HTML5制作用户界面
HTML始于1990年,距今已有30多年的历史了。HTML的初衷是只是为了创建和展示互联网上的文档,经过许多年的迭代,它的作用已不限于展示文档,还可以给用户呈现像桌面应用程序一样的界面。相比桌面应用,它有以下优点:
优点
- 跨平台兼容性:HTML5基于Web标准,可以在各种操作系统和设备上运行,包括桌面、移动设备和平板电脑。这意味着开发人员可以使用相同的代码和技术来创建适用于不同平台的应用程序,减少了开发和维护的工作量。
- 网络连接和实时更新:HTML5应用程序可以直接通过网络连接到服务器,并实时获取数据和更新内容。这使得应用程序可以轻松地与服务器进行通信,获取最新的信息,提供实时的数据更新和交互性。
- 无需安装和更新:HTML5应用程序不需要通过安装程序进行安装,用户只需通过浏览器访问应用程序的URL即可使用。这消除了传统桌面应用程序的安装和更新过程,减少了用户的操作和维护成本。
- 多设备同步:由于HTML5应用程序是基于Web的,用户可以在不同设备上同步使用应用程序,并且数据和设置可以在设备之间共享和同步。这为用户提供了更好的灵活性和便利性,无论他们使用哪种设备,都可以无缝地访问和管理应用程序。
- 开发成本和时间:相比于桌面应用程序,使用HTML5开发界面可以更快地开发和部署应用程序。由于HTML5使用广泛的Web技术,开发人员可以利用已有的技能和工具,减少学习和开发成本,并且可以通过使用现有的库和框架来加快开发速度。
- 更新和维护简便:HTML5应用程序的更新和维护可以通过简单地更新服务器端的代码和内容来实现,而无需用户手动更新应用程序。这使得开发人员可以快速修复错误和添加新功能,并确保用户始终使用最新版本的应用程序。
例子
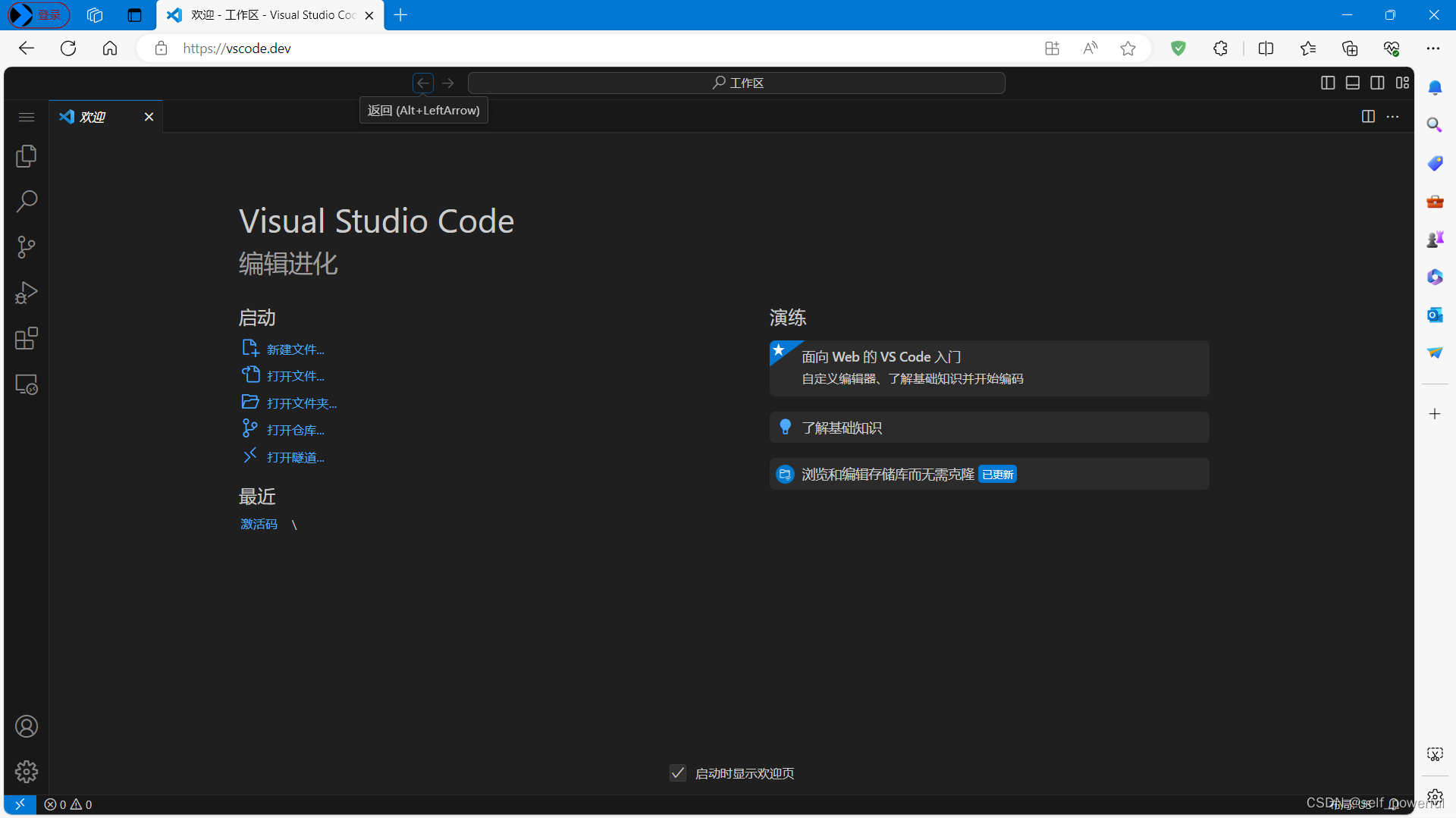
vscode.dev VS Code在线IDE就是一个很好的例子。
框架
还是以VSCode为例。下面是VSCode基本布局(字母是我想象的,VSCode实际上用的全是div)

- header 界面的上边栏,通常为用户展示菜单,搜索栏,工具栏等等
- nav 导航栏,通常为用户展示目录,管理器,工具窗口等等
- section 中心区域,用户通常在这里操作,是使用应用程序的核心区域
- footer 页眉栏,通常为用户展示状态,位置一般没那么起眼
接下来让我们Coding吧!
Coding
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="app-layout.css">
</head>
<body>
<header>
Header
</header>
<nav>
Nav
</nav>
<section>
Section
</section>
<footer>
Footer
</footer>
</body>
</html>
app-layout.css
html,body{
height: 100%;
}
body{
margin: 0;
display: grid;
grid-template-areas: "header header""nav section""footer footer";
grid-template-columns: max-content auto;
grid-template-rows: max-content auto max-content;
}
header{
grid-area: header;
}
nav{
grid-area: nav;
}
section{
grid-area: section;
}
footer{
grid-area: footer;
}
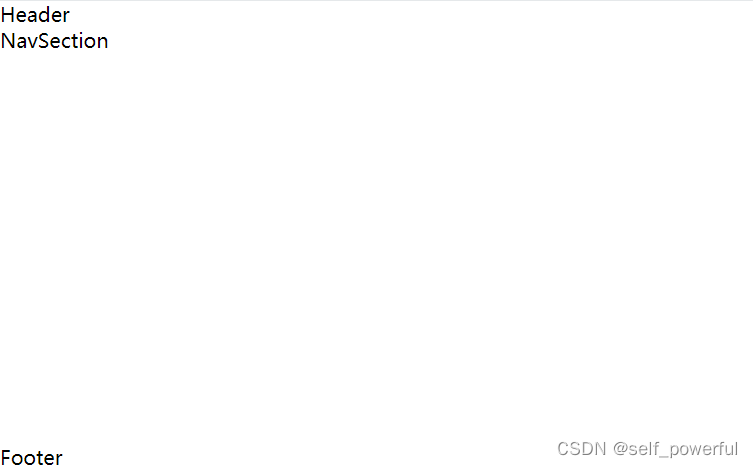
运行效果:

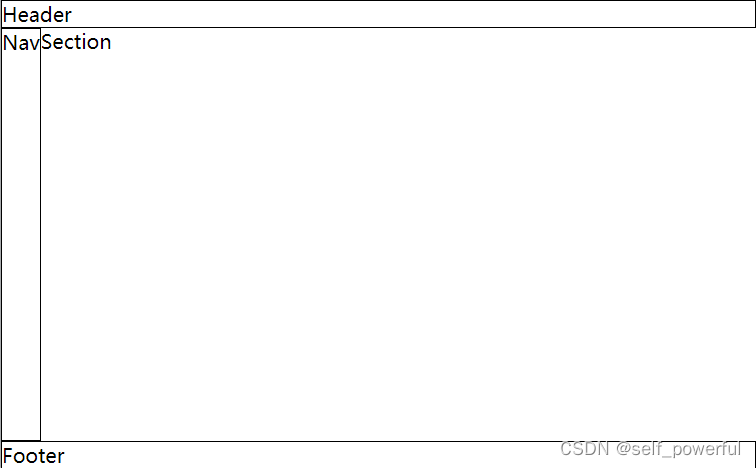
加上边框:

下期介绍自定义元素:菜单元素(MENU),我们下期再见!
新手第一次为文章,原创不易,加个三连吧!
版权归原作者 self_powerful 所有, 如有侵权,请联系我们删除。