BootStrap框架
理解:Bootstrap 是最受欢迎的 HTML、CSS 和 JS 框架,用于开发响应式布局、移动设备优先的 WEB 项目。
bootstrap中文网:https://www.bootcss.com/
BootStrap特点
- 简洁、直观、强悍的前端开发框架,html,css,js工具集,让web开发高速简单
- 基于html5、css3的bootstrap,具有大量诱人的特性,友好的学习曲线,卓越的兼容性,响应式设计,12列格网,样式向导文档
- 自定义jquery插件,完整的类库,bootstrap3基于less;bootstrap4基于sass的css预处理技术
- bootstrap响应式布局设计,让一个网站兼容不同分辨率的设备,bootstrap的响应式布局设计,给用户提供更好的视觉使用体验
- 具有丰富的组件
bootstrap的使用
导入Bootstrap的css文件:bootstrap.min.css
导入Bootstrap的js文件:bootstrap.min.js
导入jquery的js文件:jquery.js
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 使用X-UA-Compatible来设置IE浏览器的兼容模式 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--
viewport表示视口
width=device-width指示视口的宽度用为设备屏幕的宽度
initial-scale=1.0指示web页面的缩放比例为1(就表示不缩放)
-->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>bootstrap</title>
<!-- 载入bootstrap的css -->
<link href="./lib/bootstrap.min.css" rel="stylesheet"/>
<!-- 若使用bootstrap的js插件,则必须先导入jquery(因为bootstrap是依赖于jquery的) -->
<script src="./lib/jquery.js"></script>
<!-- 载入bootstrap的js:包括所有的bootstrap的js插件或者可以根据需要使用的js插件的调用 -->
<script src="./lib/bootstrap.min.js"></script>
</head>
<body>
<h1>hello bootstrap</h1>
</body>
</html>
布局容器
固定宽度
container类用于固定宽度(宽度大小可以设置)并支持响应布局的容器(两侧会有留白,留白的大小取决于宽度的大小),但是高度需要具体大小来撑起
<style>
.container{
width: 300px;
background-color: aquamarine;
}
</style>
<body>
<div class="container">
hello bootstrap
</div>
</body>

完整宽度
container-fluid类用于完整(100%)宽度,占全部视口的容器(若在此基础上设置宽度就变成固定宽度,两侧就会有留白效果)。
<style>
.container-fluid{
background-color: aquamarine;
}
</style>
<body>
<div class="container-fluid">
hello bootstrap
</div>
</body>

栅格网格系统
前言
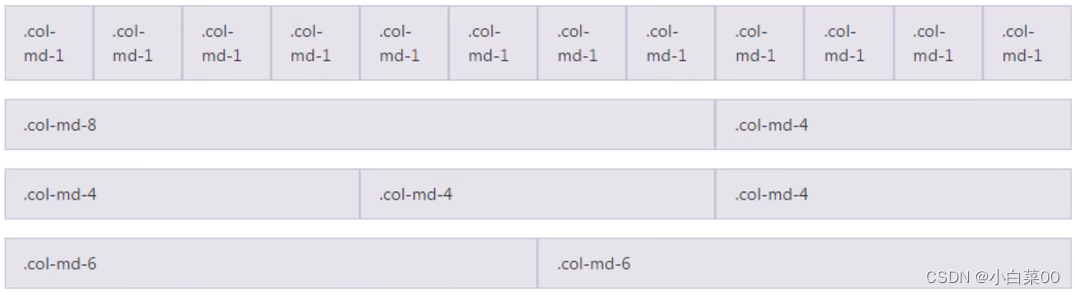
bootstrap提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕视口尺寸的增加,系统会自动分成最多12列。栅格系统用于通过一系列的行与列的组合来创建页面布局,你的内容就可以放到这些创建好的布局中
原理:通过定义容器的大小,平分成12份(也有平分成24/32份)最后结合媒体查询就制作出强大的响应式网格系统。bootstrap中的网格系统就是平分成12份

<div class="container">
<!-- 一行有12列 -->
<div class="row">
<div class="col-md-4">占4列</div>
<div class="col-md-8">占8列</div>
</div>
</div>
列的形式
- 超小屏:xs(xsmall phones)
- 小屏:sm(small tables)
- 中屏:md(middle desktops)
- 大屏:lg(larger desktops)
<div class="container">
<!-- 一行有12列 -->
<div class="row">
<!-- 设置大屏幕一次占列,小屏幕一次占6列 -->
<div class="col-md-3 col-sm-6" style="background-color: papayawhip;">1</div>
<div class="col-md-3 col-sm-6" style="background-color: yellow;">2</div>
<div class="col-md-3 col-sm-6" style="background-color: skyblue;">2</div>
<div class="col-md-3 col-sm-6" style="background-color: orange;">2</div>
</div>
</div>
注意:
- row行必须包含在container中,以便赋予对齐方式和内距
- 只有列才可以作为row行元素的直接子元素,但列数与列偏移量之和不得高于12份,若超过12,则(最后的块)自动换到下一行
列组合和列偏移
列组合:更改数字来合并列(原则:列总和不能超过12,大于12则自动换到下一行)
列偏移:该列偏移后,那么后面的所有列都跟着偏移
<div class="container">
<!-- 一行有12列 -->
<div class="row">
<!-- 该列距离左边有1个格子的偏移量 -->
<div class="col-md-4 col-md-offset-1" style="background-color: antiquewhite;">占4列</div>
<div class="col-md-4" style="background-color: yellow;">占4列</div>
</div>
</div>
列排序
含义:改变列的方向,就是改变左右浮动,并且设置浮动的距离。在bootstrap框架网格系统中是通过添加类名col-md-push-*和col-md-pull-表示(图中代表移动的列的组合数。)往前pull,往后push
<div class="container">
<!-- 一行有12列 -->
<div class="row">
<!-- 第一个块向右移动了2个列,第二个列没移动,因此第二个列盖住第一个列的后半部分 -->
<div class="col-md-4 col-md-push-2" style="background-color: antiquewhite;">占4列</div>
<div class="col-md-4" style="background-color: yellow;">占4列</div>
</div>
</div>
列嵌套
理解:你可以在一个列中添加一个或多个row行容器,然后在这个行容器中插入列
<div class="container">
<!-- 一行有12列 -->
<div class="row">
<div class="col-md-4">
<div class="row">
<div class="col-md-4">1</div>
<div class="col-md-4">2</div>
<div class="col-md-4">3</div>
</div>
</div>
<div class="col-md-4">第二列</div>
</div>
</div>
排版
标题
- 定义标题都是使用标签
到
,相对于html来说bootstrap覆盖了其默认的样式,使用其在所有的浏览器下显示的效果一样。
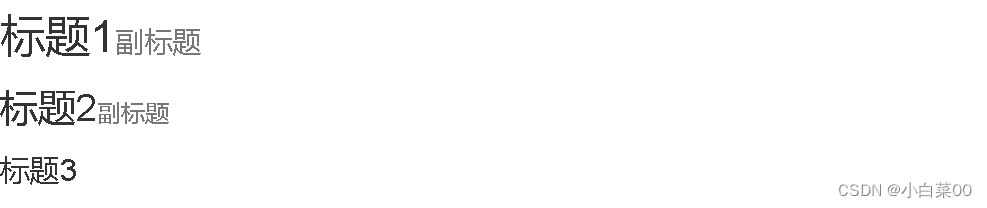
- bootstrap定义了h1-h6六个类名,可以为非标题元素设置对应的标题样式。同时后面还可以紧跟着一行小的副标题(或者类名为small的div块)
<body>
<div class="h1">标题1<small>副标题</small></div>
<h2>标题2<span class="small">副标题</span></h2>
<h3>标题3</h3>
</body>

段落
- 该段落和html的段落都是用p标签表示,只不过可以用lead类在为段落增大字号,以及加粗文本,而且对行高和margin也做了一定的处理
- 在该段落中也可以用small类行内块或small标签来减小字号,也可以用html中的文本格式标签
<body>
<p>我是一段话,<b>字号被加粗</b></p>
<p class="lead">我是一段加lead类的话,<span class="small">字号减小</span></p>
</body>
强调
定义一套类名,通过以下颜色表示强调
<body>
<div class="text-muted">提示效果</div>
<div class="text-primary">主要效果</div>
<div class="text-success">成功效果</div>
<div class="text-info">信息效果</div>
<div class="text-warning">警告效果</div>
<div class="text-danger">危险效果</div>
</body>

对齐效果
前言:bootstrap定义4个类名来控制文本的对齐风格
<body>
<p class="text-left">我是左对齐</p>
<p class="text-right">我是右对齐</p>
<p class="text-center">我是居中对齐</p>
<p class="text-justify">我是两端对齐</p>
</body>
列表
去点列表
含义:前面没有符号的例表
<ul class="list-unstyled">
<li>列表1</li>
<li>列表2</li>
</ul>
内联列表
解释:把垂直列表换成水平列表,而且去掉项目符号,保持水平显示(制作水平导航时常用)其主要用list-inline类来表示。
<ul class="list-inline">
<li>列表1</li>
<li>列表2</li>
</ul>

定义列表
前言:可以使用dl-horizontal来制作水平定义列表,当标题宽度超过160px时会显示三个省略号
<dl class="dl-horizontal">
<dt>html超文本标记语言,多出来的</dt>
<dd>html为超文本标记语言,是一种标识性语言</dd>
<dt>css为层叠样式表</dt>
<dd>css为层叠样式表,为前端三剑客之一</dd>
</dl>

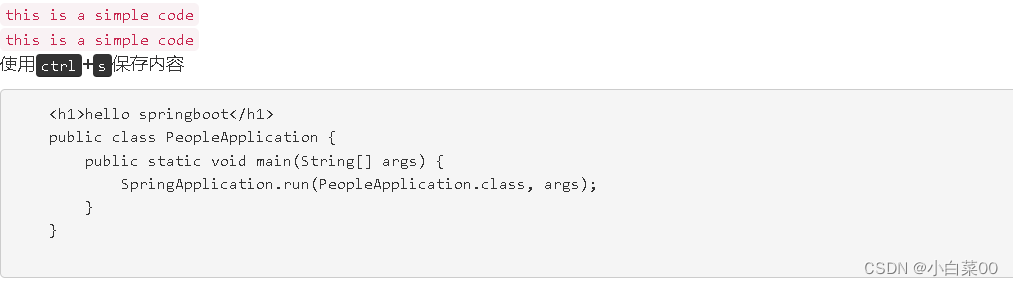
代码
<body>
<!-- 只能显示单行代码 -->
<code>this is a simple code</code><br>
<code>this is a simple code</code>
<!-- 快捷键 -->
<p>使用<kbd>ctrl</kbd>+<kbd>s</kbd>保存内容</p>
<!-- 多行代码 -->
<!-- 代码会保留原本的格式包括空格与回车 -->
<!-- 当长度超过指定值时可以用pre-scrollable类添加滚动条 -->
<pre class="pre-scrollable">
<h1>hello springboot</h1>
public class PeopleApplication {
public static void main(String[] args) {
SpringApplication.run(PeopleApplication.class, args);
}
}
</pre>
</body>

表格
前言:bootstrap为表格提供了一种基础样式和4种附加样式以及一个支持响应式的表格,在使用bootstrap表格的过程中,只需要添加对应的类名就可以得到不同的表格风格
基础样式
- table:基础表格
附加样式
- table-striped:斑马线表格
- table-bordered:带边框的表格
- table-hover:鼠标悬停高亮的表格
- table-condensed:紧凑型表格,单元格没内距或者内距较小的表格
注意:尽量在基础表格的情况下附加样式使用
<body>
<table class="table table-bordered">
<tr>
<td>11</td>
<td>12</td>
</tr>
<tr>
<td>21</td>
<td>22</td>
</tr>
</table>
</body>

表单标签
文本框和文本域
表单标签用到的类
- form-control:bootstrap中表单控件的样式
改变文本框大小
- input-lg:bootstrap中文本框的增大
- input-sm:bootstrap中文本框的减小
<body>
<div class="row">
<!-- 文本框 -->
<div class="col-md-3">
<input type="text" class="form-control"/>
</div>
<!-- 下拉框 -->
<div class="col-md-3">
<select class="form-control" multiple="multiple">
<option>北京</option>
<option>上海</option>
</select>
</div>
<!-- 文本域 -->
<div class="col-md-3">
<textarea class="form-control"></textarea>
</div>
</div>
</body>
单选框和复选框
复选框
<!-- 复选框 -->
<div class="row">
<!-- 垂直显示:通过div的class="checkbox"实现 -->
<div class="col-md-3">
<div class="checkbox">
<label><input type="checkbox" name="hobby"/>唱歌</label>
</div>
<div class="checkbox">
<label><input type="checkbox" name="hobby"/>跳舞</label>
</div>
</div>
<!-- 水平显示:通过label标签的class="checkbox-inline"实现 -->
<div class="col-md-3">
<label class="checkbox-inline">
<input type="checkbox" name="hobby"/>唱歌
</label>
<label class="checkbox-inline">
<input type="checkbox" name="hobby"/>跳舞
</label>
</div>
</div>
单选框
<!-- 单选框 -->
<div class="row">
<!-- 垂直显示:通过div的class="radio"实现 -->
<div class="col-md-3">
<div class="radio">
<label><input type="radio" name="sex"/>男</label>
</div>
<div class="radio">
<label><input type="radio" name="sex"/>女</label>
</div>
</div>
<!-- 水平显示:通过label标签的class="radio-inline"实现 -->
<div class="col-md-3">
<label class="radio-inline">
<input type="radio" name="sex"/>男
</label>
<label class="radio-inline">
<input type="radio" name="sex"/>女
</label>
</div>
</div>
按钮
前言:使用具体的类代表特定样式的按钮(不仅可以使用在button标签里,也可以使用在其他标签里)
基础样式:btn
<button class="btn">按钮</button>
<a href="https://www.baidu.com" class="btn btn-primary">链接</a>
附加样式:btn-primary、btn-info、btn-success、btn-warning、btn-danger、btn-link、btn-default
<body>
<button class="btn">普通按钮</button>
<button class="btn btn-primary">primary按钮</button>
<button class="btn btn-danger">danger按钮</button>
<button class="btn btn-success">success按钮</button>
<button class="btn btn-warning">warning按钮</button>
<button class="btn btn-info">info按钮</button>
<button class="btn btn-default">default按钮</button>
<button class="btn btn-link">link按钮</button>
</body>

设置按钮大小
- btn-lg:按钮增大
- btn-sm:按钮减小
- btn-xs:按钮超小
<body>
<button class="btn">按钮1</button>
<button class="btn btn-lg">按钮2</button>
<button class="btn btn-sm">按钮3</button>
<button class="btn btn-xs">按钮4</button>
</body>

设置按钮禁用
- 添加disable的属性(真正的禁用)
- 添加disable类名(样式上禁用)
<body>
<button class="btn">按钮</button>
<!-- 点击事件失败 -->
<button class="btn" disabled onclick="alert('hello')">按钮1</button>
<!-- 点击事件成功 -->
<button class="btn disabled" onclick="alert('hello')">按钮2</button>
</body>
表单布局
前言
基本表单结构都是Bootstrap自带的,个别表单控件会自动接收一些全局样式,下面列出创建基本表单的步骤
- 向父<form>元素添加role=“form”属性
- 把标签和控件放在一个带有类名form-group的div块中(里面配合网格系统使用,放列)
- 向所有的文本元素input、textarea、select添加class=“form-control”
水平表单
表单类名为form-horizontal(配合网格系统使用)
<!-- 水平表单 -->
<form action="#" class="form-horizontal" role=“form”>
<!-- 表单中的表单元素 -->
<div class="form-group">
<!-- label的样式 -->
<label for="uname" class="control-label col-md-2">姓名</label>
<div class="col-md-8">
<input type="text" id="uname" class="form-control" placeholder="请输入您的姓名"/>
</div>
</div>
<div class="form-group">
<!-- label的样式 -->
<label for="upwd" class="control-label col-md-2">密码</label>
<div class="col-md-8">
<input type="text" id="upwd" class="form-control" placeholder="请输入您的密码"/>
</div>
</div>
<div class="form-group">
<div class="col-md-2 col-md-offset-5">
<button class="btn btn-primary">提交</button>
</div>
</div>
</form>

内联表单
理解:将表单控件都放到一行显示,用到的表单类名为form-inline
<form action="#" class="form-inline" role="form">
<div class="form-group">
<label for="username">姓名</label>
<input type="text" id="username" class="form-control" placeholder="请输入您的姓名"/>
</div>
<div class="form-group">
<label for="password">密码</label>
<input type="text" id="password" class="form-control" placeholder="请输入您的密码"/>
</div>
<div class="form-group">
<button class="btn btn-default">提交</button>
</div>
</form>

注意:这里不用设置格子,因为它所有元素都在一行,设置格子也没意义
缩略图
前言:在bootstrap中类名为thumbnail的块将被解析为缩略图
注意:缩略图的实现是配合网格系统一起使用,同时还可以让缩略图配合标题、描述内容按钮等
<div class="container">
<div class="row">
<div class="col-md-3">
<!-- 缩略图 -->
<div class="thumbnail">
<img src="./static/1.jpg" style="width:240px;height:360px;">
<h3>高圆圆</h3>
<p>出生于北京,中国内地影视女演员,模特。</p>
<button class="btn btn-default">
<!-- 图标组件 -->
<span class="glyphicon glyphicon-heart"></span>喜欢
</button>
<button class="btn btn-info">
<span class="glyphicon glyphicon-pencil"></span>评论
</button>
</div>
</div>
</div>
</div>
面板
前言:使用具体的类名代表特定样式的面板
基础样式:panel
附加样式(面板颜色)
- panel-primary:重点蓝
- **
panel-success:**成功绿 - **
panel-info:**信息蓝 - **
panel-warning:**警告黄 - **
panel-danger:**危险红
注意:面板由面板头和面板体以及面板尾部构成
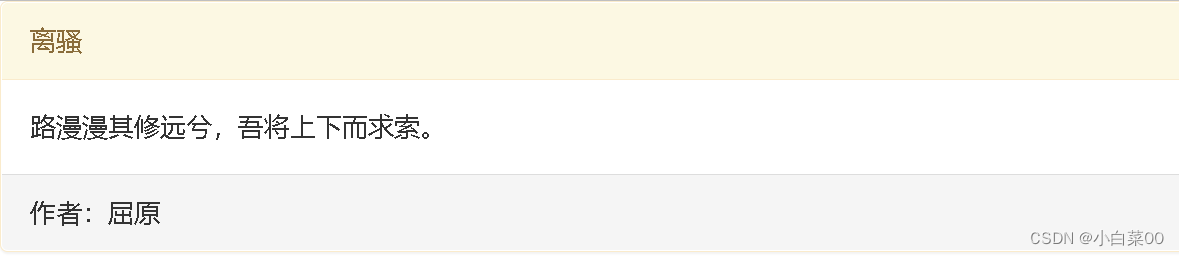
<div class="panel panel-warning">
<!-- 面板头 -->
<div class="panel-heading">
离骚
</div>
<!-- 面板体 -->
<div class="panel-body">
路漫漫其修远兮,吾将上下而求索。
</div>
<!-- 面板尾部 -->
<div class="panel-footer">
作者:屈原
</div>
</div>

bootstrap插件
导航插件
前言:根据导航块的类名不同可以显示多种导航栏(通常与列表一起使用)
基础样式:nav
导航栏的分类(加在ul内)
- 标签型:nav-tabs
- 胶囊型:nav-pills
- 垂直型:nav-stacked
- 自适应:nav-justified
- 面包屑:breadcrumb(其不和nav基础样式一起使用,可以单独直接使用)
导航栏中的导航状态(加在li内)
- 选中状态:active状态
- 禁用状态:disable
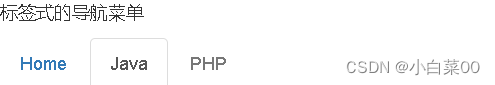
标签式导航
<p>标签式的导航菜单</p>
<ul class="nav nav-tabs">
<li><a href="#">Home</a></li>
<!-- 默认选中 -->
<li class="active"><a href="#">Java</a></li>
<!-- 禁用导航 -->
<li class="disabled"><a href="#">PHP</a></li>
</ul>

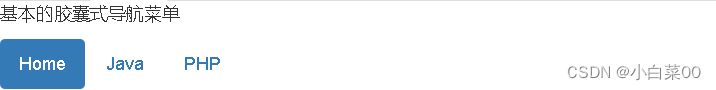
胶囊型导航
<p>基本的胶囊式导航菜单</p>
<ul class="nav nav-pills">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Java</a></li>
<li><a href="#">PHP</a></li>
</ul>

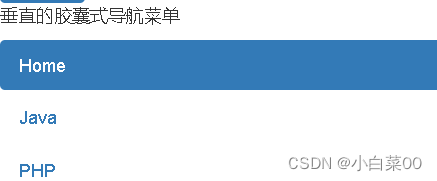
垂直型导航
<p>垂直的胶囊式导航菜单</p>
<ul class="nav nav-pills nav-stacked">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Java</a></li>
<li><a href="#">PHP</a></li>
</ul>

两端对齐导航
<p>两端对齐的导航元素</p>
<ul class="nav nav-tabs nav-justified">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Java</a></li>
<li><a href="#">PHP</a></li>
</ul>

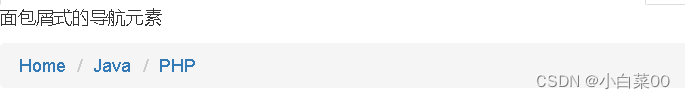
面包屑导航
<p>面包屑式的导航元素</p>
<ul class="breadcrumb">
<li><a href="#">Home</a></li>
<li><a href="#">Java</a></li>
<li class="active"><a href="#">PHP</a></li>
</ul>

分页导航
页码导航基本样式:ul标签上加pagination类
页码导航附加样式
- 页码变大:pagination-lg
- 页码变小:pagination-sm
翻页导航:ul标签上添加pager类
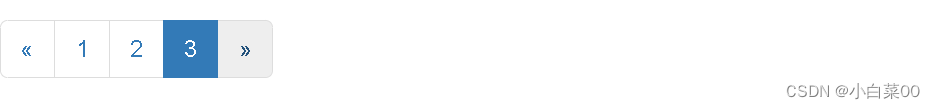
页码导航
<ul class="pagination pagination-lg">
<!-- 左双箭头 -->
<li><a href="#">«</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li class="active"><a href="#">3</a></li>
<!-- 右双箭头 -->
<li><a href="#">»</a></li>
</ul>

翻页导航
<ul class="pager">
<li><a href="#">上一页</a></li>
<li><a href="#">下一页</a></li>
</ul>

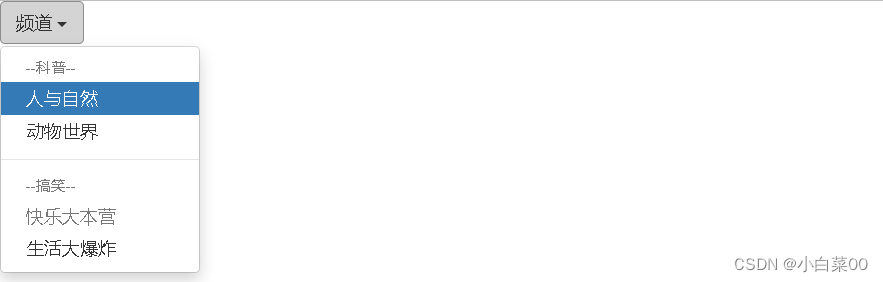
下拉菜单
注意:
- 在使用下拉菜单之前必须上面3个文件(bootstrap的css文件、jquery的js文件、bootstrap的js文件)都引入
- 下拉菜单的整体都必须在一个div块中,该块用下拉菜单类名修饰(dropdown或btn-group:下拉菜单、dropup:上拉菜单)
- 按钮应使用button作为父菜单,使用类名:dropdown-toggle(下拉菜单的样式)和data-toggle=“dropdown”属性
- 设置下拉箭头使用行内元素的caret类
- 下拉菜单的列表用dropdown-menu类标识,该列表内有列表头,用dropdown-header类标识,多个列表头之间用分割线分开,用divider类标识。
- 若想要选中列表中的某个元素,则该元素用active类标识;若想要禁用列表中的某个元素,则该元素用disabled类标识
<!-- 使用一个类名为dropdown或btn-group的div包裹整个下拉框(向下:dropdown;向上:dropup) -->
<div class="dropdown">
<!-- 使用button作为父菜单,使用类名:dropdown-toggle和自定义data-toggle属性 -->
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown">
频道
<!-- 设置下拉箭头(caret类) -->
<span class="caret"></span>
</button>
<!-- 下拉菜单使用一个ul列表,并定义一个类名为dropdown-menu -->
<ul class="dropdown-menu">
<!-- 分组标题,添加类名dropdown-header -->
<li class="dropdown-header">--科普--</li>
<li class="active"><a href="#">人与自然</a></li>
<li><a href="#">动物世界</a></li>
<!-- 添加分割线,添加divider类 -->
<li class="divider"></li>
<li class="dropdown-header">--搞笑--</li>
<li class="disabled"><a href="#">快乐大本营</a></li>
<li><a href="#">生活大爆炸</a></li>
</ul>
</div>

模态框
理解:模态框是父窗体上的子窗体,通常,目的是显示一个单独的源的内容,可以在不离开父窗体的情况下有一些互动,子窗体可以提供信息、交互等
模态框的使用
- 通过 data 属性:在控制器元素(比如按钮或者链接)上设置属性 **data-toggle="modal"**,同时设置 data-target="#identifier" 或 href="#identifier" 来指定要切换的特定的模态框(带有 id="identifier"的模态框)。
- 通过 JavaScript:使用这种技术,您可以通过简单的一行 JavaScript 来调用特定的模态框
$('#identifier').modal(options)
注意:options为特定的函数;(展示模态框的函数:show、隐藏模态框函数:hide)
通过data属性使用模态框
<h2>创建模态框(Modal)</h2>
<!-- 按钮触发模态框 -->
<!-- data-toggle="modal"用于打开模态框窗口 -->
<button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">开始演示模态框</button>
<!-- 模态框(Modal) -->
<!-- aria-labelledby="myModalLabel",该属性引用模态框的标题。 -->
<!-- 属性 aria-hidden="true" 用于保持模态窗口不可见,直到触发器被触发为止(比如点击在相关的按钮上)。 -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<!-- 定义模态框的头部 -->
<div class="modal-header">
<!-- class="close"属性用于为模态框关闭窗口设置样式 -->
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<!-- 模态框的标题 -->
<h4 class="modal-title" id="myModalLabel">模态框标题</h4>
</div>
<!-- 定义模态框的体部 -->
<div class="modal-body">在这里添加一些文本</div>
<!-- 定义模态框的尾部 -->
<div class="modal-footer">
<!-- data-dismiss="modal"用于关闭模态框窗口的属性 -->
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary">提交更改</button>
</div>
</div>
</div>
</div>

通过js使用模态框
<body>
<link rel="stylesheet" href="./lib/bootstrap.min.css">
<script src="./lib/jquery.js"></script>
<script src="./lib/bootstrap.min.js"></script>
<!-- 打开模态框 -->
<div class="btn btn-primary" id="btn">打开模态框</div>
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">模态框标题</h4>
</div>
<div class="modal-body">在这里添加一些文本</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary" id="submitBtn">提交更改</button>
</div>
</div>
</div>
</div>
</body>
<script>
/* 模态框的显示 */
$('#btn').on('click',function(){
$("#myModal").modal("show")
})
/* 模态框的隐藏 */
submitBtn.onclick=()=>{
$("#myModal").modal("hide")
}
</script>
总结:
- 在使用下拉菜单之前必须上面3个文件(bootstrap的css文件、jquery的js文件、bootstrap的js文件)都引入
- 模态框整体应放到一个div块内,用model类将此块识别为模态框,用fade类来添加模态框的淡入,淡出效果
- 通过事件调用$('#identifier').modal(options)函数(show、hide)来显示隐藏模态框
- data-toggle="modal"用于打开模态框窗口,data-dismiss="modal"属性用于关闭模态框窗口
版权归原作者 小白菜00 所有, 如有侵权,请联系我们删除。