简述:我们在写项目的时候,有时候难免会用到地图,这里给大家介绍一下如何在vue项目中使用百度地图,获取可视区域坐标,以及添加线路、站点。
1、****首先,在项目中安装百度地图依赖。
npm install vue-baidu-map --save
2、****全局注册,在main.js中一次性引入百度地图组件库的所有组件,
import Vue from 'vue';
import BaiduMap from 'vue-baidu-map';
Vue.use(BaiduMap, {
ak: 'YOUR_APP_KEY'
})
// **ak 是在百度地图开放平台申请的密钥 详见:我要申请百度地图ak **
申请百度地图ak的具体步骤如下:
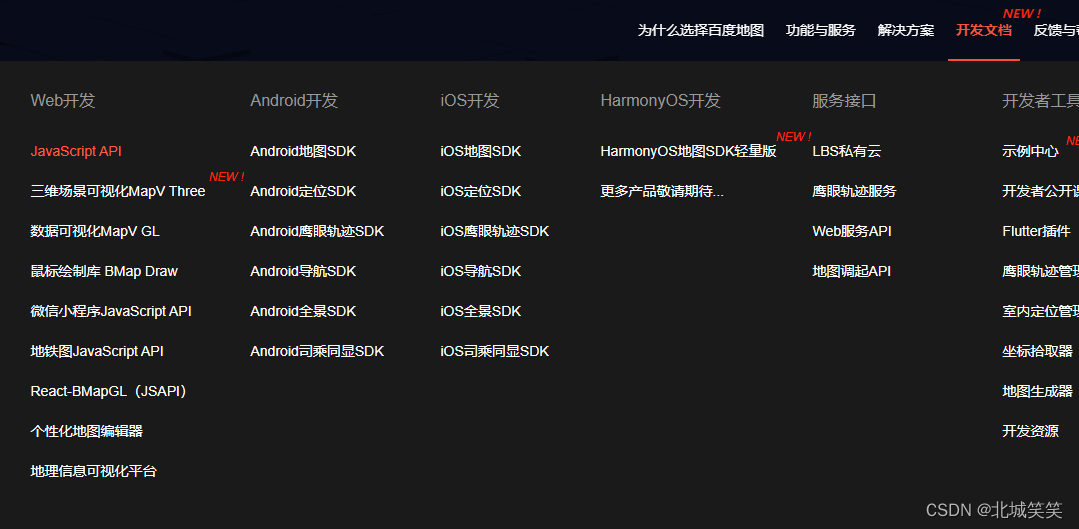
(1)首先进入百度地图开放平台,然后是右上角导航栏 > 开发文档 > JavaScript API,如下图:

(2)左边侧边栏 > 开发指南 > 账号和获取密钥,如下图:

** 或者使用局部注册,详见:百度地图局部注册**。
3、****然后在vue页面直接使用。
<template>
<baidu-map :center="center" :zoom="zoom" @ready="handler"></baidu-map>
</template>
<script>
export default {
data () {
return {
center: {lng: 0, lat: 0},
zoom: 3
}
},
methods: {
handler ({BMap, map}) {
console.log(BMap, map)
this.center.lng = 116.404
this.center.lat = 39.915
this.zoom = 15
}
}
}
</script>
四角坐标>>
Vue Baidu Map>>
百度地图,在Vue项目中的使用文档https://dafrok.github.io/vue-baidu-map/#/zh/start/usage
JavaScript API GL>>
百度地图,JavaScript使用文档https://lbsyun.baidu.com/index.php?title=jspopularGL/guide/maptype
版权归原作者 北城笑笑 所有, 如有侵权,请联系我们删除。