一、问题
在使用 Ant Design Vue 的 Modal.confirm 确认框时,出现了点击取消和确定后 Modal.confirm 确认框无法关闭的问题

二、代码
代码完全是 copy 的官网的代码,但是 copy 到本地后就会出现上述问题
<template><a-button @click="showConfirm">Confirm</a-button></template><script lang="ts">import{ ExclamationCircleOutlined } from '@ant-design/icons-vue';import{ createVNode, defineComponent } from 'vue';import{ Modal } from 'ant-design-vue';export default defineComponent({setup(){
const showConfirm =()=>{
Modal.confirm({
title: 'Do you Want to delete these items?',
icon: createVNode(ExclamationCircleOutlined),
content: createVNode('div', { style: 'color:red;'}, 'Some descriptions'),
onOk(){
console.log('OK');},
onCancel(){
console.log('Cancel');},
class: 'test',
});};return{
showConfirm,
};},
});</script>
三、解决方案
出现该问题的原因是因为:vue更新到 3.4.x 版本之后,某些 API 和 Ant Design Vue 不兼容
本人之前使用的版本是:
- vue 3.4.7
- ant-design-vue 3.2.20
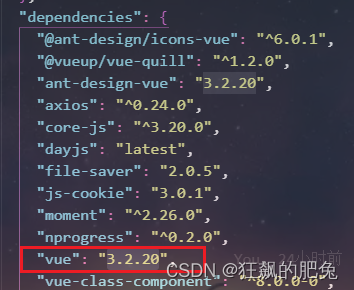
解决方案:将vue版本修改并锁定为 3.2.20

版权归原作者 狂飙的肥兔 所有, 如有侵权,请联系我们删除。