🍈作者简介:大家好,我是亦世凡华、渴望知识储备自己的一名在校大学生
🍇个人主页:亦世凡华、的博客
🍓系列专栏:JavaScript专栏
🥝推荐一款模拟面试刷题神器🔥:点击跳转进入网站
🏍️JSON概述
在我们进行网站开发过程中,往往离不开后端的影子,但是是否我们要思考一下,后端是如何识别前端语言,比如说后端语言如何获取 JS 数据对象。众所周知:JS中的对象只有JS自己认识,其它后端语言包括JAVA、Python、PHP等都不认识, 所有我们就需要一个能被任何语言识别的东西来作为两者互相交流的中间人。它便是 “JSON”。
JSON(JavaScript Object Notation JS对象表示法)就是一个特殊格式的字符串,这个字符串可以被任意的语言识别,并且可以被转换为任意语言的对象。说白了,JSON就是在开发用来进行数据的交互传递的。
🍇JSON分类
JSON 和 JS 对象格式一样,只不过 JSON 字符串中的属性名必须加双引号。
JSON对象
var obj = '{"name":"小张","age":18,"gender":"男"}'
JSON数组
var arr = '[1,2,"hello",3,true]'
不管是对象还是数组,JSON只允许特定的值,否则后端语言识别不了,如下:
1、字符串 2、数值 3、布尔值 4、null 5、对象 6、数值
🍈JSON 和 XML的区别
JSON 和 XML 都用于接收 web 服务端的数据。其写法如下:
//JSON写法
{
"Lists": [
{ "name":"张三" , "age":18 },
{ "name":"李四" , "age":18 },
{ "name":"王五" , "age":18 }
]
}
//XML
<sites>
<site>
<name>张三</name> <age>18</age>
</site>
<site>
<name>李四</name> <age>18</age>
</site>
<site>
<name>王五</name> <age>18</age>
</site>
</sites>
JSON 与 XML 的相同点:
数据可以被大多数编程语言使用、数据都是有层次的结构易于理解。
JSON 与 XML 的不同点:
JSON不需要结束标签、读写速度更快、可以使用数组、更加简短。
XML 需要使用 XML 解析器来解析,JSON 可以使用标准的 JavaScript 函数来解析
🍌JSON使用
在JS中,为我们提供了一个工具类,就叫JSON;这个对象可以帮助我们将一个JSON转换为JS对象,也可以将一个JS对象转换为JSON。
JSON.parse()
可以将JSON字符串转换为对象,需要一个json字符串作为参数
var json = '{"name":"张三","age":18,"gender":"男"}';
var array = '[1,2,3,"hello",true]';
var obj = JSON.parse(json);
console.log(obj.name);
var arr = JSON.parse(array);
console.log(arr[2]);

JSON 不允许包含函数,但你可以将函数作为字符串存储,之后再将字符串转换为函数。不建议在 JSON 中使用函数。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p id="demo"></p>
<script>
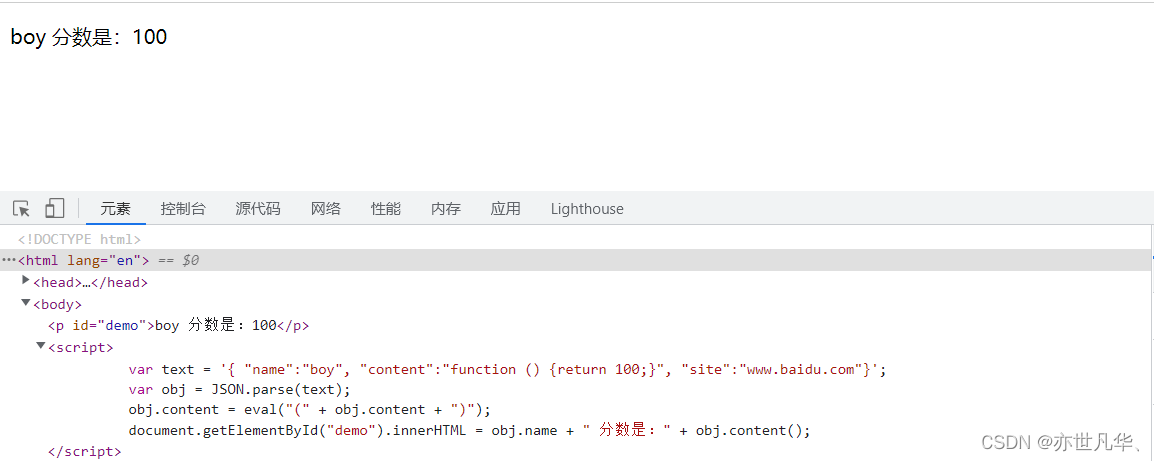
var text = '{ "name":"boy", "content":"function () {return 100;}", "site":"www.baidu.com"}';
var obj = JSON.parse(text);
obj.content = eval("(" + obj.content + ")");
document.getElementById("demo").innerHTML = obj.name + " 分数是:" + obj.content();
</script>
</body>
</html>

JSON.stringify()
可以将JS对象转换为JSON字符串,需要一个js对象作为参数
var obj = {"name":"张三","age":18,"gender":"男"};
var array = [1,2,3,"hello",true];
var json_obj = JSON.stringify(obj)
console.log(typeof json_obj);
console.log(json_obj);
var json_arr = JSON.stringify(array)
console.log(typeof json_arr);
console.log(json_arr);

JSON.stringify()不能存储 Date 对象,会将所有日期转换为字符串。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p id="demo"></p>
<script>
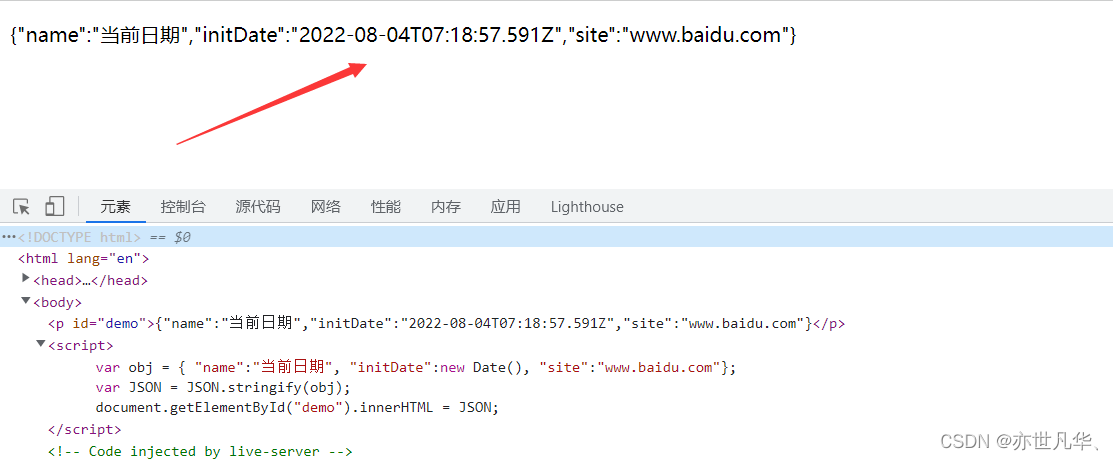
var obj = { "name":"当前日期", "initDate":new Date(), "site":"www.baidu.com"};
var JSON = JSON.stringify(obj);
document.getElementById("demo").innerHTML = JSON;
</script>
</body>
</html>

🍉eval()使用
这个函数可以用来执行一段字符串形式的JS代码,并将执行结果返回
<script>
var str = "alert('hello');";
eval(str)
</script>

如果使用eval()执行的字符串中含有{},它会将{}当初代码块,如果我们不想让其当成代码块来执行,则需要在字符串前后各加一个()
<script>
var obj = '({"name":"张三","age":18,"gender":"男"})';
var arr = eval("("+obj+")")
console.log(arr);
</script>

eval()这个函数的功能很强大,可以直接执行一个字符串中的js代码,但是在开发中尽量不要使用,首先它的执行性能比较差,其次它还具有安全隐患。
🍃JavaScript的学习还是要以多练习为主,想要练习JavaScript的朋友,推荐可以去牛客网看一看,链接:牛客网 里面的IT题库内容很丰富,属于国内做的很好的了,最重要的是里面的资源是免费的,是课程+刷题+面经+求职+讨论区分享,一站式求职学习网站,感兴趣的可以去看看。

呜呜~,原创不易。

版权归原作者 亦世凡华、 所有, 如有侵权,请联系我们删除。