随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。
组件化对于任何一个业务场景复杂的前端应用以及经过多次迭代之后的产品来说都是必经之路。组件化要做的不仅仅是表面上看到的模块拆分解耦,其背后还有很多工作来支撑组件化的进行,例如结合业务特性的模块拆分策略、模块间的交互方式和构建系统等等 。
今天给大家介绍的一款组件是:
前端Vue自定义精美上下滚动通告栏组件 常用于展示公告信息 上下滚动跑马灯 上下滚动广播,下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13318
更多前端组件信息请关注微信公众号: 前端组件开发

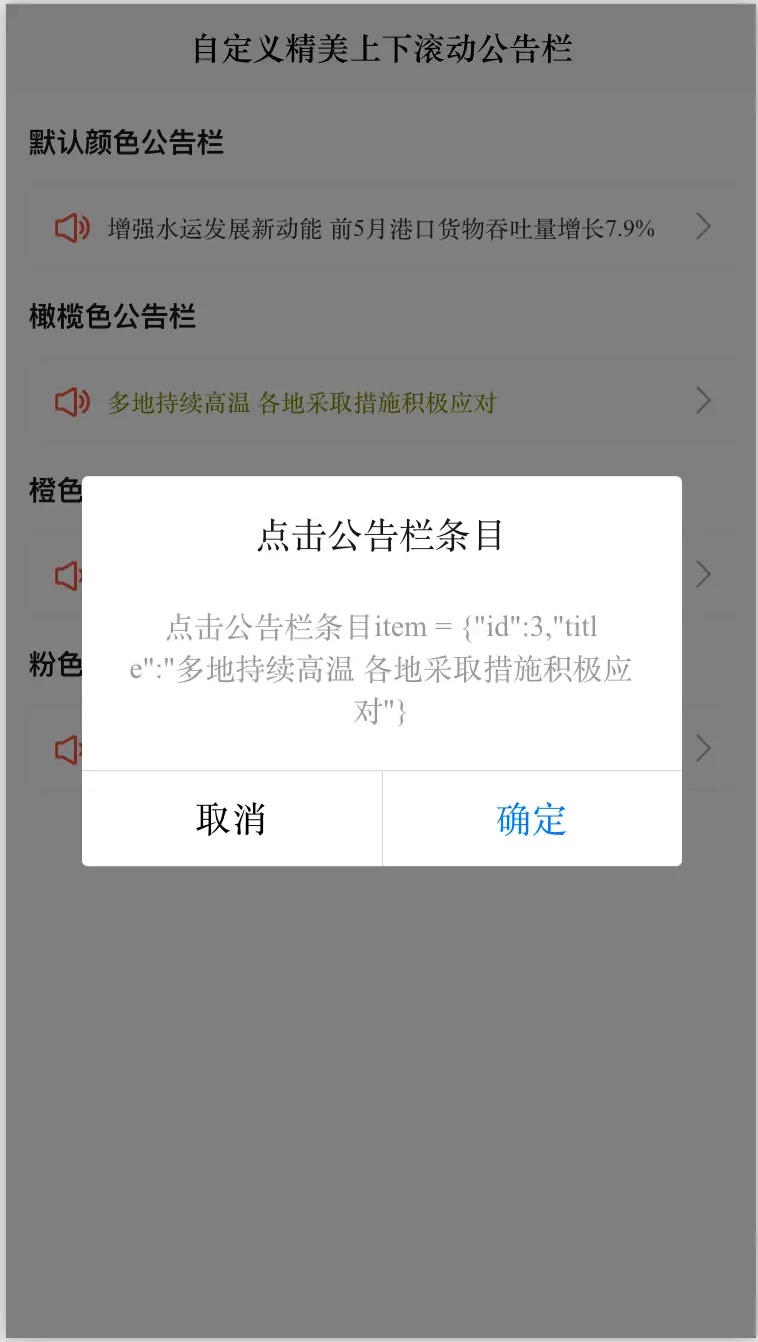
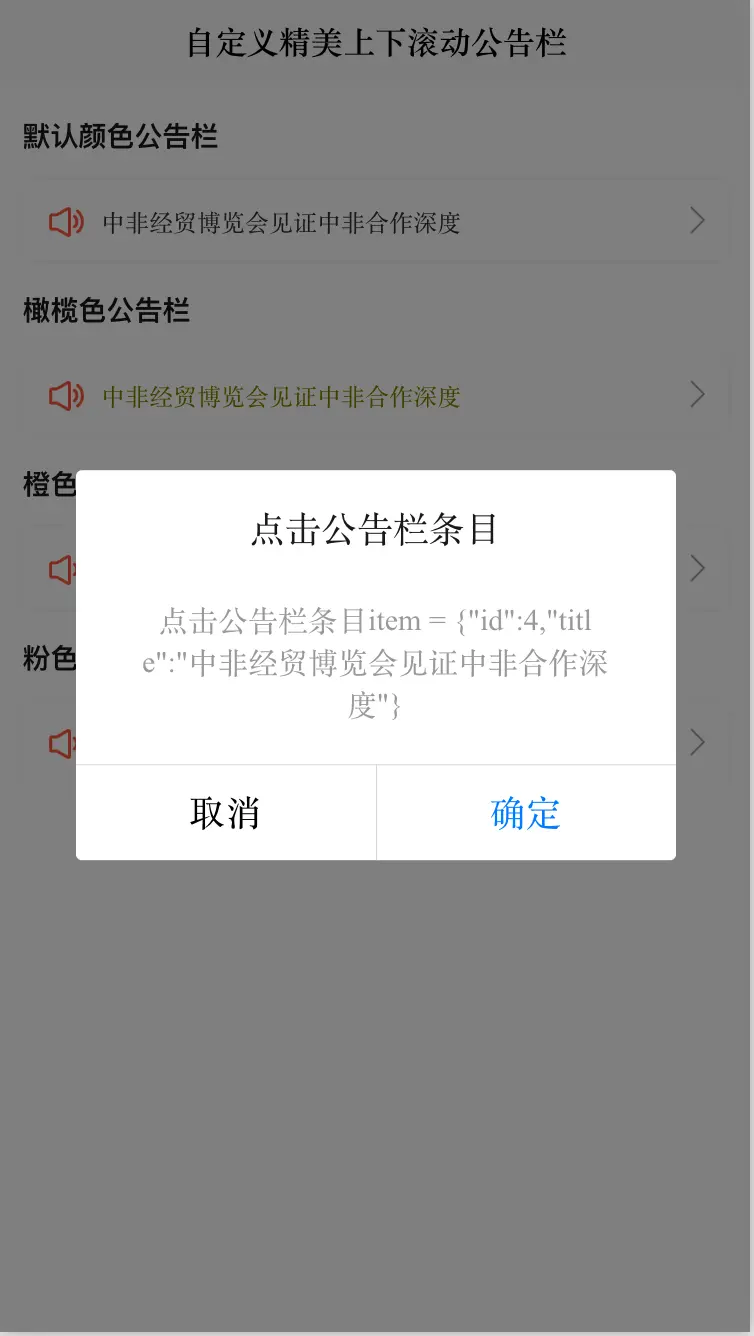
效果图如下:




cc-noticeBar
使用方法
> <!-- 默认颜色#333公告栏 -->
>
> <view class="header">默认颜色公告栏</view>
>
> <!-- noticeList:通知数组 @click:公告栏条目点击事件-->
>
> <cc-noticeBar :noticeList="noticeList" @click="itemClick"></cc-noticeBar>
>
> <!-- 橄榄色公告栏 -->
>
> <view class="header">橄榄色公告栏</view>
>
> <!-- noticeList:通知数组 colors:设置文字颜色 @click:公告栏条目点击事件 -->
>
> <cc-noticeBar :noticeList="noticeList" colors="olive" @click="itemClick"></cc-noticeBar>
HTML代码实现部分
> <template>
>
> <view class="content">
>
> <!-- 默认颜色#333公告栏 -->
>
> <view class="header">默认颜色公告栏</view>
>
> <!-- noticeList:通知数组 @click:公告栏条目点击事件-->
>
> <cc-noticeBar :noticeList="noticeList" @click="itemClick"></cc-noticeBar>
>
> <!-- 橄榄色公告栏 -->
>
> <view class="header">橄榄色公告栏</view>
>
> <!-- noticeList:通知数组 colors:设置文字颜色 @click:公告栏条目点击事件 -->
>
> <cc-noticeBar :noticeList="noticeList" colors="olive" @click="itemClick"></cc-noticeBar>
>
> <!-- 橙色公告栏 -->
>
> <view class="header">橙色背景公告栏</view>
>
> <!-- noticeList:通知数组 colors:设置文字颜色 @click:公告栏条目点击事件 -->
>
> <cc-noticeBar :noticeList="noticeList" colors="orange" @click="itemClick"></cc-noticeBar>
>
> <!-- 粉色公告栏 -->
>
> <view class="header">粉色背景公告栏</view>
>
> <!-- noticeList:通知数组 colors:设置文字颜色 @click:公告栏条目点击事件 -->
>
> <cc-noticeBar :noticeList="noticeList" colors="#e03997" @click="itemClick"></cc-noticeBar>
>
> </view>
>
> </template>
>
> <script>
>
> export default {
>
> data() {
>
> return {
>
> colors: '#fa436a',
>
> noticeList: [{
>
> id: 1,
>
> title: '征程这些伟大精神 串连起中国共产党人的精神谱系'
>
> },
>
> {
>
> id: 2,
>
> title: '增强水运发展新动能 前5月港口货物吞吐量增长7.9%'
>
> },
>
> {
>
> id: 3,
>
> title: '多地持续高温 各地采取措施积极应对'
>
> },
>
> {
>
> id: 4,
>
> title: '中非经贸博览会见证中非合作深度'
>
> },
>
> {
>
> id: 5,
>
> title: '国安家安得民心 保驾护航促治兴'
>
> }
>
> ],
>
> }
>
> },
>
> methods: {
>
> itemClick: function(item) {
>
> console.log("点击公告栏条目item = " + JSON.stringify(item));
>
> uni.showModal({
>
> title: '点击公告栏条目',
>
> content: "点击公告栏条目item = " + JSON.stringify(item)
>
> })
>
> },
>
> }
>
> }
>
> </script>
>
> <style>
>
> .content {
>
> display: flex;
>
> flex-direction: column;
>
> }
>
> .header {
>
> margin-left: 3%;
>
> width: 94%;
>
> line-height: 30px;
>
> font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
>
> font-weight: 550;
>
> height: 30px;
>
> font-size: 14px;
>
> margin-top: 10px;
>
> }
>
> </style>
版权归原作者 前端组件开发 所有, 如有侵权,请联系我们删除。