本文仅演示的是打包成android 版本的apk
一、打包vue3项目
1、打包
通过打包命令将vue3项目打包成一个dist文件夹
注意:一般的打包命令为npm run build,特殊设置的修改一下打包命令
2、解决打包后的文件的白屏问题。
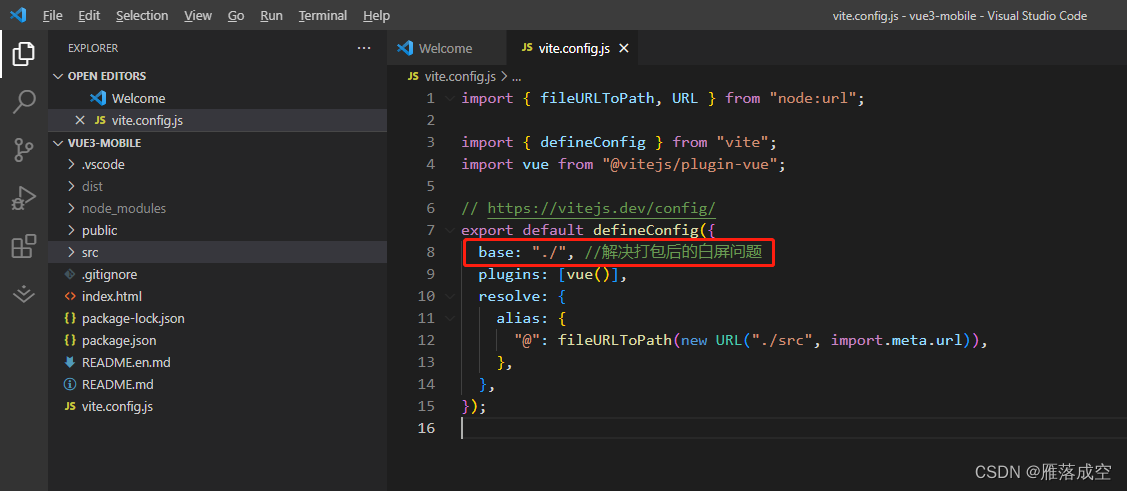
有时打包后的文件运行出现白屏问题,可能是绝对路径导致的,在vite.config.js文件中配置base:'./'

图一 解决白屏问题
二、打包成apk
1、创建“5+App”项目
在hbuilderx 中新建项目,选择“5+App”,然后填写项目名称,点击底部的"创建"按钮,步骤如下图:

图二 创建 5+app项目
2、打包文件移动
将打包的dist中的文件全部复制到新建图一的根目录中
3、生成apk文件
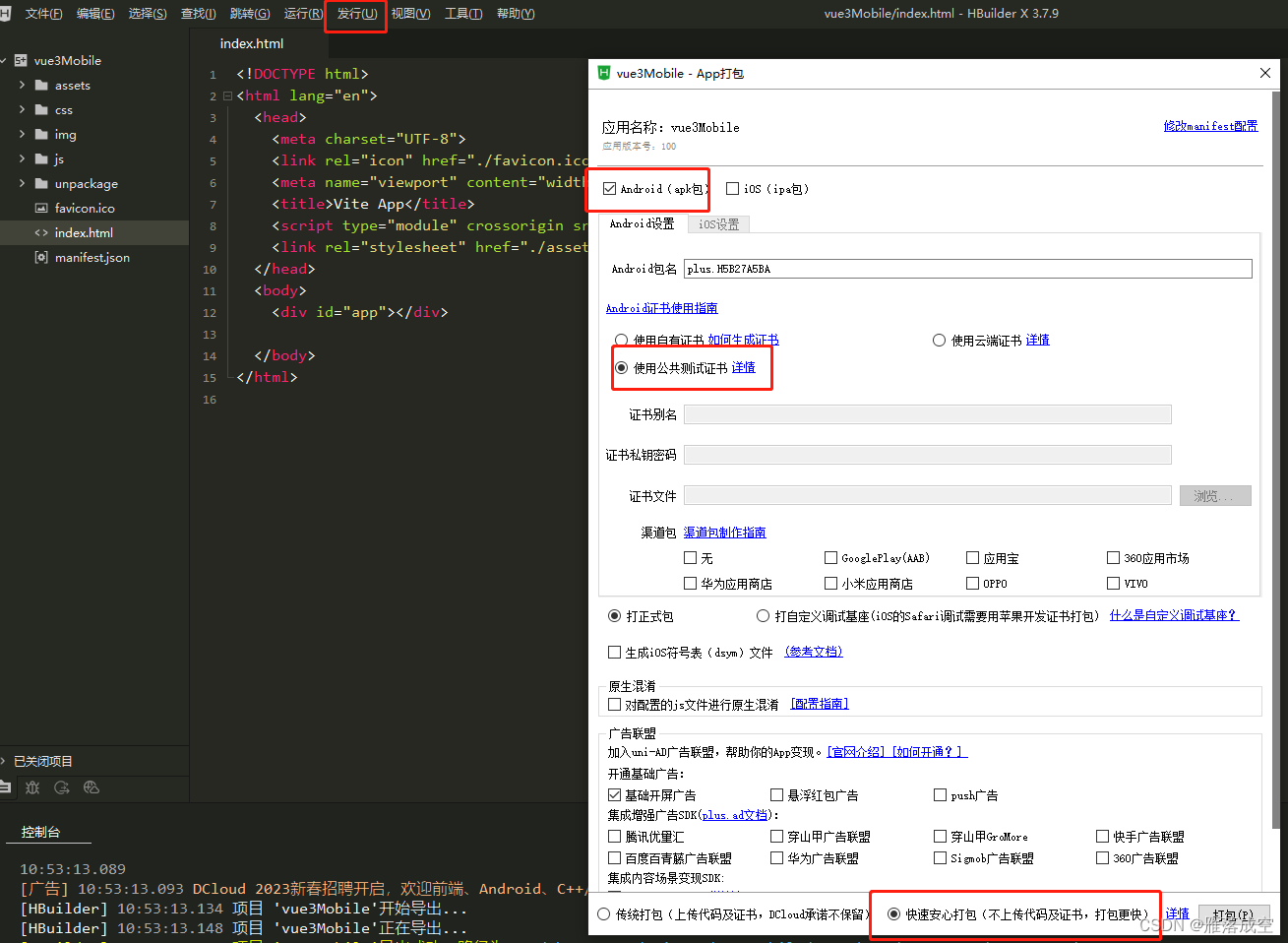
点击顶部 "发行",选择 "原生App-云打包",具体内容如下,之后静静等待打包成apk

图三 打包apk 步骤
三、生成apk
生成apk文件,然后将apk文件安装到手机上进行运行,测试一下运行结果
版权归原作者 雁落成空 所有, 如有侵权,请联系我们删除。