
👨💻个人主页:@开发者-曼亿点
👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅!
👨💻 本文由 曼亿点 原创
👨💻 收录于专栏:PHP程序开发
分页操作


文章目录
⭐前言⭐
分页操作在 web 开发中是一项常见而重要的任务,特别是在处理大量数据时。它允许用户分段地浏览数据,以避免一次性加载大量内容而导致页面加载缓慢或者浏览不便。在 PHP 中,使用分页操作可以轻松地将数据分割成多个页面,并且为用户提供导航功能,使其能够方便地浏览和导航不同页面的数据。
在实现分页操作时,一般需要考虑以下几个方面:
1.数据查询与分页逻辑:首先,需要确定如何从数据库或其他数据源中查询数据,并且将其分割成多个页面所需的数据块。这可能涉及到数据库查询语句中的 LIMIT 和 OFFSET 等关键字的使用,以及计算总页数等逻辑。
2.分页导航的呈现:其次,需要在页面上呈现分页导航控件,如页码链接、上一页和下一页按钮等,以便用户可以方便地切换不同的页面。这通常需要根据当前页面和总页数等信息来动态生成。
3.用户交互与数据展示:另外,需要考虑用户与分页导航的交互方式,如何处理用户点击页面链接或按钮时的响应,以及如何将对应页面的数据呈现给用户。这可能涉及到前端 JavaScript 的使用,以及后端 PHP 与前端的数据交互。
4.性能优化与数据量控制:最后,需要考虑分页操作的性能优化和对大量数据的处理。这包括如何优化数据库查询、减少数据传输量、缓存机制的使用等,以确保页面加载速度和系统性能。
🎶thinkPHP的分页操作是如何实现的?
在 ThinkPHP 中,实现分页操作通常使用框架提供的分页类(\think\paginator\Paginator),该类封装了分页相关的逻辑,使得实现分页功能变得简单而便捷。以下是使用 ThinkPHP 实现分页操作的一般步骤:
步骤一:在控制器中进行数据查询和分页操作
1.查询数据:在控制器中,首先进行数据查询操作,通常使用模型进行数据库查询,获取需要进行分页的数据集合。
limit方法也是模型类的连贯操作方法之一,主要用于指定查询和操作的数量,特别在分页查询的时候使用较多。ThinkPHP的limit方法可以兼容所有的数据库驱动类的。
publicfunctionhome(){
$list = News::paginate(2);
$this->assign('list', $list);// 渲染模板输出return $this->fetch('home');}
1.其中$list表示的是 查询所有数据 并且每页显示的数据 ,News::paginate(2);则代表查询所有的数据,并每页显示2条数据。对paginate里面的数据进行修改就能够实现查询到的所有数据,并显示多少条数据。
2. $this->assign(‘list’, $list);它的作用是把分页数据赋值给模板变量list。
3.return $this->fetch(‘home’); 渲染模板输出
view视图层的代码,将list的数据在视图层通过循环逐个的获取展示;
<thead><tr><th>新闻名</th><th>图片</th><th>内容</th><th>操作</th></tr></thead><tbody>{volist name='list' id='news'}<tr><td>{$news.title}</td><td>{$news.img}</td><td>{$news.content}</td><td><a class="layui-btn" href="delNews?id={$news.Id}">删除</a> <button class="layui-btn" data-cid={$news.Id} id="form-button">修改</button></td></tr>{/volist}</tbody></table>{$list->render()}
切记不要把{$list->render()}所丢失,它有着显示一个数组的过滤的作用。
如果需要有着更好的样式展现在甲方的面前,可以试着使用以下的样式:
<style>.pagination {display: inline-block;
padding-left:0;margin: 20px 0;
border-radius: 4px;}.pagination > li {display: inline;}.pagination > li:first-child > span {
margin-left:0;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;}.pagination > li > a,.pagination > li > span {
background-color: #FFF;border: 1px solid #DDD;float: left;
line-height:1.42857;
margin-left:-1px;padding: 6px 18px;position: relative;
text-decoration: none;color:#23527c;}.pagination > li.active span {
background-color: #009688!important;
border-color: #DDD;cursor:default;
z-index:2;}.pagination > li > a:hover {
background-color: #eee;}.pagination >.disabled > span,.pagination >.disabled > span:focus,.pagination >.disabled > span:hover {cursor: not-allowed;
background-color: #fff;
border-color: #ddd;}</style>
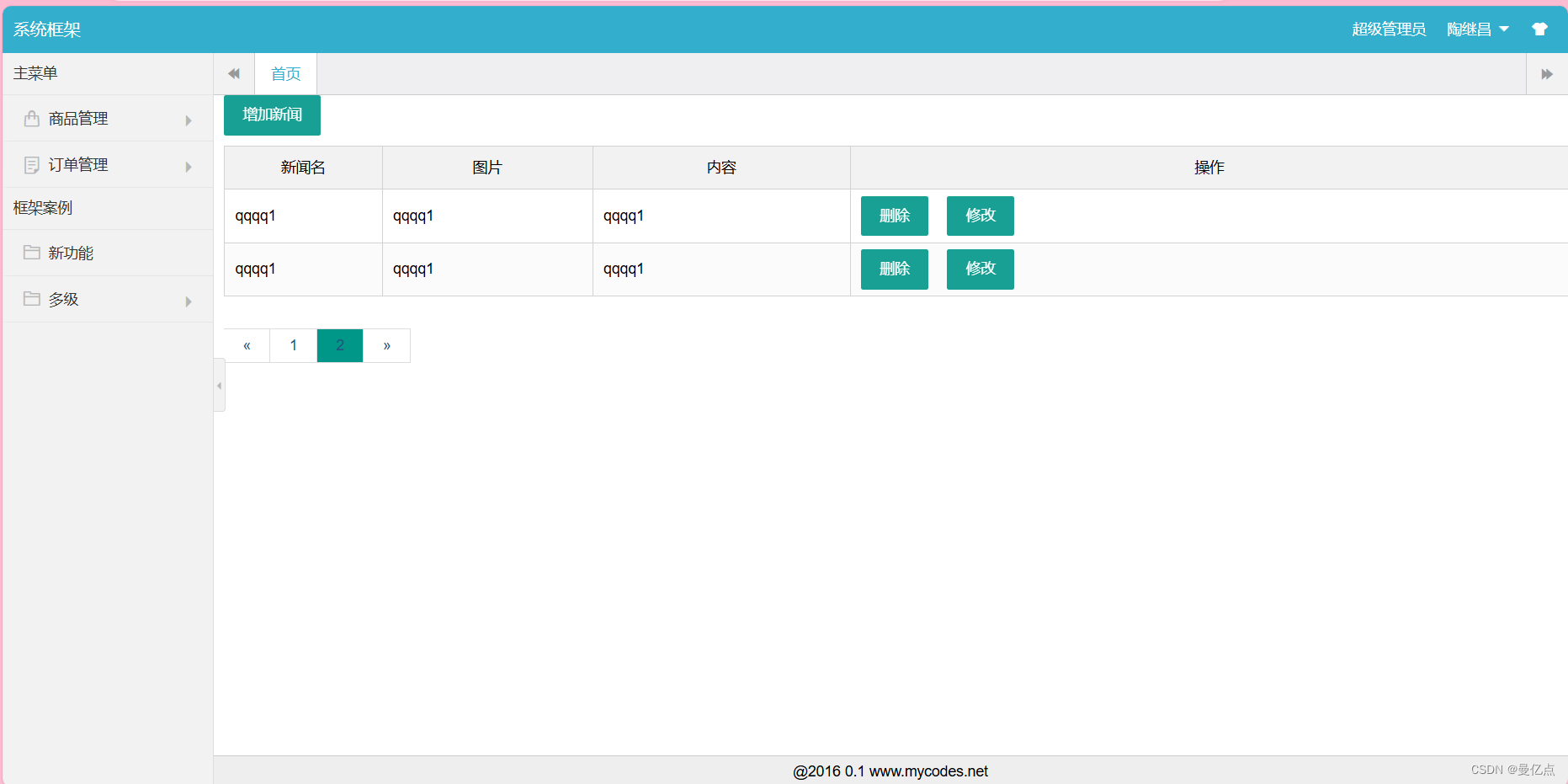
运行结果展示图如下:
结束语🥇
以上就是PHP程序设计
持续更新PHP程序设计教程,欢迎大家订阅系列专栏🔥PHP程序开发你们的支持就是曼亿点创作的动力💖💖💖
版权归原作者 曼亿点 所有, 如有侵权,请联系我们删除。