这是为大家准备的资源链接🤐🤐🤐:
提取码:0000
bootstrap_htmb.zip_免费高速下载|百度网盘-分享无限制百度网盘为您提供文件的网络备份、同步和分享服务。空间大、速度快、安全稳固,支持教育网加速,支持手机端。注册使用百度网盘即可享受免费存储空间https://pan.baidu.com/s/1V8RioBh2Kot6bvXSnkjZeQ?pwd=0000
后台管理系统前端模板
前言
本网页主要实现后台管理系统增删改查基本功能,页面简约,功能分模板实现!
一、系统功能
1.1 开发环境
- 开发语言:JavaScript
- 技术:HTML + CSS
- 框架:BootStrap + JQuery
- 编译工具:vscode
二、部分功能展示
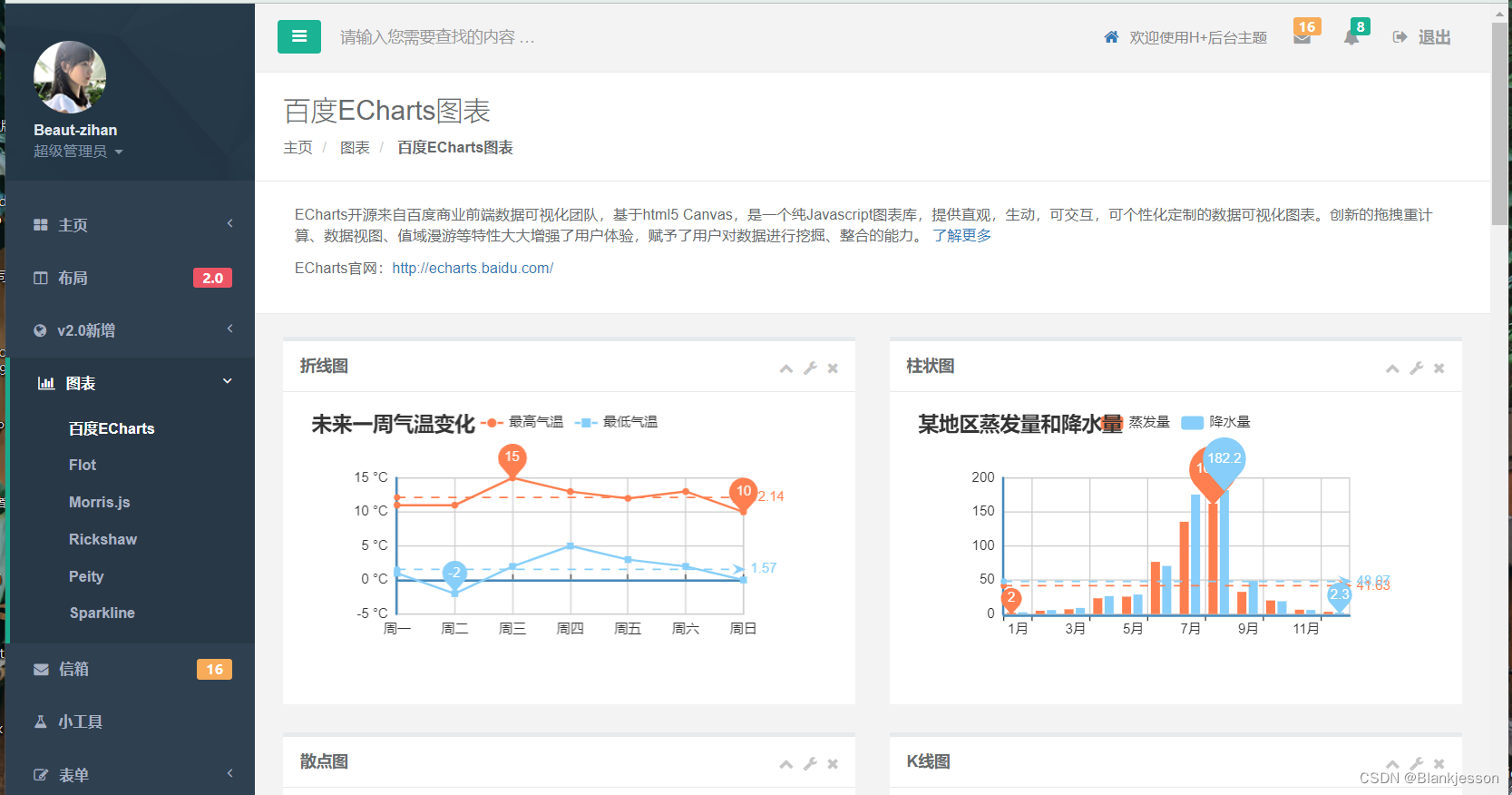
2.1 Web页面展示




三、部分代码展示
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0"><meta name="renderer" content="webkit">
<title>素材火www.sucaihuo.com - 登录</title>
<meta name="keywords" content="H+后台主题,后台bootstrap框架,会员中心主题,后台HTML,响应式后台">
<meta name="description" content="H+是一个完全响应式,基于Bootstrap3最新版本开发的扁平化主题,她采用了主流的左右两栏式布局,使用了Html5+CSS3等现代技术">
<link href="css/bootstrap.min.css?v=3.4.0" rel="stylesheet">
<link href="font-awesome/css/font-awesome.css?v=4.3.0" rel="stylesheet">
<link href="css/animate.css" rel="stylesheet">
<link href="css/style.css?v=2.2.0" rel="stylesheet">
</head>
<body class="gray-bg">
<div class="middle-box text-center loginscreen animated fadeInDown">
<div>
<div>
<h1 class="logo-name">H+</h1>
</div>
<h3>欢迎使用 H+</h3>
<form class="m-t" role="form" action="index.html">
<div class="form-group">
<input type="email" class="form-control" placeholder="用户名" required="">
</div>
<div class="form-group">
<input type="password" class="form-control" placeholder="密码" required="">
</div>
<button type="submit" class="btn btn-primary block full-width m-b">登 录</button>
<p class="text-muted text-center"> <a href="login.html#"><small>忘记密码了?</small></a> | <a href="register.html">注册一个新账号</a>
</p>
</form>
</div>
</div>
<!-- Mainly scripts -->
<script src="js/jquery-2.1.1.min.js"></script>
<script src="js/bootstrap.min.js?v=3.4.0"></script>
<script type="text/javascript" src="http://tajs.qq.com/stats?sId=9051096" charset="UTF-8"></script><!--统计代码,可删除-->
</body>
</html>
版权归原作者 Blankjesson 所有, 如有侵权,请联系我们删除。