本文介绍工作中在vscode上使用svn插件进行提交代码;
前提:自己需要安装svn服务端和客户端(小乌龟)
svn服务端链接:https://www.visualsvn.com/server/download/
svn客户端链接:https://tortoisesvn.net/downloads.html
鼠标右键如果出现如图红线圈起来的说明安装成功:

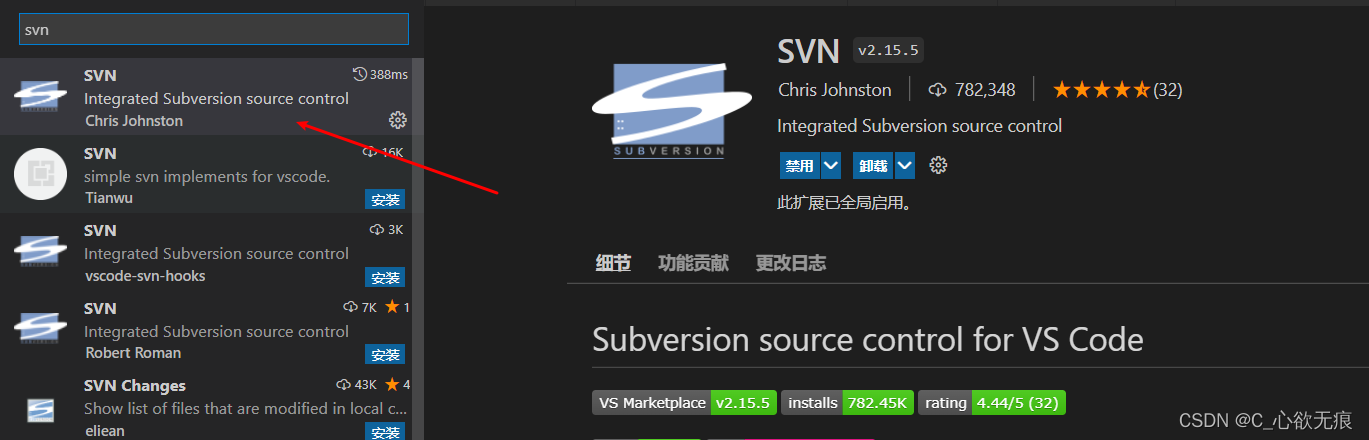
1,在vscdoe扩展商店搜索SVN点击安装
搜索关键字svn,选择下载第一个,如下
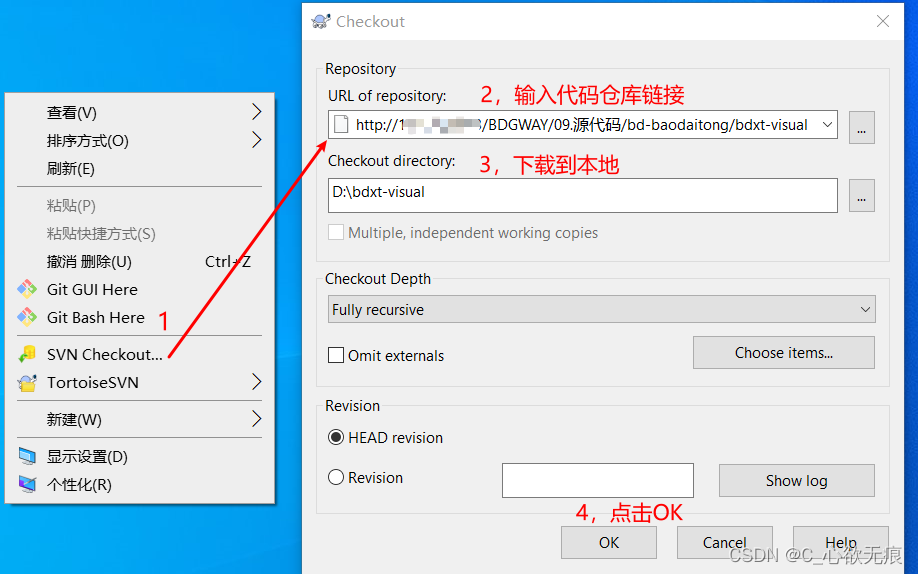
2,使用小乌龟先把项目拉到本地
如下:使用右键点击
SVN Checkout
然后输入项目的代码仓库链接,点击下面的OK ;这样就从SVN把你的代码拉下来了;
注意:第一次会让你输入账号和密码;

3,然后把项目拖到Vscode中打开
然后把项目拖到vscode中进行打开,点击第一步安装好的svn插件(下图红框圈起来的这个图标);
等待加载,加载完成之后右侧就会出现此项目的svn地址和提交记录;连接成功,接下来就可以提交代码了;

4,开始提交代码
当上一步svn连接成功后,后面你的任何改动都会显示出来:如下图红框圈起来的部分:
1,你的改动(包括修改,删除,代码冲突)都会显示在 Changes 里面(第一个箭头的位置);
2,你的新增文件或文件夹会新增到Unversioned里面,需要点击右边的+号(第二个箭头的位置)添加到Changes 里面然后进行统一的提交;
注意:node_modules依赖或打包文件千万不要添加上去,没有意义而且还会占用大量的读取时间;

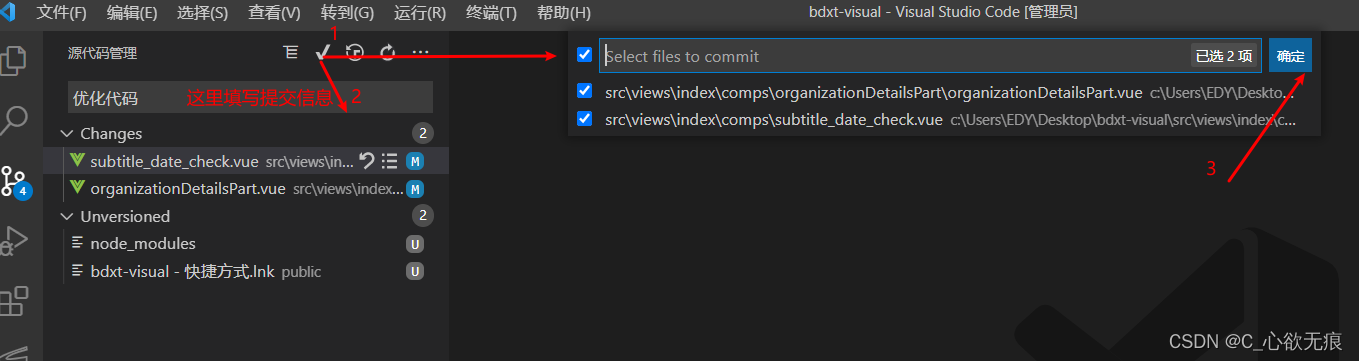
5,接下来就开始提交代码了;如下图:
点击√,会出现右侧你提交的所有文件(如果只有一个文件是不会显示右侧部分的);这时你需要在第二个箭头部分填写本次的提交信息,然后点击右边第三个箭头处的确定;至此提交完成;

6,查看提交记录
查看刚才的代码提交记录,可以从vscdoe中的SVN插件查看,也可以鼠标右键点击此项目的小乌龟图标进行查看;
这里我放的是后者查看的截图;前者在第三步已经介绍过了;

end;
版权归原作者 C_心欲无痕 所有, 如有侵权,请联系我们删除。