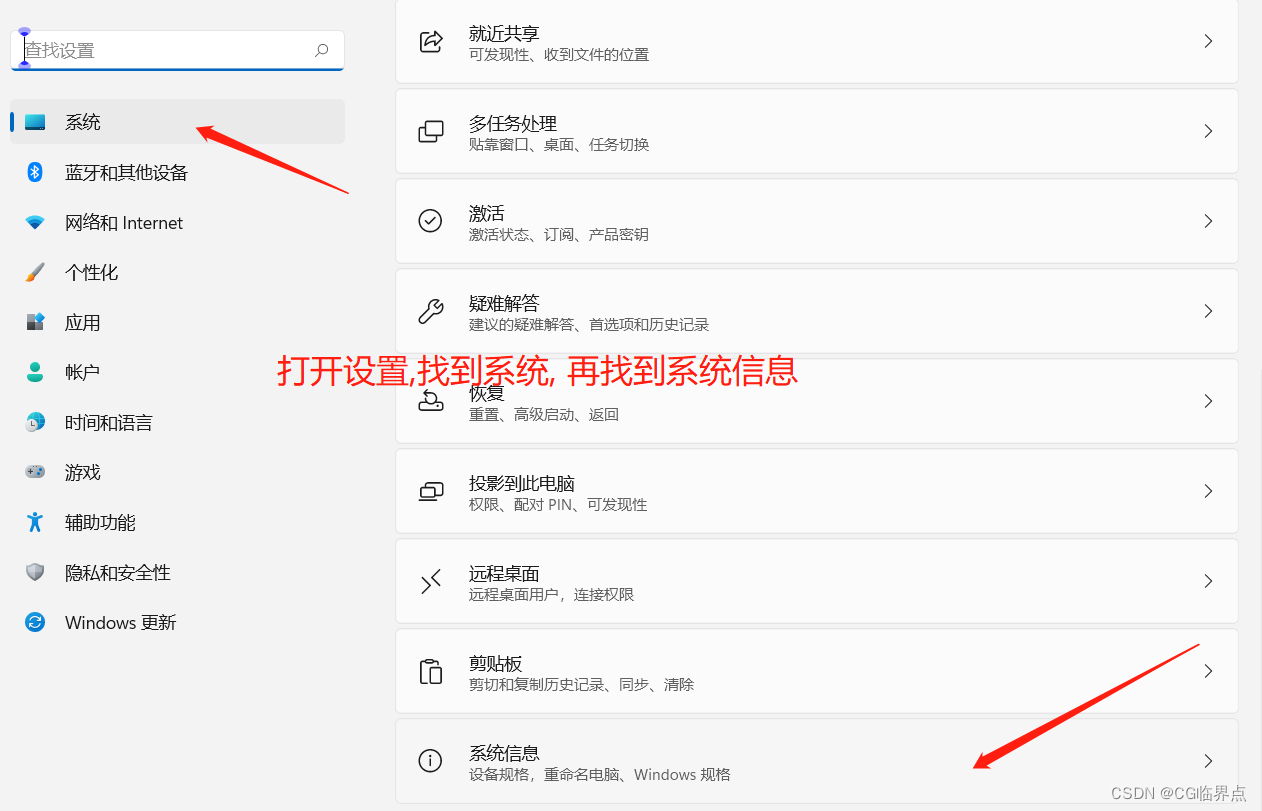
VSCode C语言环境搭建: .vscode文件夹自动配置
前言 (这里使用的是: win 系统)
vscode是一款开源轻量化的编辑器,内存占用小,项目秒开,有各种各种的插件,
可以搭配出自己喜欢的风格,使用习惯,是一个非常优秀的小东西。但是应为是开源的,很多插件,配置起来可能会遇到很多麻烦,比如就说C环境的搭配,很多都是直接给你复制粘贴.vscode文件夹里的三个文件夹,每个人安装的可能都会有点不一样,讲的不清楚,就会出现很多的小麻烦,比如中文乱码,还有就是: launch.json 配置有问题,不会修改一直报错。
下面就让我大家一起来搭建vscode c环境吧。
第一步: 安装插件

汉化插件
在搜索栏里搜索【Chinese】->点击【Install】
C/C++ 插件
在搜索栏里搜索【C/C++】->点击【Install】
Code Runner
在搜索栏里搜索【 Code Runne】->点击【Install】
安装完三个插件,重启vscode 插件会加载,英文界面会变成中文,应为我安装过了,所以我的开始就是中文。
第二步: MinGW编译器 下载和配置
下载MinGW
MinGW官网: sourceforge.net/projects/mingw-w64/files/mingw-w64/
这里下载可能会很慢,应为是国外的网站,可以在下面的地址下载:
https://pan.baidu.com/s/1UbWiikUIA-wZX2GdPJNvHg?pwd=ndsb
下载完直接解压到任意盘
配置环境变量
打开刚刚下载并且解压的文件, 打开找到bin文件夹的位置

把复制的路径添加到环境变量
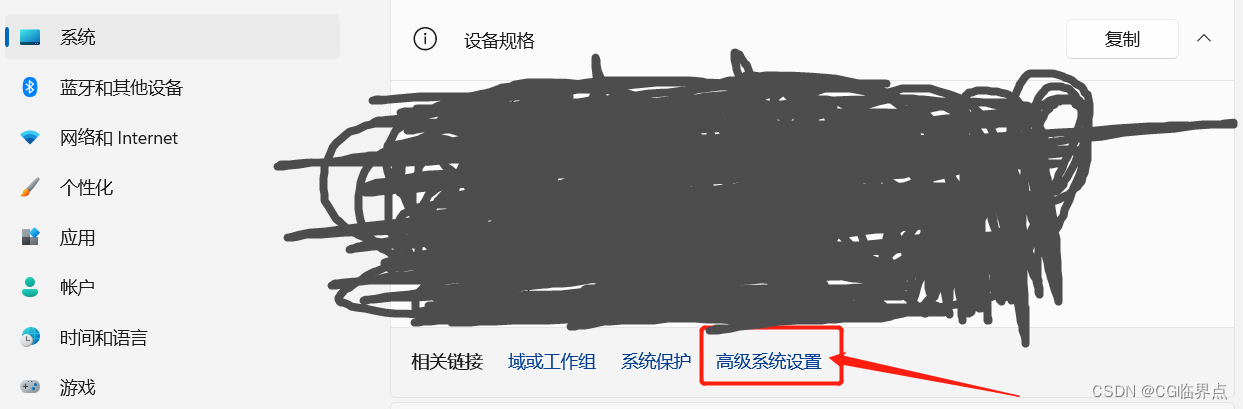
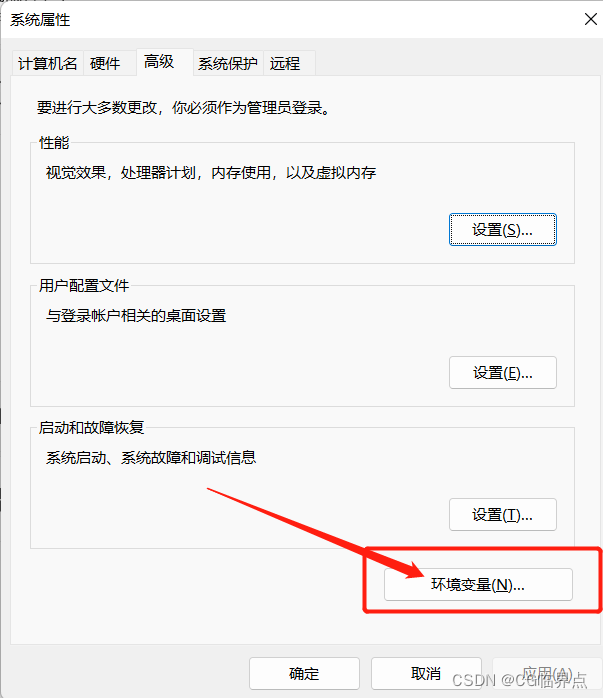
如果你是Win 11 系统 找不到在哪里添加环境变量看下面


后面就跟 Win 10 相同。记得添加变量的时候需要点击确定,连续三次,不能犯小错误,不然可能会添加不成功!
注意!!!上面的路径不可以有中文,同理,下面在编写代码的时候,文件名也不能够有中文出现!!!
接下就是检验,环境变量是添加成功 Win + R 输入cmd 回车打开cmd
然后在命令终端输入:
gcc -v -E -x c++ -
如果运行结果像下方图片中这样,就配置成功了。
第三步 :配置vscode
文件编辑、配置。
首先【在电脑的某个地方首先创建一个新的文件夹】。然后点击VScode里面的文件(如下图),然后选择【打开文件夹】->【选中想要的文件夹】->【是,我信任…】,然后就可以创建一个新的文件,创建文件,编写代码了。
->假如我们新创建一个文件,叫【hello.c】(.vscode文件,里面会有三个文件,分别是:
c_cpp_properties.json
launch.json
tasks.json 暂时先不要管。我教你如何让刚刚装过的插件自动帮你生成)

(1) c_cpp_properties.json文件

然后就会出现刚刚安装过的插件

配置完之后,我们可以看到,C/C++扩展就自动为我们生成了
一个vscode文件:c_cpp_properties.json文件

所以网上的许许多多的教程说把c_cpp_properties.json给你、让你复制过去啥的都是多此一举,因为系统会自动生成。然后关键是,要改什么、怎么改还说不清。有些时候不会自己生成。
(2) tasks.json文件
首次配置前,我们打开【终端】-【配置任务】配置一下tasks.json文件

【点击】下面这个,因为我们用我们刚刚下载的工具链中的 gcc编译器
点击之后,我们就可以看到又多出来了一个 tasks.json文件。
然后我们就可以编写代码保存运行了。不过要强调的是,一定要保存,一定要保存,一定要保存!!!VScode不是VS,也不是devc++,它只是一款编辑器,它不会帮你自动保存。
保存之后就可以直接运行啦~
(3) VScode的使用


到此为止,你能写出来第一个程序,才能够证明,你之前安装的那一系列的东西、配置的环境变量等等一系列连贯的操作都没有问题,才叫配置成功。倘若有问题,无法运行,那就是安装失败。
(4) launch.json文件
这里的使用,我们主要是来讲述其调试功能。
很多初学者都苦于不会调试,十分烦恼。不过呢不要害怕,循循渐进。
ps:如果你配置或者是后续的步骤出现了问题,你可以把task.json文件和launch.json文件删掉重新来一遍试试。
如果你的项目比较简单,没有用到launch.json文件中的一些json值,你直接打断点,按F5就可以了,倘若你的项目比较复杂,那么你需要配置一下launch.json文件。
->我们先来说怎样去配一下launch.json文件。
选择【运行】->【添加配置】

选择第一个 C++(GDB/LLDB)*建议
可能会出现*选择配置(如果你是第二次进行调试它应该是不会出现的)(不出现就不管它)
也有可能会出现这样的情况配置是不完全的,需要再次进行刚刚的操作
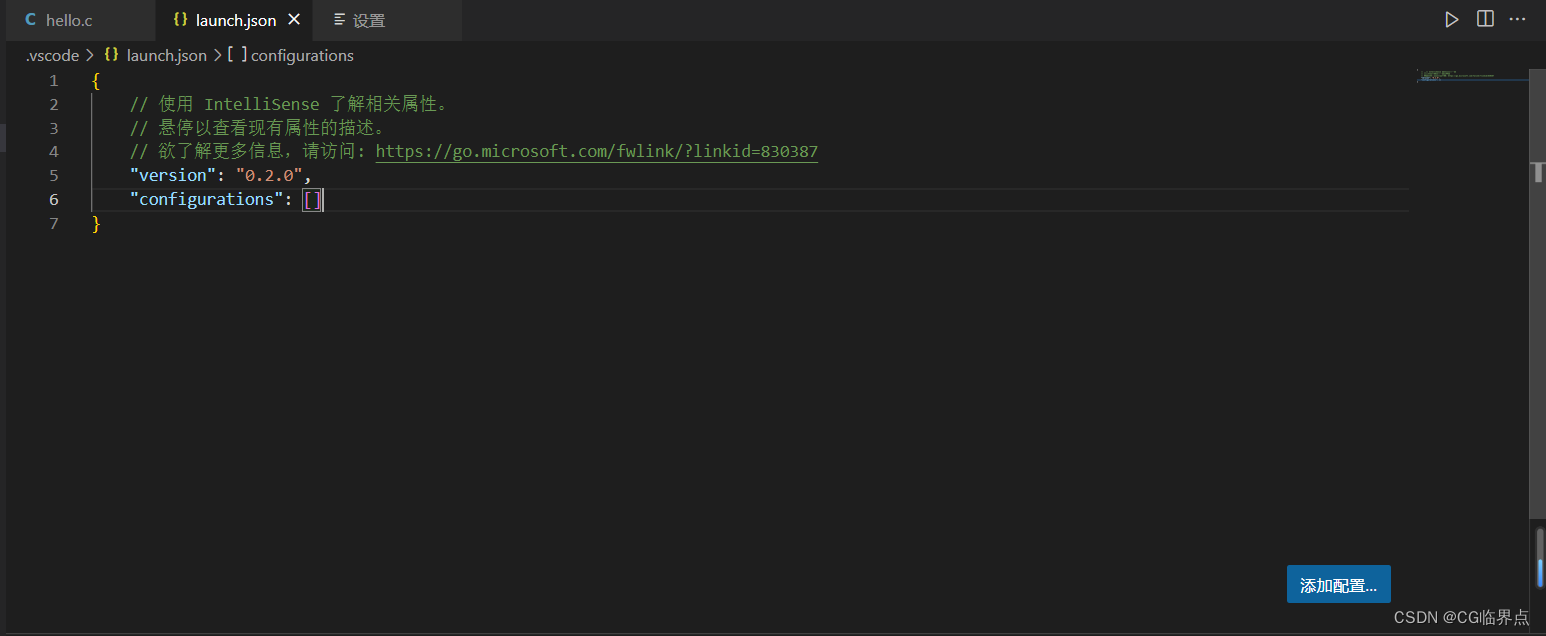
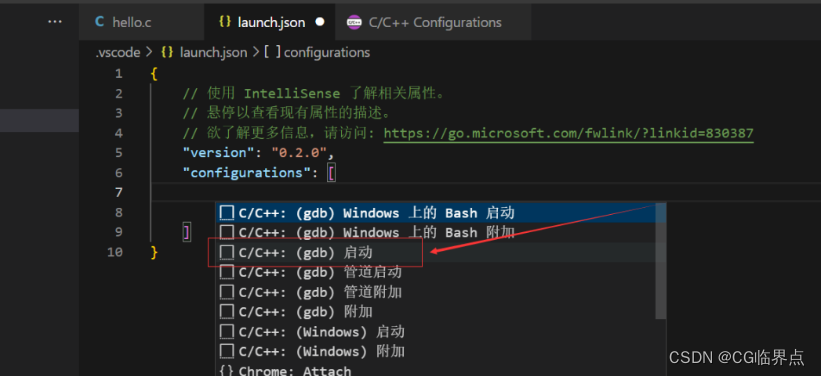
或者点击右下角的 [添加配置]
选择这个就行(gdb启动)
接下会出现下面的情况,是需要修改的
(1)修改: “program”: “输入程序名称,例如 ${workspaceFolder}/a.exe”,
修改为: “program”: “
f
i
l
e
D
i
r
n
a
m
e
/
{fileDirname}/
fileDirname/{fileBasenameNoExtension}.exe”,
(2)修改: “cwd”: “${fileDirname}”,
修改为: “cwd”: “${workspaceFolder}”,
(3)修改: “miDebuggerPath”: “/path/to/gdb”,
修改为: “miDebuggerPath”: “D:/mingw64/bin/gdb.exe”
注意这里的路径是自己电脑的路径
就是添加到path里的路径加上/gdb.exe
(4) 在如下位置,先添加一个逗号
下一行添加: “preLaunchTask”: “C/C++: gcc.exe 生成活动文件”
//与tasks.json 文件的"label": “C/C++: gcc.exe 生成活动文件” 是相同的
最终效果如下图:
**记得保存! 保存! 保存 ! 重要话说三遍!!!**\
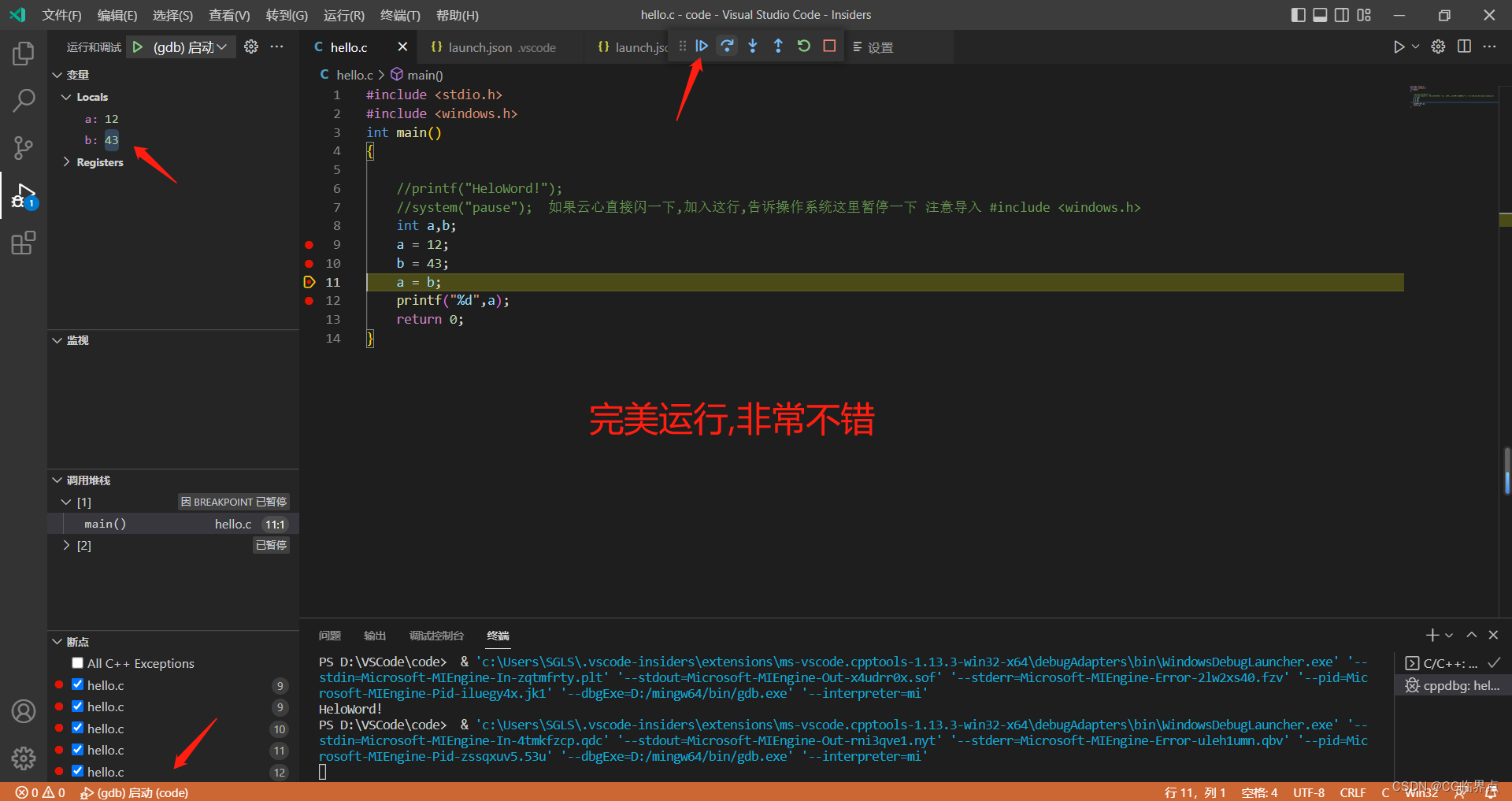
看到这里vscode的全部配置就完成啦
所以现在来爽一下! 修改一下我们的代码.
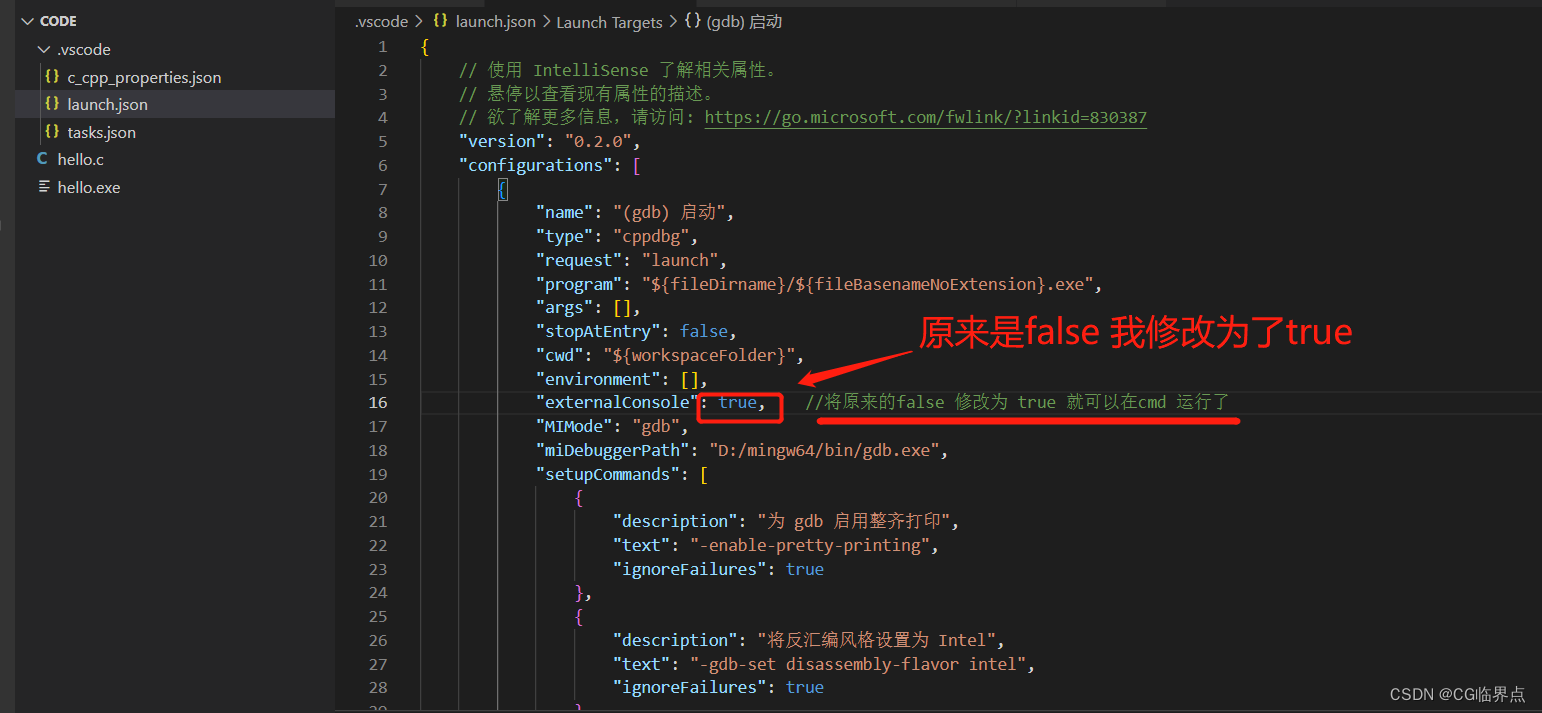
VSCoed使用小技巧
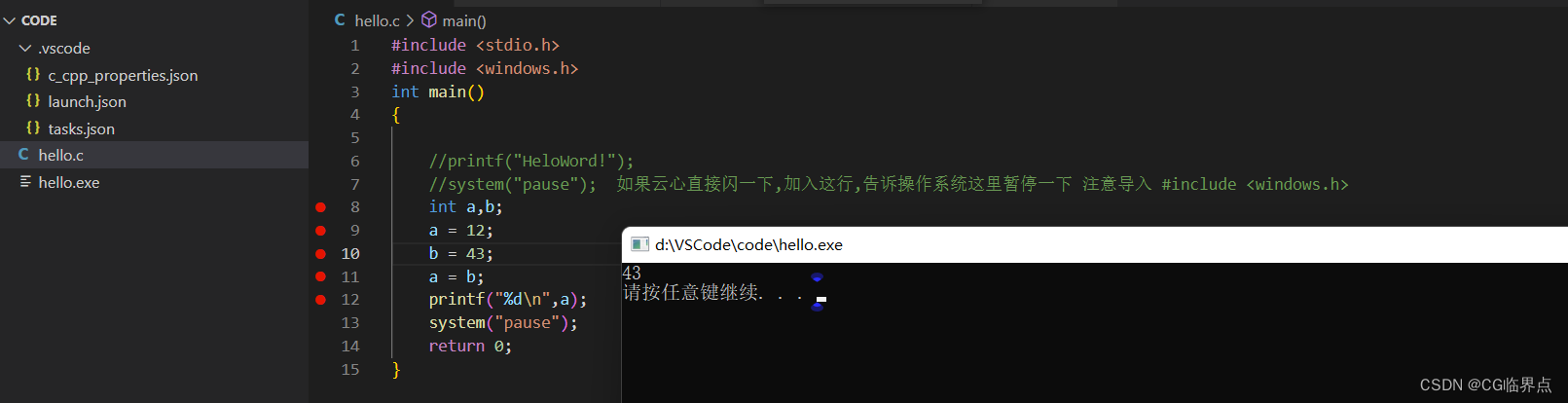
(1)将launch.json 文件里的 “externalConsole”: 的false修改为 true 就可以在
cmd命令窗口运行啦

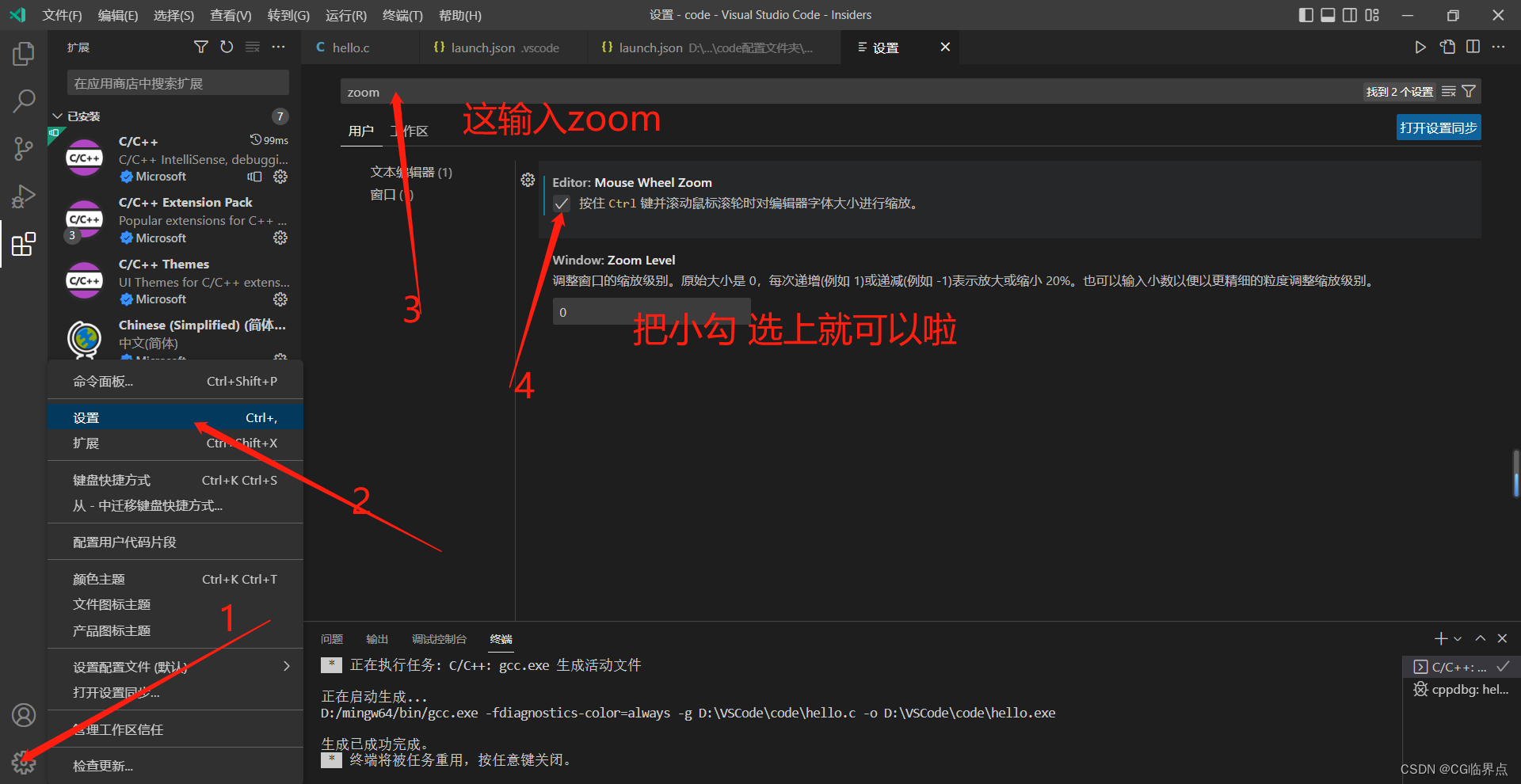
(2) 控制代码区的字体大小
在左下角的设置,在选择设置,在搜索框输入zoom ,然后把出现的第一个选上勾
好啦,配置就全部结束啦,希望这篇小帖子能给大家带来一些帮助.
配置完vscode 就是一把利器,好好使用哦.
版权归原作者 CG临界点 所有, 如有侵权,请联系我们删除。