文章目录
2.x版本,默认该标签无法通过
:width来使用表达式修改宽度(我们通过页面引入的方式来使用,非编译),只能使用
width。
我们想要达到的效果是is_true = true 则宽度为70 , is_true = false , 则宽度为170。
1、不加冒号使用表达式
这种正常来讲是解析表达式的,只是测试。
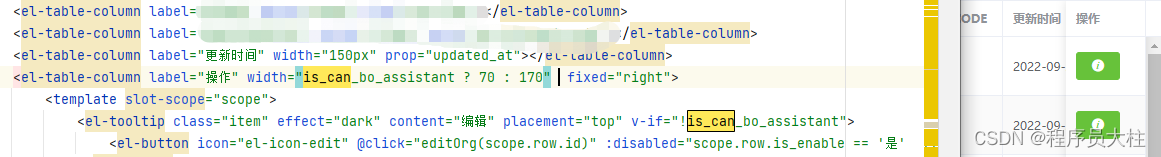
<el-table-column label="操作" width="is_true ? 70 : 170">...</el-table-column>
上面即使是is_true为false也只会识别为70,无法解析为170。
- true

- false

2、加冒号使用表达式
<el-table-column label="操作" :width="is_true ? 70 : 170">...</el-table-column>
而在加前面冒号的情况下则无论true或false都是170
- true

- false
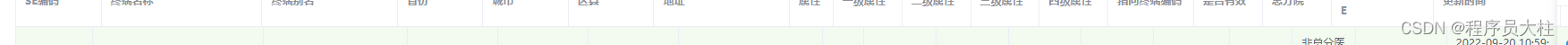
 且会出现更加离谱的错位问题
且会出现更加离谱的错位问题
上面的第一个按钮和第三个按钮也是通过is_true来显示和隐藏。
3、通过其他方法
通过计算属性、函数或者watch都无法达到预期效果。
4、增加min-width来让他们互相作用
最后通过以下hack来配置解决,该标签还有一个min-width标签,所以可以使用一下。
<el-table-column label="操作" width="is_true ? 70 : 170" :min-width="is_true ? 70 : 170" fixed="right">
版权归原作者 程序员大柱 所有, 如有侵权,请联系我们删除。