官方文档说明
web-view | 微信开放文档
web-view
基础库 1.6.4 开始支持,低版本需做兼容处理。
小程序插件:不支持
微信 Windows 版:支持
微信 Mac 版:支持
功能描述
承载网页的容器。会自动铺满整个小程序页面,个人类型的小程序暂不支持使用。
客户端 6.7.2 版本开始,navigationStyle: custom 对 web-view 组件无效
具体如何使用呢?
应用场景,我现在需要在当前小程序内部打开一个如下链接的 h5 页面
授权认证采集平台

这个连接中有一个get传参 param1=test
1、先创建一个空白 webview 页面

preview.vue页面
<template>
<view class="content">
<web-view :src="url"></web-view>
<button @click="wx.miniProgram.reLaunch({url: '/pages/ucenter/ucenter'})">返回小程序</button>
</view>
</template>
<script>
export default {
data() {
return {
// 最终显示在web-view中的路径
url: '',
biz_token:''
};
},
onLoad(e) {
console.log("h5url:"+e.url);
console.log("h5 get biz_token:"+e.biz_token);
this.url=e.url+"?biz_token="+e.biz_token;
// h5 和 安卓 都使用,使用h5访问的时候记得跨域
// this.url = `${this.viewerUrl}?nsrsbh=${encodeURIComponent(this.nsrsbh)}`;
},
methods: {}
};
</script>
<style>
</style>
2、小程序内部的跳转按钮

这里我只是演示,您可根据自身需要通过按钮或导航等方式实现跳转h5链接。
<view class="item"><navigator url="/pages/webview/preview?url=https://tax.btonline365.com/api/domain&biz_token=013D323BC613A517C69BEE4AE9718EE9" class="btn"><image src="/static/img/personal/user_b3.png"></image>跳转外部H5</navigator></view>
注意这里我的跳转url 是 web-view 组件所在的页面,
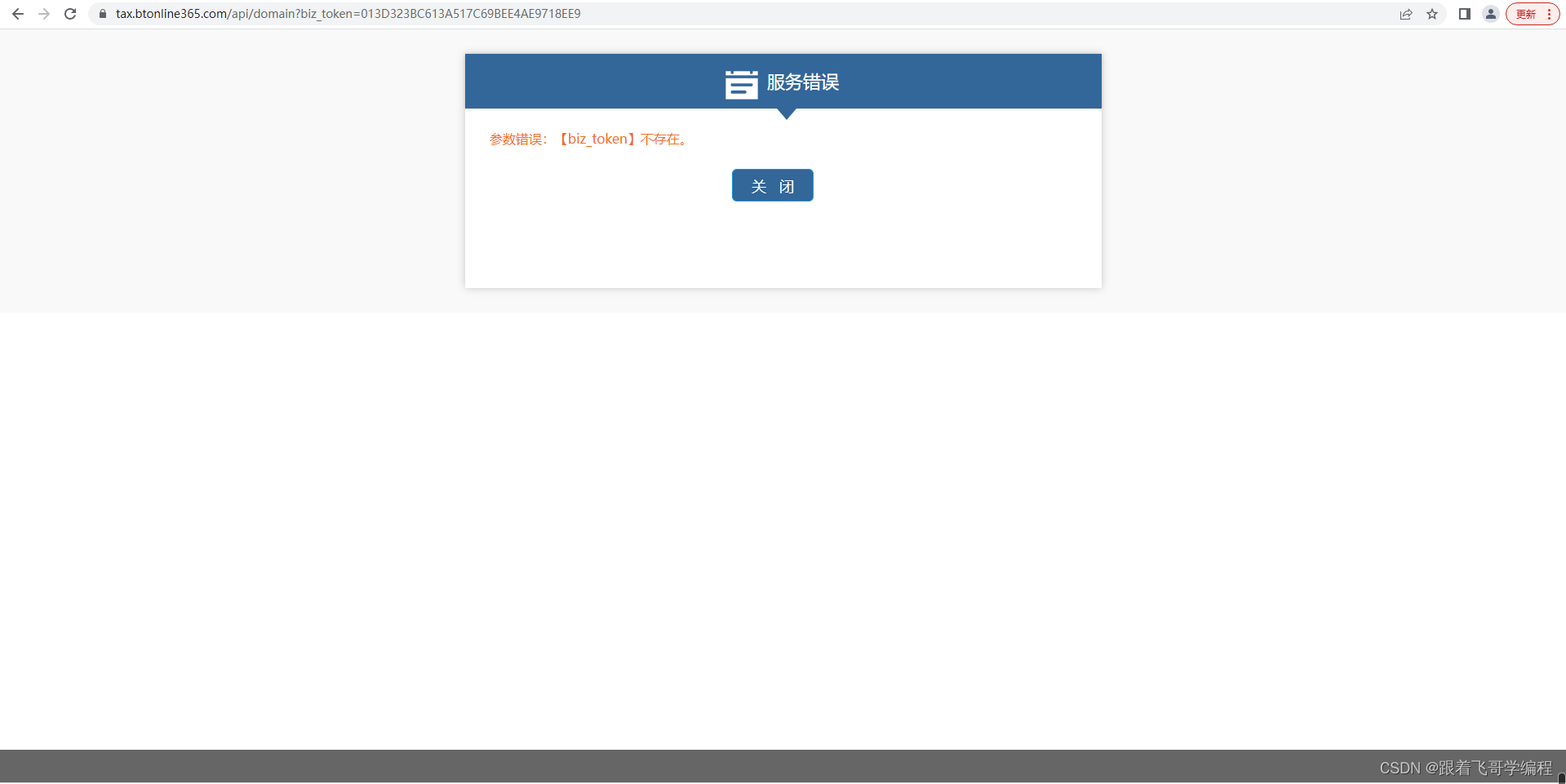
参数url = https://tax.btonline365.com/api/domain&biz_token=013D323BC613A517C69BEE4AE9718EE9
才是我们要打开的 h5 页面地址和所带的参数。
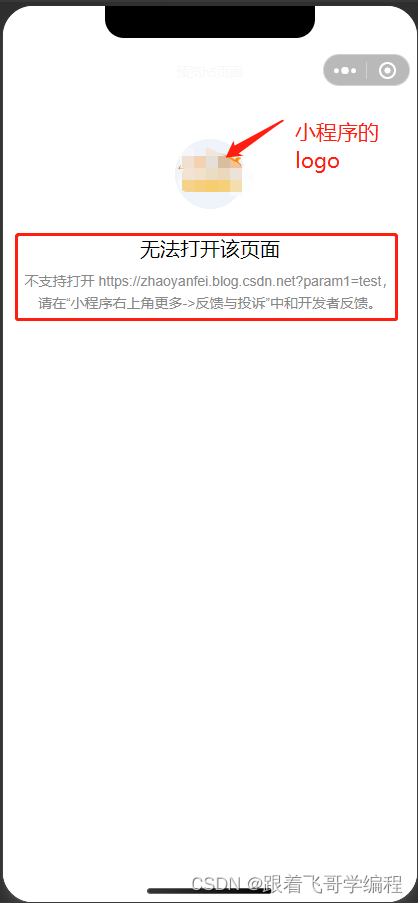
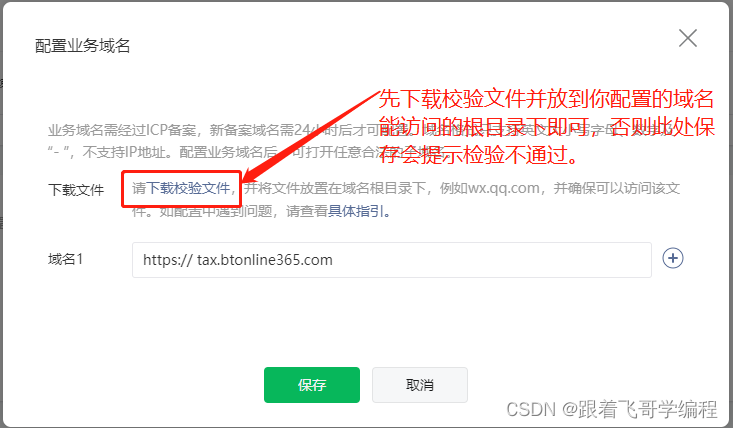
3、当前小程序需要设置业务域名白名单,否则会提示你不支持打开外部地址。

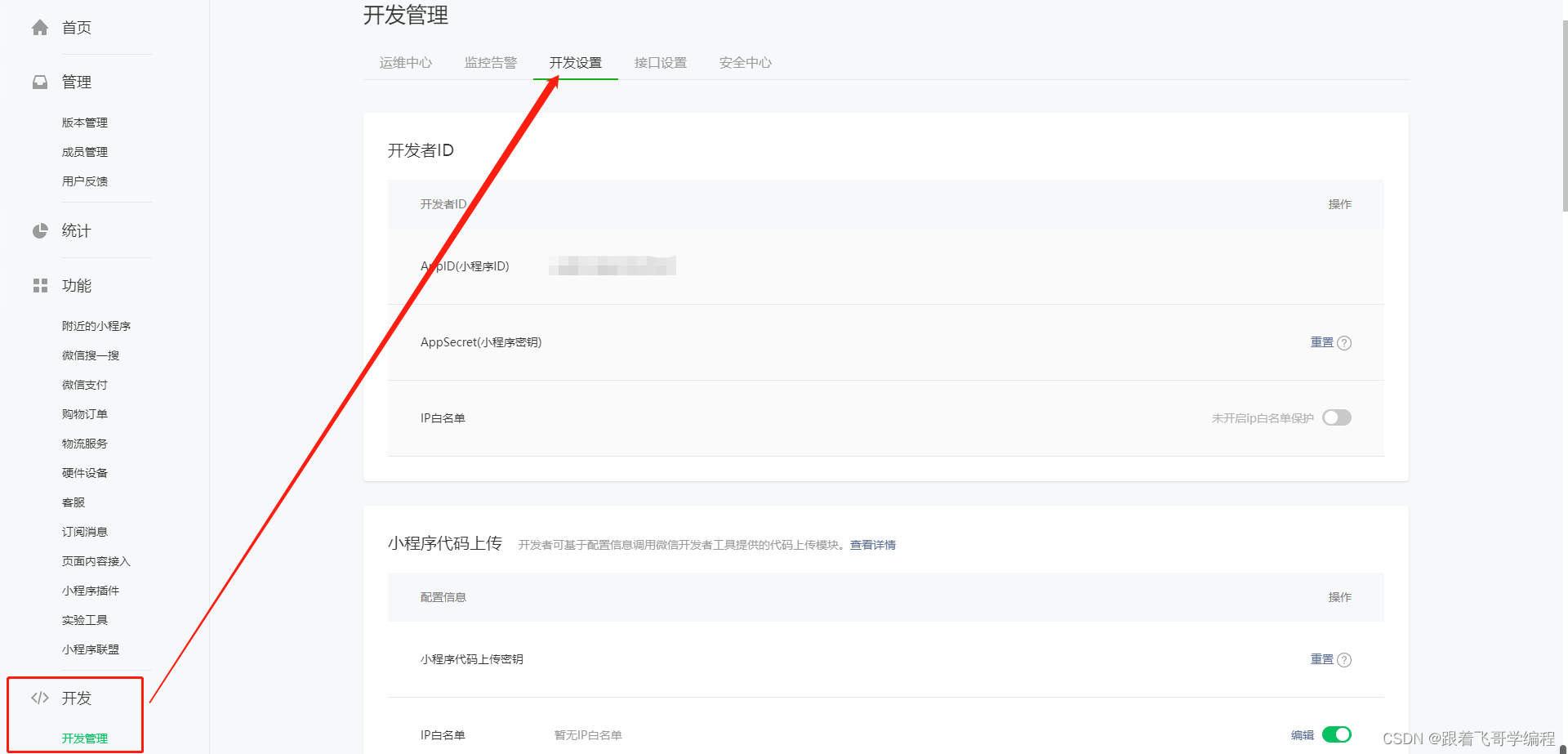
接下来添加域名白名单,登录小程序后台,开发管理》开发设置》

下拉页面,找到 业务域名设置


这里我想配置 跟着飞哥学编程的博客_CSDN博客-java,计算机基础,微信小程序领域博主 这个地址是无法配置的,因为服务器上需要放置校验文件,所以我还是用我能访问到的服务器来做测试。
4、重新测试小程序跳转 H5 页面

这次就可以正常打开了。
后续我再分享关于 微信小程序 和 H5 页面之间更多高阶用法,喜欢博主的,可以榜博主点个免费的关注,持续关注博主关于小程序的案例分享。感觉小编的分享对您有帮助的话,麻烦动动您发财的小手,点赞、收藏+评论哦^_^
版权归原作者 跟着飞哥学编程 所有, 如有侵权,请联系我们删除。