RecycleView新闻栏设计
绪言
在上一博客中,我们完成类微信UI开发,在此基础上,在联系人界面实现RecycleView的简单用例,在发现界面实现RecycleView的流式布局。如下图所示。

对于RecycleView的基础布局学习我们先到这,现在需要我们对每一个RecycleView的Item实现点击操作,能够跳转至Item的详情界面,下面我们以新闻栏的设计进行学习。
1 修改Item_dome.xml文件
我们已经在联系人界面contacts.xml文件中,添加RecycleView,并进行Item_dome.xml文件的编写,在上一实践中,我们仅仅为每个Item设计一个图片、一个Title和一个边框,现在我们需要为每个Item添加一个introduction,用于作为新闻的导语,介绍新闻的主要内容。
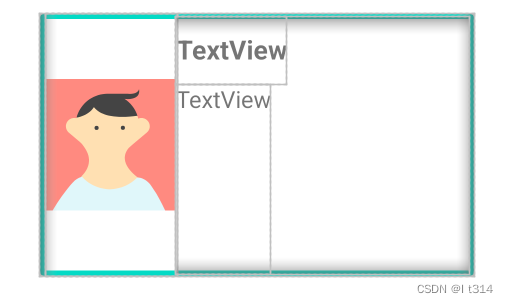
在这一部分,我们使用到两个LinearLayout,需要注意的是,在父LinearLayout中,我们布局一个ImageView和一个子LinearLayout,它们是平行的,在子LinearLayout中,我们有两个TextView,一个title_textview用于作为新闻的标题,一个introduction_textview用于作为新闻的导语。
<?xml version="1.0" encoding="utf-8"?><LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:id="@+id/news_item"android:layout_width="match_parent"android:layout_height="200dp"android:layout_marginLeft="40dp"android:layout_marginTop="15dp"android:layout_marginRight="40dp"android:layout_marginBottom="15dp"android:background="@drawable/text_view_shape"android:gravity="center"android:orientation="horizontal"><ImageViewandroid:id="@+id/imageView"android:layout_width="200dp"android:layout_height="200dp"android:layout_weight="1"tools:srcCompat="@tools:sample/avatars"/><LinearLayoutandroid:layout_width="match_parent"android:layout_height="match_parent"android:layout_weight="1"android:orientation="vertical"><TextViewandroid:id="@+id/title_textview"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_weight="1"android:gravity="center"android:text="TextView"android:textSize="20sp"android:textStyle="bold"/><TextViewandroid:id="@+id/introduction_textview"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_weight="5"android:textSize="18sp"android:text="TextView"/></LinearLayout></LinearLayout>

2 创建适配器Adapter3
在这一部分,我们创建适配器,Android使用Adapter适配器作为数据和列表之间的桥梁和纽带。创建适配器类继承自RecyclerView.Adapter,泛型传入RecyclerView.ViewHolder类。
2.1 编写构造方法传入数据
publicMyAdapter3(Context context,List<Map<String,Object>> data){this.data = data;this.context = context;}
2.2 创建内部类,初始化Item
即RecyclerView.ViewHolder类的子类,并初始化item的控件,返回每一项的布局。
@OverridepublicMyViewHolderonCreateViewHolder(ViewGroup viewGroup,int viewType){
inflater =LayoutInflater.from(context).inflate(R.layout.item_dome,viewGroup,false);MyViewHolder myviewholder=newMyViewHolder(inflater);return myviewholder;}
2.3 将数据和控件绑定
将数据和控件绑定,并创建一个Intent,这样当Item被点击以后,我们就能够将Item新闻的信息putExtra到Item对应的activity_main2中。
@OverridepublicvoidonBindViewHolder(MyViewHolder holder,@SuppressLint("RecyclerView")int position ){
holder.title.setText(data.get(position).get("标题").toString());
holder.content.setText(data.get(position).get("简介").toString());
holder.head_port.setImageResource((int)(data.get(position).get("头像")));
holder.tipView.setOnClickListener(newView.OnClickListener(){@OverridepublicvoidonClick(View view){Intent intent=newIntent(context,MainActivity2.class);
intent.putExtra("scc",(int)data.get(position).get("头像"));
intent.putExtra("名字",data.get(position).get("简介").toString());
intent.putExtra("介绍",data.get(position).get("介绍").toString());
context.startActivity(intent);}});}
2.4 返回item总条数
@OverridepublicintgetItemCount(){return data.size();}
2.5 内部类,绑定控件
在这一部分,我们将Item绑定item_dome.xml布局和视图的id。
classMyViewHolderextendsRecyclerView.ViewHolder{TextView title;TextView content;ImageView head_port;LinearLayout tipView;publicMyViewHolder(View itemView){super(itemView);
head_port = itemView.findViewById(R.id.imageView);
title = itemView.findViewById(R.id.title_textview);
content = itemView.findViewById(R.id.introduction_textview);
tipView = itemView.findViewById(R.id.news_item);}}
3 编写activity_main2.xml文件
在这一部分,我们为Item设计详情页,在垂直布局的LinearLayout下,我们有两个TextView,分别对应新闻的标题和新闻的详细内容,在这里我们将新闻标题字体大小设置为加粗斜体,大小区别于新闻的详细内容;提供一个Button,用于返回新闻栏;提供一个ImageView用于对应新闻的图片。
我们需要不断调整layout的高、宽,字体大小,熟练使用wrap_content,不断进行界面优化。
<?xml version="1.0" encoding="utf-8"?><LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"tools:context=".MainActivity2"><TextViewandroid:id="@+id/title_"android:layout_width="match_parent"android:layout_height="54dp"android:layout_weight="1"android:gravity="center"android:textSize="28sp"android:textStyle="bold|italic"/><Buttonandroid:id="@+id/back_"android:layout_width="match_parent"android:layout_height="54dp"android:layout_weight="1"android:text="返回至新闻栏"/><ImageViewandroid:id="@+id/news_"android:layout_weight="1"android:layout_width="300dp"android:layout_height="300dp"android:layout_gravity="center"/><TextViewandroid:layout_weight="1"android:id="@+id/introduction_"android:layout_width="match_parent"android:layout_height="340dp"android:textSize="24sp"/></LinearLayout>
4 修改ContactsFragment.java文件
在这一部分,我们主要编写的是onCreateView方法,用于获取RecyclerView对象,初始化数据,适配器实例化,创建Adapter类,设置LayoutManager,设置Adapter。
4.1 获取RecyclerView对象
View view = inflater.inflate(R.layout.contacts, container,false);
context = view.getContext();
recyclerView = view.findViewById(R.id.recycler_view);
data =newArrayList<Map<String,Object>>();
4.2 初始化新闻数据
int[] image ={R.raw.news1,R.raw.news2,R.raw.news3,R.raw.news4,R.raw.news5,R.raw.news6,R.raw.news7,R.raw.news8,R.raw.news9,R.raw.news10};for(int i=0;i<title.length;i++){Map<String,Object> map=newHashMap<String,Object>();
map.put("标题",title[i]);
map.put("简介",introduce[i]);
map.put("头像",image[i]);
map.put("介绍",detail[i]);
data.add(map);}
这里还需有三个字符串列表,String [] title、String [] introduce和String [] detail分别对应新闻的标题、导语和详细内容,由于新闻文本过长,不予代码块的形式展示,可以在文末源码地址查看。
4.3 创建Adapter实例,设置LayoutManager
LinearLayoutManager manager =newLinearLayoutManager(context);
manager.setOrientation(LinearLayoutManager.VERTICAL);
myadapter3 =newMyAdapter3(context,data);
recyclerView.setAdapter(myadapter3);
recyclerView.setLayoutManager(manager);
recyclerView.addItemDecoration(newDividerItemDecoration(context,LinearLayoutManager.VERTICAL));//添加下划线return view ;
5 编写MainActivity2.java文件
编写MainActivity2.java文件,实现新闻详情页点击跳转操作,当我们点击某个内容时,我们可以通过intent来传递和接受对应的数据和参数。
除了跳转我们还需要写一个返回用来退出当前活动,回到我们的主界面活动,使用finish()结束当前活动。
packagecom.example.myapplication;importandroidx.appcompat.app.AppCompatActivity;importandroid.content.Intent;importandroid.os.Bundle;importandroid.view.View;importandroid.widget.Button;importandroid.widget.ImageView;importandroid.widget.TextView;importandroid.widget.Toast;publicclassMainActivity2extendsAppCompatActivity{privateImageView imageView;privateTextView textView1,textView2;privateButton button;@OverrideprotectedvoidonCreate(Bundle savedInstanceState){super.onCreate(savedInstanceState);setContentView(R.layout.activity_main2);Intent intent =getIntent();String first = intent.getStringExtra("名字");String second = intent.getStringExtra("介绍");
imageView =findViewById(R.id.news_);
textView1 =findViewById(R.id.title_);
textView2 =findViewById(R.id.introduction_);
button =findViewById(R.id.back_);
textView1.setText(first);
textView2.setText(second);
imageView.setImageResource(intent.getIntExtra("scc",1));
imageView.setOnClickListener(newView.OnClickListener(){@OverridepublicvoidonClick(View view){Toast.makeText(MainActivity2.this,first,Toast.LENGTH_SHORT).show();}});
button.setOnClickListener(newView.OnClickListener(){@OverridepublicvoidonClick(View v){finish();}});}}
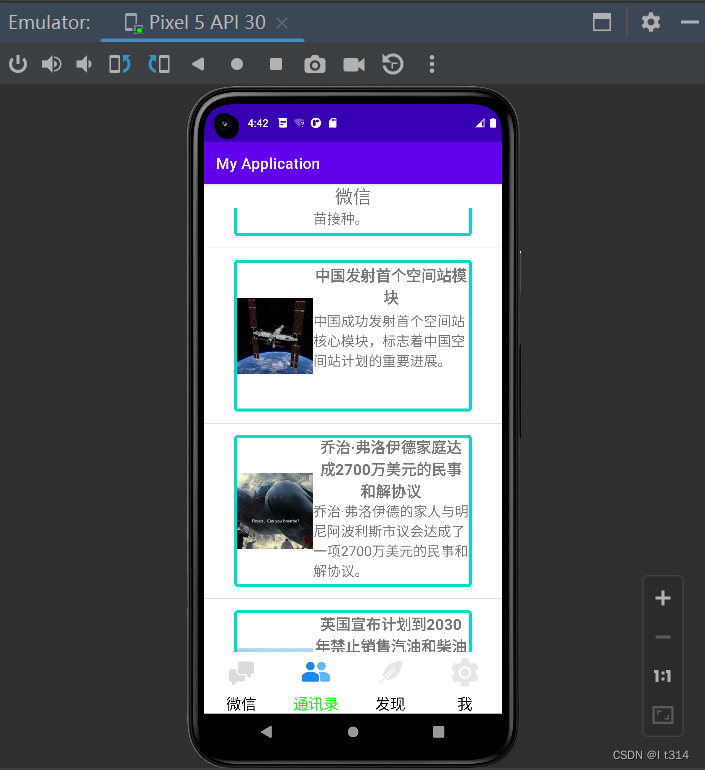
结果展示
详细视频已上传至CSDN主页视频栏。
RecycleView新闻栏


总结
主要学习并实现数据适配器Adapter,以及RecyclerView列表布局,实验难点在于Adapter的编写,以及实现Item的点击操作。
- 对于界面的设计我们要善于使用LinearLayout的嵌套,我们在父LinearLayout中设计一个ImageView和子LinearLayout,对应新闻图片,子LinearLayout中有两个TextView对应新闻标题和导语。同时,需要善于使用weight的设计以及wrap_content,不断进行界面美化;
- 使用List<Map<String,Object>>进行新闻栏数据的写入;
- 实现点击某一个内容跳转到其详细页面。我们只创建一个对应的MainActivity,当我们点击某个内容时,我们可以通过intent来传递和接受对应的数据和参数。在MyAdapyer使用startActivity()来开启一个活动,在MyAdapter里使用函数putExtra()用来向activity传递一些页面设置参数,在MainActivity2里使用getStringExtra()来接受intent里传来的内容。
源码地址
点击查看源码地址
版权归原作者 I t314 所有, 如有侵权,请联系我们删除。