以下是分页常用的方法
numbers=list(range(50))
page=Paginator(numbers,10)
print(page.num_pages)#获取总共分了多少页
print(page.count)#总共多少条数据
page_1=page.get_page(1)#获取第一页数据
print('pake_1',page_1.number)#获取当前所在分页
print(page_1.has_next())#获取有没有下一页
print(page_1.paginator.num_pages)#用当前页面的对象,去获取总共多少页
print(page_1.paginator.count)#用当前页面的对象,去获取总共有多少条数据
print(page_1.has_previous())#获取有没有上一页
print(page_1.has_other_pages())#获取有没有其他页
# print(page_1.previous_page_number())#获取上一页的页码
print(page.get_page(2).object_list)#object_list返回的数据是一个list
。。。。。。。。。。。。。。。
前后端不分离的写法:
基础条件是先建好数据库,下边这是我建的数据库的样式,怎么创建数据库的表结构,看我之前的博客
首先第一步需要先导入:
from django.core.paginator import Paginator #这个是处理分页的
,然后写一个接口,返回给HTML文件,之后在html中调用这个接口里边的方法
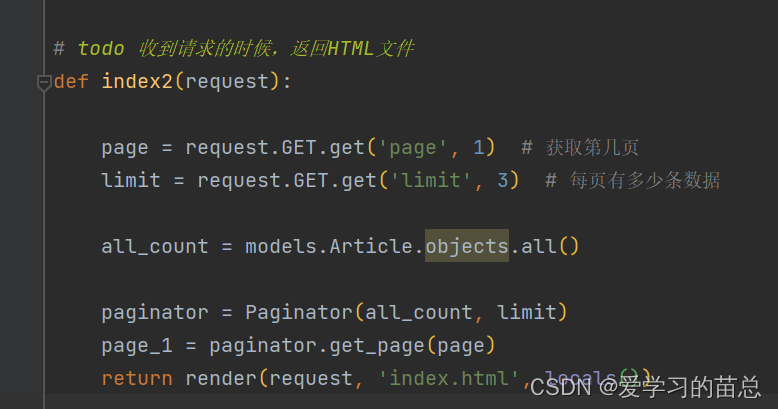
# todo 收到请求的时候,返回HTML文件
def index2(request):
page = request.GET.get('page', 1) # 获取第几页
limit = request.GET.get('limit', 3) # 每页有多少条数据
all_count = models.Article.objects.all()
paginator = Paginator(all_count, limit)
page_1 = paginator.get_page(page)
return render(request, 'index.html', locals())

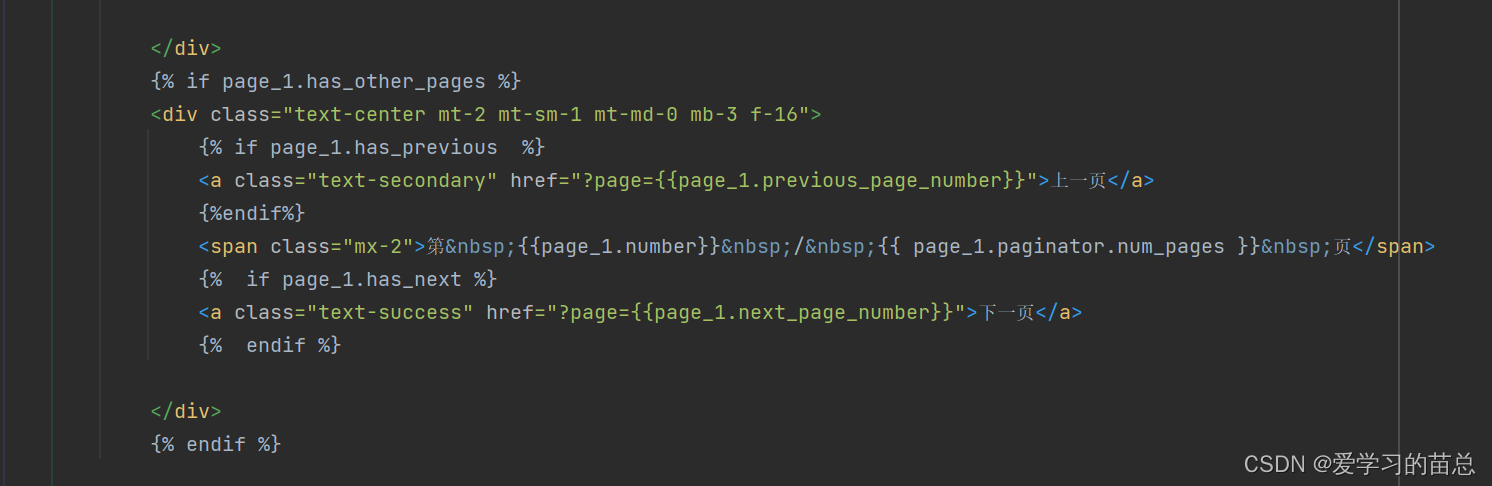
之后在HTML文件中,调用这个方法里边的内容,这里边每个方法是干啥用的,在文章上边看就行
{% if page_1.has_other_pages %}
<div class="text-center mt-2 mt-sm-1 mt-md-0 mb-3 f-16">
{% if page_1.has_previous %}
<a class="text-secondary" href="?page={{page_1.previous_page_number}}">上一页</a>
{%endif%}
<span class="mx-2">第 {{page_1.number}} / {{ page_1.paginator.num_pages }} 页</span>
{% if page_1.has_next %}
<a class="text-success" href="?page={{page_1.next_page_number}}">下一页</a>
{% endif %}
</div>
{% endif %}

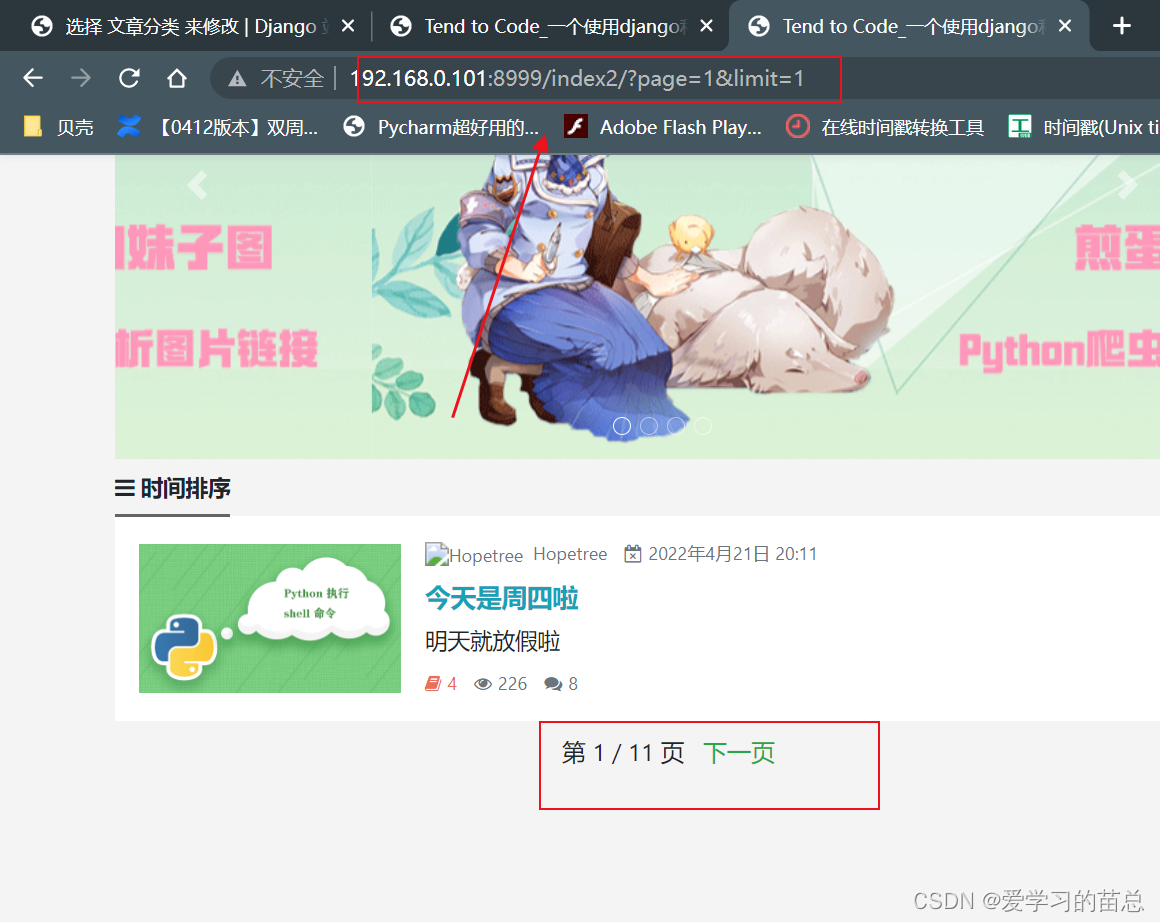
最后请求接口:http://IP:8999/index2/?page=1&limit=1 这个里边的page和limit是可以传递不同的参数的,样式见下边截图

二、第二种做分页的方法是前后端分离的写法,前提条件和上边一样,但是这个是自己写一个接口,然后前端在调用这个接口的数据
首先导入:
from django.forms import model_to_dict #这个是转字典的,要是不导入这个的话,接口返回json的时候会报错
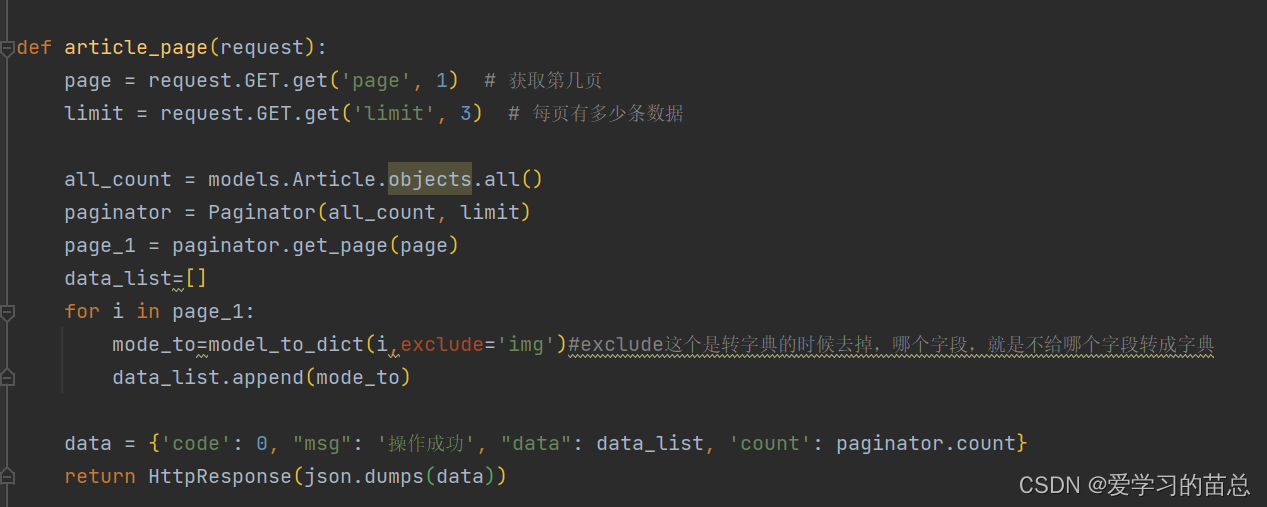
然后,重新定义一个接口
def article_page(request):
page = request.GET.get('page', 1) # 获取第几页
limit = request.GET.get('limit', 3) # 每页有多少条数据
all_count = models.Article.objects.all()
paginator = Paginator(all_count, limit)
page_1 = paginator.get_page(page)
data_list=[]
for i in page_1:
mode_to=model_to_dict(i,exclude='img')#exclude这个是转字典的时候去掉,哪个字段,就是不给哪个字段转成字典
data_list.append(mode_to)
data = {'code': 0, "msg": '操作成功', "data": data_list, 'count': paginator.count}
return HttpResponse(json.dumps(data))

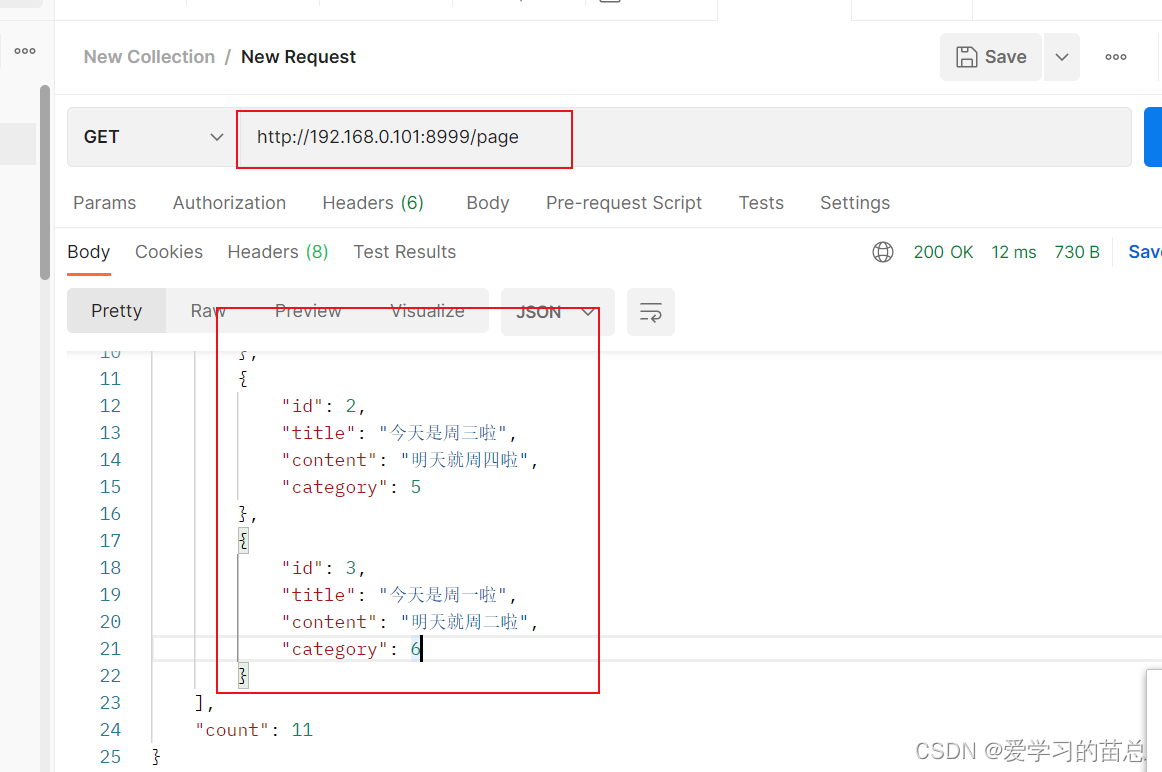
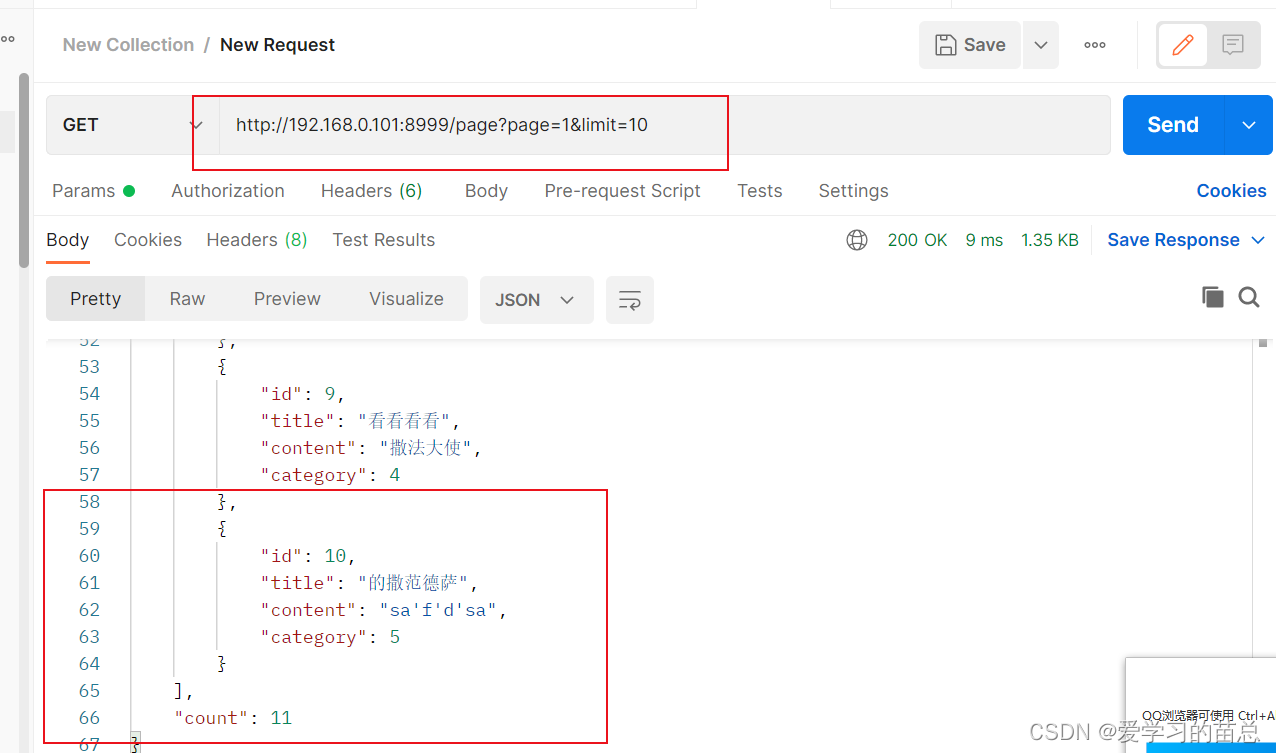
之后在postman上请求这个接口,然后这个接口就会返回分页的信息了,具体要返回什么信息的话,的看你想要什么,接口返回的样式

第二种,接口请求的样式:

版权归原作者 爱学习的苗总 所有, 如有侵权,请联系我们删除。