解决方法就是:async + await async声明方法为异步方法,await等待异步操作执行完。
(async函数return的是Promise,await Promise后得到Object)
注意的是,异步方法返回值为peomise<>,接收时需要.then(res=>{})
想要获取object里的数据则要使用.then().catch()方法才可以
Promise.resolve(response).then(() => {}).catch(() => {})
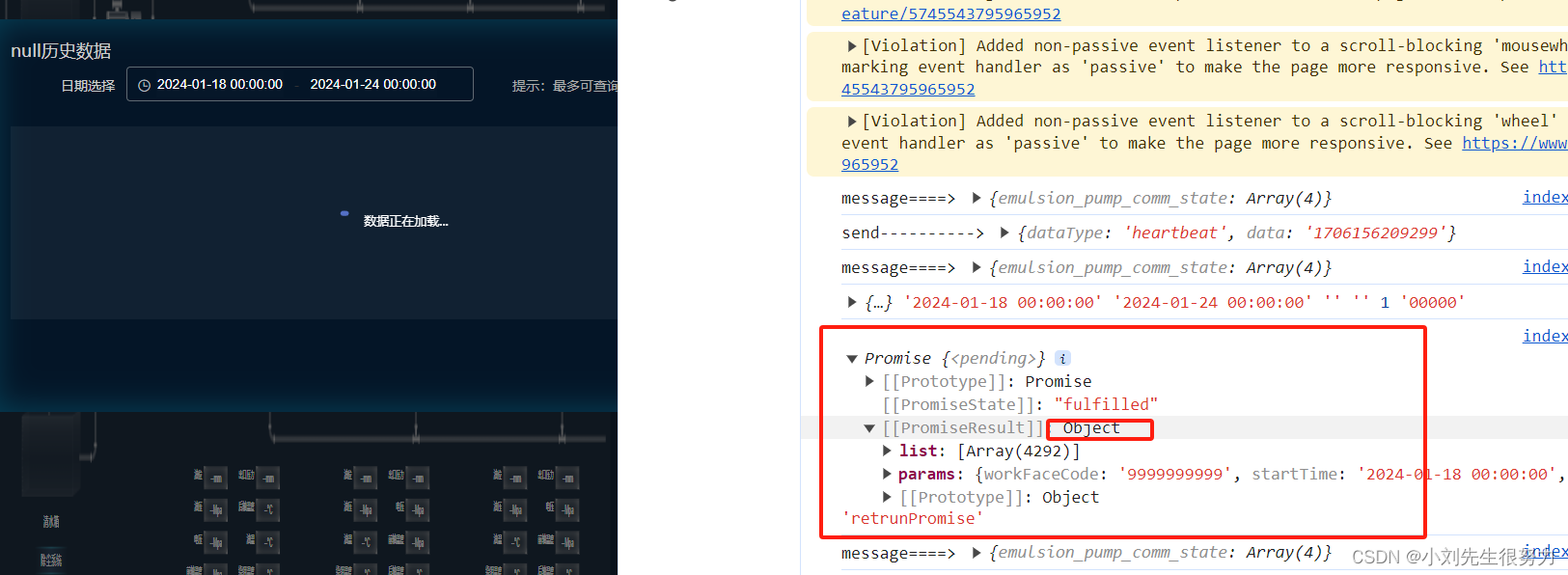
当我打印了返回的return 值发现 并没有直接返回我想要的数据,而是在Promise 内部。此时需要做处理。
let _that = this
let retrunPromise = showTimeEcharts(item, startTime, endTime, this.groupName, this.dataName, this.deviceIdList, _that)
console.log(retrunPromise, 'retrunPromise');
this.$nextTick(() => {
Promise.resolve(retrunPromise).then((res) => {
this.$nextTick(() => {
this.$refs[`historicalLineEcharts${this.EchartsId}`] && this.$refs[`historicalLineEcharts${this.EchartsId}`].getEchartsLiving()
this.$refs[`historicalLineEcharts${this.EchartsId}`] && this.$refs[`historicalLineEcharts${this.EchartsId}`].upDataEcharts(shearerOptions(res.list || [], res.params, this.dataInfos))
})
}).catch(() => {})
})
封装的公共方法
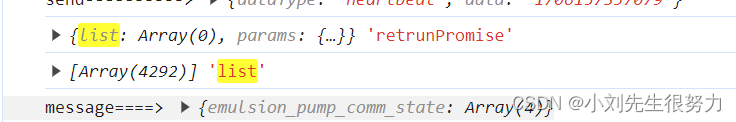
当我封装完成后在内部打印发先我的数据能够拿到,但是return 的时候一直都市undefined.
原因是:因为axios是异步操作,在获取返回值时请求操作还没有完成就已经完成了赋值操作,所以结果的undefined。
此时则需要对其进行处理改装成异步,即加上 async 和await 就可以了
错误示范,打印有值,返回为空
解决:
export const showTimeEcharts = async (paramsInfo, startTime, endTime, groupName, dataName, deviceIdList, that) => {
console.log(paramsInfo, startTime, endTime, groupName, dataName, deviceIdList, '00000');
if (typeof startTime === 'undefined' && typeof endTime === 'undefined') {
startTime = window.$dayjs().format('YYYY-MM-DD 00:00:00'),
endTime = window.$dayjs().format('YYYY-MM-DD 23:59:59') // window.$dayjs().add(1, 'day').format('YYYY-MM-DD 00:00:00')
}else{
if(startTime === endTime){
that.$message.warning('时间有误请重新操作')
return
}
}
let sit = paramsInfo?.dataType || paramsInfo?.site
if(sit){
let newArr = sit?.split('/')
if(newArr.length === 3){
groupName = `${newArr[0]}` // 测点大类
deviceIdList = `${newArr[1]}`*1 // 设备号
dataName = `${newArr[2]}` // 测名称
}
}
let params = {
workFaceCode: window.$getStorage('workFaceInfo').workFaceCode,
startTime, // : window.$dayjs().format('YYYY-MM-DD 00:00:00'),
endTime, // : window.$dayjs().add(1, 'day').format('YYYY-MM-DD 00:00:00'),
aggregateType : 'none', // 聚合类型 传none获取原始历史值
groupName, // 测点大类
dataName, // 测名称
deviceIdList // 设备号
}
let list = []
await window.$axiosGet('deviceHistory', params).then((res) => {
if(!res.length){
list = []
return
}
list = res.map(item => {
return item?.data
})
}).catch(() => {
return []
})
return {list, params}
}

解决数据完美渲染。
版权归原作者 小刘先生很努力 所有, 如有侵权,请联系我们删除。