
🖥️ NodeJS专栏:Node.js从入门到精通
🖥️ 博主的前端之路(源创征文一等奖作品):前端之行,任重道远(来自大三学长的万字自述)
🖥️ TypeScript知识总结:TypeScript 学习笔记(十万字超详细知识点总结)
🧑💼 个人简介:大三学生,一个不甘平庸的平凡人🍬
👉 你的一键三连是我更新的最大动力❤️!
📑目录
🔽 前言
通过前面几篇
express
的学习,我们已经了解到在
express
中如何配置路由、中间件、获取请求参数、托管静态资源、客户端渲染和服务端渲染等。
在实际开发中我们一点点去配置这些内容显然是比较繁琐的,
express
官方也考虑到了这一点,于是就推出了express应用程序生成器来帮助我们快速构建一套较为完整的项目骨架,这篇文章我们就将深入去了解express应用程序生成器,让我们开始吧!
1️⃣ 安装运行
通过应用生成器工具
express-generator
可以快速创建一个应用的骨架。
选择全局安装
express-generator
,这样我们就不需要在创建
express
项目时重复对其进行安装了:
npminstall -g express-generator
之后就能直接使用
express 项目名
来快速创建一个
express
应用骨架,但默认创建的骨架使用的模板引擎是
jade
,
jade
对前端开发人员不是太友好,我们可以指定在创建时使用
ejs
模板引擎:
express myexpress --view=ejs
myexpress是我起的项目名,大家可以根据需要自定义项目名
--view=ejs表示指定使用
ejs模板引擎
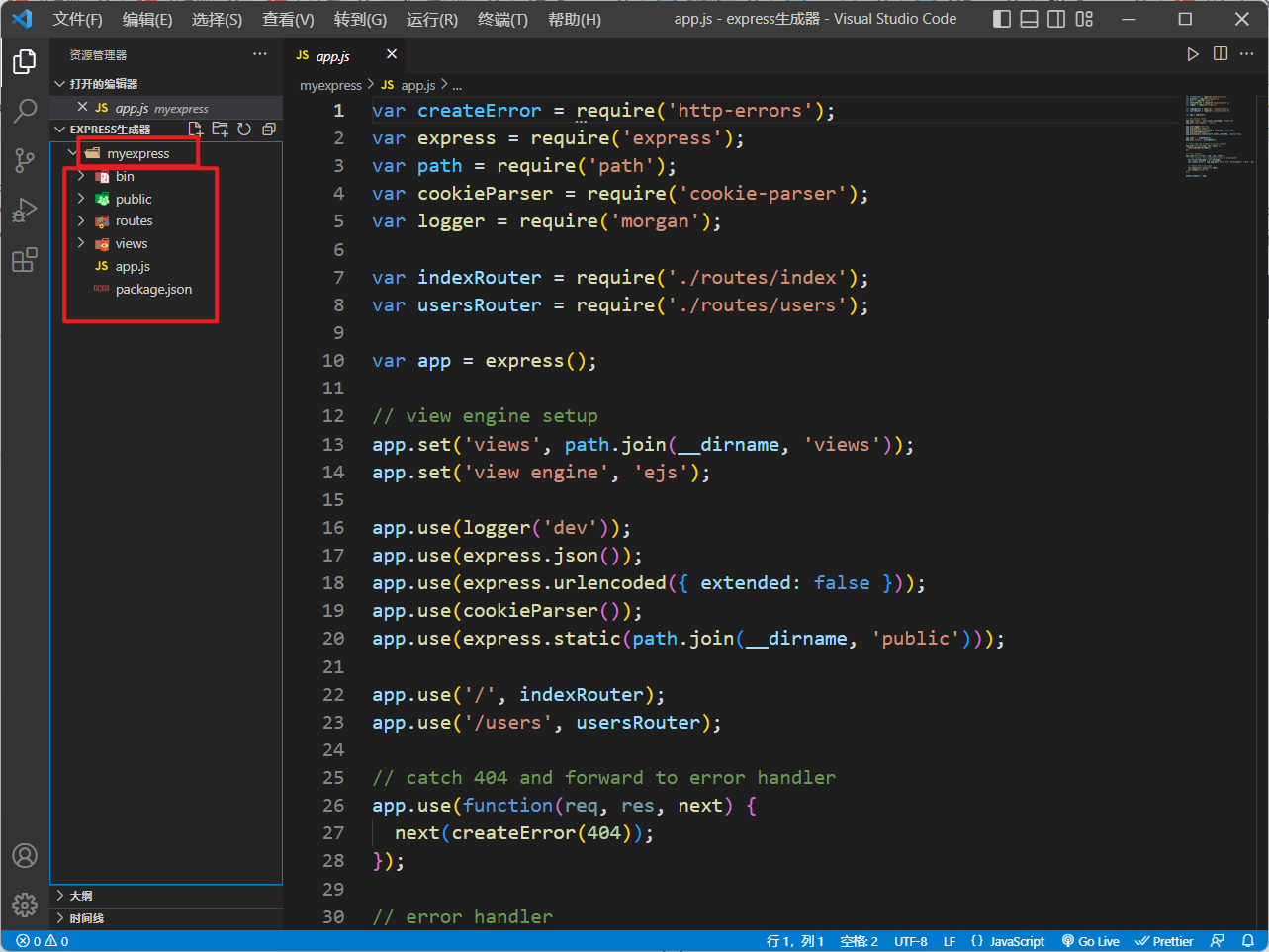
创建好的
express
应用骨架目录结构如下:

这种目录结构大家已经很熟悉了
views中存放的是模板引擎文件public中存放的是公共静态资源routes中存放的是路由文件app.js为服务器配置文件
唯一陌生的是
bin
目录,该目录下有一个
www
文件,这个文件内引入了
app.js
,用作整个服务器的启动文件,在
package.json
中能看到整个项目的启动实际就是运行了这个文件(
node ./bin/www
):
"scripts":{"start":"node ./bin/www"}
新建的
express
应用骨架中并没有
node_modules
依赖包,我们需要先在项目骨架根目录使用
npm i
安装依赖。
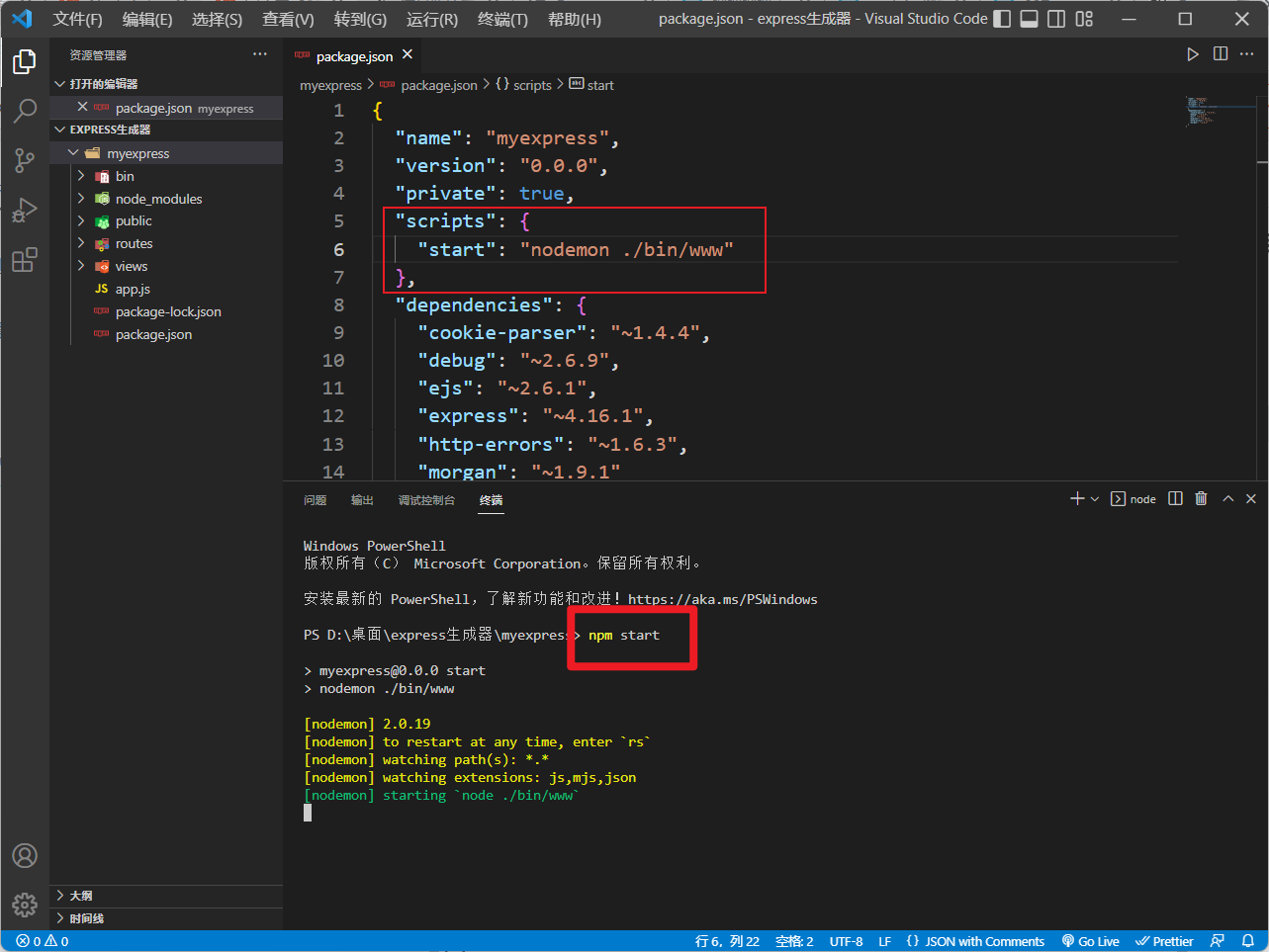
再使用
npm start
启动项目,但骨架底层默认是使用
node
指令(
node ./bin/www
)运行的,所以不会自动重启项目,我们可以在
package.json
里改用
nodemon
指令来实现服务器自动重启 (前提是你安装了
nodemon
):
"scripts":{//"start": "node ./bin/www" 修改为nodemon"start":"nodemon ./bin/www"},

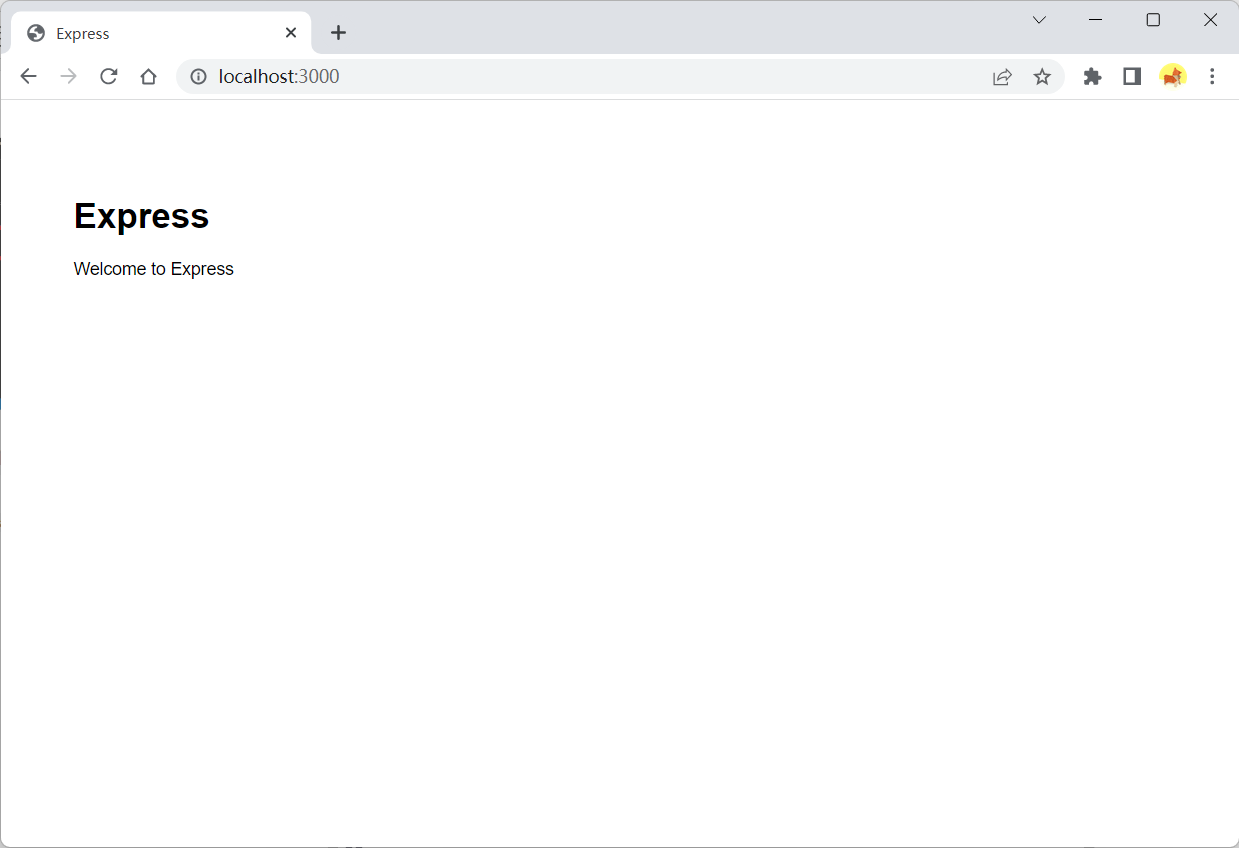
项目默认在 3000 端口启动,打开
http://localhost:3000/
即可看到我们项目运行的效果:

2️⃣ 代码分析
查看生成器为我们生成的
express
项目代码时你会发现大部分代码咱们都是非常熟悉的,比如
routes
、
views
目录下的文件代码和
app.js
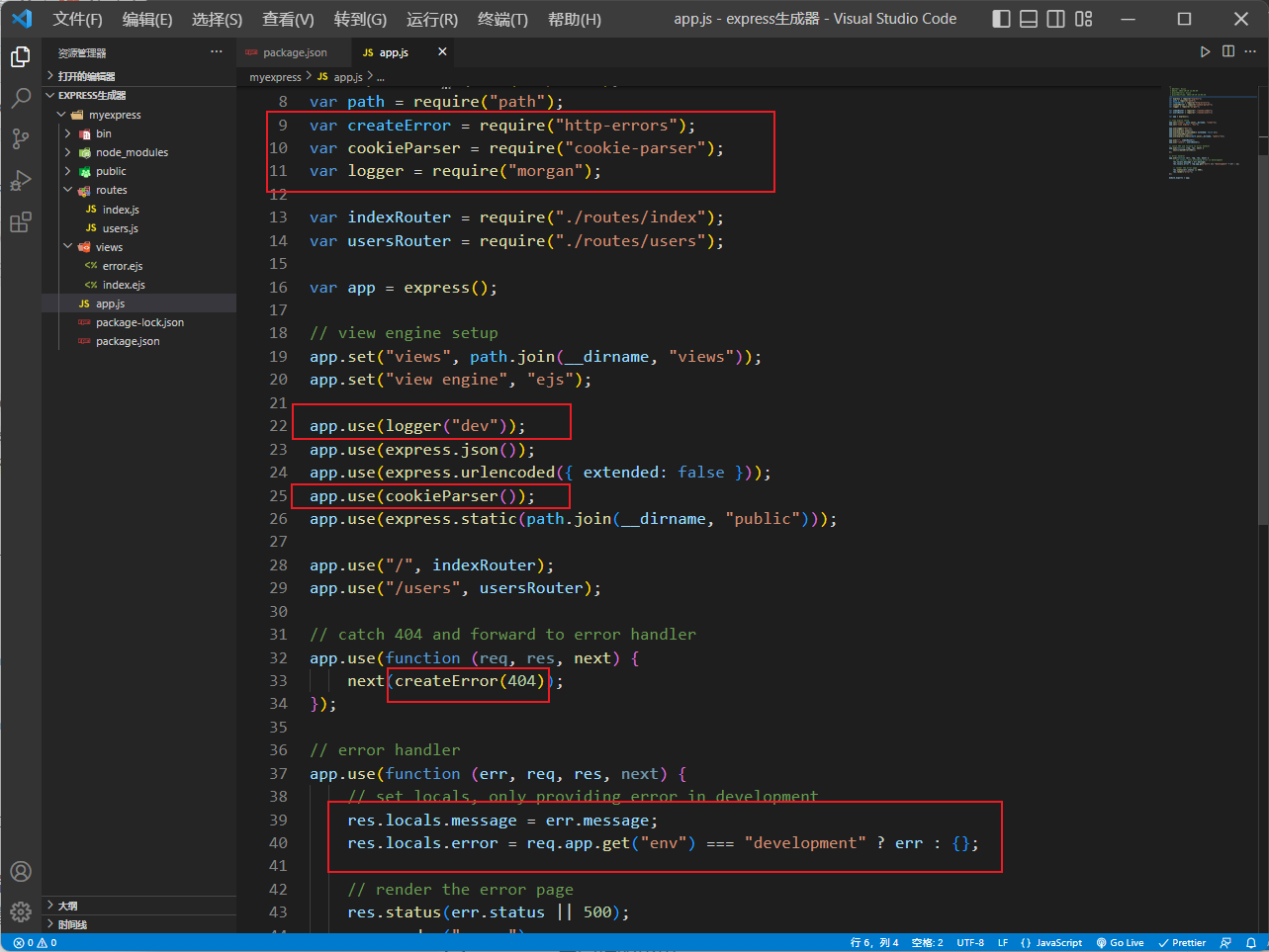
中的部分代码,在
app.js
中也出现了一些我们没有遇到过的代码,如下红框所示:

首先是我们发现
app.js
中引入了
http-errors
、
cookie-parser
、
morgan
模块:
var createError =require('http-errors');var cookieParser =require('cookie-parser');var logger =require('morgan');
http-errors是koa、express社区使用比较广泛的基础库,主要用于处理HTTP Error。cookie-parser方便操作客户端中的cookie值,用于解析或设置前端cookie。morgan日志中间件,生成请求日志。
morgan
中间件的应用:
// 开发环境下使用morgan日志中间件,这样控制台能打印如下所示日志:// GET / 304 10.192 ms - -// GET /stylesheets/style.css 304 1.418 ms - -
app.use(logger("dev"));
cookie-parser
中间件的应用:
// 启用cookie-parser中间件
app.use(cookieParser());
错误处理:
// 捕获404并转发到错误处理程序
app.use(function(req, res, next){next(createError(404));});// 错误处理程序
app.use(function(err, req, res, next){// 设置局部变量,仅在开发中提供错误// 将信息绑定到 res.locals 上// res.locals可以理解为一个上下文对象,它可以存活在模板与node中
res.locals.message = err.message;
res.locals.error = req.app.get("env")==="development"? err :{};// 呈现错误页面
res.status(err.status ||500);// 渲染error模板时并没有向其传递数据,那这个error页面怎么显示错误信息呢?// 其实上面通过 res.locals绑定的数据,在模板里是能直接调用的
res.render("error");});
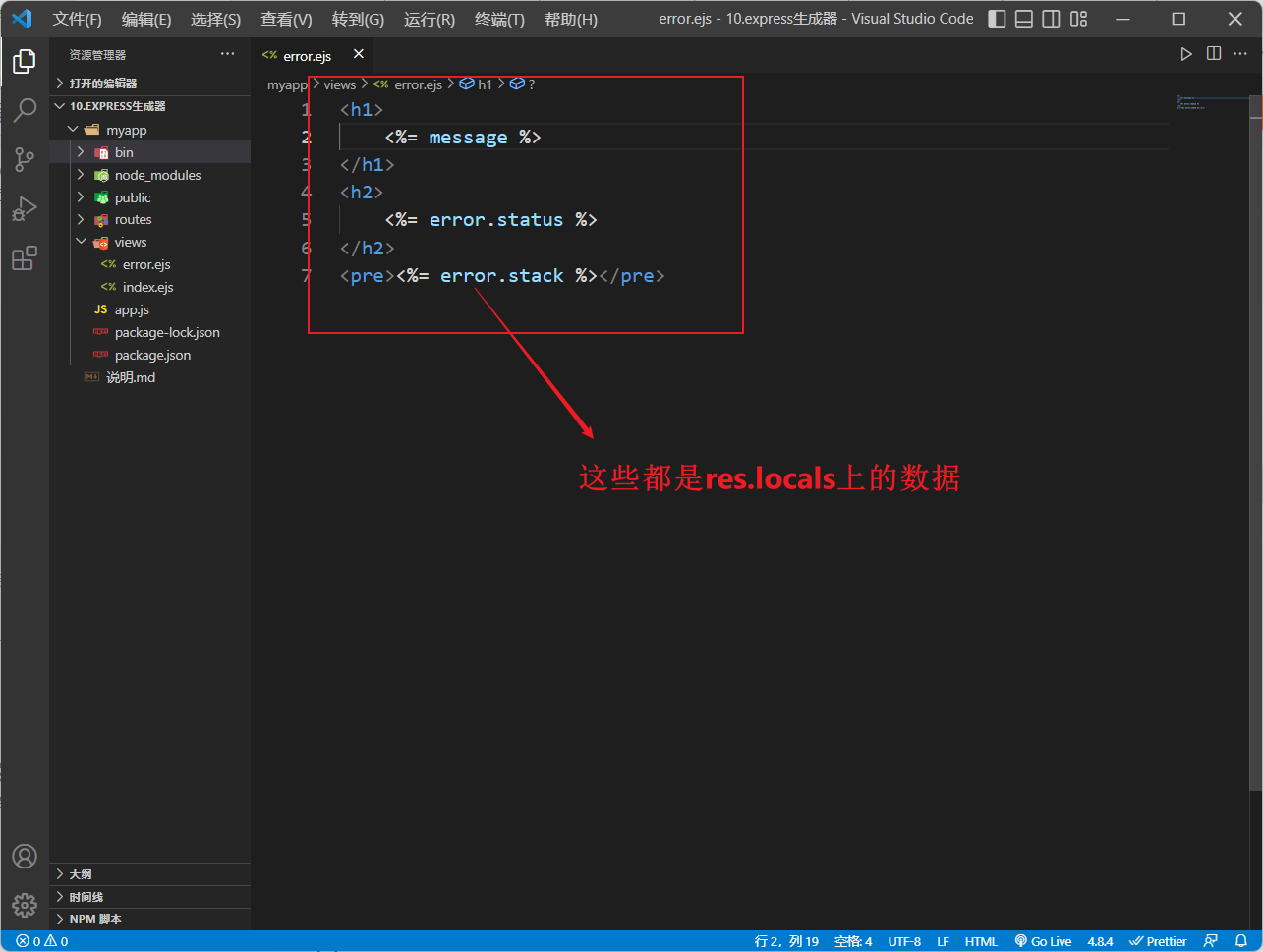
这里需要注意的就是通过 res.locals绑定的数据,在模板里是能直接调用的,如
error
模板中引用的数据就是我们绑定到
res.locals
上的数据:

app.js
中其它的代码我们就非常熟悉了,如:
// view 引擎设置
app.set("views", path.join(__dirname,"views"));
app.set("view engine","ejs");
// 配置解析post参数
app.use(express.json());
app.use(express.urlencoded({extended:false}));
// 配置静态资源
app.use(express.static(path.join(__dirname,"public")));
// 挂载路由
app.use("/", indexRouter);
app.use("/users", usersRouter);
bin
目录下的
www
文件内容如下:
#!/usr/bin/env node/**
* 模块依赖项。
*/var app =require("../app");var debug =require("debug")("myexpress:server");var http =require("http");/**
* 从环境中获取端口并存储在Express中。
*/var port =normalizePort(process.env.PORT||"3000");
app.set("port", port);/**
* 创建HTTP服务器。
*/var server = http.createServer(app);/**
* 侦听所有网络接口上提供的端口。
*/
server.listen(port);
server.on("error", onError);
server.on("listening", onListening);/**
* 将端口规范化为数字、字符串或false。
*/functionnormalizePort(val){var port =parseInt(val,10);if(isNaN(port)){// 命名管道return val;}if(port >=0){// 端口号return port;}returnfalse;}/**
* HTTP服务器“错误”事件的事件侦听器。
*/functiononError(error){if(error.syscall !=="listen"){throw error;}var bind =typeof port ==="string"?"Pipe "+ port :"Port "+ port;// 用友好的消息提示处理特定的侦听错误switch(error.code){case"EACCES":
console.error(bind +" requires elevated privileges");
process.exit(1);break;case"EADDRINUSE":
console.error(bind +" is already in use");
process.exit(1);break;default:throw error;}}/**
* HTTP服务器“侦听”事件的事件侦听器。
*/functiononListening(){var addr = server.address();var bind =typeof addr ==="string"?"pipe "+ addr :"port "+ addr.port;debug("Listening on "+ bind);}
www
文件工作的内容就是从环境中获取端口,然后根据
app.js
中的配置启动
http
服务器,并在服务器上监听了两个事件:错误事件和侦听事件。
🔼 结语
博主的Node.js从入门到精通专栏正在持续更新中,关注博主订阅专栏学习Node不迷路!
如果本篇文章对你有所帮助,还请客官一件四连!❤️

版权归原作者 海底烧烤店ai 所有, 如有侵权,请联系我们删除。