📢作者简介:物联网领域创作者,🏅阿里云专家博主🏅 🏅华为云享专家🏅
✒️个人主页:Choice~
🌐格言:可正因为难,才有价值!🔶
🏫系列专栏:
1️⃣ C/C++
2️⃣ C和指针
3️⃣ Linux
4️⃣ 数据结构与算法
5️⃣ JavaScript从入门到精通
6️⃣ 101算法JavaScript描述💰
文章目录

1.介绍
实训的项目为博雅互动企业网站,教程的方式也是以实战而编写的,也是一些常用到的,完成项目足矣~现在我们来选择吃饭的家伙:
- 浏览器:我推荐这两个:chrome和edge,这两个浏览器大致相同,也是社会主流,而我这里是edge
- 开发工具:Vscode和Hbuilder我用Hbuilder,为什么呢?因为Vscode后面也是需要Hbuilder的插件,我这里很干脆利落。
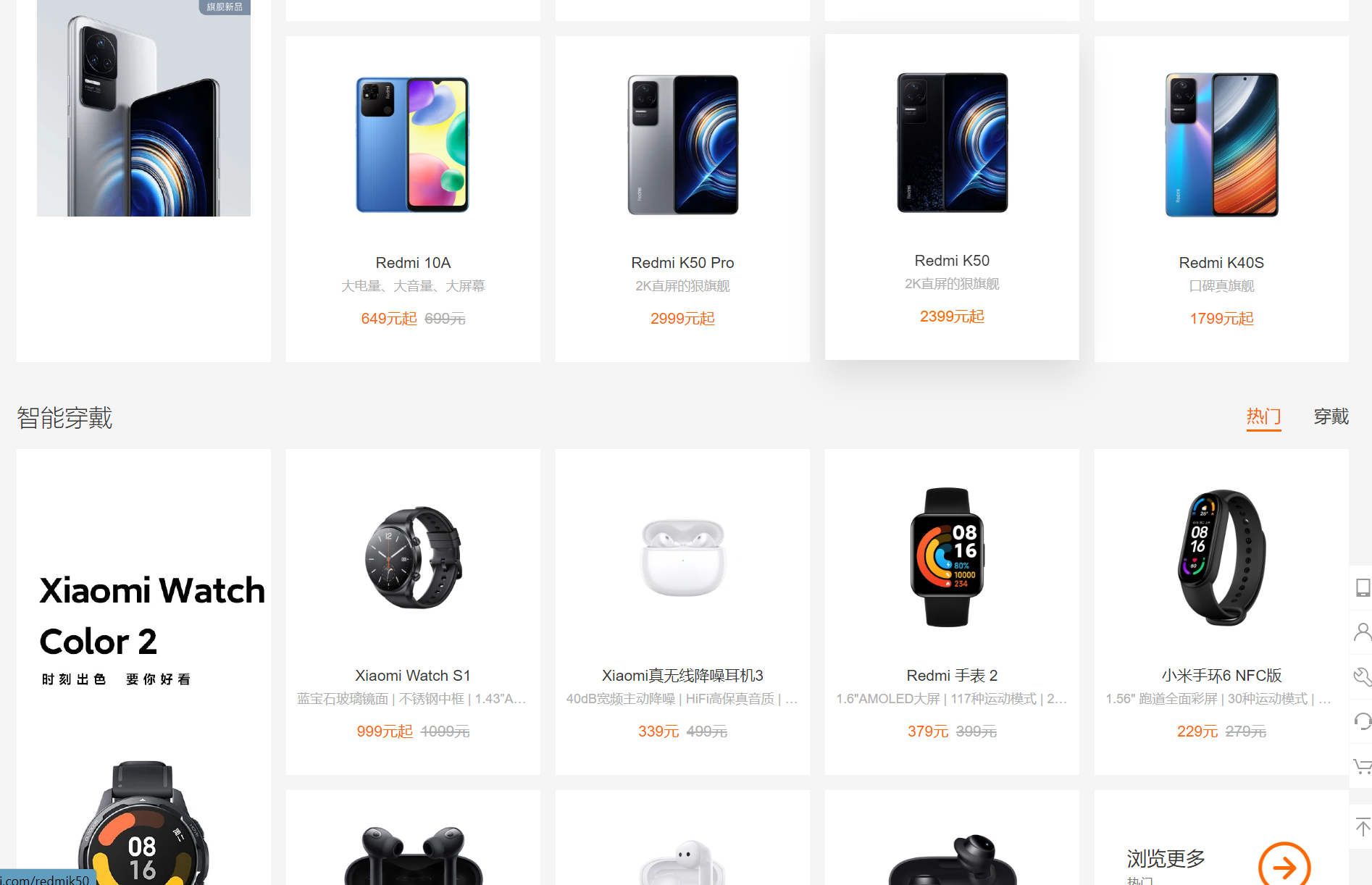
- 开发语言:制作这个项目只需用到HTML,CSS,JavaScript。## 1.1 开发语言> > - 我们前面介绍的HTML必备> > - CSS:网页中样式/外观/美化jua我们看看小米网站,给人一种舒服的感觉
 删掉CSS之后,没有了上面好看
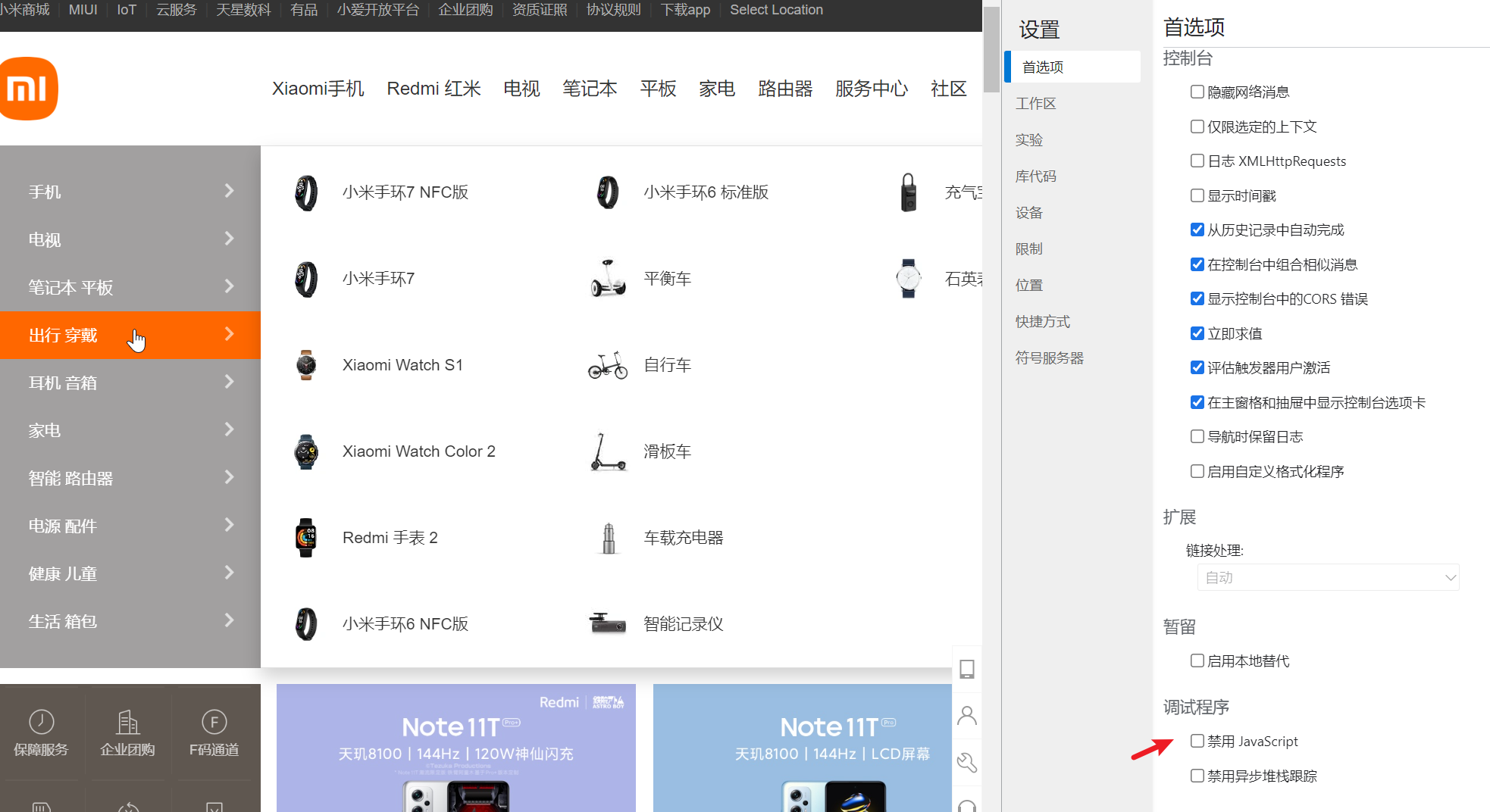
删掉CSS之后,没有了上面好看 我们发现网络不流畅也会出现这种情况,没加载出CSS的原因> > - JavaScript:网页中行为/交互/动效:可以点击下一张,进行人点击下一个机器执行下一个的交互行为
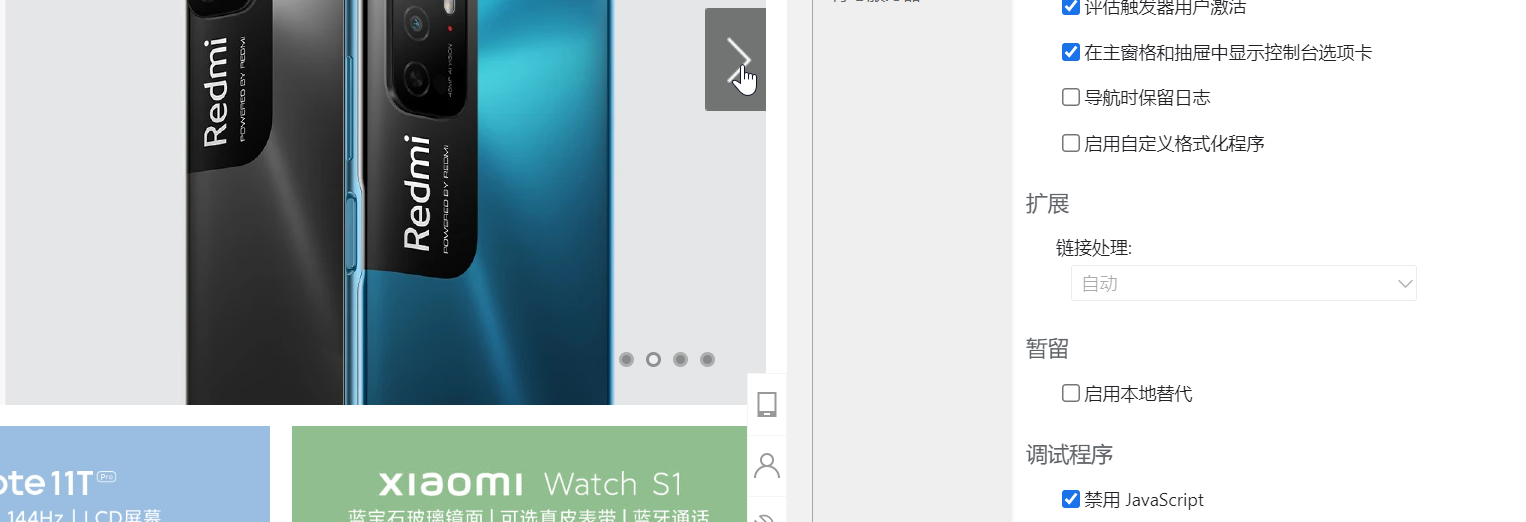
我们发现网络不流畅也会出现这种情况,没加载出CSS的原因> > - JavaScript:网页中行为/交互/动效:可以点击下一张,进行人点击下一个机器执行下一个的交互行为 右下禁用JS后,怎么点击也不管用了
右下禁用JS后,怎么点击也不管用了 再看一组,没有勾选禁用JavaScript
再看一组,没有勾选禁用JavaScript 禁用后的
禁用后的 JS和CSS他们之间的关系缺一都可以,没js我可以纯静态展示,缺CSS 美观也够看,但是缺HTML,JS和CSS就没用了。例如:房子,地基最重要,没了地基上面的都是摆设。## 1.2为什么选择这些?拿HTML来说,大家可能会有疑虑,我来一一解决;
JS和CSS他们之间的关系缺一都可以,没js我可以纯静态展示,缺CSS 美观也够看,但是缺HTML,JS和CSS就没用了。例如:房子,地基最重要,没了地基上面的都是摆设。## 1.2为什么选择这些?拿HTML来说,大家可能会有疑虑,我来一一解决;
- 单词恐惧:HTML英文单词也就七八个,很多都是文档格式,比如:## 是标题,段落,图片 ,音频,英文意思是身体,它在里面,等等…有很多都是见名知意的存在。

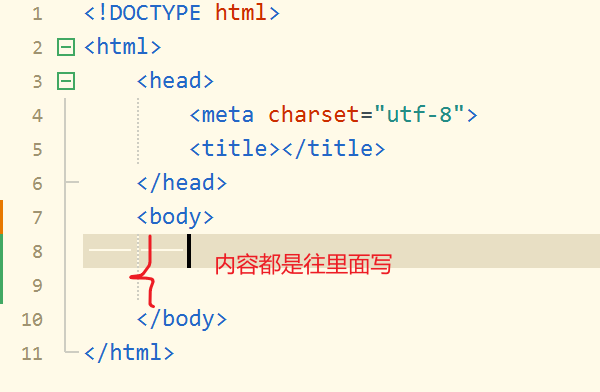
- 要不要背:完全不需要,看上图,这是默认的HTML最初语法,仔细看,很多都是有闭合标签像:,"/"表示闭合标签,后面还会详细讲到,不懂完全🆗。
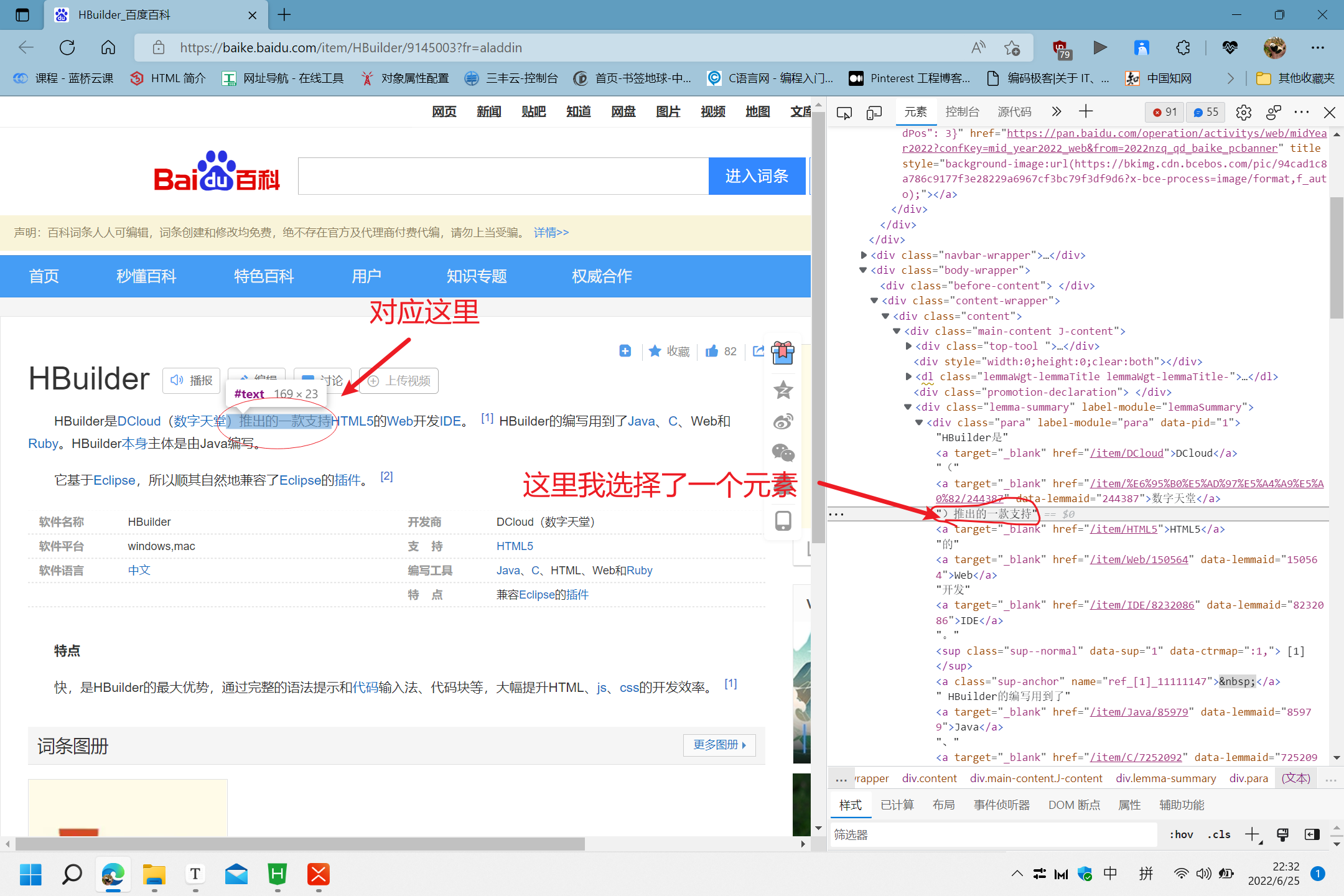
- 难不难:我们看一个百度百科页面,我们看到有上千行代码,仔细看看,其实他们都有很多重复的,都是不断的以重载方式编写,所以,很简单!

1.3为什么学?
所以的企业招聘web开发工程师都是从下面所选择的
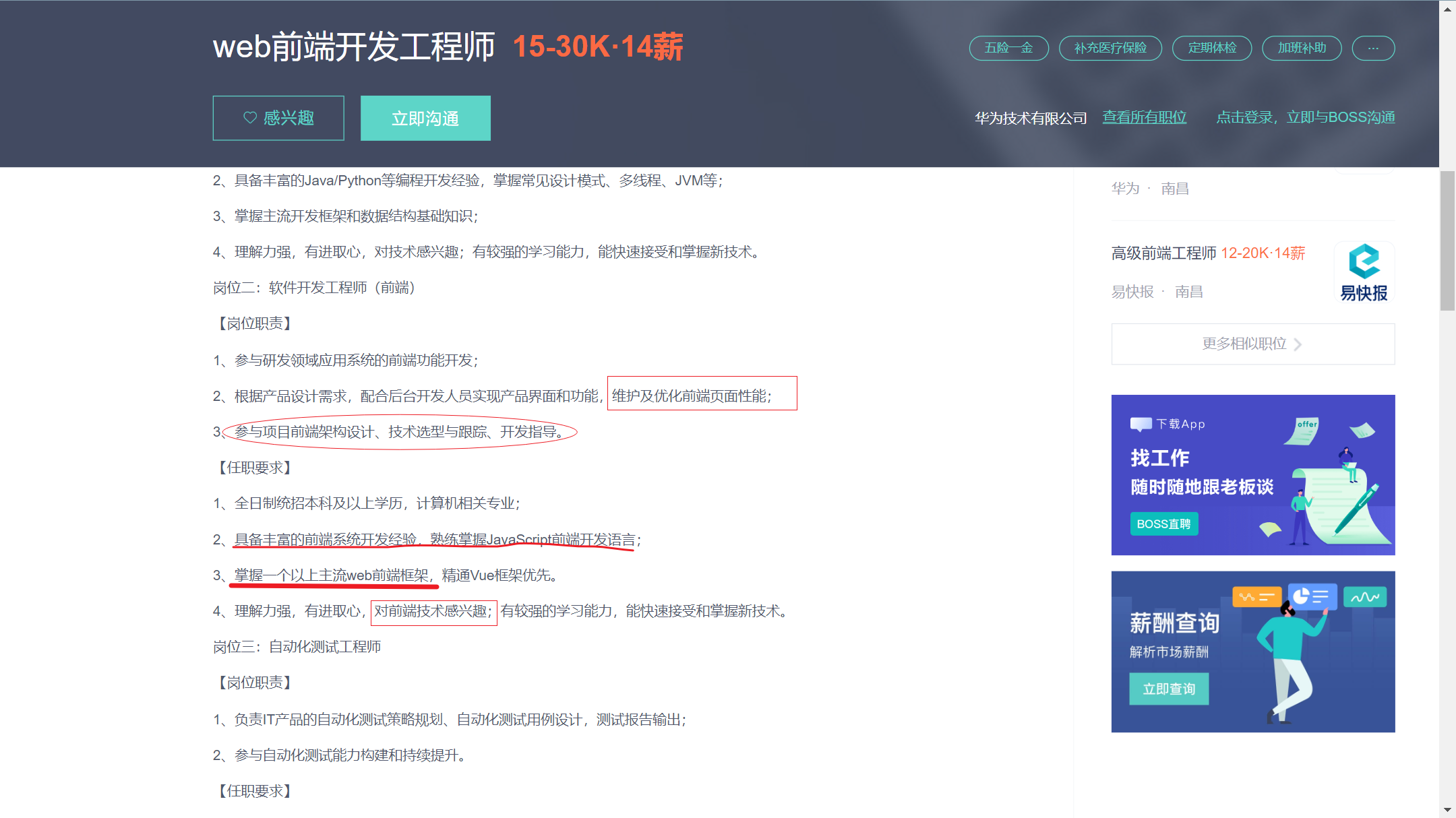
- 前端开发岗位必备能力 :可以看到下面这张应聘广告,取自boos直聘一家华为技术有限公式对前端的要求;还有很多,可以自己去网上看看。

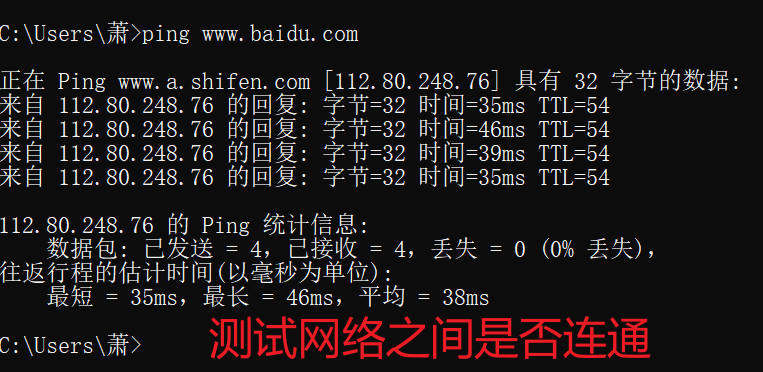
- 从事互联网行业都需要懂:拿网络来讲,下图1看到有个IP地址【112.80.248.76】,有人会问,这是什么?
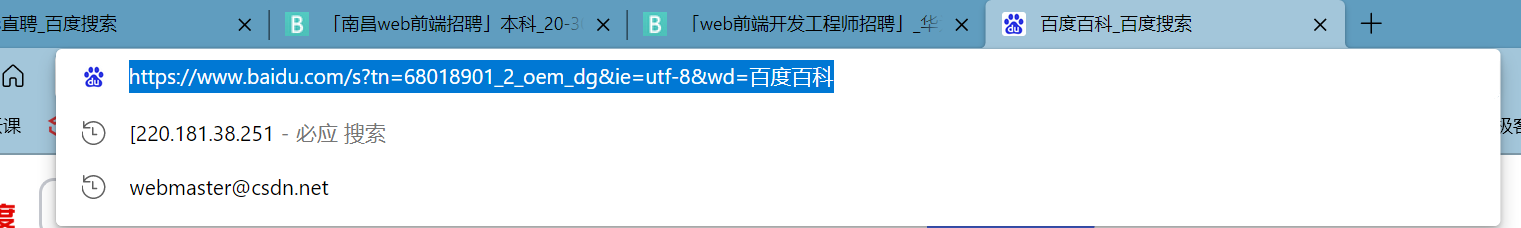
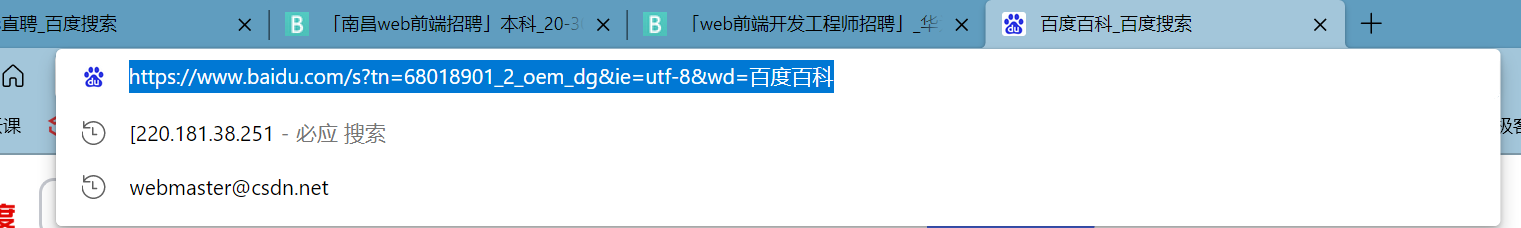
 我们拿IP 112.80.248.76到网站上在域名那里输入就会发现可以直达百度百科页面,这是IP
我们拿IP 112.80.248.76到网站上在域名那里输入就会发现可以直达百度百科页面,这是IP 这是https://www.baidu.com域名《—而你也可以点击这里直达到百度然后又会说,这个这个有什么关系呢?我们再来看,我的只有域名(可以改,可永久使用),没有单独的IP(不能手动改,连接网络产生新的IP),是不是发现IP搜索起来很麻烦,不易记,而你看上面一张图域名 https:// 可以,但为什么?学了前端就知道了。
这是https://www.baidu.com域名《—而你也可以点击这里直达到百度然后又会说,这个这个有什么关系呢?我们再来看,我的只有域名(可以改,可永久使用),没有单独的IP(不能手动改,连接网络产生新的IP),是不是发现IP搜索起来很麻烦,不易记,而你看上面一张图域名 https:// 可以,但为什么?学了前端就知道了。
- 职业发展,职业晋级
- 了解产品开发原理:和移动开发做app,比如安卓应用和苹果应用,产品原理都是一样的,当你学了HTML后,了解到了互联网底层怎么做到的事情,其实你也知道了前面百度IP和域名讲了一些原理,后面会慢慢知晓。
1.4是什么?
我们把它一一分解:
- 超文本标记语言:(Hyper Text Markup Language)简写HTML
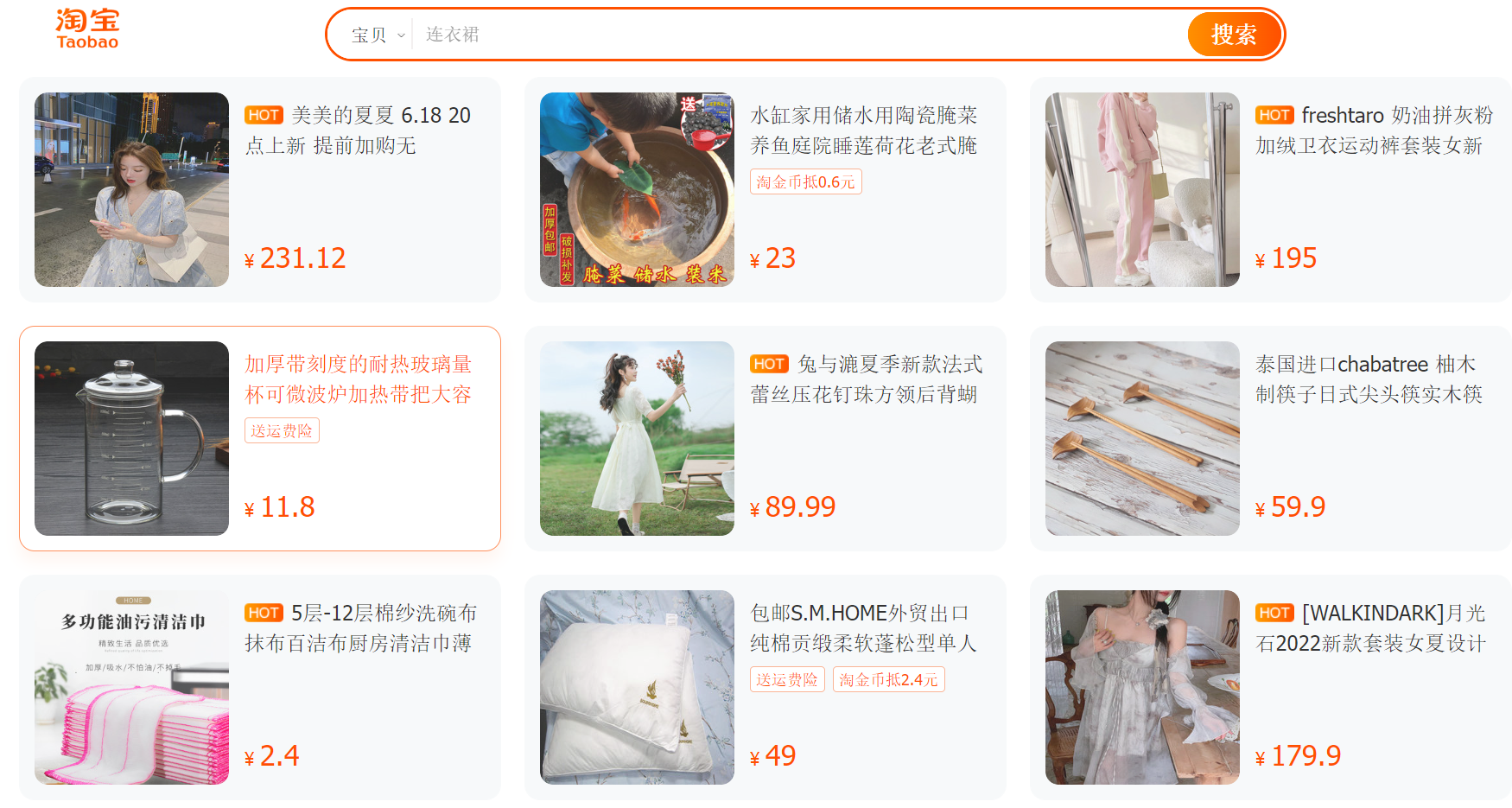
- 超:图片、音频、视频、链接(淘宝网页无非就是这些)
- 文本:文本
- 标记:单词、描述东西
- 语言:一门语言
- 网页中的结构:知道网页上的结构,你就可以随心所欲的修改任何数据了,不需要通过PS篡改内容
所以HTNML当中它是带有图片,音频,视频,链接文本的一门描述性的语言
2.HTML
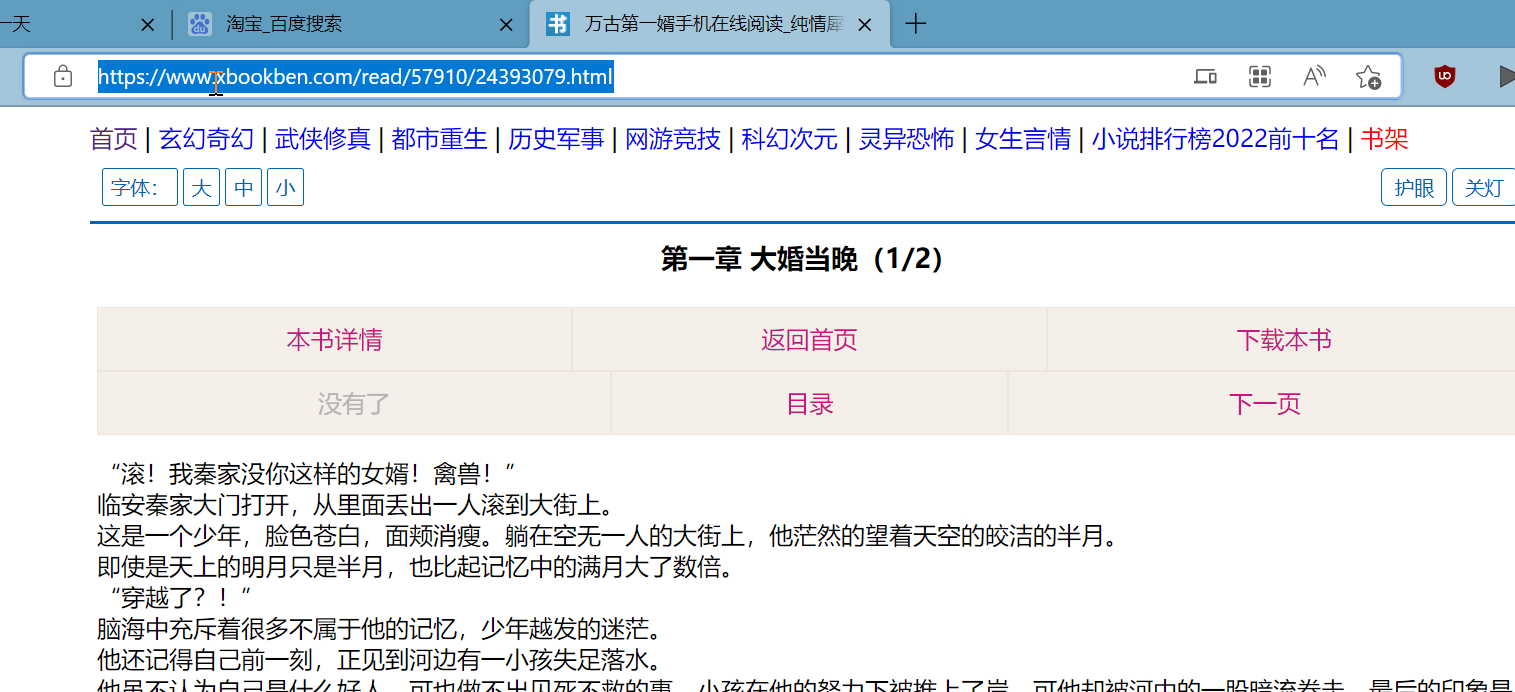
复制的时候,有的复制还收费,随便一篇电子书,我们是复制不了的
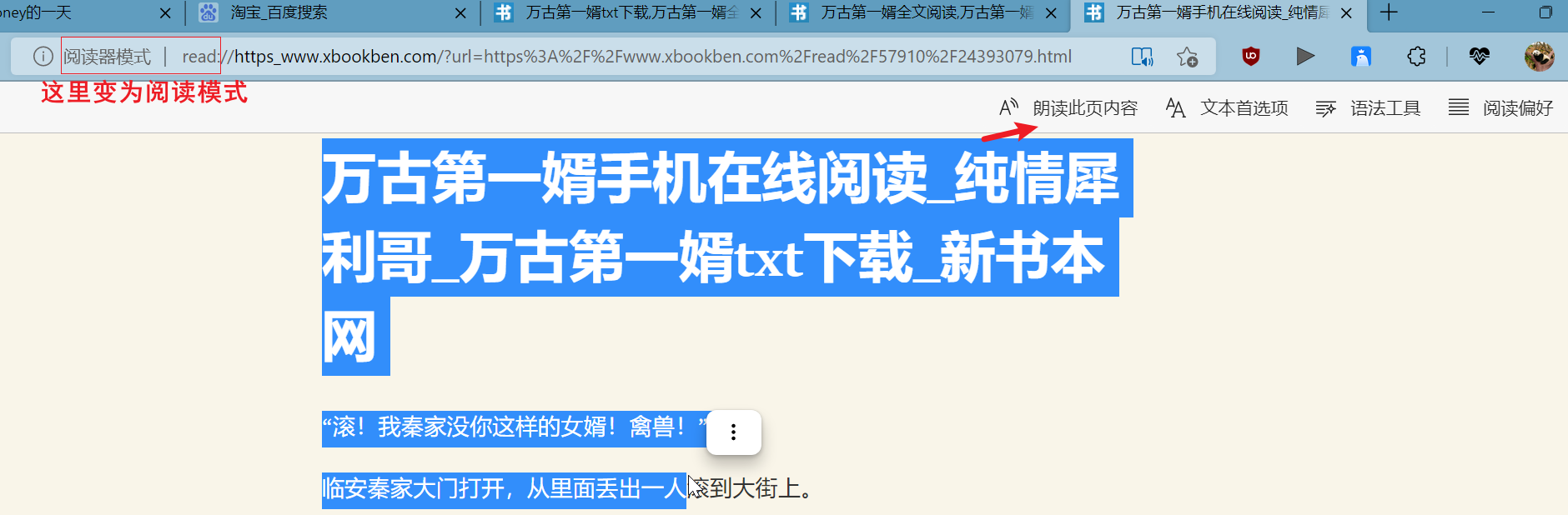
我们试着使用再域名前面加 read:意思是进入到阅读模式

回车,然后可以复制和朗读了

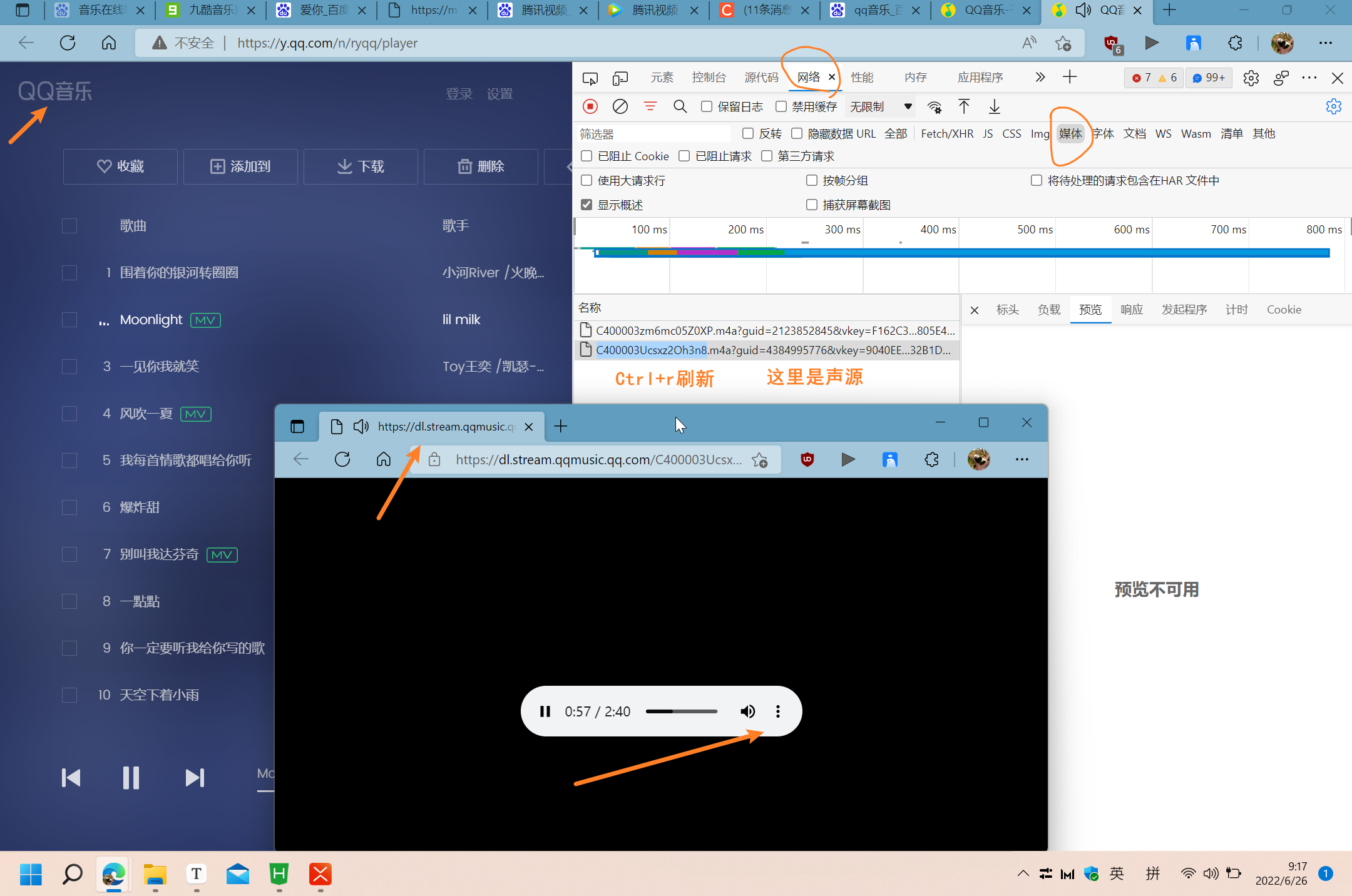
还可以下载音乐 利用浏览器开发者工具下载歌曲_吃饭了~的博客-CSDN博客_网页f12下载歌曲)我的用QQ音乐来实验,首先F12,打开开发者,在网页菜单栏选择网络,然后子菜单就选择媒体(这种操作主要是在元素查找.mp3查询不到的另一种方法)

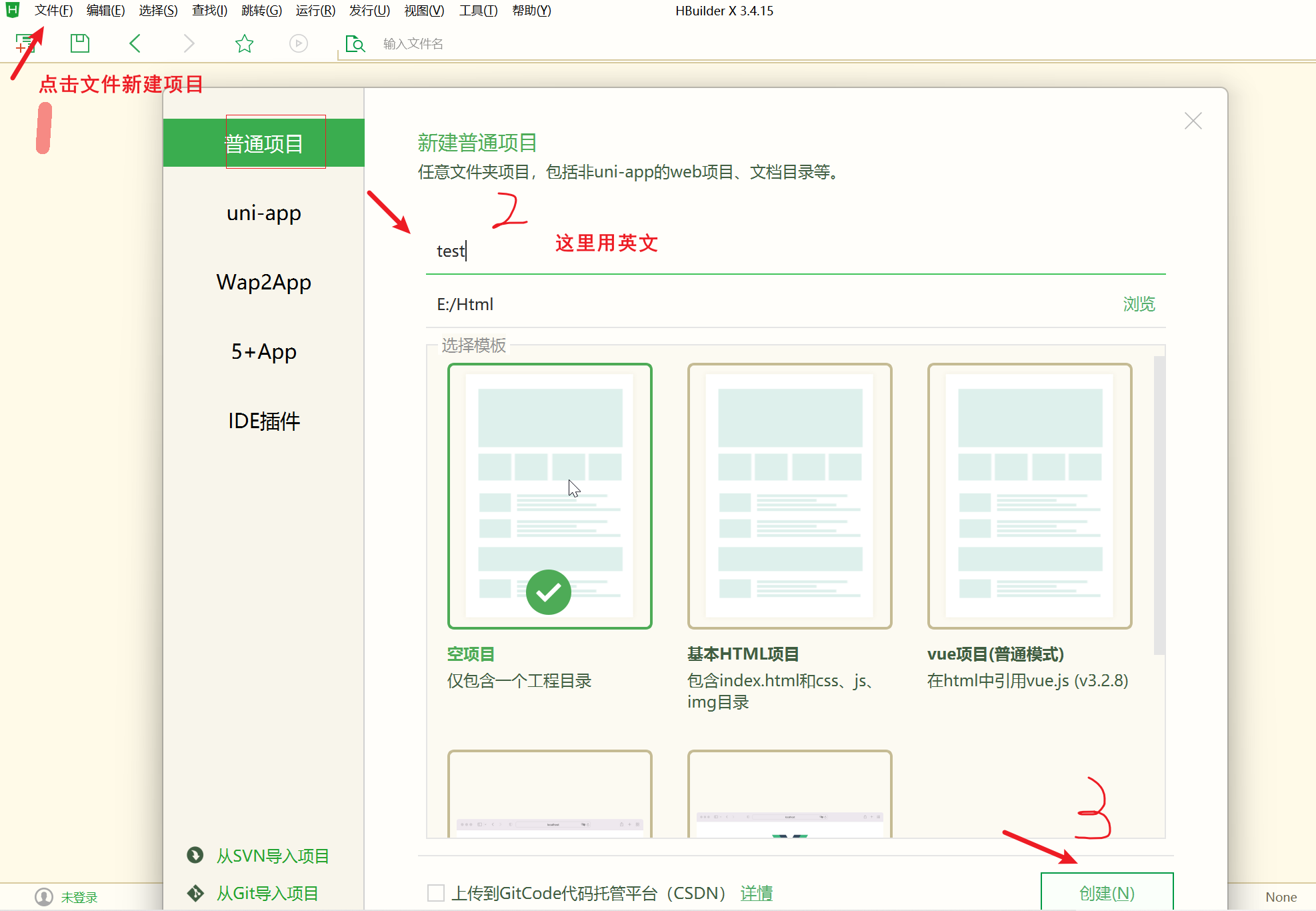
2.1.创建项目文件
我们创建一个项目,

创建成功

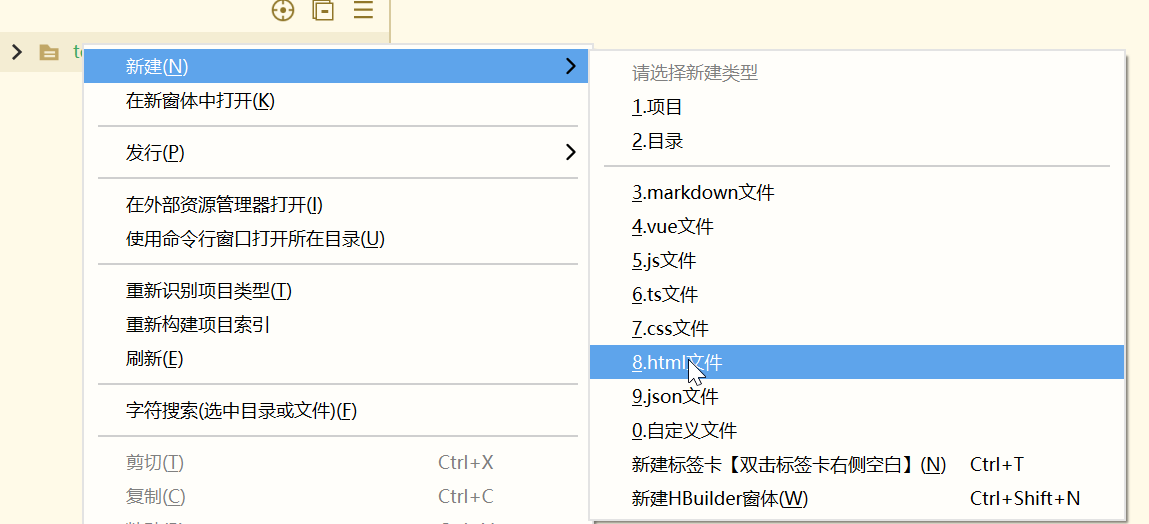
然后在test项目右击 新建-》选8.html文件

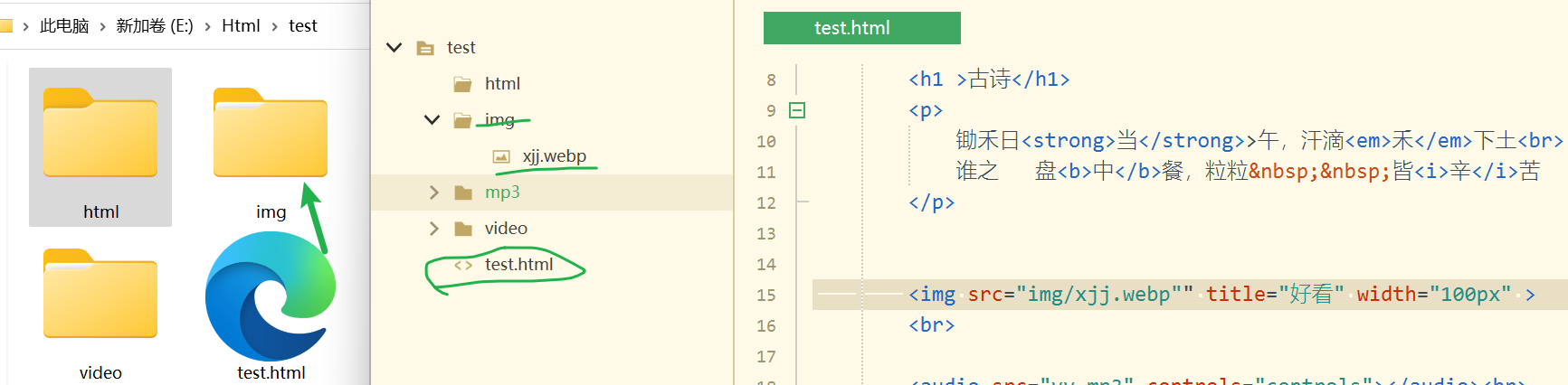
我的HTML名为test.html,模板选择默认的-》创建

创建好了之后,就是下图,因为我们选择模块的时候是默认的
<!DOCTYPEhtml><html><head><metacharset="utf-8"><title></title></head><body></body></html>
所以它会给我们写好的html结构,如果想自己敲可以在上图的时候选择空白文件。
2.2.我的第一个网页
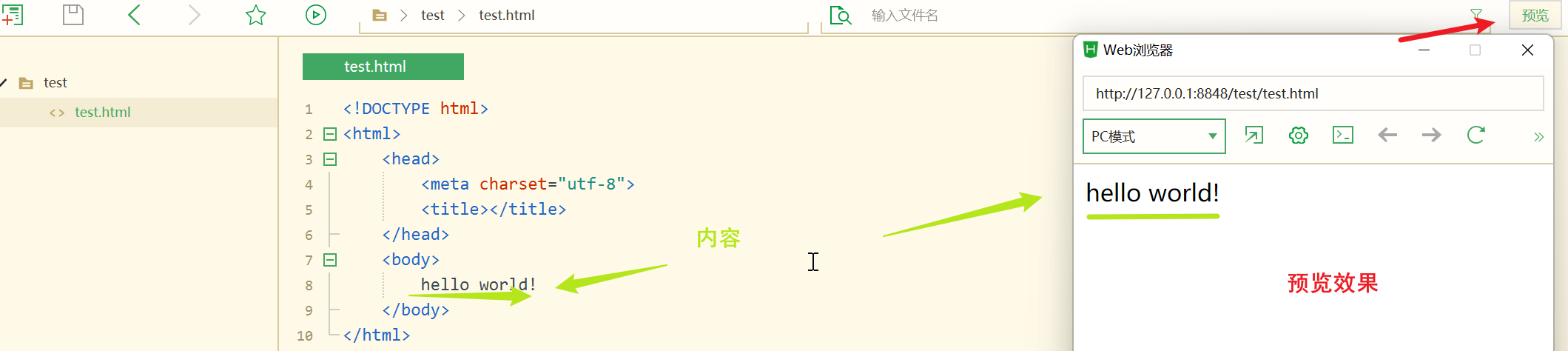
紧接上面的操作,我们在写一个hello world
<!DOCTYPEhtml><html><head><metacharset="utf-8"><title></title></head><body>
hello world!
</body></html>

这个*提示没有保存,Ctrl+s或者点击左上角菜单文件保存,看效果

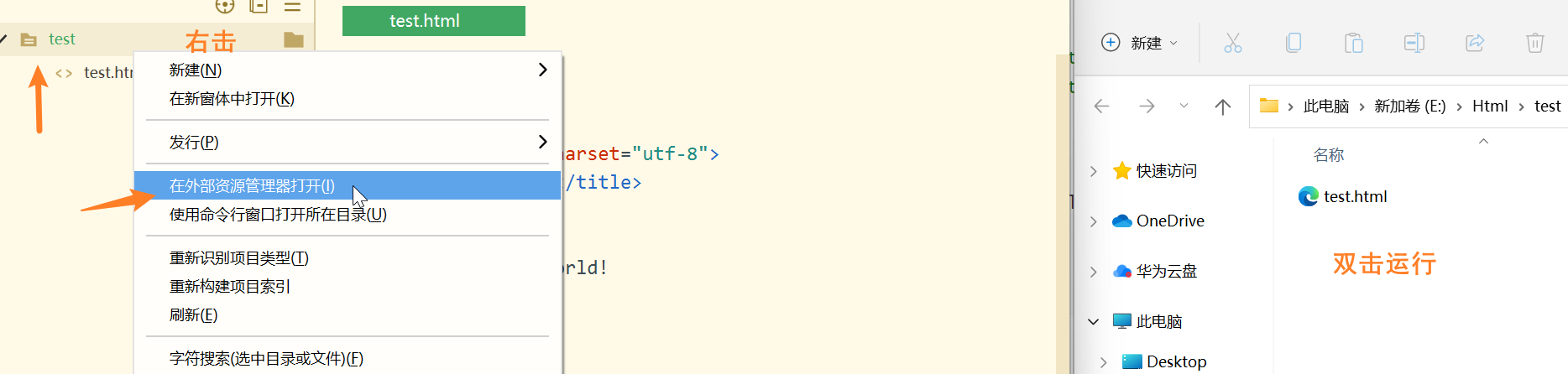
如果你的预览会出错,应该是没网络的原因,没有安装相应的插件,有个临时的方法,就是在项目test右击

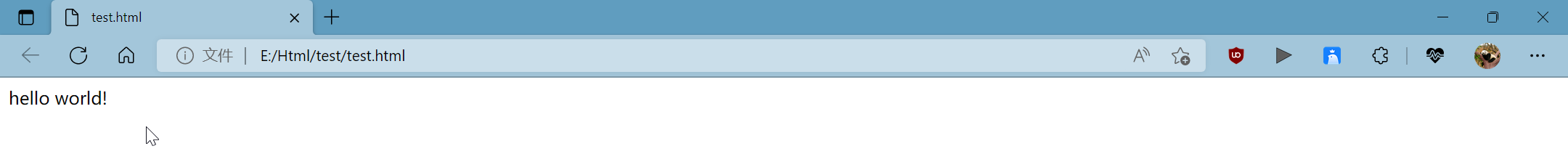
看结果

3.HTML
3.1.语法
开始和结束
打招呼第一句:<吃了吗?> 以 </吃了吗?>结束(有个/)
<吃了吗?><找女朋友吗?></找女朋友了吗?><你也没人要吗?></你也没人要吗?></吃了吗?>
这就是HTML的一个对话,有开始就要有结束;以成对方式出现
闭合标签
但是有几个是没有结束标签,比如和,有的人看到了可能会觉得,啊~这有的要,有的不要,好乱呐;放心,像下面这些,很少标签是不用加的。

<!DOCTYPEhtml><!-- 声明一个HTML5的文件 -->
注释
行注释:<!-- 声明一个HTML5的文件 -->
多行注释:<!--
注释内容
-->

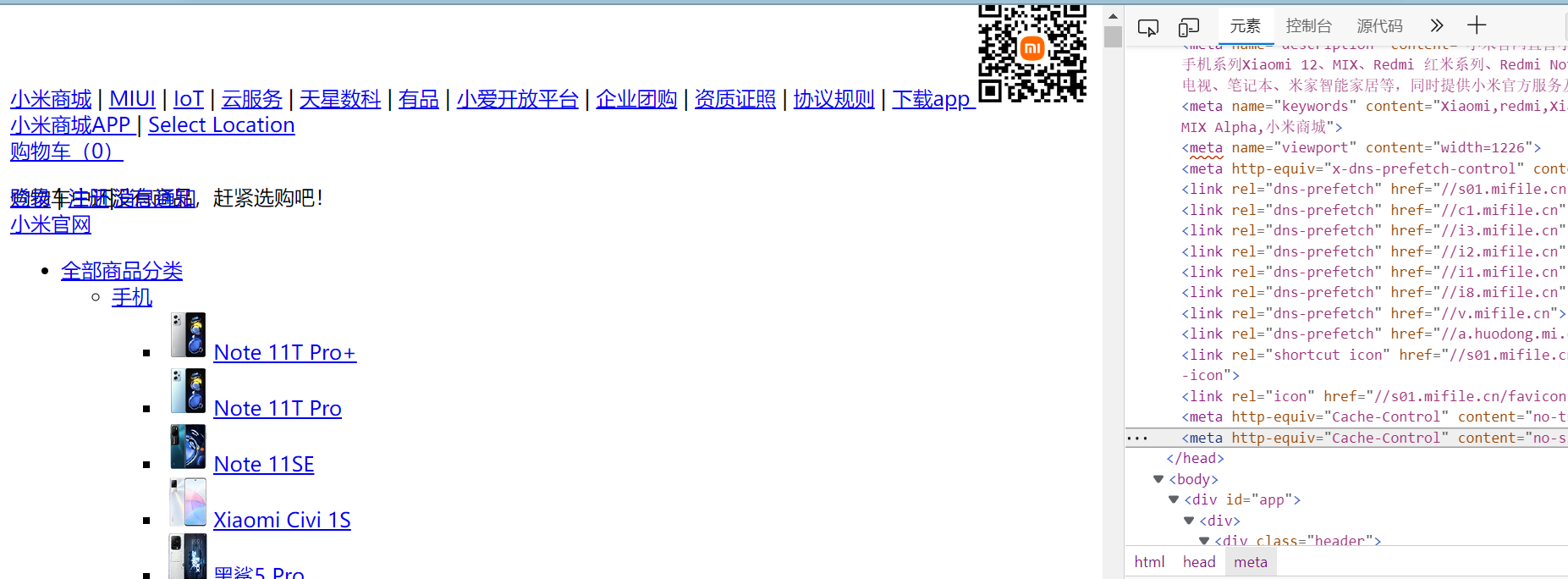
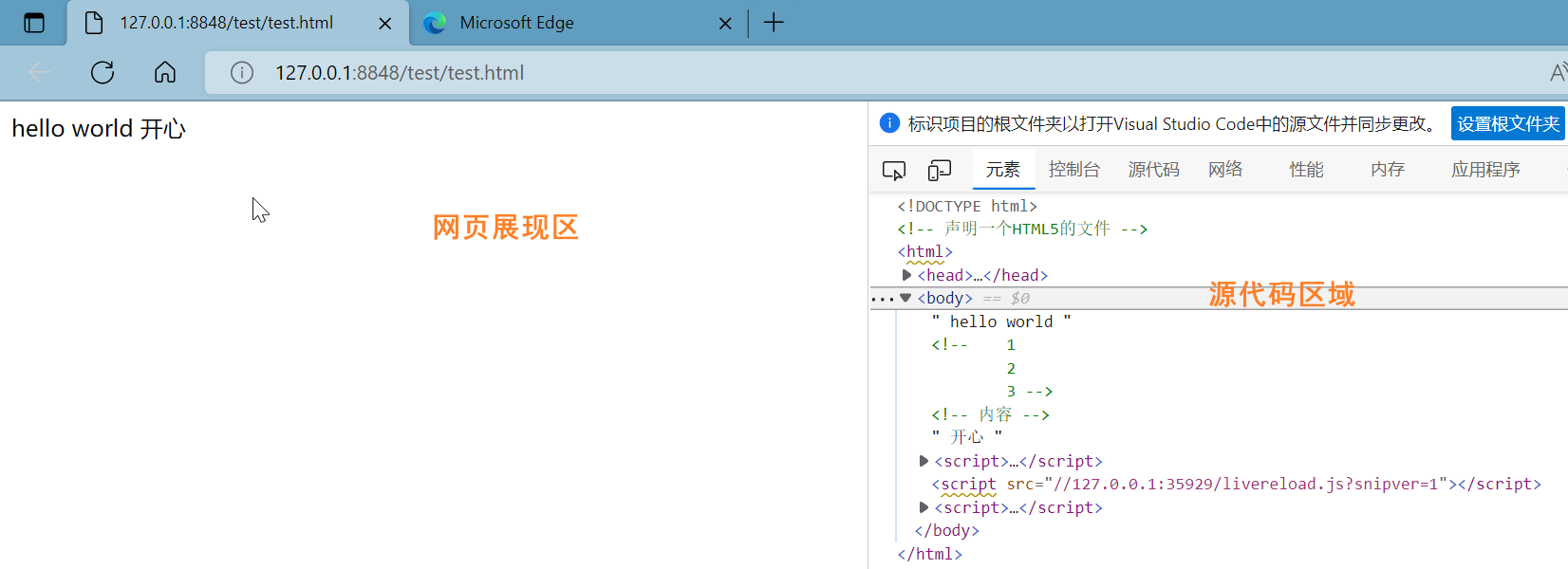
注释在网页里面是看不到的,所以😏;下图是百度的网页,它也有注释需要打开源代码检查控制台才能看到

框架
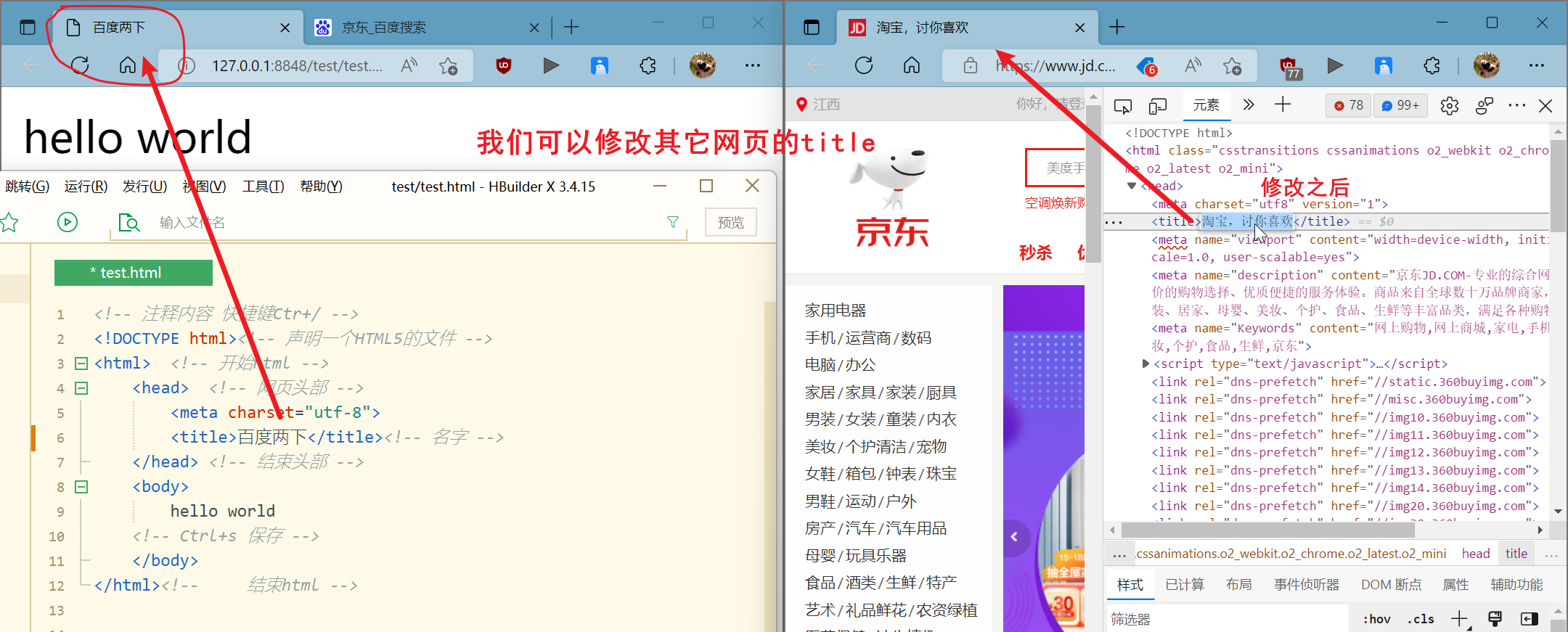
我们来实验一下,看看title的效果

源代码及注释:
<!-- 注释内容 快捷键Ctr+/ --><!DOCTYPEhtml><!-- 声明一个HTML5的文件 --><html><!-- 开始html --><head><!-- 网页头部 --><metacharset="utf-8"><!--翻译官--><title>百度两下</title><!-- 名字 --></head><!-- 结束头部 --><body>
hello world
<!-- Ctrl+s 保存 --></body></html><!-- 结束html -->
3.2.文字
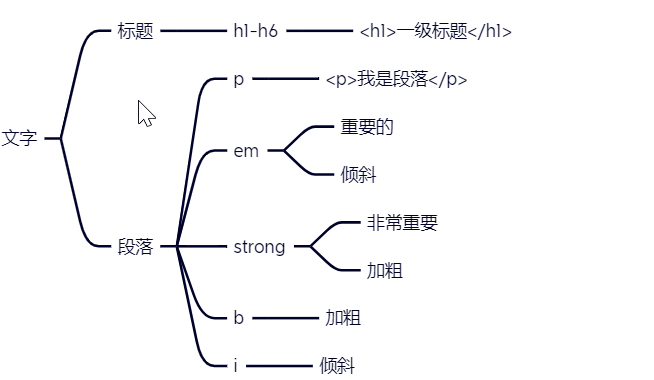
思维导图:
标题
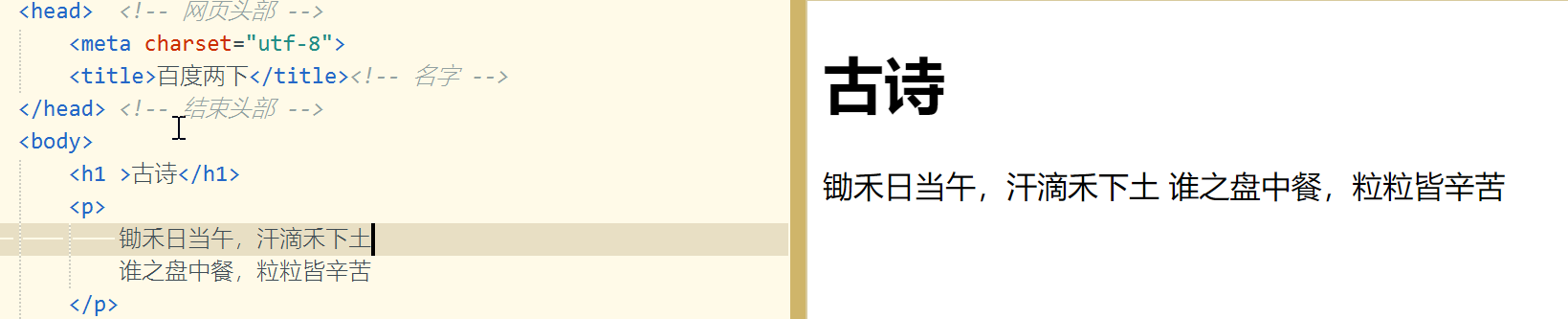
h1一级标题
<h1>古诗</h1>
效果:

段落
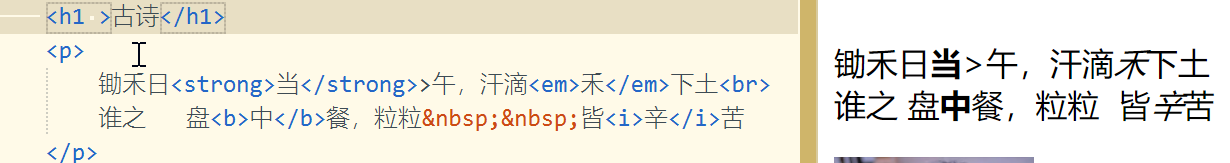
<p>
锄禾日当午,汗滴禾下土
谁之盘中餐,粒粒皆辛苦
</p>
文字加粗倾斜效果,作用都一样,建议使用加粗和倾斜,而 ;是空格的含义

3.3.图片
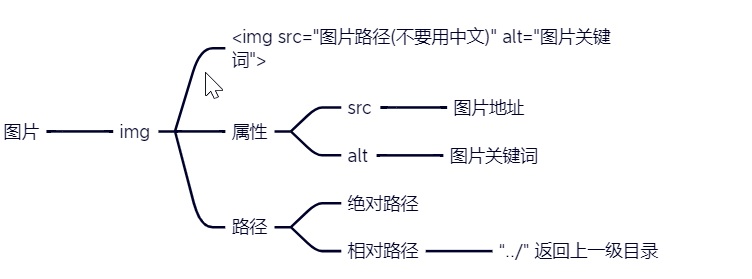
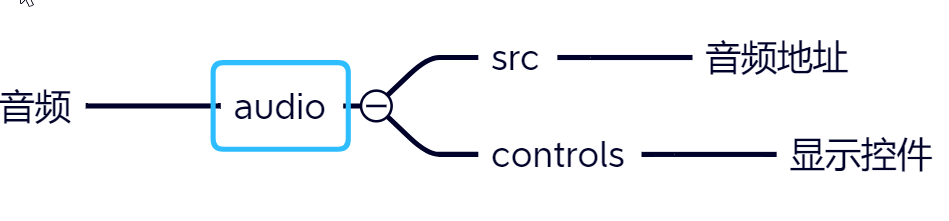
思维导图
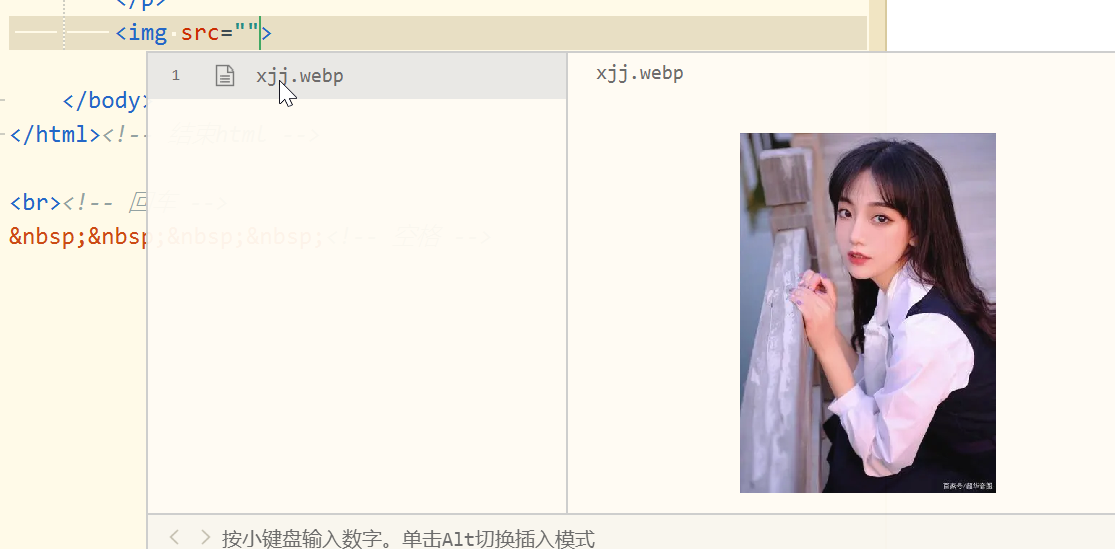
<imgsrc"图片路径">
我们可以用tab补全,或者选择下面的预选

我们看到图片太大,都看不到了

加入参数修改图片参数大小【宽weight】,【高height】,😃可以看个够了

还有一些很好的提示参数:alt,图片出错,有是网络慢,还有就是图片路径不正确(这里就是路径问题)

还有一个不常用的属性,title,查看更多

路径
HTML有2种路径的写法:相对路径和绝对路径。
如何正确引用一个文件。比如,怎样在一个HTML网页中引用另外一个HTML网页作为超链接(hyperlink)?怎样在一个网页中插入一张图片?…
如果你在引用文件时(如加入超链接,或者插入图片等),使用了错误的文件路径,就会导致引用失效(无法浏览链接文件,或无法显示插入的图片等)。
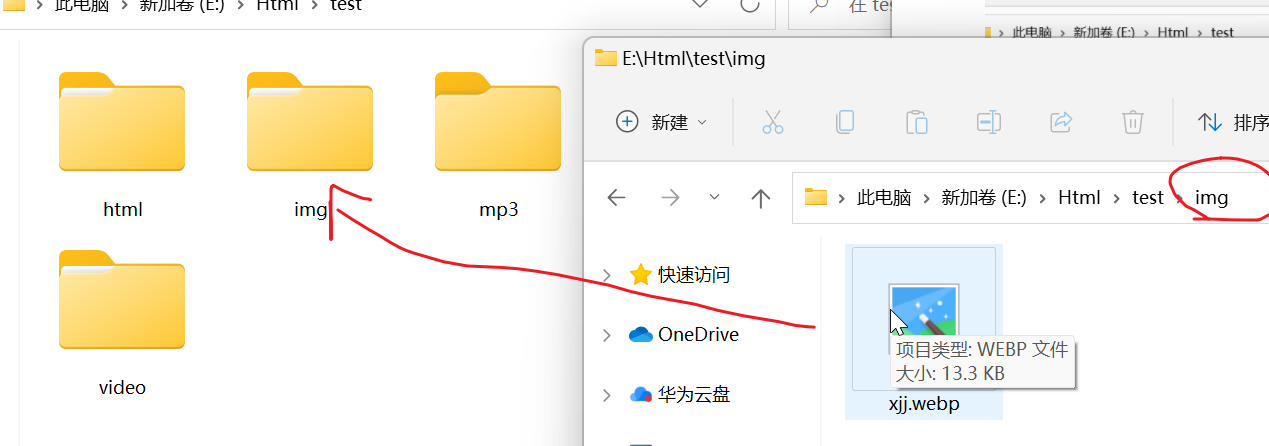
- 相对路径:是从当前路径开始的路径,假如当前路径为E:\Html\test\img要描述上述路径,只需输入xjj.webp

- 绝对路径:是从盘符开始的路径,形如
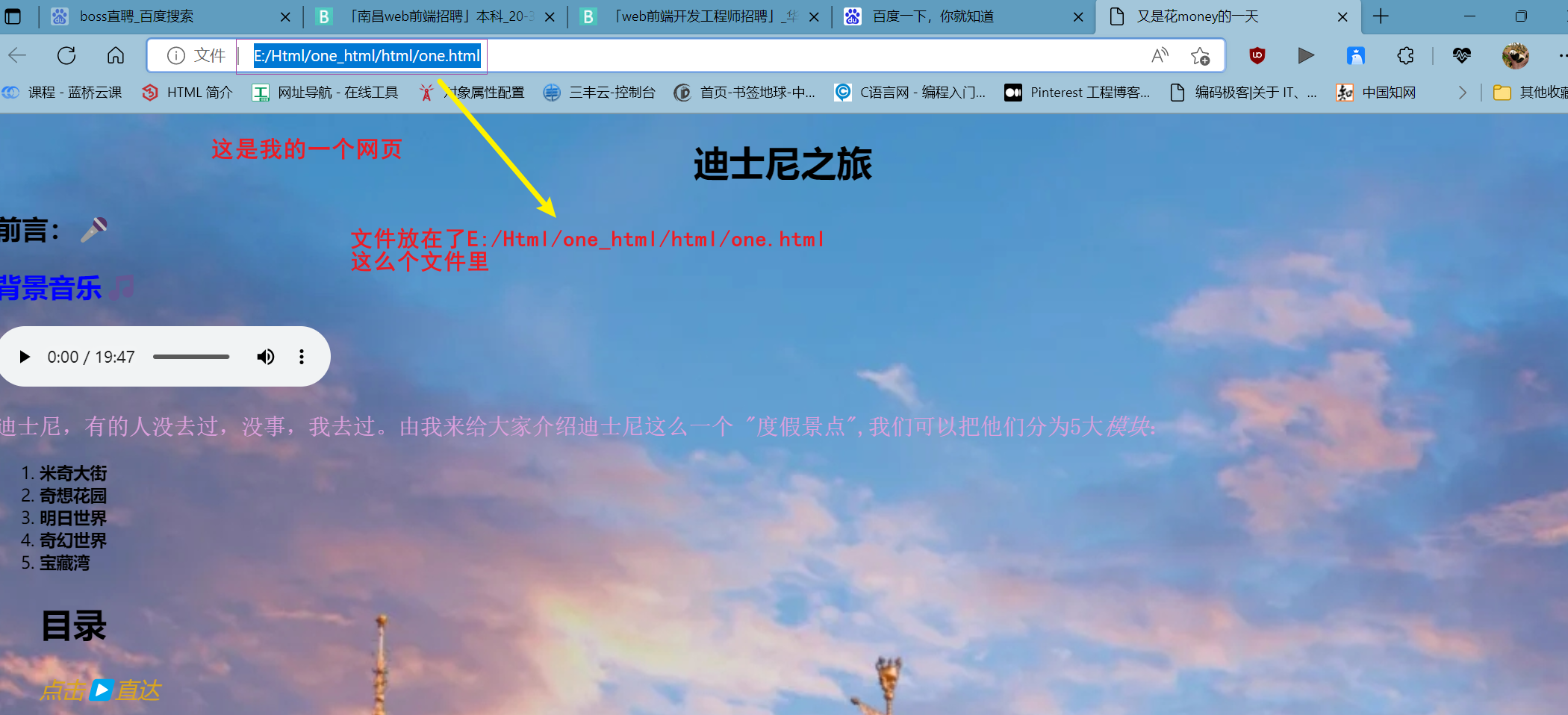
E:\Html\test\imgHTML的绝对路径指带域名的文件的完整路径。表示源文件所在目录的上上级目录,以此类推。正确地引用文件,我们需要学习一下HTML路径。详细点解这 有时候我们是会把它们放到文件里
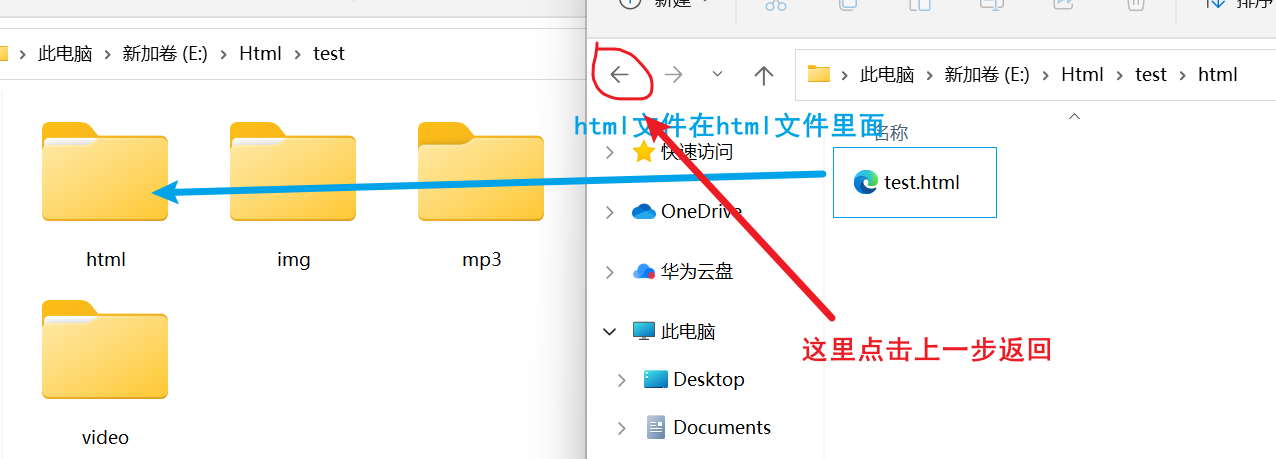
有时候我们是会把它们放到文件里 我们看下图,我需要查看图片,我要点开img,我要在代码中怎么表示呢
我们看下图,我需要查看图片,我要点开img,我要在代码中怎么表示呢 看图,在图形化界面中的步骤是:上一步->进入到img文件,命令行就是…/img,如果在很多文件夹的下面,可以使用多个…/形式进行上一步操作
看图,在图形化界面中的步骤是:上一步->进入到img文件,命令行就是…/img,如果在很多文件夹的下面,可以使用多个…/形式进行上一步操作 还有一种情况,相当简单,直接进入到img文件就行
还有一种情况,相当简单,直接进入到img文件就行
3.4.音频

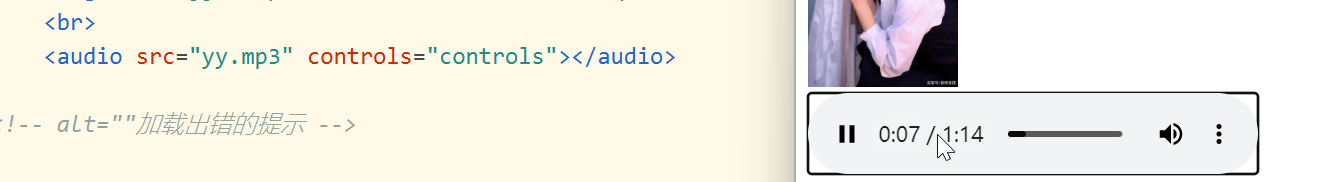
<audiosrc="音频地址"controls="controls"></audio>
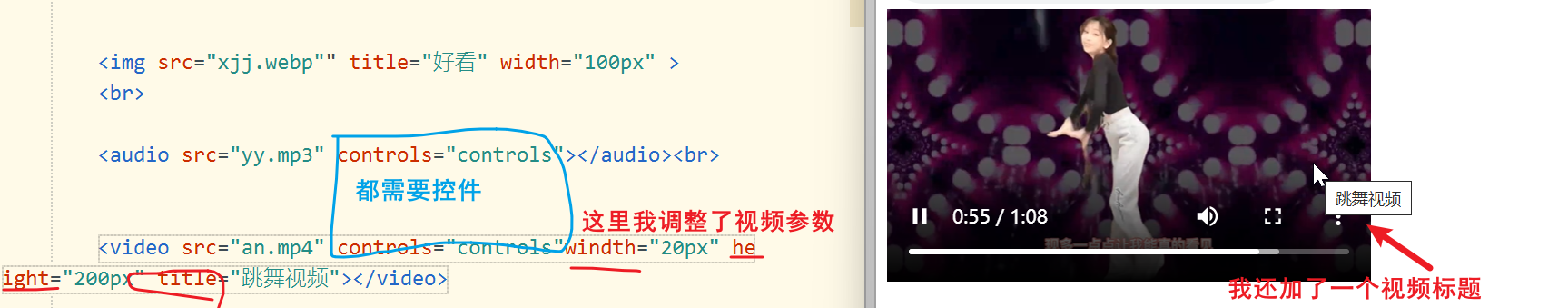
音频名字用英文,虽然在本机上不会出现问题,但是在服务器上却会出错。音频它播放需要一个控件【controls=“controls”】,看图

3.5.视频
视频的语法和音频一样,可以给它们加入宽高属性
<videosrc="an.mp4"></video>

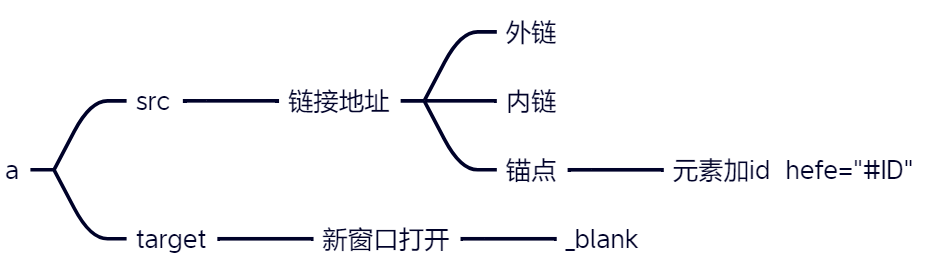
3.6.链接
链接就是从一个网页跳转到另一个网页,或者从开头直达结尾这么一个跳转效果

语法:
<ahref="链接地址"></a>
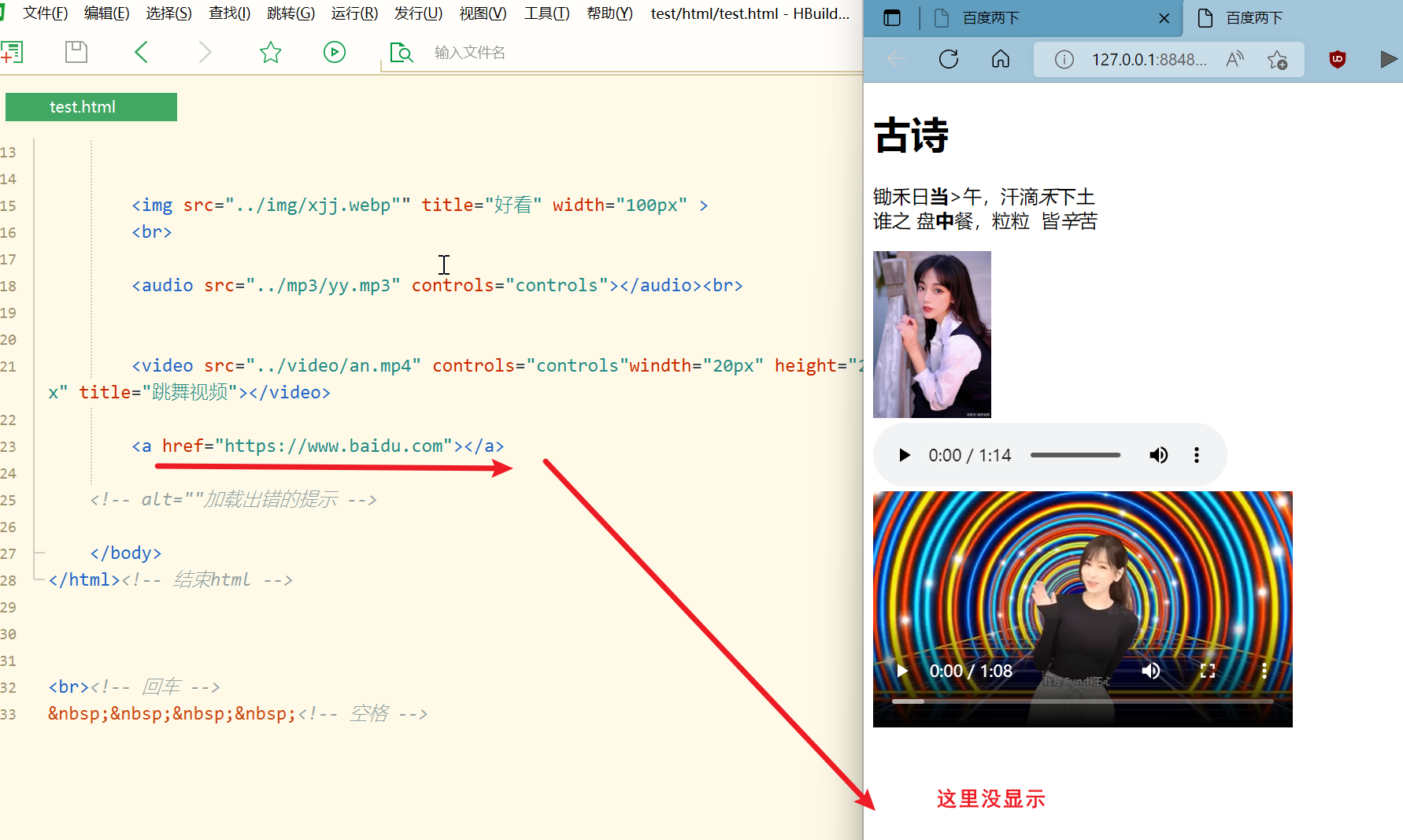
外链

没显示原因是因为没有给个提示:

<!DOCTYPEhtml><html><head><metacharset="utf-8"><title></title></head><body><h1>这是A页面</h1><ahref="https://www.baidu.com">点我去百度</a></body></html>
发现只要写其它网页的链接地址就(我这里是baidu,也可以是京东…)可以访问到其它服务器上的网页,
内链
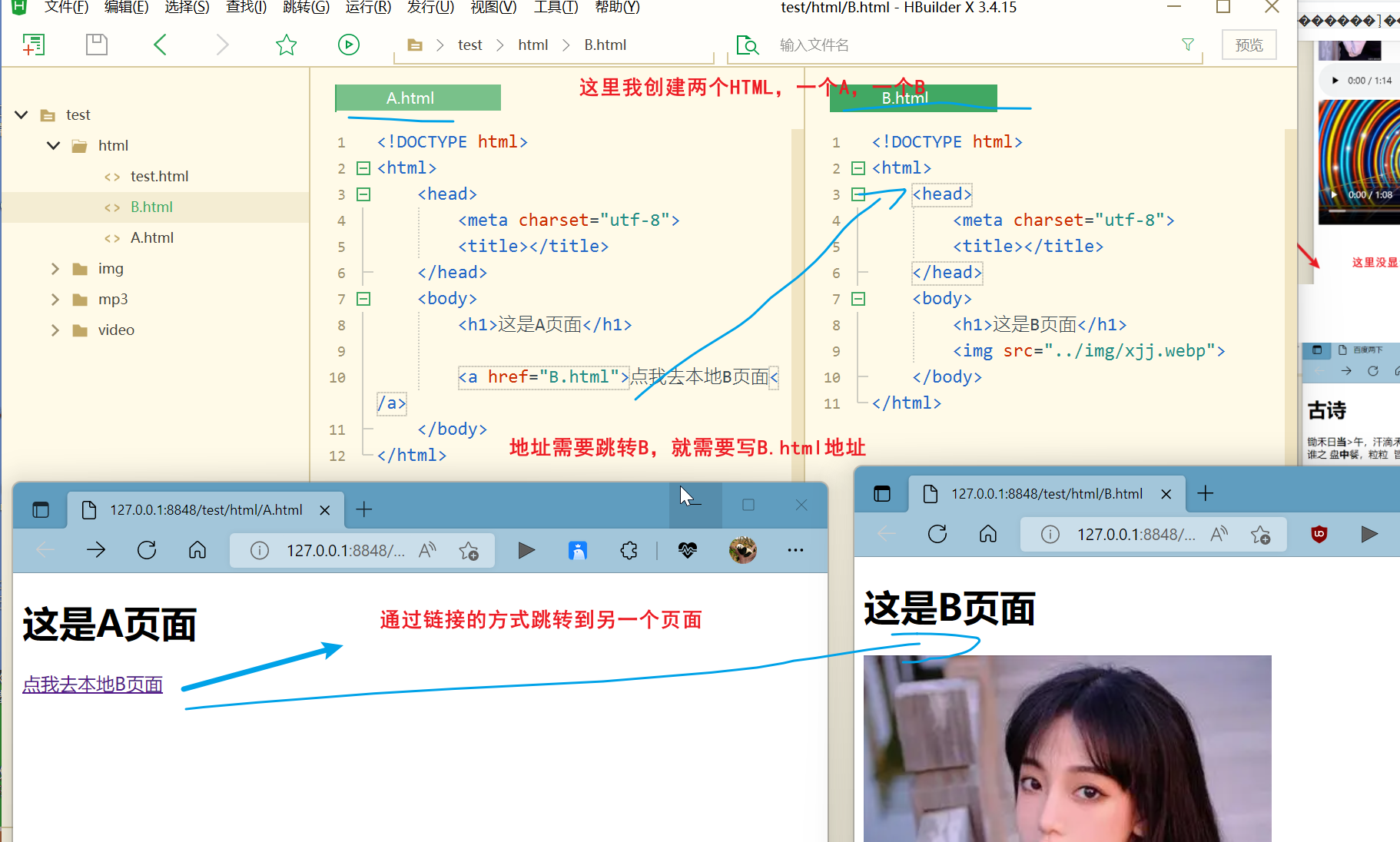
然后我们再试试访问本机服务器的内容:

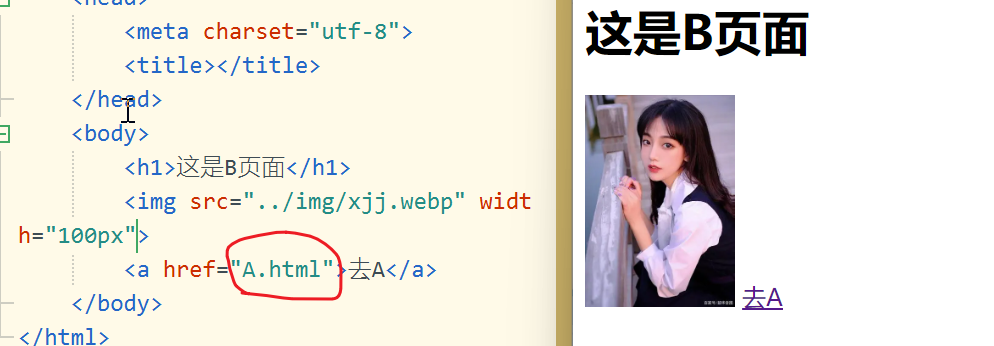
如果我需要让它们相互跳转可以在B.html中写入A.html的链接:

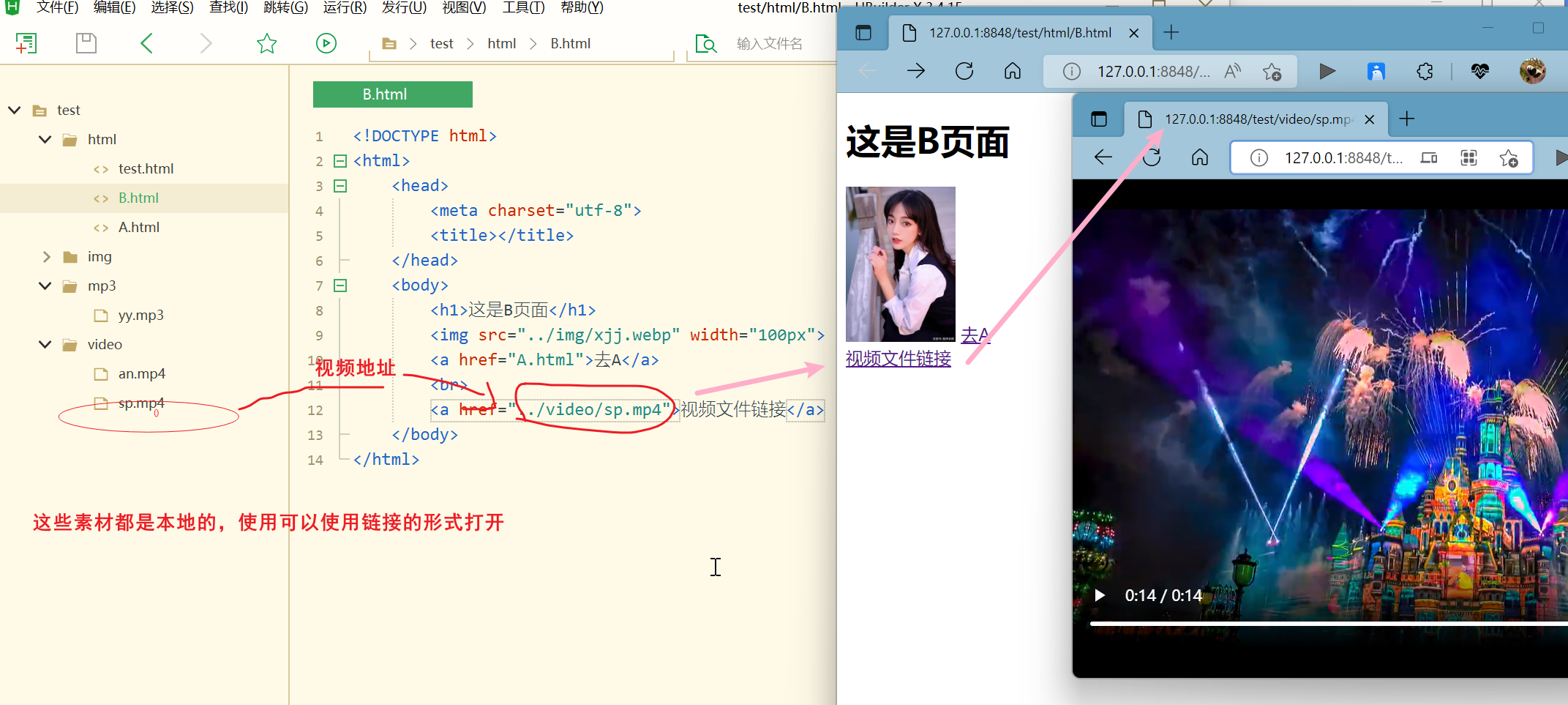
既然可以放网页链接,那可不可以放图片或者视频链接?答案是:可以。

源代码:
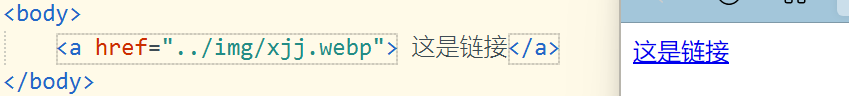
<!DOCTYPEhtml><html><head><metacharset="utf-8"><title></title></head><body><h1>这是B页面</h1><imgsrc="图片地址"width="100px"><br><ahref="链接地址">链接</a></body></html>

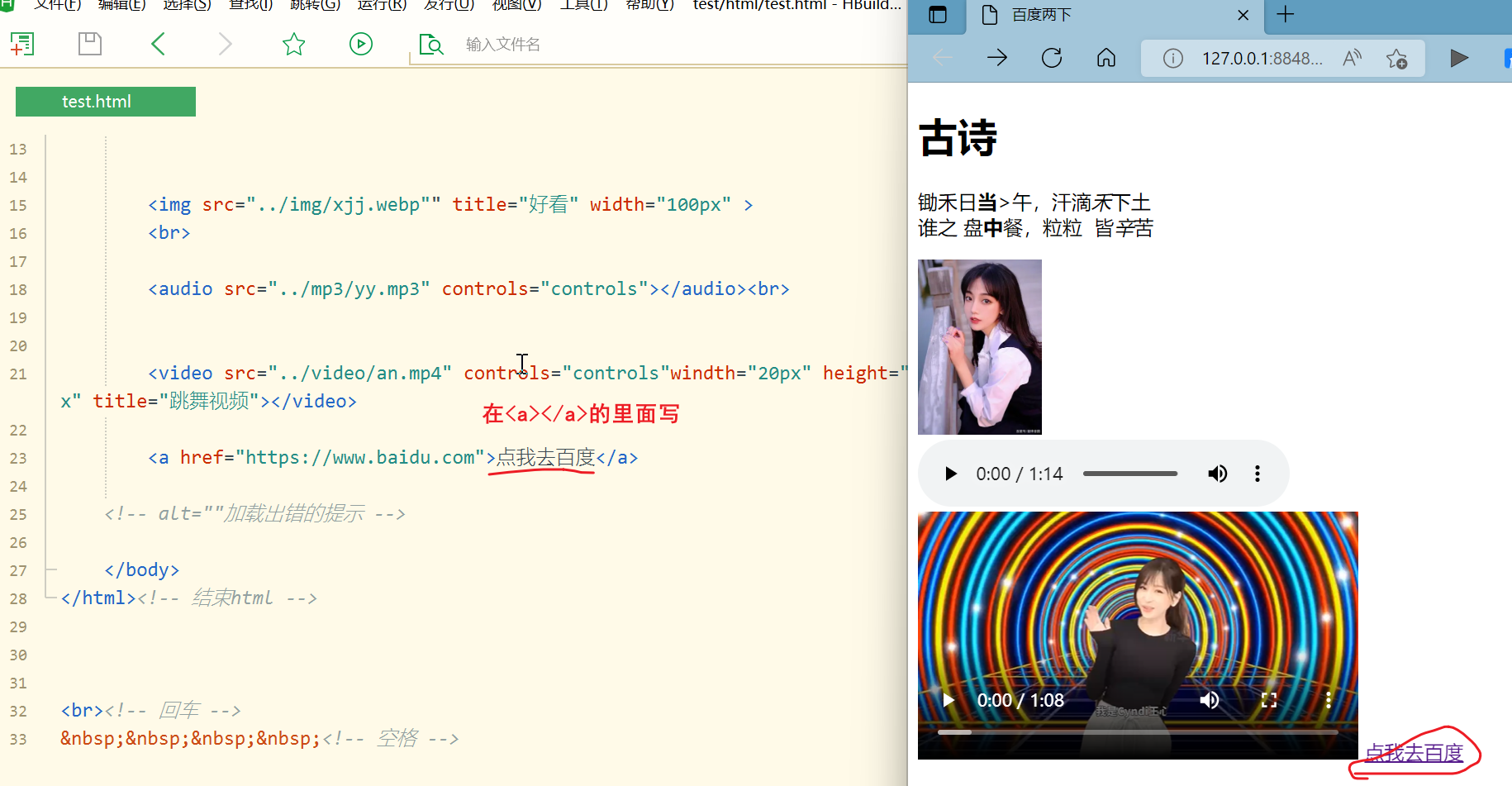
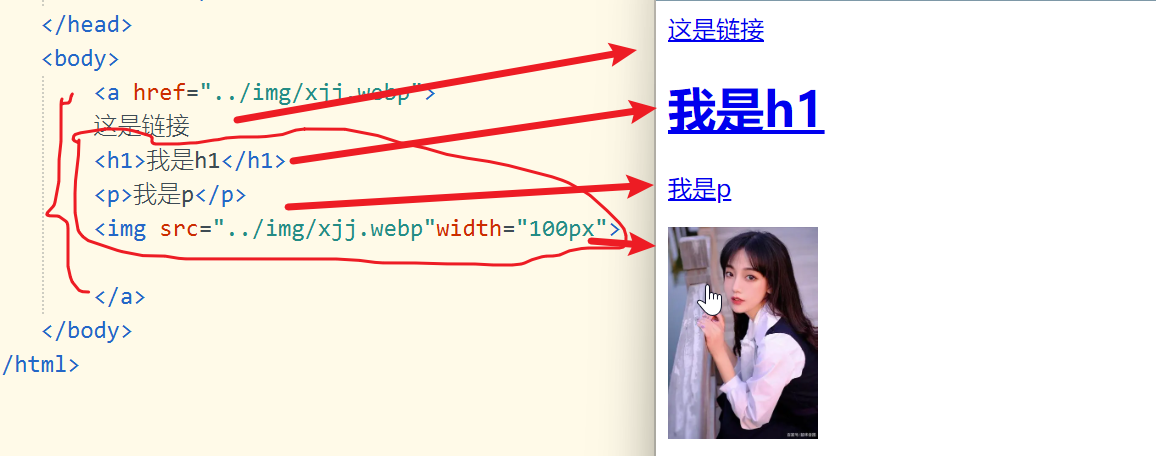
如果我想要多个链接怎么办?我们可以把需要链接的放入到链接结束之前:

看鼠标由箭头变成一个手指,说明链接的区域可以点解的。还有就是打开链接是新窗口打开
还是自身的一个打开方式,默认的是自身打开target=“__self”
<ahref="B.html"target="_blank">去B</a>

锚点
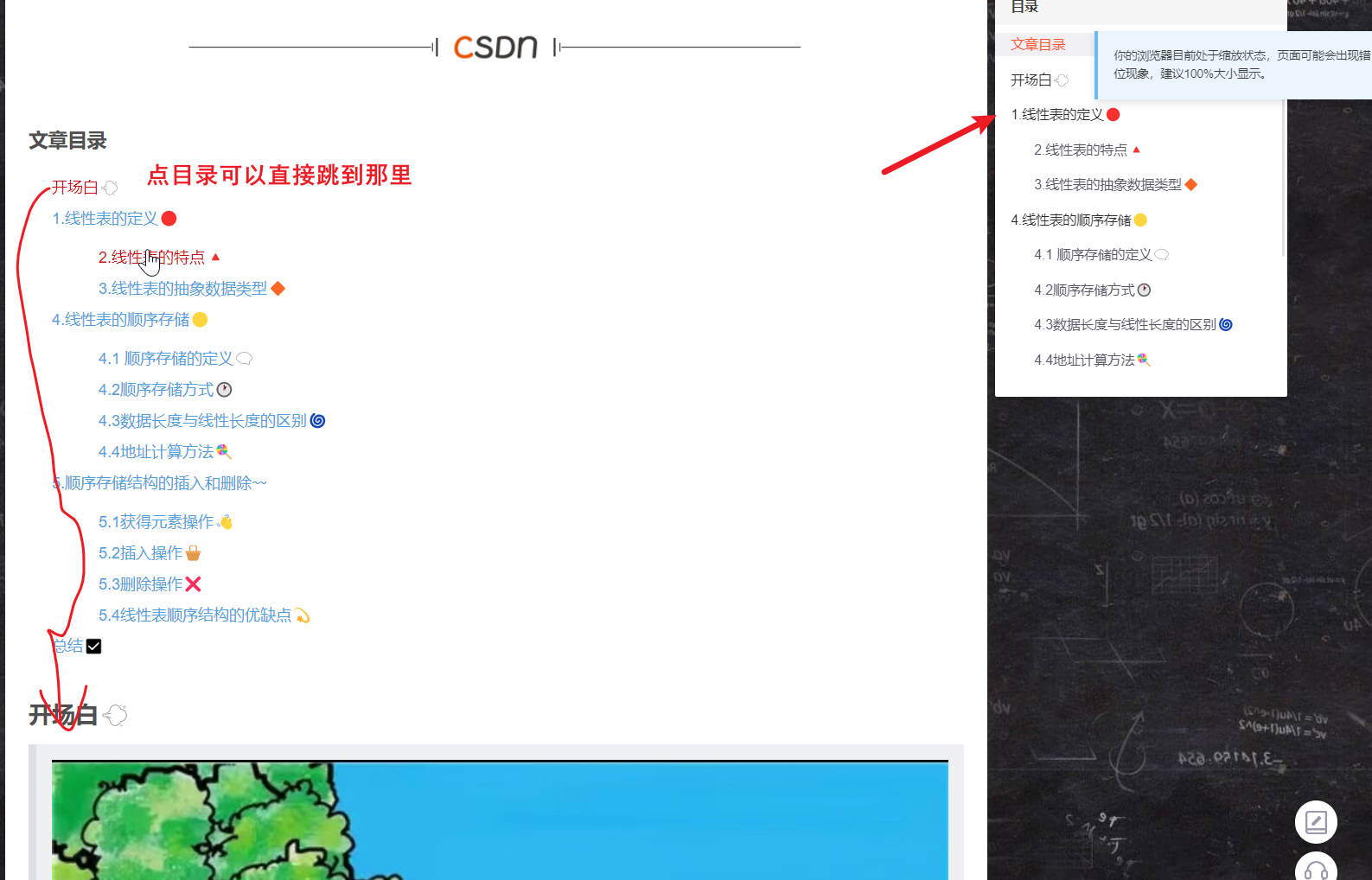
目录为什么可以这样跳呢,原理就是锚点

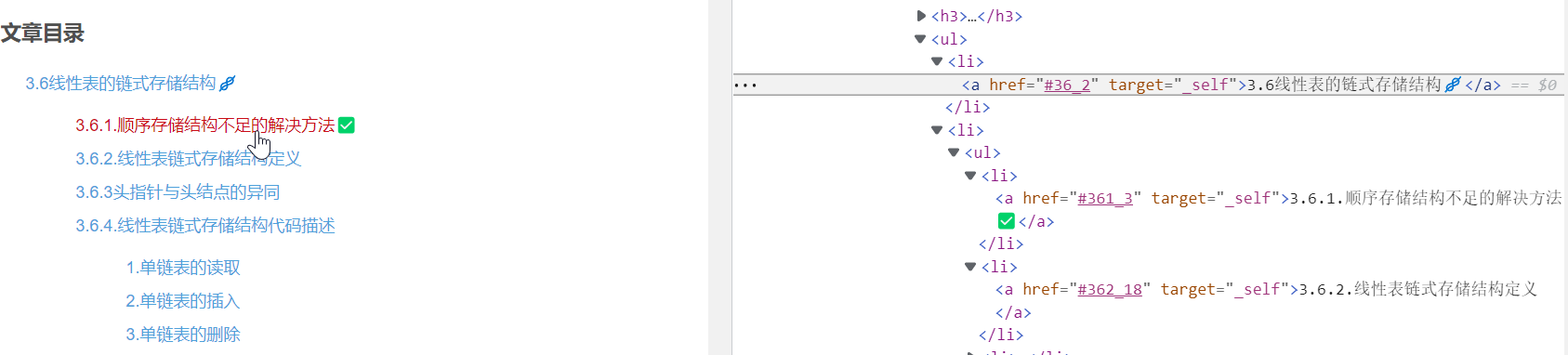
我直接拿网页源代码看看,第一步:设置锚点,链接写入ID

语法:
<ahref="#1"> 跳转到结尾</a>
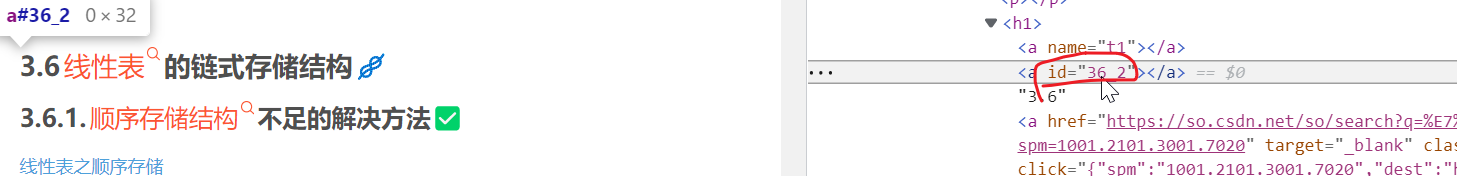
第二步:元素加上对应ID名字
p是个段落,加上ID名字
<pid="1">我是结尾</p>

然后看看结果

我们也可以自己在结尾加个链接跳转到目录,顺序相反;我这里是
段落,也可以在或。
想要源代码自己试一下,这些内容都是为了制造滚动条,不然看不到效果
<!DOCTYPEhtml><html><head><metacharset="utf-8"><title></title></head><body><ahref="#1"> 跳转到结尾</a><p>我是p6月25日,海口一男生高考取得900分成绩,被清华北大联系录取,引发人们的关注。这位男生高考查分时,捂住屏幕不敢看,当看到自己的高考成绩为900分时,家人欢呼雀跃。面对两大顶尖学府的邀请,他会做出什么样的选择呢?
6月25日,海口一男生高考取得900分成绩,被清华北大联系录取,引发人们的关注。这位男生高考查分时,捂住屏幕不敢看,当看到自己的高考成绩为900分时,家人欢呼雀跃。面对两大顶尖学府的邀请,他会做出什么样的选择呢?6月25日,海口一男生高考取得900分成绩,被清华北大联系录取,引发人们的关注。这位男生高考查分时,捂住屏幕不敢看,当看到自己的高考成绩为900分时,家人欢呼雀跃。面对两大顶尖学府的邀请,他会做出什么样的选择呢?6月25日,海口一男生高考取得900分成绩,被清华北大联系录取,引发人们的关注。这位男生高考查分时,捂住屏幕不敢看,当看到自己的高考成绩为900分时,家人欢呼雀跃。面对两大顶尖学府的邀请,他会做出什么样的选择呢?6月25日,海口一男生高考取得900分成绩,被清华北大联系录取,引发人们的关注。这位男生高考查分时,捂住屏幕不敢看,当看到自己的高考成绩为900分时,家人欢呼雀跃。面对两大顶尖学府的邀请,他会做出什么样的选择呢?6月25日,海口一男生高考取得900分成绩,被清华北大联系录取,引发人们的关注。这位男生高考查分时,捂住屏幕不敢看,当看到自己的高考成绩为900分时,家人欢呼雀跃。面对两大顶尖学府的邀请,他会做出什么样的选择呢?6月25日,海口一男生高考取得900分成绩,被清华北大联系录取,引发人们的关注。这位男生高考查分时,捂住屏幕不敢看,当看到自己的高考成绩为900分时,家人欢呼雀跃。面对两大顶尖学府的邀请,他会做出什么样的选择呢?
<imgsrc="../img/xjj.webp">
6月25日,海口一男生高考取得900分成绩,被清华北大联系录取,引发人们的关注。这位男生高考查分时,捂住屏幕不敢看,当看到自己的高考成绩为900分时,家人欢呼雀跃。面对两大顶尖学府的邀请,他会做出什么样的选择呢?6月25日,海口一男生高考取得900分成绩,被清华北大联系录取,引发人们的关注。这位男生高考查分时,捂住屏幕不敢看,当看到自己的高考成绩为900分时,家人欢呼雀跃。面对两大顶尖学府的邀请,他会做出什么样的选择呢?6月25日,海口一男生高考取得900分成绩,被清华北大联系录取,引发人们的关注。这位男生高考查分时,捂住屏幕不敢看,当看到自己的高考成绩为900分时,家人欢呼雀跃。面对两大顶尖学府的邀请,他会做出什么样的选择呢?6月25日,海口一男生高考取得900分成绩,被清华北大联系录取,引发人们的关注。这位男生高考查分时,捂住屏幕不敢看,当看到自己的高考成绩为900分时,家人欢呼雀跃。面对两大顶尖学府的邀请,他会做出什么样的选择呢?6月25日,海口一男生高考取得900分成绩,被清华北大联系录取,引发人们的关注。这位男生高考查分时,捂住屏幕不敢看,当看到自己的高考成绩为900分时,家人欢呼雀跃。面对两大顶尖学府的邀请,他会做出什么样的选择呢?l
</p><br><br><br><audiosrc="../mp3/yy.mp3"controls="controls"></audio>>
<pid="1">我是结尾</p></body></html>
我的网页设计

版权归原作者 挨踢程序员 所有, 如有侵权,请联系我们删除。