本文转自测试人社区,原文链接:https://ceshiren.com/t/topic/22510
本文为霍格沃兹测试开发学社的学习经历分享,写出来分享给大家,希望有志同道合的小伙伴可以一起交流技术,一起进步~
说明:本篇博客基于selenium 4.1.0
在selenium中,想要对元素进行操作,一般需要如下步骤:
- 在浏览器中查看元素属性,便于selenium在页面中找到该元素
- 在代码中创建元素对象
- 元素操作、获取元素信息
查看元素属性
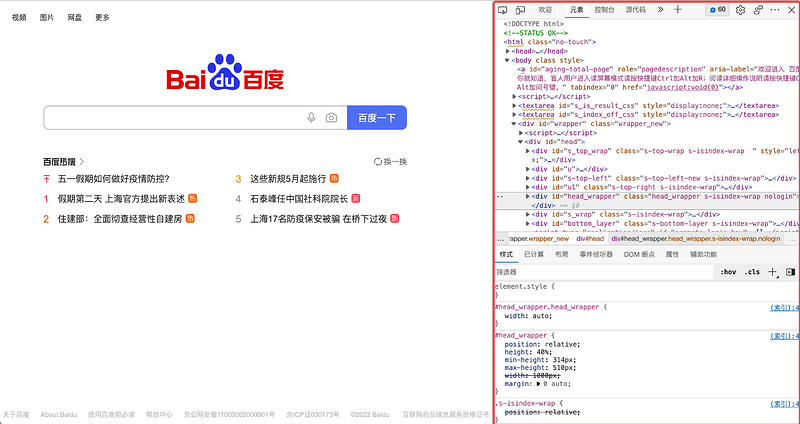
浏览器中进入开发者模式
方法1:右键-检查
方法2:设置-更多工具-开发者模式
方法3:默认快捷键F12
出现该页面则进入了浏览器开发者模式,可查看网页结构

找到目标元素的代码
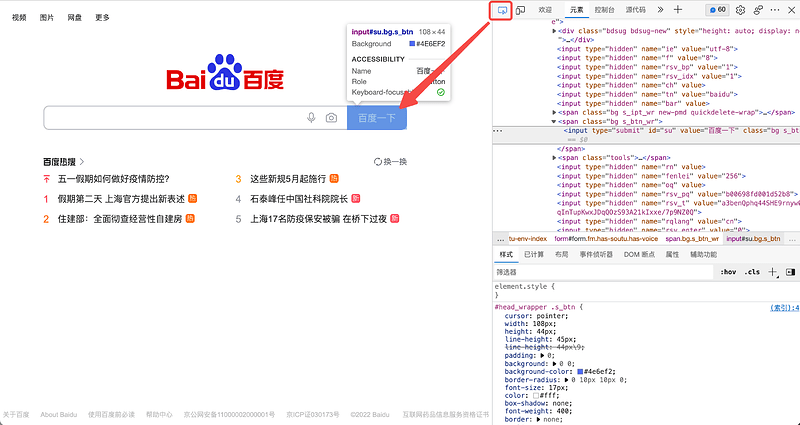
方法1:在目标元素上右键-检查
方法2:使用选择器,选择到目标元素

创建元素对象
selenium一共提供了八种定位方式,通过这些定位方式即可创建元素对象。分别为:
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
element_id = driver.find_element(By.ID,'id属性值')# id定位
element_name = driver.find_element(By.NAME,'name属性值')# name定位
element_class = driver.find_element(By.CLASS_NAME,'class属性值')# class定位
element_tag = driver.find_element(By.TAG_NAME,'html标签名称')# tag定位
element_linktext = driver.find_element(By.LINK_TEXT,'文本信息')# 文本定位:仅可用于<a>标签
element_partiallinktext = driver.find_element(By.PARTIAL_LINK_TEXT,'文本信息')# 文本模糊定位:仅可用于<a>标签
element_css = driver.find_element(By.CSS_SELECTOR,'css表达式')# css定位
element_xpath = driver.find_element(By.XPATH,'xpath表达式')# xpath定位
元素操作
备注:element代指元素对象
element.click()# 点击
element.send_keys("helloworld")# 输入
element.clear()# 清空
element.submit()# 提交表单
查找元素子节点
以当前element为父节点,查找该元素中的子节点。子节点同样支持selenium的八种定位方式
以百度的"百度一下"为例,我们可以先找到其父节点再找到"百度一下":
element = driver.find_element(By.CSS_SELECTOR,".s_btn_wr").find_element(By.TAG_NAME,'input')
获取属性
element.tag_name # 获取标签名称
element.text # 获取文本
element.get_attribute('class')# 获取属性
element.id# 获取selenium内部元素编号
element.size # 获取大小,返回值:{"height": xx,"width": xx}
element.location # 获取坐标,返回值:{"x": xx),"y": xx}
元素状态
返回值:布尔值
element.is_selected()# 元素是否被选中
element.is_enabled()# 元素是否可操作
element.is_displayed()# 元素是否可见
备注:元素是否可见,指元素是否出现在网页中,无论元素在不在浏览器的可视窗口内
截图
element.screenshot('study_selenium/resource/element_shot.png')# 截屏并保存到文件中
photo = element.screenshot_as_png # 截屏,已二进制保存在photo变量中

推荐学习
【霍格沃兹测试开发】7天软件测试快速入门带你从零基础/转行/小白/就业/测试用例设计实战
【霍格沃兹测试开发】最新版!Web 自动化测试从入门到精通/ 电子商务产品实战/Selenium (上集)
【霍格沃兹测试开发】最新版!Web 自动化测试从入门到精通/ 电子商务产品实战/Selenium (下集)
【霍格沃兹测试开发】明星讲师精心打造最新Python 教程软件测试开发从业者必学(上集)
【霍格沃兹测试开发】明星讲师精心打造最新Python 教程软件测试开发从业者必学(下集)
【霍格沃兹测试开发】精品课合集/ 自动化测试/ 性能测试/ 精准测试/ 测试左移/ 测试右移/ 人工智能测试
【霍格沃兹测试开发】腾讯/ 百度/ 阿里/ 字节测试专家技术沙龙分享合集/ 精准化测试/ 流量回放/Diff
【霍格沃兹测试开发】Pytest 用例结构/ 编写规范 / 免费分享
【霍格沃兹测试开发】JMeter 实时性能监控平台/ 数据分析展示系统Grafana/Docker 安装
【霍格沃兹测试开发】接口自动化测试的场景有哪些?为什么要做接口自动化测试?如何一键生成测试报告?
【霍格沃兹测试开发】面试技巧指导/ 测试开发能力评级/1V1 模拟面试实战/ 冲刺年薪百万!
【霍格沃兹测试开发】腾讯软件测试能力评级标准/ 要评级表格的联系我
【霍格沃兹测试开发】Pytest 与Allure2 一键生成测试报告/ 测试用例断言/ 数据驱动/ 参数化
【霍格沃兹测试开发】App 功能测试实战快速入门/adb 常用命令/adb 压力测试
【霍格沃兹测试开发】阿里/ 百度/ 腾讯/ 滴滴/ 字节/ 一线大厂面试真题讲解,卷完拿高薪Offer !
【霍格沃兹测试开发】App自动化测试零基础快速入门/Appium/自动化用例录制/参数配置
【霍格沃兹测试开发】如何用Postman 做接口测试,从入门到实战/ 接口抓包(最新最全教程)
版权归原作者 霍格沃兹测试开发学社测试人社区 所有, 如有侵权,请联系我们删除。