前面还有JavaScript基础介绍,有兴趣的朋友可以前往查看前端基础学习——带你夯实JavaScript基础
一. BOM模型
几乎所有的浏览器都内嵌了javaScript引擎,使得javaScript语言能够在浏览器环境下运行。 那么,如果要使用javaScript语言来操作浏览器中的各种对象,就需要使用BOM模型与DOM模型。
- 浏览器对象模型BOM(Browser Object Model): 提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。
- 文档对象模型DOM(Document Object Model): 定义访问和处理HTML文档的标准方法。DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。
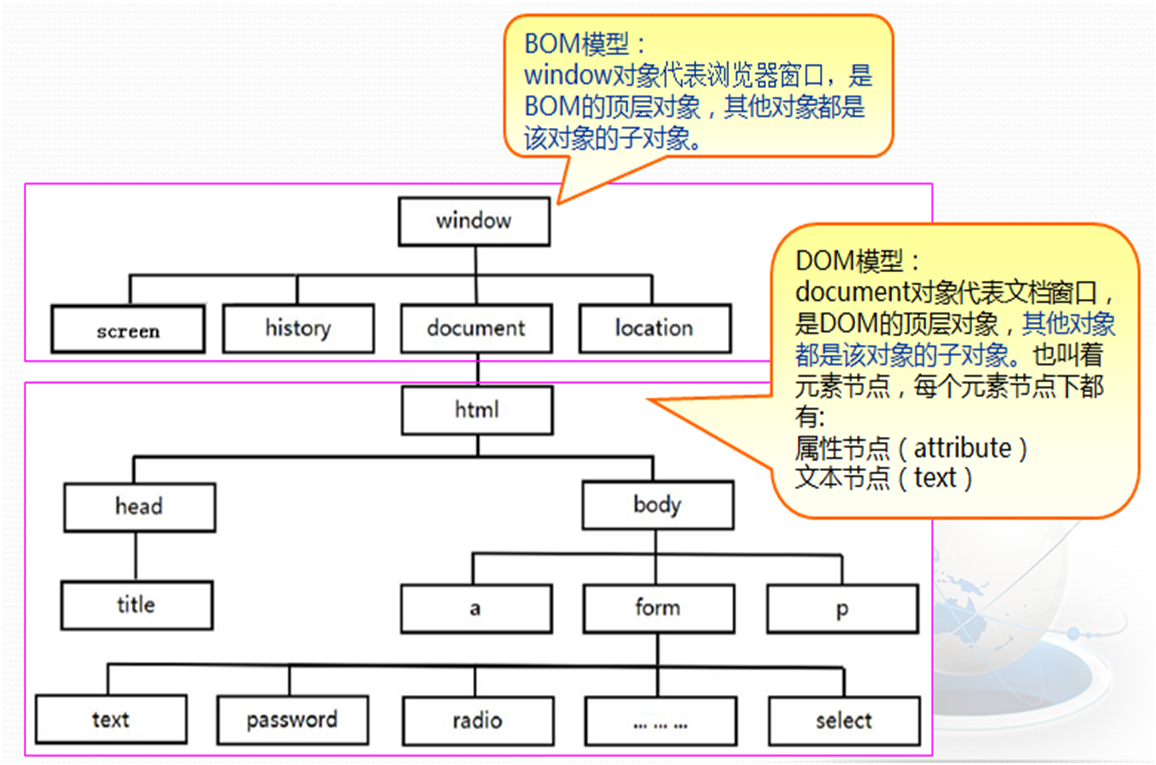
1.1 BOM模型与DOM模型示意图:

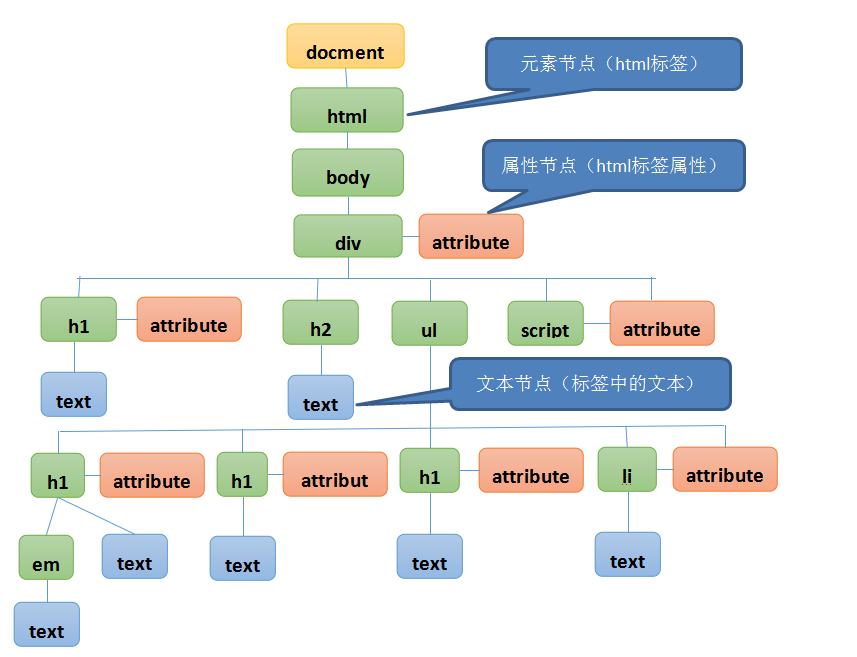
1.2 浏览器窗口中的BOM与DOM:

1.3 BOM编程
1.3.1 window对象
window对象是BOM的核心,window对象指当前的浏览器窗口。 window对象是整个浏览器对象模型中的顶层对象,它下有很多子对象(包括document对象(DOM))。
window对象有很多属性与方法:

1)alert()对话框
alert()方法:在页面上弹出一个只有确定按钮的对话框
window.alert('hello');
window作为顶层对象,可以省略
alert('hello');
2)confirm()对话框
alert()方法:在页面上弹出一个有确定和取消按钮的对话框。此对话框返回一个布尔值(点击 “确定” 按钮,返回true; 点击 “取消” 按钮,返回false)。
if(confirm('确定要删除吗')){
console.log('删除');
}else{
console.log('不删除');
}
3)open()与close()方法
- open()方法:打开一个浏览器窗口。
- close()方法:关闭一个浏览器窗口。
<input type="button" value="打开百度" onclick="openBaidu()">
<input type="button" value="关闭百度" onclick="closeBaidu()">
<script>
//声明一个引用
let obj = null;
function openBaidu(){
//打开百度窗口,并让obj指向百度窗口
obj = window.open('http://www.baidu.com');
//obj = open('http://www.baidu.com'); //window可以省略
}
function closeBaidu(){
//关闭百度窗口
obj.close();
}
</script>
上面代码中所涉及的一些知识点:
- 在一个页面标签中,添加 onclick ,就表示给此标签设置一个单击事件。当单击此标签时,会调用onclick后指定的函数。
- script标签必须写在html代码的做后面,也就是javascript代码必须要写在所有html代码的最后面。原因是:必须要等到所有html标签都加载完毕之后,才能操作这些标签对象。
4)setTimeout()定时器
setTimeout()函数能够在指定的时间间隔后,调用一个函数(此函数称为回调函数)。
注意:setTimeout()在指定的时间间隔后,只调用一次。
setTimeout(function(){
console.log('hello,3秒到了');
},3000);
前面学过,函数也是一个对象,也可以使用一个引用来指向它。所以,还可以有如下的写法
function callback(){
console.log('hello,3秒到了');
}
setTimeout(callback,3000);
或者:
let callback = function(){
console.log('hello,3秒到了');
}
setTimeout(callback,3000);
5)setInterval()定时器
setInterval()函数能够在指定的时间间隔后,调用一个函数(此函数称为回调函数)。
注意:setInterval()在指定的时间间隔后,可以调用无限多次。
let callback = function(){
console.log('hello,3秒到了');
}
setInterval(callback,3000);
小案例:在控制台中,每隔一秒钟,输出一个当前时间:
function getCurTime() {
let now = new Date();
let hour = now.getHours();
let minute = now.getMinutes();
let second = now.getSeconds();
hour = hour < 10 ? "0" + hour : hour;
minute = minute < 10 ? "0" + minute : minute;
second = second < 10 ? "0" + second : second;
return hour + ":" + minute + ":" + second;
}
let callback = function(){
console.log(getCurTime());
}
setInterval(callback,1000);
1.3.2 location对象
- location用于获取或设置地址栏中的url,并且提供若干方法用于刷新或跳转等。
- location.reload() 页面重新加载(相当于刷新按钮) location.href 返回或设置完整的url
<button onclick="doReload()">刷新</button>
<button onclick="toBaidu()">跳转百度</button>
<script>
function doReload(){
location.reload();
}
function toBaidu(){
location.href = 'http://www.baidu.com';
}
</script>
1.3.3 history对象
- history对象记录了用户曾经浏览过的页面(URL),并可以实现浏览器前进与后退相似导航的功能。
- history对象就是访问后的URL。
- history.back() 加载history列表中的前一个URL,也就是后退。
- history.forward() 加载history列表中的下一个URL,也就是前进。
- history.go() 加载history列表中的某一个URL。0:当前; -1:相当于back(); 1:相当于forward()
创建两个html文件,第一个html文件中书写:
<a href="b.html">跳转b页面</a>
第二个html文件中书写:
<a href="javascript:history.go(-1)">回退</a>
二. DOM模型
window对象下的document对象就是DOM模型。 DOM描绘了一个层次化的节点树,每一个节点就是一个html标签,而且每一个节点也是一个DOM对象。

2.1 操作DOM
2.1.1 获取DOM对象常用方法
获取DOM对象的常用方法有如下几种:
- getElementById() 通过元素的ID属性获取DOM对象,获取的是一个DOM对象。
- getElementsByTagName() 通过元素的标签名获取DOM对象,获取的是一组DOM对象。
- getElementsByClassName() 通过元素的class属性获取DOM对象,获取的是一组DOM对象。
- getElementsByName() 通过元素的name属性获取DOM对象,获取的是一组DOM对象。
<p id="one">这是一个p标签</p>
<p class="first">这是一个p标签</p>
<p class="first">这是一个p标签</p>
<p name="username">这是一个p标签</p>
<p name="username">这是一个p标签</p>
<script>
let oneObj = document.getElementById('one');
oneObj.style.color = 'red'; //只有第一个p标签字体变红色
let pArr = document.getElementsByTagName('p');
console.log(pArr.length); //获取所有p标签对象,是数组,长度为5
let firstArr = document.getElementsByClassName('first');
console.log(firstArr.length); //获取所有class为first的对象,是数组,长度为2
let userArr = document.getElementsByName('user');
console.log(userArr.length); //获取所有name属性为user的对象,是数组,长度为2
</script>
上面代码中所涉及的知识点: 给DOM对象设置CSS样式的语法: DOM对象.style.样式属性名 = '样式值'
2.1.2 其它获取DOM对象的方法(扩展)
- document.documentElement 获取html对象
- document.body 获取body对象
- document.querySelector() 通过选择器获取一个DOM对象
- document.querySelectorAll() 通过选择器获取一组DOM对象
<div>
<p>这是一个p标签</p>
<p>这是一个p标签</p>
</div>
<script>
let htmlObj = document.documentElement;
htmlObj.style.backgroundColor = 'red'; //设置html背景色
let bodyObj = document.body;
bodyObj.style.fontSize = '36px'; //设置body中所有元素的字体大小
let pObj = document.querySelector('div p');
pObj.style.color = 'blue'; //第一个p标签有效
let pArr = document.querySelectorAll('div p');
console.log(pArr.length); //数组长度为2
</script>
2.1.3 获取DOM对象的时机
- 要特别注意一点,javaScript代码要写在body的最后。因为,必须要保证html代码全部加载完毕之后,才执行javaScript代码,才能获取DOM对象。
- 如果一定要将javaScript代码放在html之前那么要做如下写法:
<script>
//文档就绪函数
window.onload = function(){
var obj = document.getElementById("one");
obj.innerHTML = 'hello world!';
};
</script>
<p id="one"></p>
window.onload事件:浏览器完成页面加载(包括图片等资源)后立即触发,此事件的处理函数就叫做“文档就绪函数”。 如果使用window.onload事件的话,我们就可以将javaScript代码写在网页的任何一个部分,或者是任何一个外部js文件中。
2.1.4 操作DOM对象属性
操作DOM对象的属性,常用的都有两种方式:
- 通过DOM对象直接操作属性
<p>hello world</p>
<input type="text">
<script>
document.getElementsByTagName('p')[0].title = 'aaaa';
let userName = document.getElementsByTagName('input')[0];
userName.value = 'zhangsan';
userName.disabled = true;
</script>
- 通过DOM对象中封装的方法操作属性:
- setAttribute() 设置元素的属性值;
- getAttribute() 获取元素的属性值;
- removeAttribute() 移除元素的属性值;
<p>hello world</p>
<input type="text">
<script>
document.getElementsByTagName('p')[0].setAttribute('title','aaaa');
let userName = document.getElementsByTagName('input')[0];
userName.setAttribute('value','zhangsan');
userName.setAttribute('disabled',true);
userName.removeAttribute('disabled');
console.log(userName.getAttribute('value'))
</script>
2.1.5 DOM对象中的常用属性
- innerHTML属性:用于设置或获取HTML 元素中的内容。
<p id="one">
<span>这是一个段落</span>
</p>
<script>
let obj = document.getElementById('one');
console.log(obj.innerHTML); //<span>这是一个段落</span>
obj.innerHTML = '<span>hello world!</span>';
</script>
- innerText属性:用于设置或获取HTML 元素中的纯文本。
<p id="one">
<span>这是一个段落</span>
</p>
<script>
let obj = document.getElementById('one');
console.log(obj.innerText); //这是一个段落
obj.innerText = 'hello world!';
</script>
- className属性:用于设置或获取DOM对象的类样式
<div id="one" class="first"></div>
<script>
let obj = document.getElementById('one');
console.log(obj.className); //first
obj.className = 'two';
</script>
- style属性:用于设置或获取DOM对象的style样式
<div id="one">我是一个div</div>
<script>
let obj = document.getElementById('one');
obj.style.width = '300px';
obj.style.height = '200px';
obj.style.backgroundColor = 'blue';
obj.style.fontSize = '24px';
obj.style.color = '#fff';
obj.style.border = 'solid 10px red';
obj.style.display = 'block'; //设置DOM对象的显示和隐藏
</script>
注意:在使用javaScript操作DOM对象的CSS样式时,由于javaScript不能识别 ”-” 字符,所以,所有CSS样式的书写,要一律从xxxx-xxxx形式转换为xxxxXxxx的形式。
2.1.6 遍历DOM数组
在上面的例子中,都是使用getElementById获取一个DOM对象进行操作。 但在实际开发中,经常会同时操作多个DOM对象,此时,可以使用循环来遍历DOM数组。
<p>我是p标签</p>
<p>我是p标签</p>
<p>我是p标签</p>
<script>
let arr = document.getElementsByTagName('p');
for(let i=0;i<arr.length;i++){
arr[i].style.color = 'red';
arr[i].style.fontSize = '36px';
}
</script>
2.2 DOM编程
2.2.1 事件
网页中的每个元素都可以产生某些事件。 比如:当用户单击按钮时,就发生一个鼠标单击(onclick)事件。 当用户点击提交按钮时,就发生一个提交数据(onsubmit)事件。 事件是可以被侦测到的行为。 每个元素都可以产生某些可以触发JavaScript函数的事件。
javaScript中的常用事件:

2.2.2 javaScript中绑定事件方式
在javaScript中,给DOM元素绑定事件有三种方式:侵入式、绑定式、监听函数式。
- 侵入式事件方式:将javaScript事件直接写在html标签中
<div onclick="add()">点我</div>
<script>
//事件处理函数
function add(){
console.log('点击了div对象');
}
</script>
注意:此种方式的缺点是:javaScript事件与HTML代码混杂在一起。
- 绑定式事件方式:通过DOM对象,使用javaScript代码绑定一个事件
<div>点我</div>
<script>
let divObj = document.getElementsByTagName('div')[0];
//function()匿名函数就是事件处理函数
divObj.onclick = function(){
console.log('点击了div对象');
}
</script>
注意:此种方式的优点是:
- 行间和事件分离。
- 可以给元素动态添加事件。
- 监听函数式事件方式:
<div>点我</div>
<script>
let divObj = document.getElementsByTagName('div')[0];
divObj.addEventListener('click',function(){
console.log('点击了div对象');
},false);
</script>
注意:addEventListener函数的三个参数:
- 事件名(没有前缀on)。
- 事件处理函数。
- 布尔类型(一般为false)。true:进行事件捕获; false:不进行事件捕获;
2.2.3 事件对象-event
event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。

1)鼠标坐标的使用
<head>
<meta charset="utf-8">
<title></title>
<style>
div{
width: 200px;
height: 200px;
background-color: blue;
margin: 100px;
}
</style>
</head>
<body>
<div><div>
<script>
document.getElementsByTagName('div')[0].onmousemove = function(event){
console.log('相对视口坐标:'+event.clientX+','+event.clientY);
console.log('相对触发事件对象坐标:'+event.offsetX+','+event.offsetY);
}
</script>
</body>
2)keyCode的使用
//获取键盘按键的keyCode
document.onkeydown = function(event){
console.log(event.keyCode);
}
常用按键的keyCode值:回车13, 空格32,上38,下40,左37,右39
2.2.4 事件冒泡与事件捕获
在页面上的一块可视区域中,其中可能会包括父元素可视区域与子元素可视区域。 此时,如果用户触发了子元素的某个事件,而父元素也具有相同的事件,那么事实上,我们并不能确定:用户到底是想触发子元素事件,还是想触发父元素事件。
解决这个问题的思路是:设计两种事件流:
- 当用户触发了子元素事件时,先触发子元素事件,再触发父元素事件。这就是事件冒泡。(默认)
- 当用户触发了子元素事件时,先触发父元素事件,再触发子元素事件。这就是事件捕获。
下面演示事件冒泡:
<head>
<style>
div{
width: 200px;
height: 200px;
background-color: red;
}
div p{
width: 100px;
height: 100px;
background-color: blue;
}
</style>
</head>
<body>
<div>
<p></p>
</div>
<script>
let divObj = document.getElementsByTagName('div')[0];
let pObj = divObj.getElementsByTagName('p')[0];
divObj.onclick = function(){
alert('父元素的点击事件被触发');
}
pObj.onclick = function(){
alert('子元素的点击事件被触发');
}
</script>
</body>
阻止事件冒泡: event.cancelBubble = true;
pObj.onclick = function(event){
alert('子元素的点击事件被触发');
event.cancelBubble = true;
}
2.2.5 浏览器默认行为
默认行为:在某些事件中,浏览器内置了一些默认的功能。 如:单击鼠标右键会弹出菜单、提交按钮默认提交动作、按下字母键会输入一个字母等。 如果这些默认行为不能满足我们需要的功能,那么可以阻止默认行为,重写我们希望的行为。 阻止默认行为很简单,在事件处理函数中调用preventDefault方法即可。 阻止默认行为: event.preventDefault();
下面是一个自定义右键菜单案例:
<ul>
<li>右键菜单项1</li>
<li>右键菜单项2</li>
<li>右键菜单项3</li>
</ul>
<script>
let ulObj = document.getElementsByTagName('ul')[0];
ulObj.style.border = 'solid 1px #666';
ulObj.style.width = '100px';
ulObj.style.position = 'absolute';
ulObj.style.display = 'none';
document.oncontextmenu = function(event){
ulObj.style.display = 'block';
ulObj.style.left = event.clientX+'px';
ulObj.style.top = event.clientY+'px';
event.preventDefault();
}
ulObj.onclick = function(){
this.style.display = 'none';
}
</script>
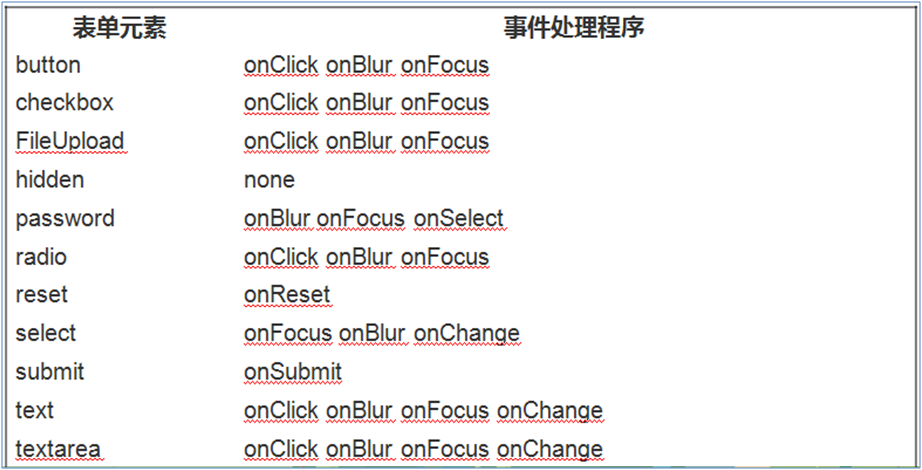
2.2.6 表单元素事件
1)表单元素常用事件

2)表单验证
表单是Web应用中的一个重要组成部分,通过表单,可以让用户与服务器端进行交互。 通常的做法是:用户通过页面表单中的各种控件(文本框、单选按钮、下拉列表等等),填入数据,表单再将这些数据发送给服务器端,进行业务处理。 但是,用户在填入数据的过程中,很有可能会填入错误的数据。此时,就需要在页面上,对用户输入的数据进行合法性验证,以保证用户必须填入正确的数据,进而保证发送给服务器端的数据都是正确的。
常用的表单验证有:
- 非空验证
- 长度验证
- 数字验证
- 日期时间格式验证
- 邮箱地址验证
- 网址验证
- ... ...
<h3>登陆</h3>
<form>
用户名:<input type="text" id="userName"><br>
密码:<input type="password" id="password"><br>
<input type="button" value="提交" onclick="checkForm()">
</form>
<script>
function checkForm(){
let userName = document.getElementById('userName');
let password = document.getElementById('password');
//用户名非空验证
if(userName.value==''){
alert('用户名不能为空!');
return;
}
//密码非空验证
if(password.value==''){
alert('密码不能为空!');
return;
}
//密码长度必须为六位
if(password.value.length!=6){
alert('密码长度必须为6位!');
return;
}
//密码必须全部为数字
if(isNaN(password.value)){
alert('密码必须全部为数字!');
return;
}
alert('提交');
}
</script>
2.3 DOM编程实际案例
2.3.1 时钟
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>时钟</title>
</head>
<body>
<p id="myclock" style="font-size:24px"></p>
<button id="startBtn">开始</button>
<button id="stopBtn">停止</button>
<script>
let myclock = document.getElementById("myclock");
let startBtn = document.getElementById("startBtn");
let stopBtn = document.getElementById("stopBtn");
callback();
let mytimer = setInterval(callback, 1000);
function callback() {
var mydate = new Date();
myclock.innerHTML = mydate.getHours() +
":" + mydate.getMinutes() +
":" + mydate.getSeconds();
}
//启动按钮事件
startBtn.onclick = function() {
if (mytimer == null) {
mytimer = setInterval(callback, 1000);
}
};
//停止按钮事件
stopBtn.onclick = function() {
clearInterval(mytimer);
mytimer = null;
};
</script>
</body>
</html>
2.3.2 全选

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>全选</title>
</head>
<body>
全选<input class="btn" type="checkbox">
<ul>
<li><input type="checkbox">杜比环绕,家庭影院必备,超真实享受</li>
<li><input type="checkbox">NVDIA 99999GT 2G 1024bit极品显卡,不容错过</li>
<li><input type="checkbox">精品热卖,高清晰,45寸LED电视</li>
<li><input type="checkbox">Sony索尼家用最新款笔记本</li>
<li><input type="checkbox">华为,荣耀3C,超低价,性价比奇高</li>
</ul>
<script>
let btn = document.getElementsByClassName('btn')[0];
let inputArr = document.getElementsByTagName('ul')[0].getElementsByTagName('input');
btn.onclick = function() {
let bool = btn.checked;
for (let i = 0; i < inputArr.length; i++) {
inputArr[i].checked = bool;
}
}
</script>
</body>
</html>
2.3.3 图片轮播
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>图片轮播</title>
<style>
#lunbo {
width: 1226px;
height: 460px;
position: relative;
margin: 0 auto;
}
#lunbo img {
width: 1226px;
height: 460px;
position: absolute;
left: 0;
top: 0;
display: none;
}
</style>
</head>
<body>
<div id="lunbo">
<img src="img/lunbo1.jpg">
<img src="img/lunbo2.jpg">
<img src="img/lunbo3.jpg">
<img src="img/lunbo4.jpg">
<img src="img/lunbo5.jpg">
<img src="img/lunbo6.jpg">
</div>
<script>
let imgArr = document.getElementById('lunbo').getElementsByTagName('img');
//图片数量
let imgNum = imgArr.length
//用此索引来跟踪图片轮播顺序(第一张图片索引即为0)
let index = 0;
//初始化第一张图片
imgArr[0].style.display = 'block';
//每隔3秒轮播一张图片
setInterval(function(){
index++;
//如果轮播到最后一张图片,那么索引就归零
if (index > imgNum - 1) {
index = 0;
}
//先隐藏所有图片
for (let i=0;i<imgNum; i++) {
imgArr[i].style.display = 'none';
}
//再显示当前图片
imgArr[index].style.display = 'block';
}, 3000);
</script>
</body>
</html>
2.3.4 图片轮播(过渡效果)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>图片轮播(过度效果)</title>
<style>
#lunbo {
width: 1226px;
height: 460px;
position: relative;
margin: 0 auto;
}
#lunbo img {
width: 1226px;
height: 460px;
position: absolute;
left: 0;
top: 0;
opacity: 0;
/*display: none;*/
}
</style>
</head>
<body>
<div id="lunbo">
<img src="img/lunbo1.jpg">
<img src="img/lunbo2.jpg">
<img src="img/lunbo3.jpg">
<img src="img/lunbo4.jpg">
<img src="img/lunbo5.jpg">
<img src="img/lunbo6.jpg">
</div>
<script>
let imgArr = document.getElementById('lunbo').getElementsByTagName('img');
//图片数量
let imgNum = imgArr.length;
//当前图片索引
let index = 0;
//上一张图片索引
let preIndex = index;
//当前图片初始透明度
let opacityValue = 0;
//上一张图片初始透明度
let preOpacityValue = 1;
//初始化第一张图片
imgArr[index].style.opacity = 1;
setInterval(function() {
//每次切换时,确定当前图片索引与上一张图片索引
preIndex = index;
index++;
//判断是否进行下一轮轮播
if (index > imgNum-1) {
index = 0;
}
//上一张图片隐藏
hideImg();
//当前图片显示
showImg();
}, 3000);
function showImg() {
//设置当前显示图片透明度初始值
opacityValue = 0;
//淡入动画
let time = setInterval(function() {
opacityValue += 0.05;
if (opacityValue >= 1) {
opacityValue = 1;
clearInterval(time);
}
imgArr[index].style.opacity = opacityValue;
}, 40);
}
function hideImg() {
//设置上一张隐藏图片透明度初始值
preOpacityValue = 1;
//淡出动画
let time = setInterval(function() {
preOpacityValue -= 0.05;
if (preOpacityValue <= 0) {
preOpacityValue = 0;
clearInterval(time);
}
imgArr[preIndex].style.opacity = preOpacityValue;
}, 40);
}
</script>
</body>
</html>
2.3.5 放大镜
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>放大镜</title>
<style>
#fdj {
position: relative;
width: 450px;
height: 450px;
}
#fdj img{
width: 450px;
height: 450px;
}
#fdj .mengban {
position: absolute;
display: none;
width: 225px;
height: 225px;
background-color: yellow;
opacity: 0.4;
cursor: move;
left: 0;
top: 0;
}
#fdj .fdjBox {
position: absolute;
width: 450px;
height: 450px;
top: 0;
left: 460px;
display: none;
}
</style>
</head>
<body>
<!--这里是大图片-->
<div id="fdj">
<img src="img/dazi.jpg">
<div class="mengban"></div>
<div class="fdjBox"></div>
</div>
<script>
<!-- onload能保证图片也加载完毕 -->
window.onload = function() {
let fdj = document.getElementById('fdj');
let mengban = fdj.getElementsByClassName('mengban')[0];
let fdjBox = fdj.getElementsByClassName('fdjBox')[0];
//图片尺寸
let imgWidth = fdj.getElementsByTagName('img')[0].width;
fdj.onmousemove = function(event) {
//这里获取了蒙板的left和top(offsetLeft是fdj距离视口的位置)
let left = event.clientX - this.offsetLeft - imgWidth / 2 / 2;
let top = event.clientY - this.offsetTop - imgWidth / 2 / 2;
//console.log(left + ',' + top);
if (left < 0) {
left = 0;
}
if (left > this.offsetWidth - imgWidth/2) {
left = this.offsetWidth - imgWidth/2;
}
if (top < 0) {
top = 0;
}
if (top > this.offsetHeight - imgWidth/2) {
top = this.offsetHeight - imgWidth/2;
}
mengban.style.left = left + 'px';
mengban.style.top = top + 'px';
mengban.style.display = 'block';
fdjBox.style.backgroundImage = 'url(img/dazi.jpg)';
fdjBox.style.backgroundRepeat = 'no-repeat';
fdjBox.style.backgroundPosition = -left * 2 + 'px' + ' ' + -top * 2 + 'px';
fdjBox.style.display = 'block';
}
fdj.onmouseout = function() {
mengban.style.display = 'none';
fdjBox.style.display = 'none';
}
}
</script>
</body>
</html>
2.3.6 走马灯
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>走马灯</title>
<style>
#container {
width: 750px;
height: 198px;
margin: 0 auto;
display: flex;
}
#container > img{
width: 55px;
height: 198px;
}
#container div{
position: relative;
width: 640px;
height: 198px;
overflow: hidden;
display: flex;
}
#container div ul {
list-style: none;
margin: 0;
padding: 0;
position: absolute;
width: 640px;
height: 198px;
left: 0px;
top: 0px;
display: flex;
}
#container div ul li {
width: 160px;
height: 198px;
}
</style>
</head>
<body>
<!--图片尺寸:160*198-->
<div id="container">
<img src="img/left.jpg">
<div>
<ul>
<li><a href="#"><img src="img/zmd1.jpg"></a></li>
<li><a href="#"><img src="img/zmd2.jpg"></a></li>
<li><a href="#"><img src="img/zmd3.jpg"></a></li>
<li><a href="#"><img src="img/zmd4.jpg"></a></li>
</ul>
</div>
<img src="img/right.jpg">
</div>
<script>
window.onload = function() {
let container = document.getElementById('container');
let scoll = container.getElementsByTagName("ul")[0];
let imgArr = document.querySelectorAll('#container > img');
let btnLeft = imgArr[0];
let btnRight = imgArr[1];
//滚动速度
let speed = 5;
//滚动方向(初始向右)
let fangxiang = 1;
//获取图片数量
let imgNum = scoll.getElementsByTagName("img").length;
//获取图片宽度
let imgWidth = scoll.getElementsByTagName("img")[0].width;
//获取滚动条宽度
let scollWidth = imgNum * imgWidth;
//给滚动条加一倍的内容
scoll.style.width = scollWidth * 2 + "px";
scoll.innerHTML += scoll.innerHTML;
//滚动条初始位置
scoll.style.left = "-" + scollWidth + "px";
let myTimer = setInterval(gundong, 40);
function gundong() {
if (fangxiang == 1) {
if (scoll.offsetLeft >= 0) {
scoll.style.left = "-" + scollWidth + "px";
}
} else {
if (scoll.offsetLeft <= scollWidth * -1) {
scoll.style.left = 0 + "px";
}
}
scoll.style.left = scoll.offsetLeft + (speed * fangxiang) + "px";
}
btnLeft.onmouseover = function() {
fangxiang = -1;
};
btnRight.onmouseover = function() {
fangxiang = 1;
};
scoll.onmouseover = function() {
clearInterval(myTimer);
}
scoll.onmouseout = function() {
myTimer = setInterval(gundong, 40);
}
}
</script>
</body>
</html>
三. 前端学习专栏
版权归原作者 Hulake_ 所有, 如有侵权,请联系我们删除。