https详解(02)--- 数据包扩展

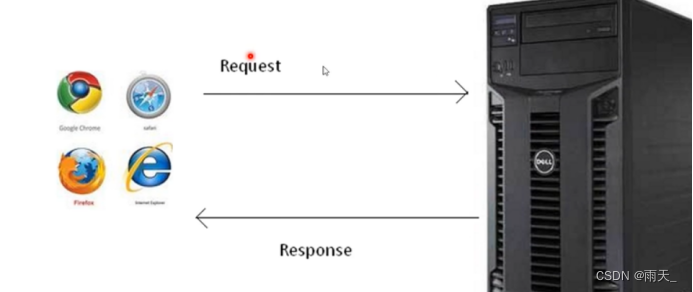
- Request --- 请求数据包
- Response --- 返回数据包
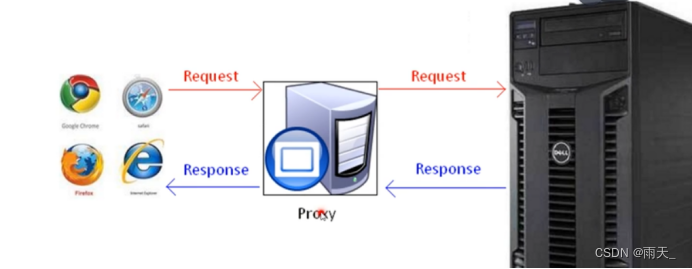
若出现代理则如下图:

Proxy --- 代理服务器
(1)http和https的区别
- http明文传输,数据未加密;
- http页面响应速度比https快;
- 不同的连接方式,用的端口不同;
- 使用https协议需要申请CA证书,SSL协议
(2)https通信过程

建立连接 --》发送请求数据包 --》返回响应数据包 --》关闭连接
流程:
- 浏览器建立与web服务器之间的连接
- 浏览器将请求数据打包(生成请求数据包)并发送到web服务器
- web服务器将处理结果打包(生成响应数据包)并发送给浏览器
- web服务器关闭连接
(3)request数据包的数据格式
http请求报文由四个部分组成:****请求行、请求头、空行和请求数据
<1> 请求行:
请求类型/请求资源路径、协议的版本和类型
请求行有三个标记组成:请求方法、请求URL和HTTP版本,用空格分隔
例:GET /index.html HTTP/1.1
http规划了8种可能的请求方法:
- GET:检索URL中标识资源的一个简单请求
- HEAD:与GET方法相同,服务器只返回状态行和头标,并不返回请求文档
- POST:服务器接受被写入客户端输出流中数据的请求
- PUT:服务器保存请求数据作为指定URL新内容的请求
- DELETE:服务器删除URL中命令的资源的请求
- OPTIONS:关于服务器支持的请求方法信息的请求
- TRACE:web服务器反馈HTTP请求和其头标的请求
- CONNECT:已文档化,但目前未实现的一个方法,预留做隧道处理
<3> 请求头:
关键字/值对组成,每行一对,关键字和值用冒号分享
- HOST:主机或域名地址
- Accept:浏览器或其他客户可以接受的MIME文件格式,servlet可以根据它判断并返回适当的文件格式
- User-Agent:客户浏览器名称
- Host:对应网址URL中的web名称和端口号
- Accept-Language:指出浏览器可接受的语言种类,比如:en或者en-us,指英语
- connection:用来告诉服务器是否可以维持固定的HTTP连接、http是无连接的,HTTP/1.1使用Keep-Alive为默认值,这样当浏览器需要多个文件时(比如html文件),不需要每次都建立连接
- Cookie:浏览器用这个属性向服务器发送cookie。Cookie是在浏览器中寄存的小型数据体,可记载服务器相关用户信息,也可实现会话功能
- Referer:表明产生请求的网页URL,可跟踪web请求是从什么网站来的。比如从网页/icconcept/index.jsp中点击链接到网页/icwork/search中的请求中,Referer是http://hostname:8080/icconcept/index.jsp
- Content-Type:表明request的内容类型,可以用HttpServletRequest的getContentType()方法取得
- Accept-Charset:浏览器可接受的字符编码
- Accept-Encoding:指出浏览器可接受的编码方式。编码方式不同于文件格式,为了压缩文件传递速度。浏览器接收到web响应之后在解码,然后检查文件格式。
<3> 空行:
请求头和请求体之间用一个空行隔开
最后一个请求头标之后是空行,发送回车符和退行,通知服务器以下不再有头标。
<4> 请求数据:
POST传送,最常使用的是Content-Type和Content-Length头标
(4)Response返回数据包格式
一个响应由四部分组成:状态行、响应头标、空行、响应数据
<1> 状态行:
协议版本,数字形式的状态代码和状态描述,各元素之间用空格进行分割
http响应码:
- 1xx:请求收到,继续处理
- 2xx:成功,行为被成功接受,理解和采纳
- 3xx:重定向,为了完成请求,必须进一步执行动作
- 4xx:客户端错误
- 5xx:服务器错误
200:存在文件
403:存在文件夹
3xx:均可能存在,可能在其他路径
404:不存在文件及文件夹
500:均可能存在,服务器响应失败,不代表不存在
<2> 响应头标:
包含服务器类型,日期,长度和内容类型等
与请求头标相同,指出功能,标出响应数据的细节
<3> 空行:
响应头与响应体之间用空行隔开
最后一个响应头标是空行,发送回车符和退行,表面服务器以下不再有头标
<4> 响应数据:
浏览器将实体内容中的数据取出来,生成相应的页面
HTML文档和图像等,也是html本身
例:修改表头,请求失败

数据是与网站进行交互的工具,通过修改进行伪造
cookie和session
(1)区别 --- 面试常考
- cookie可以存储在浏览器或者本地,session只能存在服务器
- session能够存储任意java对象,cookie只能存储string类型的对象
- session比cookie更具安全性(cookie有安全隐患,通过拦截本地文件找到cookie可进行攻击)
- session占用服务器性能,session过多会增加服务器压力
- 单个cookie保存的数据不能超过4k,大部分浏览器限制保存20个cookie;session无大小限制,与服务器内存大小有关

(2)cookie
工作原理:

<1> 定义:
类型为“小型文本文件”,是某些网站为了辨别用户身份,进行session跟踪而存储在用户本地终端上的数据(通常经过加密),由客户端计算机临时或永久保存。
<2> cookie出现的原因:
web程序是使用HTTP协议传输的,而HTTP协议是无状态的协议,对于事务处理没有记忆能力。
缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。另一方面,在服务器不需要先前信息时它的应答就较快。
cookie的出现就是为了解决这个问题
第一次登录后服务器返回一些数据(cookie)给浏览器,然后浏览器保存在本地,当该用户发送第二次请求的时候,就会自动的把上次请求存储的cookie数据自动的携带给服务器,服务器通过浏览器携带的数据就能判断当前用户是哪个了。
<3> 特点:
- cookie存储的数据量有限,不同浏览器有不同的存储大小,一般不超过4kb。
- cookie相当于通行证,无论谁访问需携带自己的通行证,服务器可从通行证确认用户身份,这就是cookie的工作原理
<4> cookie的保存:
两种保存方式:一种是浏览器将cookie保存在内存中,另一种是保存在客户端的硬盘中。之后每次HTTP请求,浏览器都会将cookie发送给服务器端

<5> cookie的生存周期:
Cookie在生成时就会被指定一个Expire值,这就是Cookie的生存周期。在这个周期内Cookie有效,超出周期Cookie就会被清除
PS:有些页面将Cookie的生存周期设置为“0”或负值,这样在关闭浏览器时,就马上清除Cookie,不会记录用户信息,更加安全。
<6> 缺点:
数量受到限制;一个浏览器能创建的 Cookie 数量最多为 300 个,并且每个不能超过 4KB,每个 Web 站点能设置的Cookie 总数不能超过 20 个安全性无法得到保障;通常跨站点脚本攻击往往利用网站漏洞在网站页面中植入脚本代码或网站页面引用第三方法脚本代码,均存在跨站点脚本攻击的可能,在受到跨站点脚本攻击时,脚本指令将会读取当前站点的所有Cookie 内容(已不存在 Cookie 作用域限制),然后通过某种方式将 Cookie 内容提交到指定的服务器(如:AJAX)。一旦 Cookie 落入攻击者手中,它将会重现其价值。浏览器可以禁用Cookie
<7> 应用场景

(3)session
工作原理:

<1> 定义:
**在计算机中,尤其是在网络应用中,session被称为“
会话控制”。是服务器为了保存用户状态而创建的一个特殊的对象**
<2> 原理:
- 用户请求来自应用程序的 Web 页时,如果该用户还没有会话,则 Web 服务器将自动创建一个 Session 对象。
- 当用户在应用程序的 Web 页之间跳转时,存储在 Session 对象中的变量将不会丢失,而是在整个用户会话中一直存在下去。

- 服务器会向客户浏览器发送一个每个用户特有的会话编号sessionID,让他进入到cookie里。

- 服务器同时也把sessionID和对应的用户信息、用户操作记录在服务器上,这些记录就是session。再次访问时会带入会发送cookie给服务器,其中就包含sessionID。


- 服务器从cookie里找到sessionID,再根据sessionID找到以前记录的用户信息就可以知道他之前操控些、访问过哪里。
<3> session的生命周期:
根据需求设定
,一般来说,半小时。
例:登录一个服务器,服务器返回给你一个sessionID,登录成功之后的半小时之内没有对该服务器进行任何HTTP请求,半小时后你进行一次HTTP请求,会提示你重新登录。
同源和跨域
(1)同源
<1> 定义:
同源指的是:****协议、地址、端口三者都相同
例:
127.0.0.1:8083/index.html
127.0.0.1:8083/add.html
以上情况可说明ajax请求地址与当前url同源
<2> 如果非同源:
会有以下三个方面的行为受到限制:
- DOM:如果非同源,其 JS 脚本,不能互相对 DOM 进行读写操作
- 数据:如果非同源,不能互相读写 Cookies、LocalStorage、SessionStorage 和 IndexedDB
- 网络请求:如果非同源,不能通过 AJAX 的方式互相发送、接收数据
(2)跨域
<1> 定义:
跨域,是指浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是浏览器对JavaScript实施的安全限制。
<2> 跨域的限制流程:
同源策略,它是由Netscape提出的一个著名的安全策略。
所有支持JavaScript 的浏览器都会使用这个策略。
所谓同源是指,域名,协议,端口相同。
当一个浏览器的两个tab页中分别打开来 百度和谷歌的页面
当浏览器的百度tab页执行一个脚本的时候会检查这个脚本是属于哪个页面的,
即检查是否同源,只有和百度同源的脚本才会被执行。
如果非同源,那么在请求数据时,浏览器会在控制台中报一个异常,提示拒绝访问。
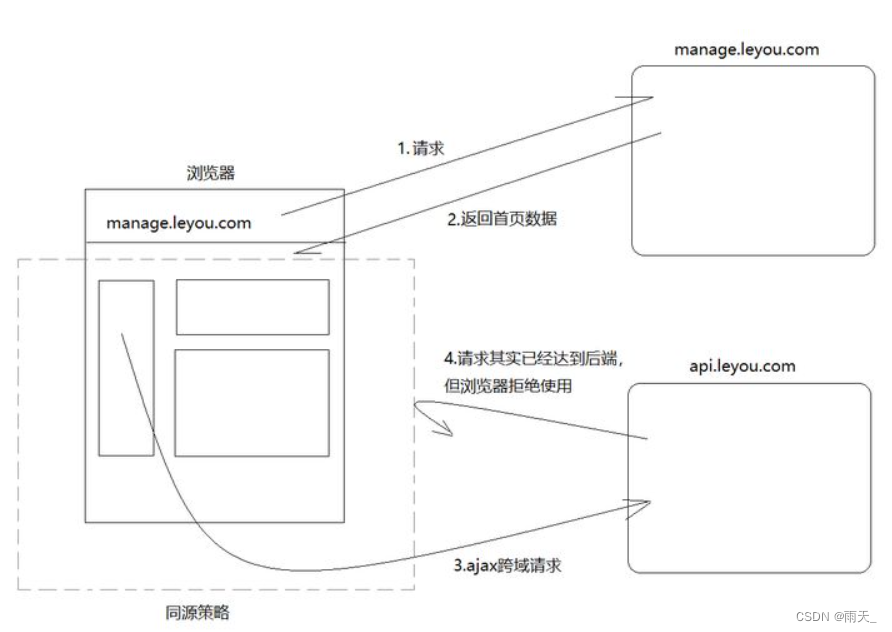
同源策略是浏览器的行为,是为了保护本地数据不被JavaScript代码获取回来的数据污染,因此拦截的是客户端发出的请求回来的数据接收,即请求发送了,服务器响应了,但是无法被浏览器接收。

如上图所示,跨域访问限制的作用流程大致如下:
- 浏览器发送跨域请求
- 接收response数据
- 检查响应头
如果响应头中没有允许跨域访问的配置,则不加载,并报出响应异常
如果响应头中有允许跨域访问的设置,正常加载数据
同源策略并不是浏览器不让请求发出去、或者后端拒绝返回数据。实际情况是请求正常发出去了,后端也正常相应了,只不过数据到了浏览器后浏览器不去作用加载而是丢弃了。
(3)如何实现跨域访问?
<1> JSONP
**原理:通过动态创建
<script>标签,将跨域请求转换为同域请求,script标签的src属性发送的请求没有跨域的限制。**
工作流程:
原生中
(1)在script标签的src属性发送请求 (2)在url后方添加callback参数,参数值为函数名 (3)服务器响应,调用函数
前端部分原生写法
<script>
function success(backData) {
console.log(backData)
}
</script>
<script src="http://127.0.0.1:3000/jsonp?callback=success"></script>
jquery中
(1)在head标签中动态生成script标签,使用src属性发送请求 (2)服务器响应回来之后,动态移出script标签
前端部分jquery写法
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<button>jsonp</button>
<script>
$('button').click(function () {
$.ajax({
// 请求地址
url: 'http://127.0.0.1:3000/jsonp',
// 设置jsonp请求
dataType: 'jsonp',
success (backData) {
console.log('backData:', backData)
}
})
})
</script>
- 后端部分
// 导入express
const express = require('express')
// 创建服务器对象
const app = express()
// 设置端口
const port = 3000
// 注册路由
app.get('/jsonp', (req, res) => {
// 获取get请求的参数
const { callback } = req.query
// 返回数据
res.send(callback + '({name:"张三"})')
})
// 开启服务器监听
app.listen(port, () => {
console.log('服务器启动成功,端口为:', port)
})
<2> CORS(Cross-Origin Resource Sharing)跨域资源共享机制
原理:在服务器端设置响应头,允许指定的域名或所有域名访问资源。
CORS 是w3c标准的方式,通过在web服务器端设置:响应头Access-Cntrol-Alow-Origin 来指定哪些域可以访问本域的数据,ie8&9(XDomainRequest),10+,chrom4,firefox3.5,safair4,opera12支持这种方式。
// 允许的域名
response.setHeader("Access-Control-Allow-Origin","http://google.com")
// 允许的 header
response.setHeader("Access-Control-Allow-Headers","X-Request-Width")
// 允许的方法
response.setHeader("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS")
// 是否接收跨域的 cookie
response.setHeader("Access-Control-Allow-Credentials","true")
*CORS 技术核心就是设置 response header,分为简单请求和复杂请求两种:*
- 简单请求只需要设置
Access-Control-Allow-Origin: 目标源即可 - 复杂请求则分两步 - 第一步是浏览器发起 OPTIONS 请求,查找跨域支持的请求方法- 第二步才是发送真实请求
<3> Vue中设置跨域代理
// 脚手架设置跨域代理
//vue-cli3.0 里面的 vue.config.js做配置
module.exports = {
devServer: {
proxy: {
'/public': {
//这里最好有一个 /
target: 'http://127.0.0.1/xxx/public', // 后台接口域名
secure: false, // 如果是https接口,需要配置这个参数
changeOrigin: true, //是否跨域
pathRewrite: {
'/public': ''
}
}
}
}
}
版权归原作者 雨天_ 所有, 如有侵权,请联系我们删除。