前提:nginx已在服务器上安装完成
假如有2个项目(一个company,一个test),需要通过ip或者域名来访问,我们通过http://www.test.com来举例
首先把2个静态资源项目或者打包好的项目放到Nginx中
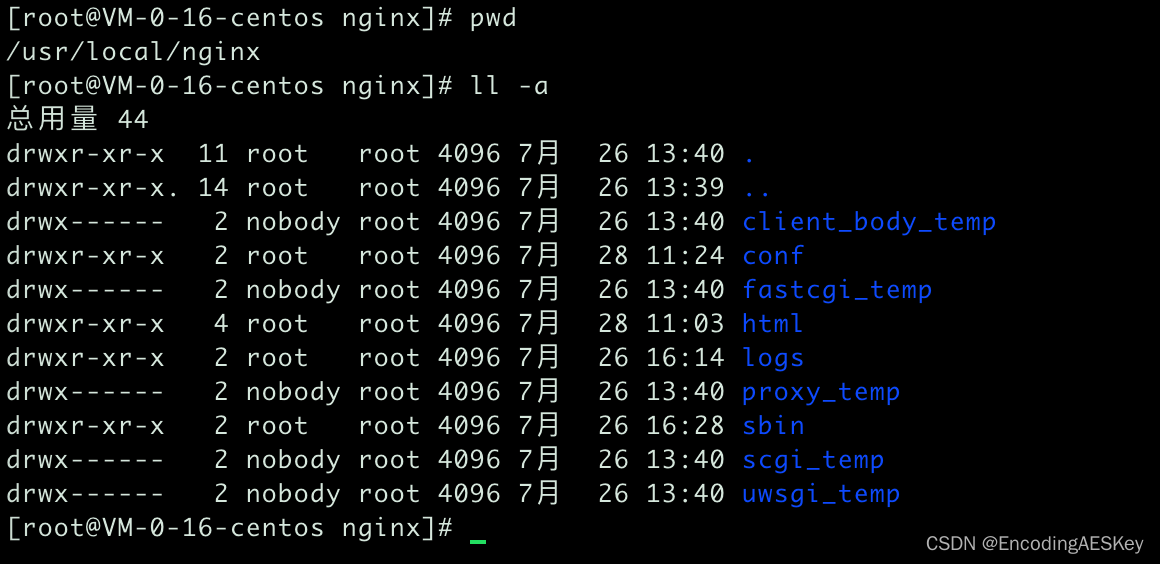
1、nginx安装目录及项目目录

在nginx的html里面 创建两个文件夹,一个services放服务端代码,一个web放前端代码
将前端静态页面或打包好的项目company和test项目放到html/web下面
2、开始nginx配置
进到nginx/conf目录,编辑nginx.conf文件 vim nginx.conf

nginx默认的根目录访问的是html下的index.html页面,默认端口80,访问http://www.test.com 即可看到下面文件

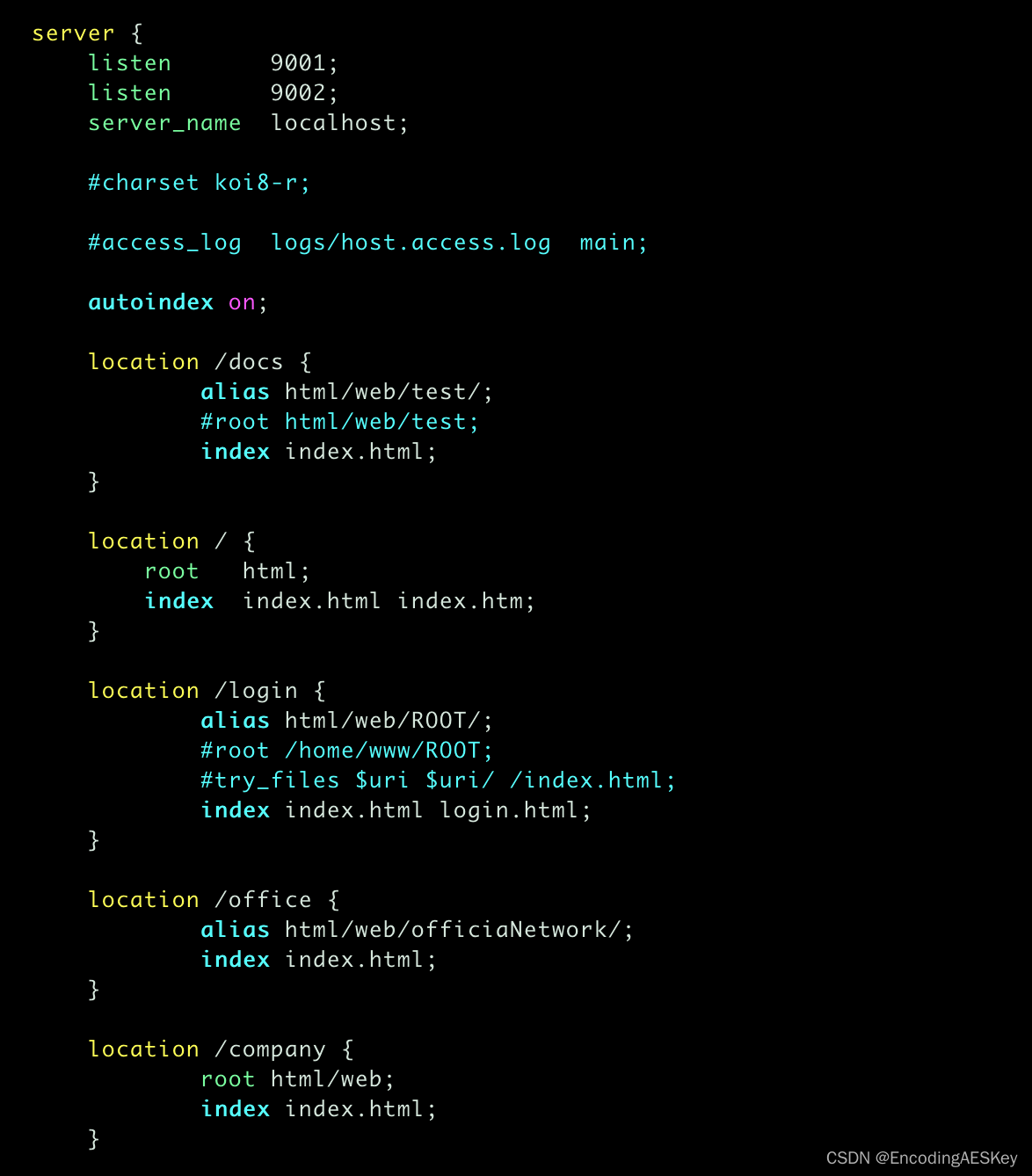
3、nginx下的配置文件(/nginx/conf/nginx.conf)里的server节点配置

server相关释义:
server {
#监听的端口,80端口是默认端口,在访问时,就无需输入端口号,其他的都需要输入端口号,比如这里访问地址就是127.0.0.1,而若是8080端口,则是127.0.0.1:8080
listen 80;
#此处localhost可改为要访问的域名或者ip地址,若有多个用空格隔开。例如 server_name www.baidu.com baidu.com test.baidu.com
server_name localhost;
#编码
charset utf-8;
#access_log logs/host.access.log main;
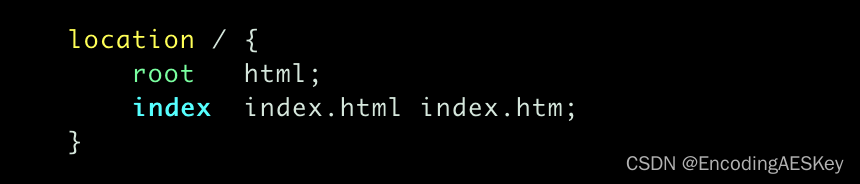
location / {
#nginx下HTML文件夹,访问上述域名时会检索此文件夹下的文件进行访问
root html/web/company;
#输入网址(server_name:port)后,默认的访问页面
index index.html index.htm;
}
}
listen:指定访问端口,默认80,指定9001,9002之后,我们再次访问
80端口: http://www.test.com
9001、9002端口访问:http://www.test.com:9001 http://www.test.com:9002
指向的都是nginx/html页面下的index.html页面
以上location的配置就可以通过相关路由来访问啦,访问到的路径都是nginx/html/web下的打包之后的项目路径
http://www.test.com:9001/docs http://www.test.com:9002/docs
http://www.test.com:9001/login http://www.test.com:9002/login
http://www.test.com:9001/office http://www.test.com:9002/office
http://www.test.com:9001/company http://www.test.com:9002/company
3.1 配置改完后测试配置是否正确(找到nginx/sbin文件夹打开,看到nginx文件后再命令行输入nginx -t检测)
3.2 配置正确后,重启nginx(./nginx -s reload)
3.3 若访问的是域名还需去进行域名解析,网站配置域名指向ip。检测是否成功:ping一下域名,若结果为自己指向的ip则解析成功
3.4 测试访问即可
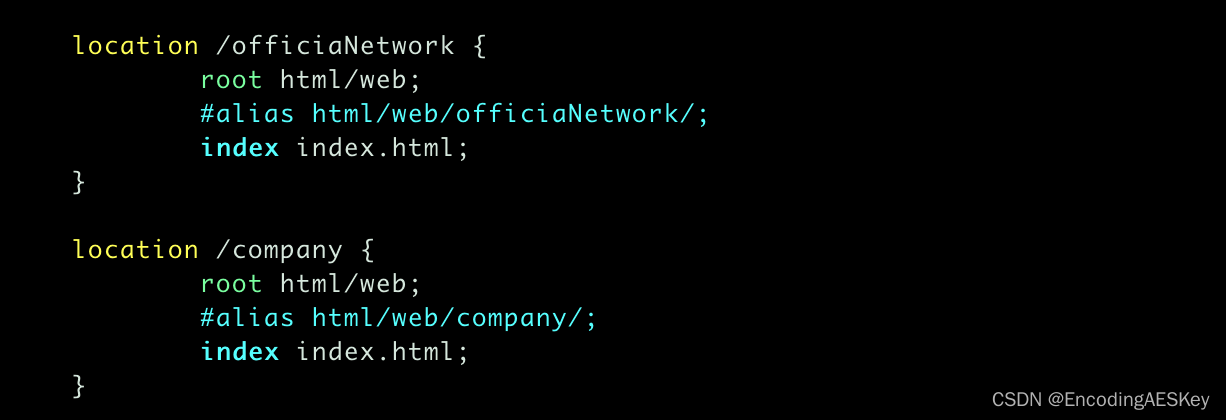
4、 介绍location配置中root和alias的区别
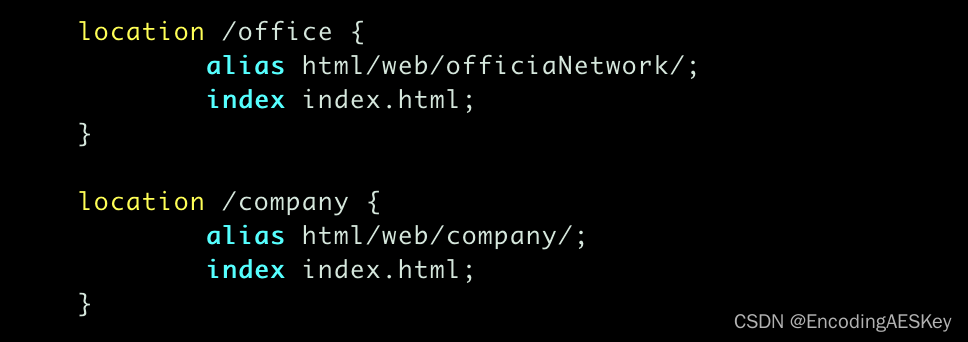
/office 和 /company 分别使用root和alias来配置
4.1使用root配置

浏览器地址栏输入 http://www.test.com:9001/company 或者http://www.test.com:9001/officiaNetwork均可访问
4.2使用alias配置

浏览器地址栏输入 http://www.test.com:9001/office 或者 http://www.test.com:9001/company
http://www.test.com:9001/office/index.html 或者 http://www.test.com:9001/company/index.html 均可访问
4.3 root 和 alias 的区别
首先确定 root和alias都可以定义在location模块中,都是用来指定请求资源的真实路径
使用 root 时, 服务器里真实的资源路径是 root 的路径拼接上 location 指定的路径
比如请求 http://www.test.com:9001/company/, 真实的资源路径就是
html/web/company/index.html
使用alias顾名思义是代指 location 的别名, 不论location 是什么, 资源的真实路径都是alias所指定的,所以location是匹配浏览器输入的地址, 真实访问的路径就是alias 指定的路径
其它区别
alias 只能配置在location 中, 而root 可以配置在 server, http 和 location 中
alias 后面必须要以 "/" 结尾, 否则会查找不到文件, 报404错误; 而 root 对 "/" 可有可无
5、配置node项目绑定域名
server {
listen 80; # 端口
server_name test.com; # 域名
location / {
proxy_pass http://0.0.0.0:3000;
proxy_read_timeout 18000; # 设置超时
}
}
6、HTTPS(SSL)配置
server {
listen 443 ssl; # 端口
server_name test.com; # 域名
ssl_certificate /path/xxx.pem # 证书路径 pem or crt;
ssl_certificate_key /path/xxx.key; # 私钥
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
location / {
# 这里可以配置静态服务器 or 代理
}
}
# http 自动跳转到 https
server{
listen 80;
server_name test.com;
rewrite ^/(.*)$ https://test.com:443/$1 permanent;
}
其他:
1、Vue访问后刷新空白的问题
可能是由于
VurRouter
开启了
HTML5 History 模式
具体可查看VurRouter后端配置例子
需要在配置中添加一行
try_files $uri $uri/ /index.html;
例:
server {
listen 80; # 端口 需要服务器开放端口
# 域名绑定需要将域名解析A记录到改服务器ip
server_name test.com; # 你的域名 如果需要ip访问请注释该行并改变端口
location / { # 监听的路径
root /www; # /www 就是刚刚创建的目录
index index.html index.htm; # 默认入口
try_files $uri $uri/ /index.html;
}
}
2、如果80端口被占用了,或者已经有tomcat在跑80端口了,只需要停用tomcat,kill掉其他80端口即可
3、如果你发现修改了以后不起作用的话,可能是之前的nginx服务还没关闭
ps aux | grep nginx
kill -9 pid 关闭nginx服务
4、跨域请求
我们在设置nginx.conf的时候,有一个配置是
location /api/ {
proxy_pass http://localhost:8000; proxy_set_header Host &host;}
意思是后台开启服务的端口为8000,当我访问 server_name:8086/api/的时候就会流到后台开启的服务中。所以在前端页面请求后台的时候域名和端口要为 server_name:8086/api/
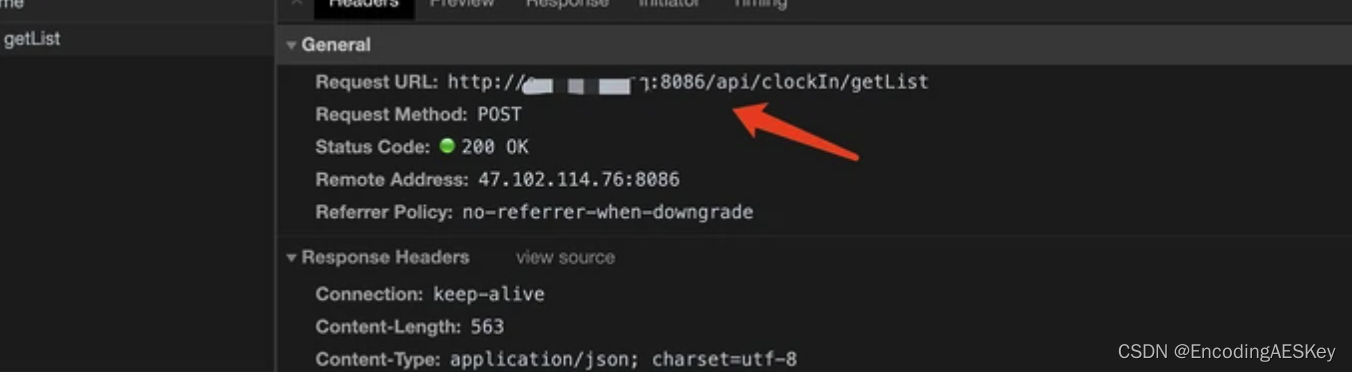
例:下图为前端发起请求的路径

完结,撒花~
版权归原作者 司徒小北 所有, 如有侵权,请联系我们删除。