大家好,我是前端西瓜哥。今天我们学习使用 husky 工具,在 commit 的时候做一些风格的校验工作,包括 commit 信息格式化和文件格式化。
git hook 和 husky
git hook 让我们可以在 git 执行一些行为的前后时机,执行一些脚本。
比如
pre-commit
,能够在我们真正提交 commit 之前先执行一段代码,如果这段代码报错(
exit 1
),提交会被取消;如果正常执行,commit 会被真正提交。
或是
commit-msg
,也能在真正 commit 前拿到 commit 信息内容,去做一些检验工作。
利用 git hook 的能力,我们就可以在 commit 前做一些风格检验或格式化,比如 ESLint、Prettier、commit 格式等。
git hook 是 sh 脚本,在项目
.git/hooks
目录下。这有一个比较尴尬的问题:.git 下的文件是不会被 git 提交的。husky 就是解决这个问题的一个方案。
实际上 git 2.9 之后,我们可以通过配置 git 的
core.hookspath来指定 hook 目录为相当项目下的目录,理论上可以不用 husky。
但 husky 还是算是做了一层封装,可以更好地操作 hook,比如通过命令行快速生成 hook,并将其设置为可执行。
husky 4 及以前使用的是 .huskyrc 来进行配置。那时候设计上有一些问题,就是没有配置的 hook 也会触发钩子执行。于是在 husky 4 做了破坏性的修改。使用方法变成了在 .husky 目录下直接加钩子脚本。
husky 安装和启用
不讲解 husky 4 及其以前版本的使用,因为已经过时了。
首先是安装:
yarn add -D husky
# 或用 npm
npm install husky --save-dev
然后执行 husky 命令行工具,启用 git hook:
npx husky install
该命令会创建一个
.husky
目录。
.husky
└── _
├── .gitignore
└── husky.sh
同时,该命令还将 git 所在项目本地环境的
core.hookspath
设置为
.husky
。所以,这个
.husky
目录就是我们放 git hook 脚本的地方。
我们执行下面命令,可以看到当前 git 项目的本地配置有:
core.hookspath=.husky
。
git config --local --list
其他同事拉取项目时,他们可能会忘记执行上面的命令启用 git hook。但有一个命令他们是一定会执行的,就是执行
npm install
或
yarn
去安装依赖。
于是我们需要利用 npm script 的生命周期脚本,加上一个 prepare。prepare 会在 install 之后执行。
// package.json
{
"scripts": {
// ...
"prepare": "husky install"
}
}
这样就能保证新同事拉项目并安装依赖后,husky 被启用。
创建 hook
npx husky add .husky/pre-commit "npm test"
该命令会给你在 .husky 下创建一个 pre-commit 脚本,并填充
npm test
内容,这样我们就能在 commit 前先过一过测试用例。
这个脚本会自动设置为可执行。
如果你是手动创建的,你需要手动使用
chmod u+x pre-commit命令将该文件设置为可执行文件。否则钩子脚本是不会执行的。
创建的脚本内容为:
#!/usr/bin/env sh
. "$(dirname -- "$0")/_/husky.sh"
npm test
它会在真正 commit 前执行
npm test
,如果报错就会中止 commit。
实战:使用 commitlint 校验 commit 信息格式
我们希望在提交 commit 时,能够检验 commit 信息,如果不对就不允许提交。这样能防止开发人员提交一些杂乱、无法理解或不统一的信息。
这种情况下需要用到 commit-msg 钩子,我们先创建一个没有内容的 commit-msg。
npx husky add .husky/commit-msg ""
在 commit-msg 脚本中,我们可以通过
$1
拿到提交信息。
$1
指向的是
.git/COMMIT_EDITMSG
文件,该文件保存着最后一次提交的 commit 信息。
可以拿到 commit 信息,那我们就可以在上面做一些校验工作,比如看是否符合
feat: xxx
的格式。这里有个问题,就是我们需要自己去声明一些规范,并且要自己去实现代码。
那,我们去找轮子,轮子找到了,它就是 commitlint。commitlint 是一个命令行工具,能够做 commit 的校验,并提供了官方的校验规则,此外也支持你自己配置规则。
先安装 commitlint:
yarn add -D @commitlint/cli @commitlint/config-conventional
然后创建
commitlint.config.js
配置文件,并添加内容,使用
@commitlint/config-conventional
规则
module.exports = {
extends: ["@commitlint/config-conventional"],
};
@commitlint/config-conventional
是一个经典的 commit 规范,我们需要用类似
feat: add util.js
或
fix: fix wrong text
这样的格式,具体文档见:
https://www.conventionalcommits.org/en/v1.0.0/
然后我们在 commit-msg 钩子上加上:
npx --no -- commitlint --edit $1
npx --no:表示只使用本地项目 node_modules 下的脚本,不允许找不到的时候尝试去下载。下载耗费时间,所以要取消,你要确保已经把命令行工具下载好。commitment --edit <文件名>:执行 commitment 命令行工具,并使用--edit选项,从一个文件里提取 commit 内容来进行校验。校验规则由前面说的commitlint.config.js配置文件来指定。
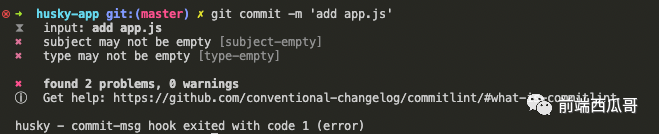
配置后,我们测试下,先提交不规范的 commit:

image-20221030213823321
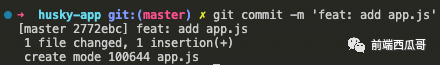
加上开头的 commit 类别 type,再提交,成功了:

image-20221030213955764
实战:使用 lint-staged 格式化要暂存区的文件
lint-staged 是一个命令行工具,它能够对 git 的 staged(暂存区)中的文件使用 linter 工具格式化,修复一些风格问题,并再次添加到 staged 上。
一个经典的搭配是,配合 husky 的 pre-commit 钩子将文件 格式化后再提交。pre-commit 在真正 commit 前触发,配合上 lint-staged,就能做一些风格的修正。
使用 lint-staged 强制提交的文件做格式化适用的场景:
- 一些团队成员使用的编辑器没有或未安装格式化插件,代码不能在保存后自动格式化,容易提交风格错误的代码;
- 项目开发了一段时间才引入了代码风格规范,希望一点点修正。如果一次性全部格式化,可能会有不少需要手动修复的风格;
下面我们开始配置。
首先我们安装 lint-staged:
yarn add -D lint-staged
然后新增 pre-commit 钩子,内容为
npx lint-staged
:
npx husky add .husky/pre-commit "npx lint-staged"
因为提交的文件有多种类型,比如 js、md、less、mdx 等。所以我们还需要配置一下,针对不同类型文件使用不同的 linter。
lint-commit 的配置可以放到 package.json,也可以放到专门的配置文件里。我选择后者,在项目根目录创建一个
.lintstagedrc.js
文件,然后加上以下内容:
module.exports = {
"src/**/*.{js,jsx,ts,tsx}": "eslint --fix",
};
这里表示指定在 src 目录下 js、jsx、ts、tsx 后缀文件,使用 eslint 做格式化。我只使用 eslint 做 js 和 ts 的格式化,其他的就不管了,你可以考虑用过 prettier 格式化它们。
关于 eslint 的配置,可以看我的这篇文章《ESLint 配置入门》。
这里有一个 Github 可以参考,地址为:
https://github.com/F-star/xigua-ui
结尾
husky 是一个很有用的工具,能够利用 git hook 在本地 commit 时,配合 eslint 等 linter 工具做文件的格式化,并配合 commitlint 校验 commit 信息格式,是工程化统一代码风格的一大利器。
我是前端西瓜哥,欢迎关注我,学习更多前端知识。
版权归原作者 前端西瓜哥 所有, 如有侵权,请联系我们删除。