记录一下今天遇到的bug。在做项目时,想进行vuex模块化开发。
在src/store下暂且建了两个小仓库home和search

src/store/index.js
import {createStore} from 'vuex';
// 引入小仓库
import home from '@/store/home/index'
import search from '@/store/search/index'
// 对外暴露store类的一个实例
export default createStore({
// 实现vuex仓库模块式开发存储数据
modules:{
home,
search,
}
});
其中src/store/home/index.js小仓库中的代码如下:
// home模块的小仓库
import {createStore} from 'vuex';
import {reqCategoryList} from '@/api';
const state = {
categoryList:[],
};
const mutations = {
CATEGORYLIST(state,categoryList){
state.categoryList = categoryList;
},
};
const actions = {
// 通过API里面的接口函数调用,向服务器发请求,获取服务器的数据
async categoryList({commit}){
console.log('123');
let result = await reqCategoryList();
if(result.code == 200){
commit("CATEGORYLIST",result.data);
}
}
};
const getters = {};
export default createStore({
namespaced: true,
state,
mutations,
actions,
getters
});
在我的Nav导航组件中进行值传递
<script>
import { useStore } from "vuex";
import { onMounted } from "vue";
export default {
name: "TypeNav",
setup() {
const store = useStore();
// 组件挂载完毕,可以向服务器发请求
onMounted(() => {
// 通知vuex发请求,获取数据,存储于仓库中
store.dispatch("home/categoryList");
// console.log(store);
});
},
};
</script>
结果,它就报错了。

于是就开始了艰难的找bug之路。
一开始并没有开启命名空间,没有namespaced:true,dispatch时只是categoryList。也是unknown action type。所以我搜了一些帖子说是可以加命名空间(我不知道我这么加对不对)。但是没有用,还是报错。
找了很多的帖子,但都不是很有用, 基本都是一摸一样的操作和说法。
所以就去了官方文档查看。Module | Vuex
文档中建议只需要对外暴露一个module对象即可,不需要用到createStore。

所以我根据文档改了一下代码,src/store/home/index.js如下:
// home模块的小仓库
import {reqCategoryList} from '@/api';
const home = {
state: {
categoryList:[],
},
mutations: {
CATEGORYLIST(state,categoryList){
state.categoryList = categoryList;
},
},
actions: {
// 通过API里面的接口函数调用,向服务器发请求,获取服务器的数据
async categoryList({commit}){
let result = await reqCategoryList();
console.log(result);
if(result.code == 200){
commit("CATEGORYLIST",result.data);
}
}
},
getters: {},
}
export default home;
并且我派遣的时候没再用命名空间,没加上home/
export default {
name: "TypeNav",
setup() {
const store = useStore();
// 组件挂载完毕,可以向服务器发请求
onMounted(() => {
console.log(store.state);
// 通知vuex发请求,获取数据,存储于仓库中
store.dispatch("categoryList");
console.log(store);
});
},
};
</script>
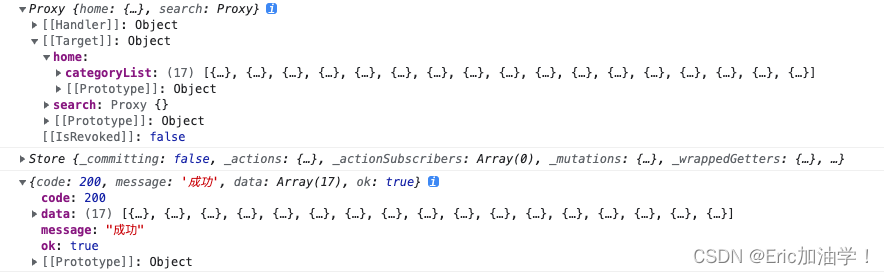
然后就ok了!
我输出了module的state 以及 actions中获取的服务器数据

如果有同样问题的,可以尝试用这种方法改,后续我再尝试一下要加命名空间的话要怎么写代码。
如果有帮助的话,可以点赞收藏哟,感谢~
版权归原作者 Eric加油学! 所有, 如有侵权,请联系我们删除。