
HarmonyOS提供了轻量级智能穿戴应用开发,开发者可以在运动手表上开发跨设备协同工作的应用,如从与之匹配的智能手机、平板等各类设备上获取信息,便捷地显示在运动手表上,或通过对运动手表的操作来控制其他设备上的操作任务,为消费者带来更加灵活、智慧的分布式交互体验。
轻量级智能穿戴统一使用JS语言进行开发,这里带领大家体验一番。
01、布局整体说明
用户界面的构建主要以组件为基础,每个组件通过对数据和方法的简单封装,实现独立的可视化、可交互功能单元。在轻量级智能穿戴设备的开发中,个别较为复杂的组件是不支持的。大部分组件支持通用属性和通用样式,不同组件还支持其私有的属性和样式。根据组件的功能,将组件主要分为以下三大类:
- 基础组件: text、image、progress、marquee、chart等。
- 容器组件: div、list、list-item、stack、swiper等。
- 表单组件: input、slider、switch、picker-view等。
目前,轻量级智能穿戴设备Lite Wearable开发均采用JS语言,支持Empty FeatureAbility和List Feature Ability两种开发模板。开发框架以454px(这里,px 是逻辑像素,非物理像素)为基准宽度。
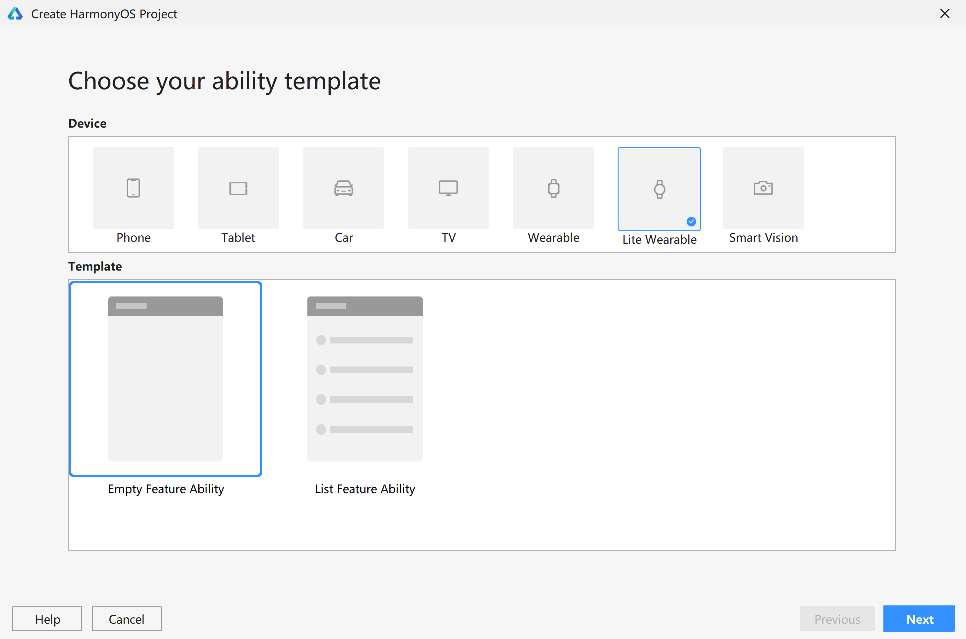
首先新创建一个轻量级智能穿戴设备的工程,选择Lite Wearable设备下的EmptyFeature Ability模板,如图1所示。

■ 图1 新建Lite Wearable设备工程
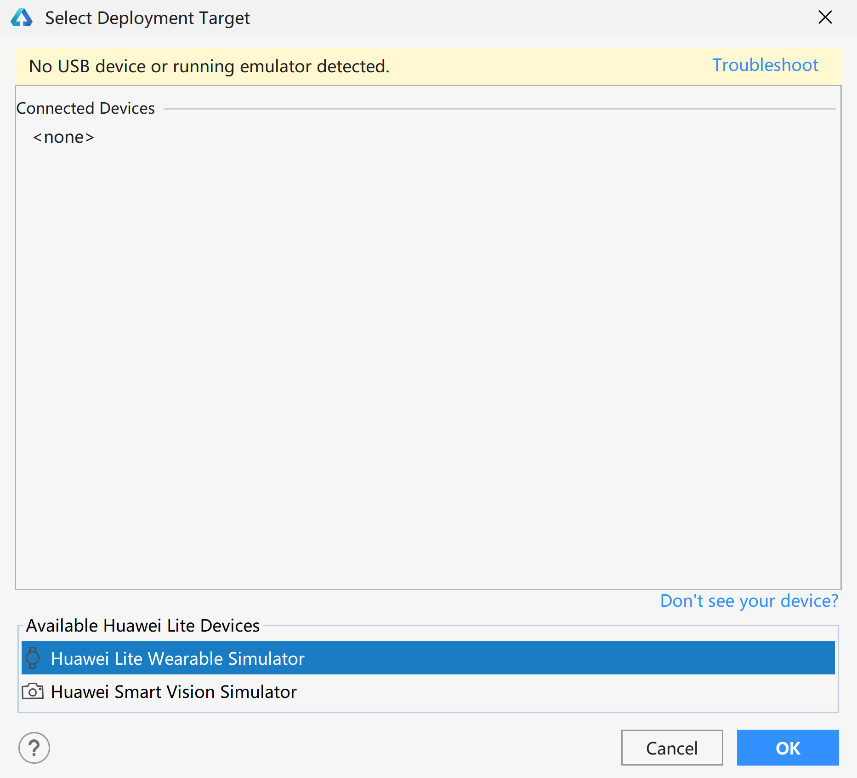
创建完成后,会生成一个Hello World的工程,这里可以通过模拟器运行测试。单击右上角的运行按钮,在弹窗下方的Available Huawei Lite Devices中,选择华为轻量级穿戴设备Huawei Lite Wearable Simulator,如图2所示,单击OK按钮即可启动模拟器。

■ 图2 选择Lite Wearable模拟器并运行
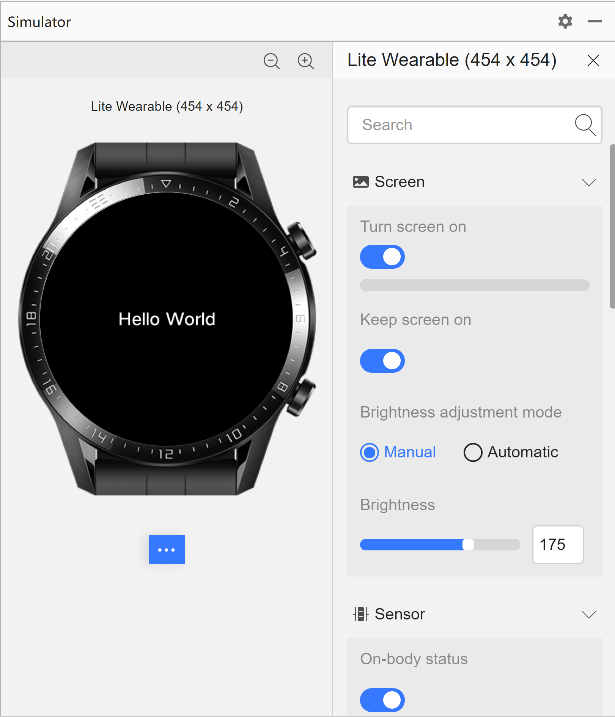
运行模拟器后效果如图3所示,表盘中显示了Hello World字样。表盘可以完全模拟应用在手表上的运行效果,同时也支持使用鼠标单击或滑动等相应操作。

■ 图3 Lite Wearable模拟器运行Hello World
表盘下方显示了轻量级鸿蒙应用运行所占的JS内存,可以看到,轻量级智能手表的最大运行内存为49144B(48KB),因此模拟器的最大内存限制为48KB。
(注意,在Debug模式下,调试引擎会占用一定内存,因此只会显示当前所占用的内存,不会对内存大小进行限制。在非Debug模式下,会显示当前所占用的内存和最大内存限制48KB,应用程序占用的内存不能大于48KB。否则,在模拟器上不能正常运行。)
模拟器同时支持通过GUI界面注入场景化数据,单击设置可以进行相关配置,如“点亮/关闭屏幕”“亮度调节模式”“屏幕亮度”“气压”“心率”“步数”“经纬度”等数据,可以更加真实地模拟手表上应用运行的环境和效果。
02、用户界面实现
构建一个出行服务打车应用。可在轻量级智能穿戴设备上左右滑动,显示“司机信息”“位置信息”和“车辆信息”。实现该打车应用Demo,需要完成如下三步:
(1) 实现轻量级智能穿戴设备上显示内容的布局设计。
(2) 实现表盘上各个容器的样式定义。
(3) 实现Demo应用的交互逻辑设计。
实现后的效果图如图4所示。

■ 图4 Lite Wearable打车软件Demo效果图
首先对Demo的基础布局进行解析:
(1) 需要实现“司机信息”“位置信息”和“车辆信息”的三屏左右滑动,需要使用swiper容器组件来控制。swiper提供了切换子组件显示的能力。
(2) 在每一屏内(如司机信息),需要展示4行信息,这4行信息需要定义4个容器进行存储。其中第一行包含image和text两个组件。
(3) 每条信息,需要从手机端动态地读取信息,所以需要设置对应的变量。
在之前新建Hello World工程上进行打车应用Demo实现。首先选择entry→src→main→js→default,新建common文件夹,用于存储image图片资源,然后选择entry→src→main→js→default→pages→index,在index.hml中搭建页面的基础布局结构,实现代码如下:
<!—index.hml-->
<!—关联css文件中的.container样式代码块-->
<div class="container">
<!-- 控制多屏之间的滑动 -->
<swiper class="swiper">
<!-- 定义“司机信息”页面内容 -->
<div class="bodyDriverInfo">
<div class="titleAndImage">
<image class="image"src="common/driver.png"></image>
<text class="title">司机信息</text>
</div>
<text class="driverInfo">姓名:{{name}}</text>
<text class="driverInfo">驾龄:{{age}}年</text>
<text class="driverInfo">服务评价:{{score}}</text>
</div>
<!-- 定义“位置信息”页面内容 -->
<div class="bodyDriverInfo">
<div class="titleAndImage">
<image class="image"src="common/location.png"></image>
<text class="title">位置信息</text>
</div>
<text class="locationInfo">{{position}}</text>
<text class="locationInfo">距你{{dis}}米</text>
<text class="locationInfo">{{status}}</text>
</div>
<!-- 定义“车辆信息”页面内容 -->
<div class="bodyDriverInfo">
<div class="titleAndImage">
<image class="image"src="common/car.png"></image>
<text class="title">车辆信息</text>
</div>
<text class="carInfo">{{carType}}</text>
<text class="carInfo">{{carColor}}</text>
<text class="carInfo">{{carCard}}</text>
</div>
</swiper>
</div>
上述hml文件实现了页面的基础布局,其中通过swiper组件控制手表多屏之间的滑动,每个屏通过div容器进行存储,其中包括最上方标题的div容器和下方的3行text组件,所显示的数据均采用{{content}}的数据绑定形式。
每个布局中都必不可少样式的绘制,这里采用选择器样式的方式,即将所有的样式代码写到css文件中,然后通过class、id等方式和组件关联起来。
在上述hml布局文件中,每个容器都定义了一个如div class="contain -er" /div的class样式,该class用于定义每个容器内存放的内容的位置、元素的大小、字体、颜色、背景色等信息,因此,需要为 index.hml中每个class定义具体的样式,打车应用Demo应用的样式文件index.css代码如下:
/*index.css*/
/*所有组件中class="container" 的组件都会使用该样式。*/
.container {
justify-content:center;
align-items:center;
width:454px;
height:454px;
background-color:black;
}
.swiper{
width:400px;
height:400px;
background-color:black;
}
.bodyDriverInfo{
flex-direction:column;
align-items:center;
width:380px;
height:380px;
background-color:black;
}
.titleAndImage{
align-items:center;
width:350px;
height:100px;
margin-left:100px;
margin-top:60px;
background-color:black;
}
.image{
justify-content:center;
width:83px;
height:83px;
margin-top:10px;
margin-left:10px;
}
.title {
font-size:30px;
margin-top:30px;
margin-left:15px;
width:330px;
height:39px;
background-color:black;
}
.driverInfo{
font-size:30px;
margin-left:120px;
width:330px;
height:39px;
margin-top:7px;
background-color:black;
}
.locationInfo{
font-size:30px;
text-align:center;
margin-left:20px;
width:330px;
height:39px;
margin-top:7px;
background-color:black;
}
.carInfo{
font-size:30px;
text-align:center;
margin-left:20px;
width:330px;
height:39px;
margin-top:7px;
background-color:black;
}
其中,最外层的container的宽和高均设置为454px,在轻鸿蒙设备端,以454px为基准宽度。接下来进行Demo中应用逻辑交互的实现。在JS文件中,需要实现打车Demo应用的“司机信息”“位置信息”和“车辆信息”的读取。index.js中的具体代码如下:
/*index.js*/
export default {
onInit(){
this.getInfo();
},
//定义打车DEMO信息变量
data:{
name:"",
age:"",
score:"",
position:"",
dis:"",
status:"",
carType:"",
carColor:"",
carCard:"",
},
//实现打车数据的获取,本DEMO以静态数据为例
getInfo() {
this.dis = 880;
this.status = "预计3分钟后到达";
this.position = "龙岗区居里夫人大道";
this.name = "张师傅";
this.age = 8.8;
this.score = "4.8";
this.carColor = "红色";
this.carType = "兰博基尼 918";
this.carCard = "粤B 888888";
},
}
其中,本Demo获取的打车数据采用了静态数据。在实际应用开发中,手表应从手机端获取数据,需要调用如下示例代码中的FeatureAbility.subscribeMsg接口,同时,手机端需要实现打车信息的推送功能。在index.js中,新增代码如下:
/* 实现运动手表从手机端动态获取数据信息。
同时手机端还需要实现数据的发送功能。*/
testMonitoSubMsg(){
var self = this;
FeatureAbility.subscribeMsg({
success:function(data){
var message = JSON.parse(data.message);
self.dis = message['dis'];
self.status = message['status'];
self.position = message['position'];
self.name = message['name'];
self.age = message['age'];
self.score = message['score'];
self.carType = message['carType'];
self.carColor = message['carColor'];
self.carCard = message['carCard'];
}
})
}
运行上述代码后,页面可左右滑动并可查看相应数据,效果如图5和图6所示。

■ 图5 打车Demo运行效果图一

■ 图6 打车Demo运行效果图二
版权归原作者 TiAmo zhang 所有, 如有侵权,请联系我们删除。