我们在开发面板功能的时候经常需要测试面板接口,但是因为面板的安全性限制和授权方式的差异,导致测试面板接口非常不方便,今天给大家分享一下利用Postman这个工具来测试面板接口的方法。
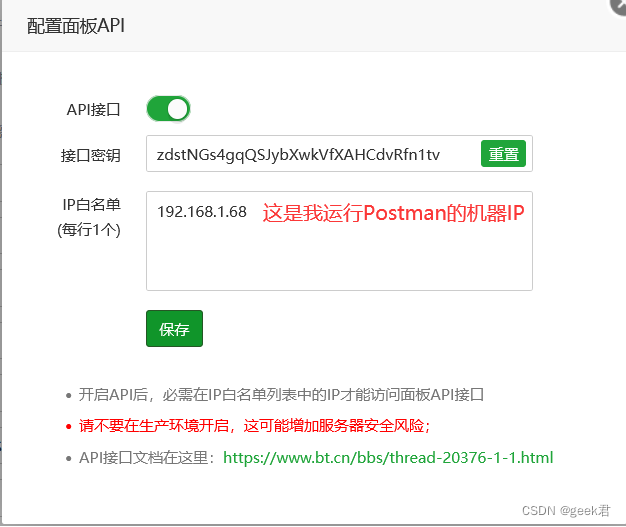
- 打开面板API开关,获取API token,并且添加测试机器的授权IP。 .

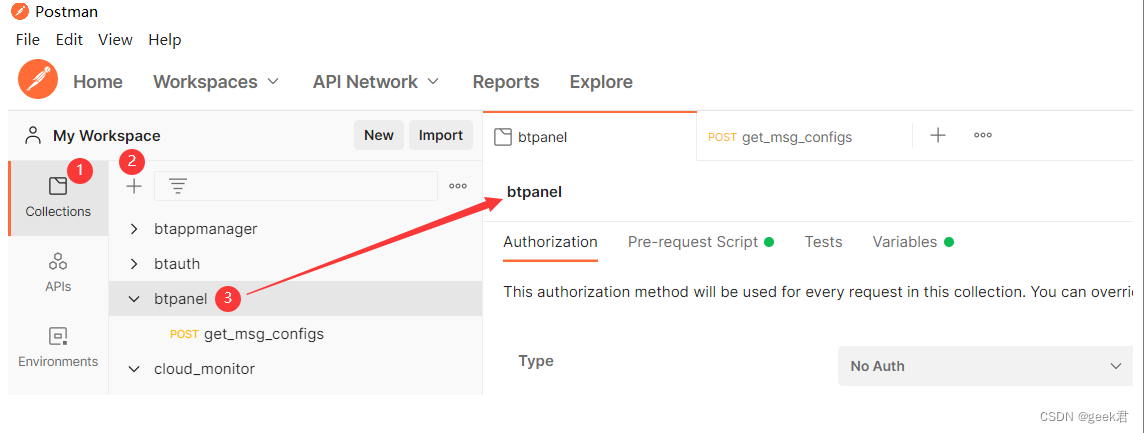
- 下载安装Postman,然后创建一个Collection命名为btpanel。

- 在btpanel的Pre-request Script里面添加如下代码:
var now = Date.now();
api_token = pm.collectionVariables.get("api_token");
request_token = CryptoJS.MD5(now+CryptoJS.MD5(api_token));
pm.request.addQueryParams("request_time="+now);
pm.request.addQueryParams("request_token="+request_token.toString());
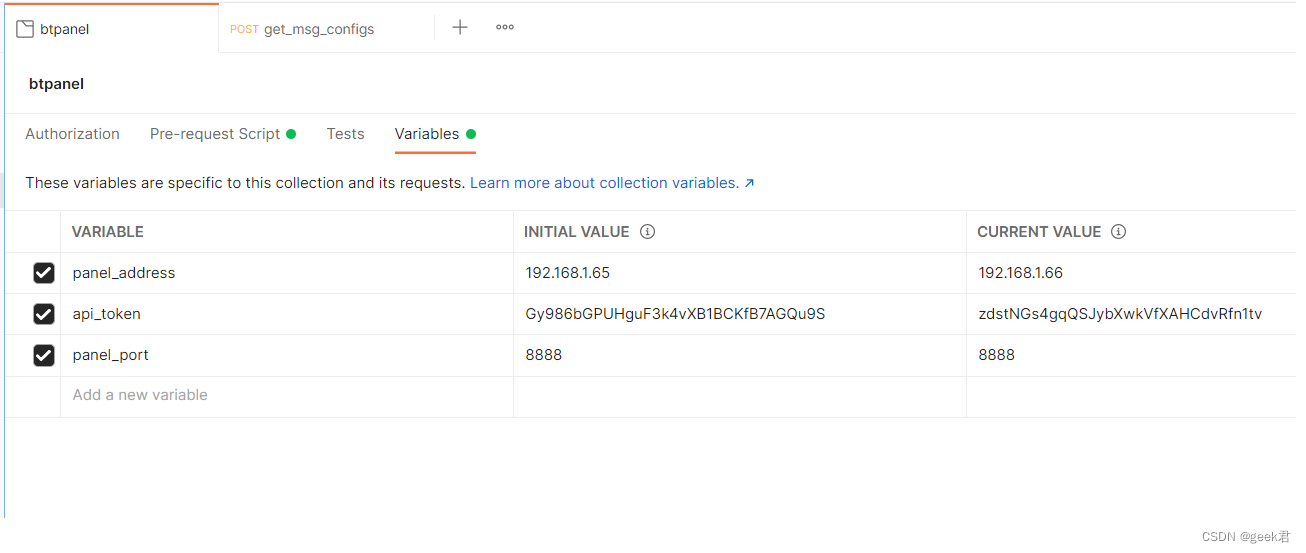
- 为btpanel添加预设环境变量,命名如下: api_token:你面板的API token,必须设置。 panel_address: 面板地址,可选,设置后方便多个接口引用同一个面板地址。 panel_port:面板端口,可选,方便多个接口引用同一个端口。 参考截图:

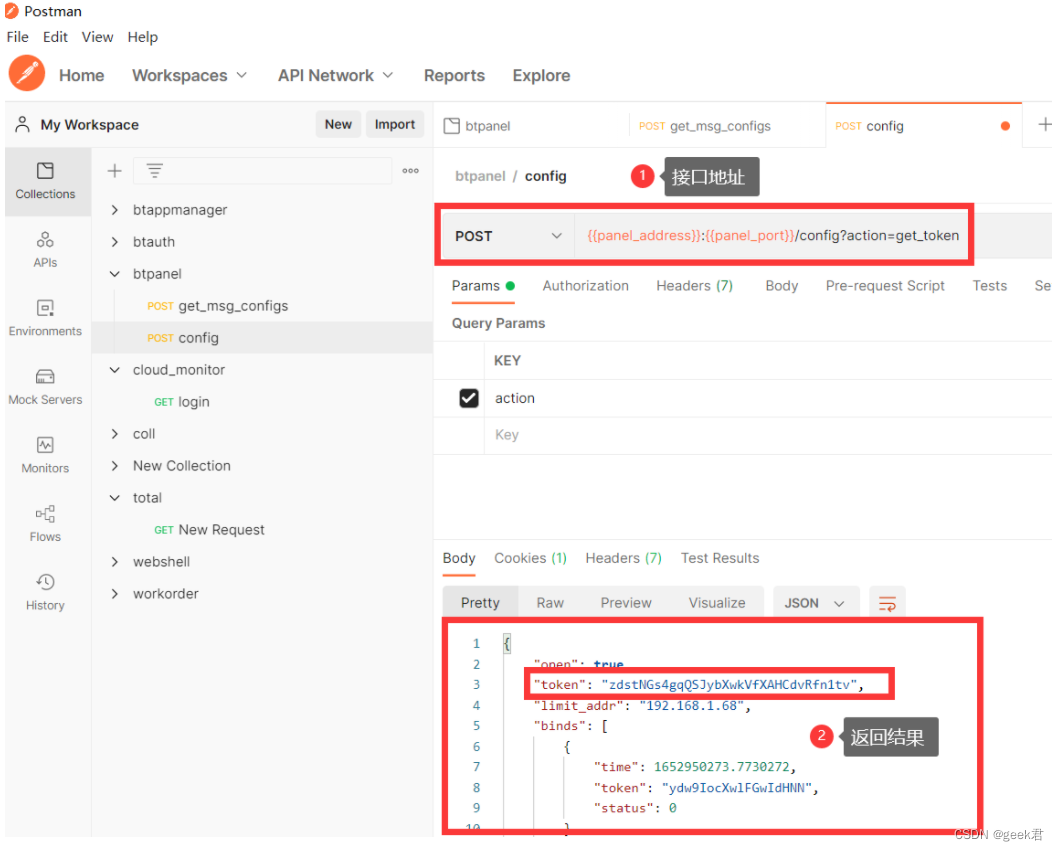
- 在btpanel这个Collection下添加一个接口测试,比如我这里测试一下面板获取API token的接口: config?action=get_token。 请注意:如果有其他参数请在body的form-data里面添加即可。
 更换面板地址后只需要更改panel_address和api_token的值。
更换面板地址后只需要更改panel_address和api_token的值。
本文转载自: https://blog.csdn.net/weixin_47007221/article/details/127852585
版权归原作者 geek君 所有, 如有侵权,请联系我们删除。
版权归原作者 geek君 所有, 如有侵权,请联系我们删除。