前言
我们都知道测试开发工程师的任务是根据用户需求测试用例的同时,害的开发自动化工具来减轻测试压力且提高测试的效率以及质量,这一节我们就来简单谈谈开发简单的自动化工具基础
什么是自动化测试呢?就是将我们需要做的测试交给机器去做,也就是使用代码来模拟人对于机器的行为,比如说点击动作,输入动作.....
环境配置
我们知道chrome浏览器是当前使用较多的浏览器,本期就以chrome为例来操作
首先我们需要下载一个chrome浏览器,并查看对应的版本号引入chrome浏览器的一个驱动
网址如下:
Chrome for Testing availability
下载对应的版本即可
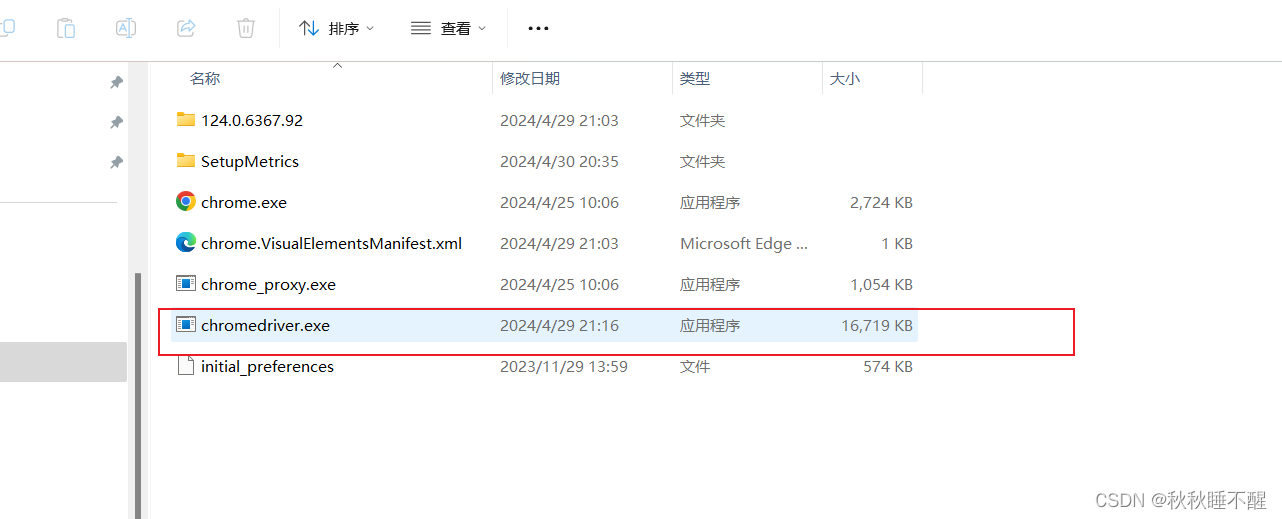
然后将对应的chrome.exe复制到对应的路径下,并配置环境变量
总而言之就是将驱动放置到对应的chrome安装路径,将chrome安装路径加入到环境变量即可
然后加上对应的依赖
<dependency> <groupId>org.seleniumhq.selenium</groupId> <artifactId>selenium-java</artifactId> <version>4.0.0</version> </dependency>此时我们就可以开始我们的自动化之旅了
在这之前,聊一聊selenium是如何使用代码达成模拟操作的
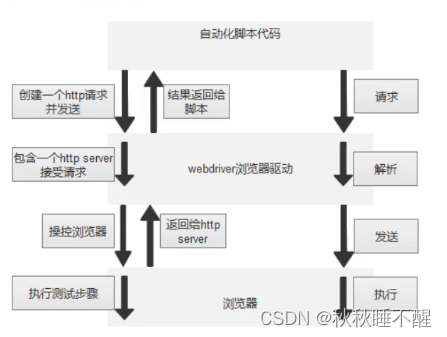
我们先看一张图
这个图有三个角色
自动化脚本代码 web驱动 浏览器
我们通过代码生成一个http请求 请求到达驱动就生成一个http server接受请求 最后达成操作浏览器返回值的作用
测试练习
1.测试环境是否搭建完成
WebDriver driver = new ChromeDriver(); driver.get("http://www.baidu.com");如果能使用chrome浏览器跳转到百度首页,就代表环境搭建成功
2.使用代码模拟搜索功能
在这之前我们需要知道常用的定位方式
1.使用css选择器定位
就和css标签定位方式是一样的
类选择器使用.
id选择器使用#
2.使用xpath定位
xpath是从dom树结构中定位
有两种方式
一种是以绝对路径的方式(不常用)
例如: /html/body/div....
一种是以相对路径的方式
常用的是以下四种
1.相对路径 + 索引
//form/span[1] 注意这里html中索引是从1开始的
2.相对路径 + 属性
//input[@class="s_ipt"]
3.相对路径 + 通配符
//[@]="s_ipt"]
4.相对路径 + 文本匹配 (标签中间的文本)
a[text()="aaa"] 这里匹配的就是aaa文本所在的a标签
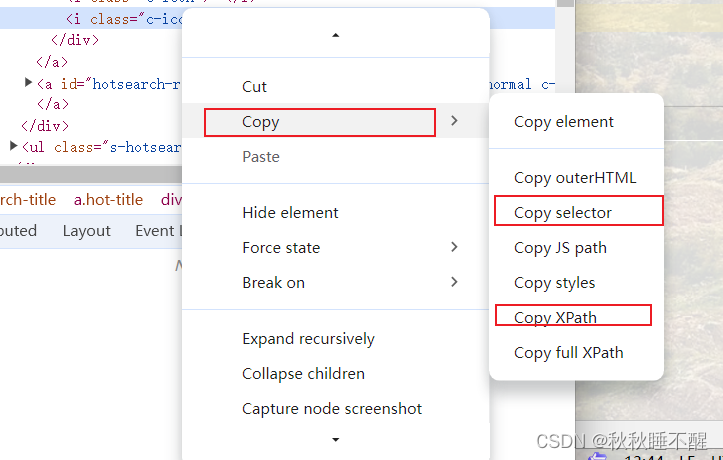
我们可以使用简洁的方式选中自动生成选择器以及xpath
知道了以上知识,我们就可以来实现搜索了
WebDriver driver = new ChromeDriver(); driver.get("http://www.baidu.com"); WebElement element = driver.findElement(new By.ByCssSelector("#kw")); element.sendKeys("测试开发前景"); driver.findElement(new By.ByCssSelector("#su")).click(); sleep(3000); driver.quit();这里我们就可以实现看到测试开发前景的搜索结果了
休眠3000秒是为了可以看到测试的结果
3.操作测试对象
注: 以下函数都是对于WebElement对象进行操作的
3.1 点击对象
使用click()函数即可
3.2 输入值
使用sendKeys()函数即可
3.3 清空文本
clear()函数即可
3.4 提交
submit()即可
3.5 获取元素文本信息
text()函数即可
3.6 获取 title/url
对WebDriver对象使用getTitle()/getCurrentUrl()方法即可3.7 窗口最大化
使用WebDriver.manage().window().maximize()函数即可3.8 设置浏览器的大小
webdriver.manage().window().setSize(new Demension(width,height))3.9 浏览器的前进后退
webdriver.navigate().back()/forward()3.10 操作浏览器滚动条
需要将WebDriver强转成JavaScriptExcucter然后使用前端的js语法解决问题
比如
3.11 键盘事件 - 回车
只需要将找到的WebElement调用sendKeys方法传入参数Keys.ENTER即可
例如
webDriver.findElement(By.cssSelecter("#kw")).sendKeys(Keys.ENTER)3.12 键盘事件 组合键
webDriver.findElement(By.cssSelecter("#kw")).sendKeys(Keys.CONTROL,"A");其他的组合键和这个同理
3.13 鼠标事件
Actions action = new Action(webdriver); //找到目标元素 WebLelment element = webdriver.findElement(By.cssSelecter("...")); actions.moveToElement(element).contextClick().perform() //不加上perform也可以,但是看不到效果3.14 切换窗口
因为如果点击的是超链接或者是子窗口的元素
直接访问不到
需要定位到对应窗口,这里以新窗口为例
这里我们主要是用过句柄访问
//获取本页面句柄 String cur = webDriver.getWindowHandle(); //获取所有句柄 Set<String> handles = webDriver.getWindowHandles(); //转到新窗口的句柄 String tmp = ""; for(String s : handles) { { tmp = s; } webDriver.switchTo().window(tmp);3.15 截图
将webDriver转成TakeScreenShot即可
记得引入common-io的依赖
File f = (TakeScreenShot)webDriver.getScreenstotAs(OutputType.FILE); FileUtils.copyFile(f,new File("目的地址"));3.16 选中复选框
使用list接受 findElement
for循环分别getAttribute("type").equals(...)
然后对应的click()即可
3.17 子网页
要选中只需要使用
webDriver.switchTo().frame("对应的frame名即可")
或者使用索引也可以 索引从1开始
版权归原作者 秋秋睡不醒 所有, 如有侵权,请联系我们删除。