WebStorm是jetbrains旗下一款JavaScript 开发工具,被广大JS开发者誉为"Web前端开发神器""最强大的HTML5编辑器""最智能的JavaSscript IDE"。
本文给大家讲解WebStorm的界面展示,欢迎下载最新版产品体验!
1、用户界面
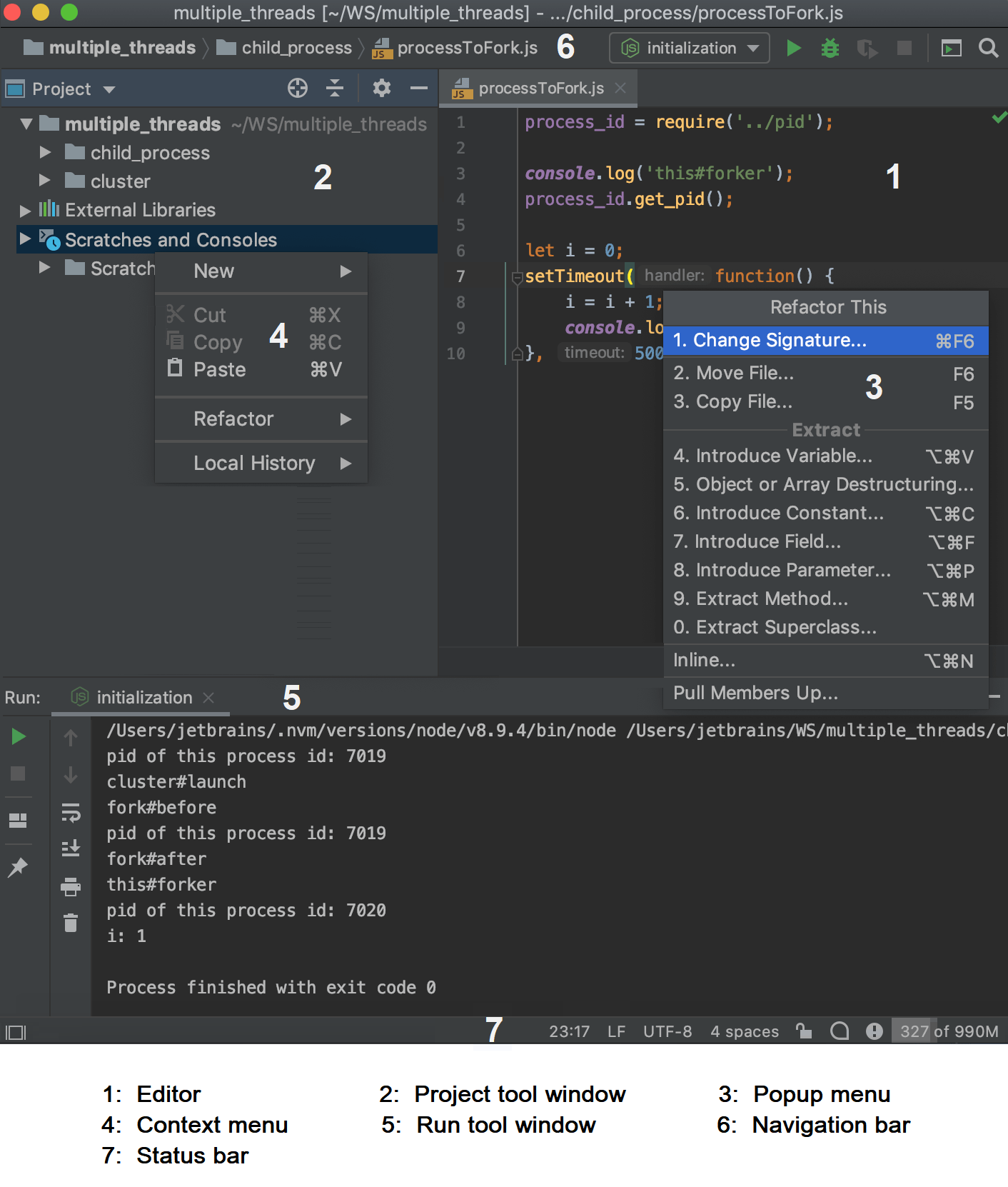
当您在 WebStorm 中打开一个项目时,默认的用户界面如下所示:

根据插件集和配置设置,您的 IDE 的外观和行为可能会有所不同。
2、编辑
使用 编辑器阅读、编写和探索您的源代码。
3、操作指示
快捷键:Alt+Enter
装订线中出现的各种图标(例如 )黄色灯泡图标可帮助您注意到快速修复和其他操作。单击此类操作指示器或按Alt+Enter打开一个操作列表,其中包含当前插入符号位置可用的所有快速修复和其他操作。
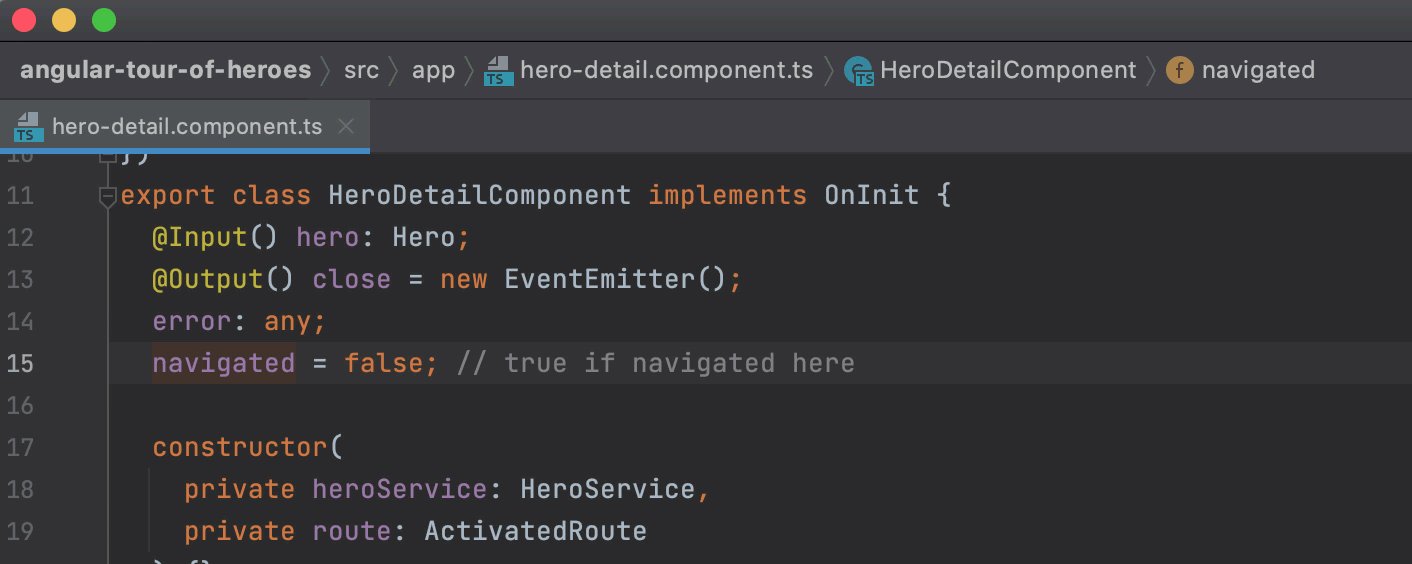
4、导航栏
快捷键:Alt+Home
显示/隐藏:查看/外观/导航栏
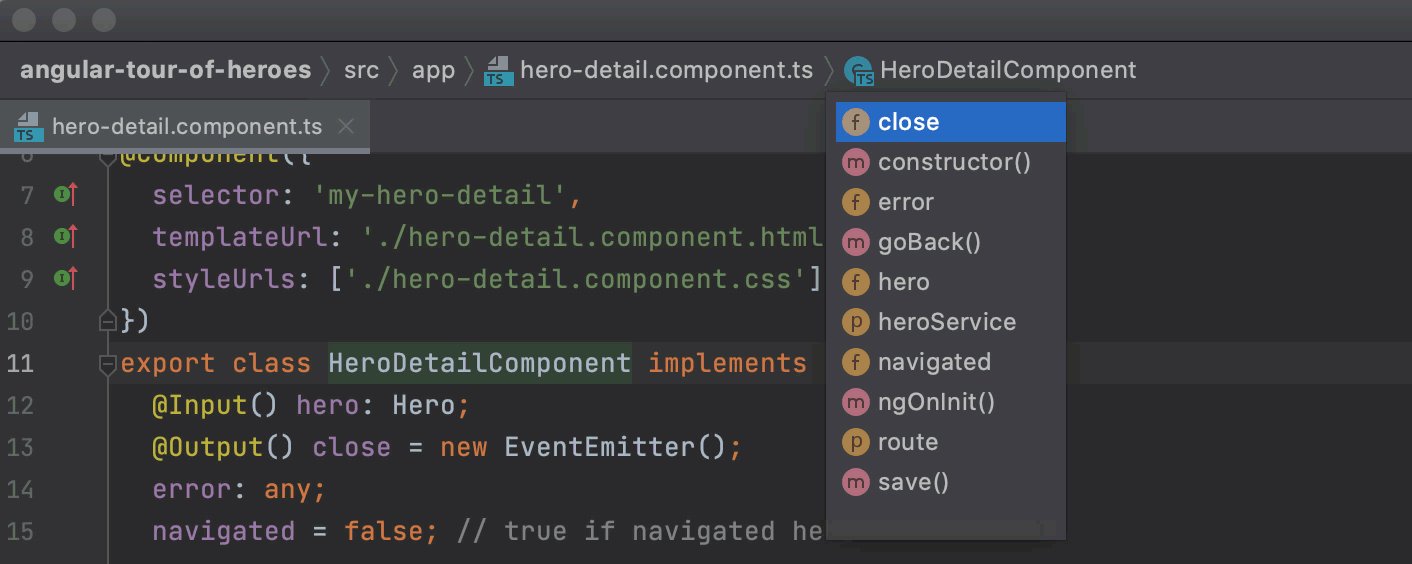
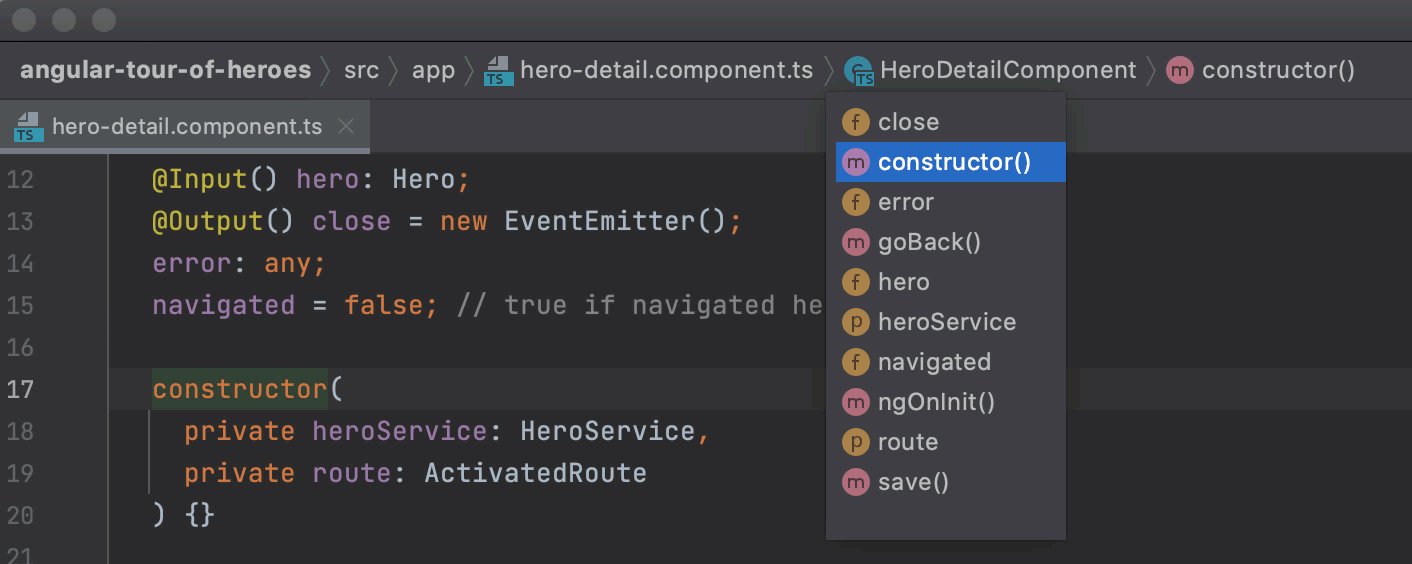
顶部的导航栏是项目视图的快速替代品,您可以在其中浏览项目结构、打开特定文件并跳转到当前文件中的特定代码元素。

5、状态栏
显示/隐藏:查看/外观/状态栏
当您将鼠标指针悬停在主窗口底部状态栏的左侧时,会显示最近的事件消息和操作说明。单击状态栏中的消息以在“通知”工具窗口中将其打开。当您搜索问题的解决方案或需要将其添加到支持票或 WebStorm 问题跟踪器时,右键单击状态栏中的消息并选择复制以粘贴消息文本。
使用快速访问按钮显示工具窗口或在工具窗口隐藏工具窗口之间切换并隐藏工具窗口栏。
状态栏还显示后台任务的进度。您可以单击后台任务以显示后台任务管理器。
状态栏的右侧部分包含指示整个项目和 IDE 状态并提供对各种设置的访问的小部件。根据插件集和配置设置,小部件集可以更改。右键单击状态栏以选择要显示或隐藏的小部件。

6、工具窗口
显示/隐藏:查看/工具窗口
工具窗口提供补充编辑代码的功能。例如,项目工具窗口显示项目结构,运行工具窗口显示应用程序运行时的输出。
默认情况下,工具窗口停靠在主窗口的两侧和底部。您可以根据需要对它们进行排列、取消停靠、调整大小、隐藏等等。右键单击工具窗口显示选项菜单按钮的标题或单击其排列选项的标题。
您可以分配快捷方式以快速访问您经常使用的工具窗口。默认情况下,其中一些具有快捷方式。例如,要打开项目工具窗口,请按Alt+1,要打开终端工具窗口,请按Alt+F12。要从编辑器跳转到上一个活动工具窗口,请按F12。
7、上下文菜单
您可以右键单击界面的各种元素以查看当前上下文中可用的操作。例如,在项目工具窗口中右键单击一个文件以执行与该文件相关的操作,或在编辑器中右键单击以查看应用于当前代码片段的操作。
大多数这些操作也可以从屏幕顶部或主窗口的主菜单中执行。带有快捷方式的操作会在操作名称旁边显示快捷方式。
8、弹出菜单
弹出菜单提供对与当前上下文相关的操作的快速访问。以下是一些有用的弹出菜单及其快捷方式:
Alt+Insert打开用于根据上下文生成样板代码的生成弹出窗口。
Ctrl+Alt+Shift+T打开带有上下文可用重构列表的Refactor This弹出窗口。
Alt+Insert在项目工具窗口中打开新建弹出窗口,用于将新文件和目录添加到项目中。
Alt+`打开VCS Operations弹出窗口,其中包含适用于您的版本控制系统的上下文可用操作。
您可以使用您经常使用的快速操作列表创建自定义弹出菜单。
9、主窗口
主窗口允许您处理单个 WebStorm 项目。您可以在多个窗口中打开多个项目。默认情况下,窗口标题显示项目名称和当前打开文件的名称。如果有多个模块,它还会显示相关模块的名称。
要显示项目和当前文件的完整路径,请在Appearance & Behavior |上选择Always show full paths in window header IDE设置的外观Ctrl+Alt+S页面。
慧都2022年终狂欢火热进行中,知名软控件产品享超低折扣,满额豪礼赠,复购双重大礼!了欢迎咨询在线客服,了解更多活动详情。
版权归原作者 小董讲MES 所有, 如有侵权,请联系我们删除。