@RequestPart
是Spring框架中用于处理multipart/form-data请求中单个部分的注解。在Spring MVC中,当处理文件上传或其他类型的多部分请求时,可以使用
@RequestPart
注解将请求的特定部分绑定到方法参数上。
使用
@RequestPart
注解时,需要指定要绑定的请求部分的名称,这样Spring就能够将该部分的内容转换为相应的方法参数类型。通常情况下,
@RequestPart
注解与
MultipartFile
参数类型一起使用,以便在处理文件上传时获取文件内容。
下面是一个简单的示例:
@PostMapping("/upload")
public String handleFileUpload(@RequestPart("file") MultipartFile file, @RequestPart("metadata") String metadata) {
// 处理文件上传逻辑 return "upload-success";
}
在这个示例中,
@RequestPart
注解用于指定要绑定的请求部分的名称,其中
"file"
和
"metadata"
分别代表了两个不同的请求部分。
MultipartFile
类型的参数用于接收文件内容,而
String
类型的参数用于接收名为"metadata"的请求部分的内容。
总之,
@RequestPart
注解提供了一种方便的方式来处理多部分请求中的单个部分,并将其绑定到方法参数中进行进一步处理。
添加之后swagger效果图

如果在使用
@RequestPart
注解时出现 "Required request part 'file' is not present" 的错误提示,通常是由于请求中缺少名为'file'的部分导致的。这种情况可能有以下几个原因:
- 请求中未正确设置multipart/form-data格式:确保客户端发送的请求使用了正确的
multipart/form-data格式,以支持文件上传和多部分请求处理。 - 请求中未包含名为'file'的部分:确认客户端请求中是否包含了名为'file'的部分,并且该部分的内容符合预期的格式和要求。
- 参数绑定错误:检查代码中的方法签名和
@RequestPart注解的使用是否正确,确保注解中指定的部分名称与实际请求中的部分名称一致,并且参数类型正确匹配。 - 客户端数据传输错误:检查客户端代码或工具,确保它们正确地构造了包含名为'file'的部分的请求,并将其发送到服务器端。
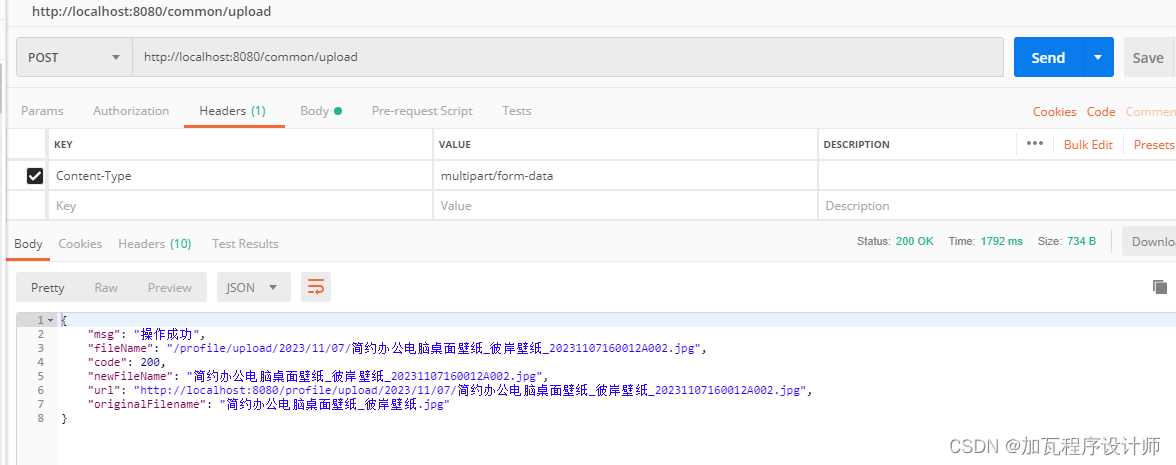
Postman测试需要在Headers中添加Content-Type :multipart/form-data

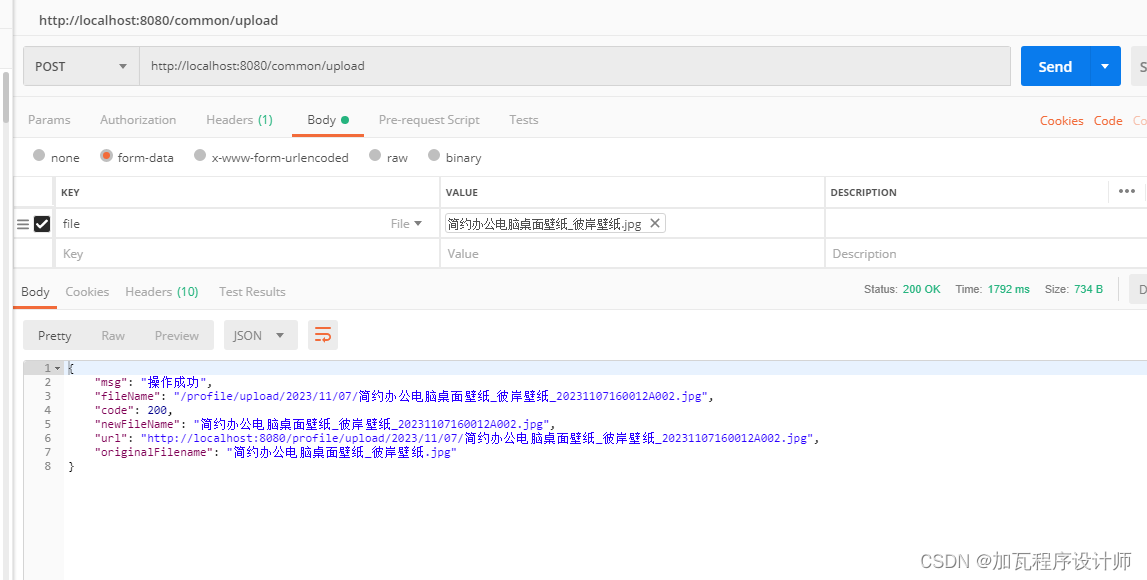
在Body体中改为form-date形式

版权归原作者 加瓦程序设计师 所有, 如有侵权,请联系我们删除。