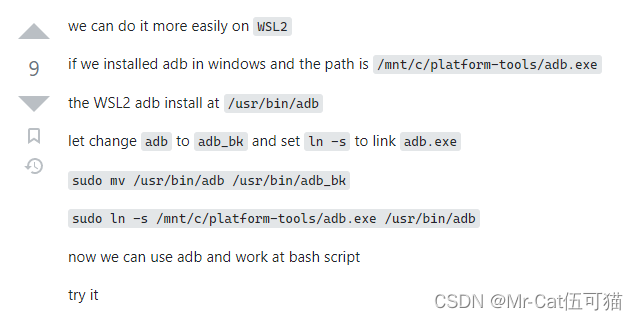
通常会发现adb能在windows上使用,也能在linux上使用,但是在wsl上使用总是会有错,这个时候可以把wsl上的adb软链接成windows上的adb。参考链接
版权归原作者 Mr-Cat伍可猫 所有, 如有侵权,请联系我们删除。