Git - VSCode 使用手册
本文为在 VSCode 中使用 Git 的基本使用手册。
本文仅演示 VSCode 默认提供的 Git 源代码管理功能,进阶Git功能可安装额外的Git插件。
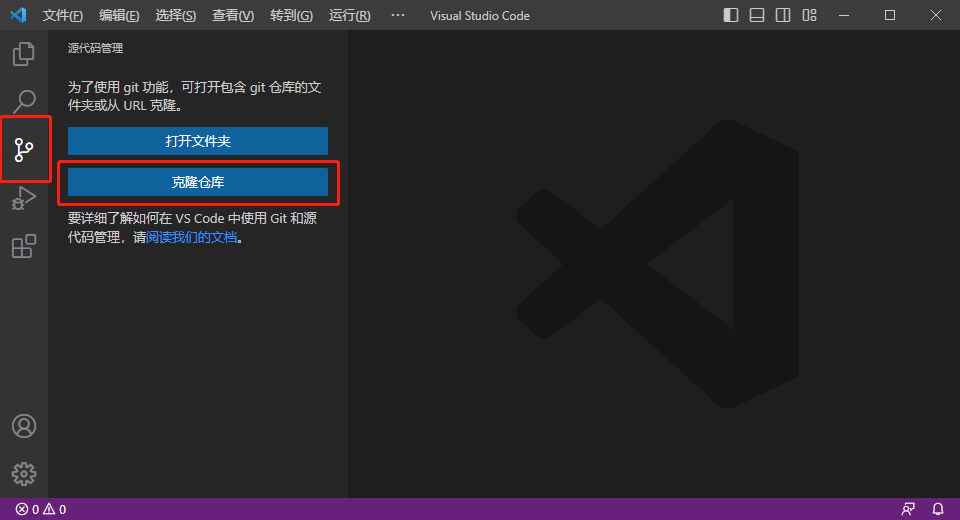
1. 克隆仓库
源代码管理面板中,点击克隆仓库

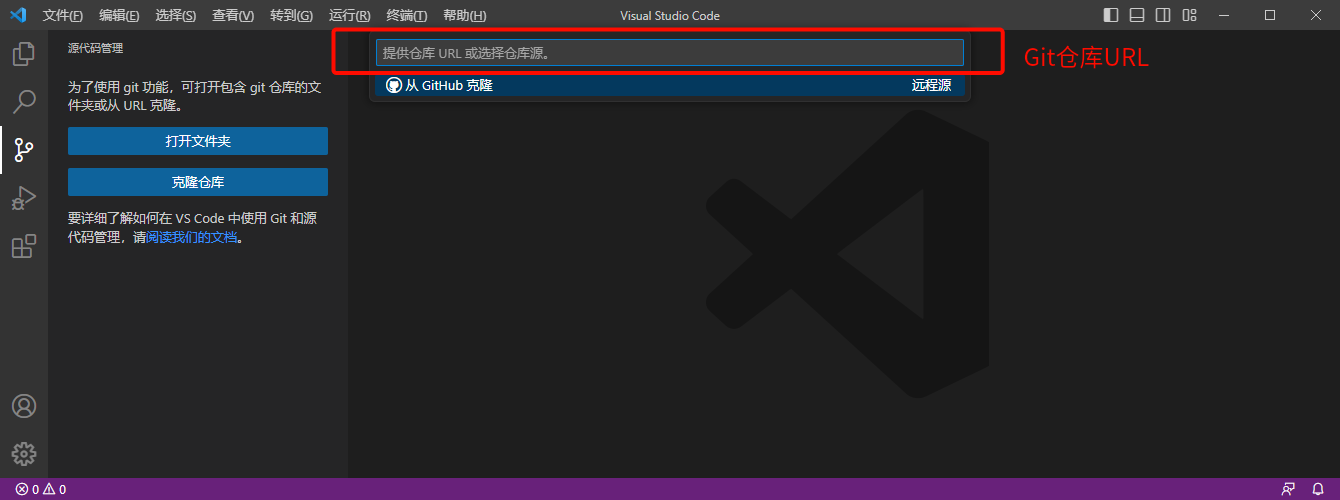
- 输入
仓库URL

- 仓库URL,示例
http://127.0.0.1:8080/username/HelloWorld.git
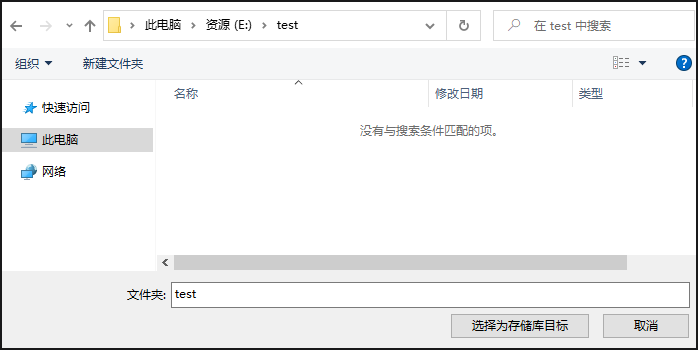
- 选择仓库存储地址

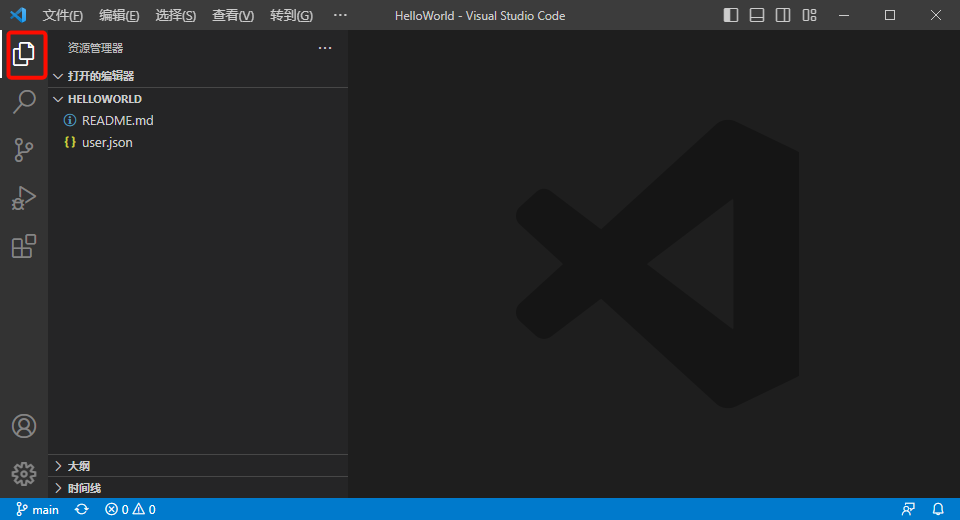
- 打开仓库或仓库内的项目

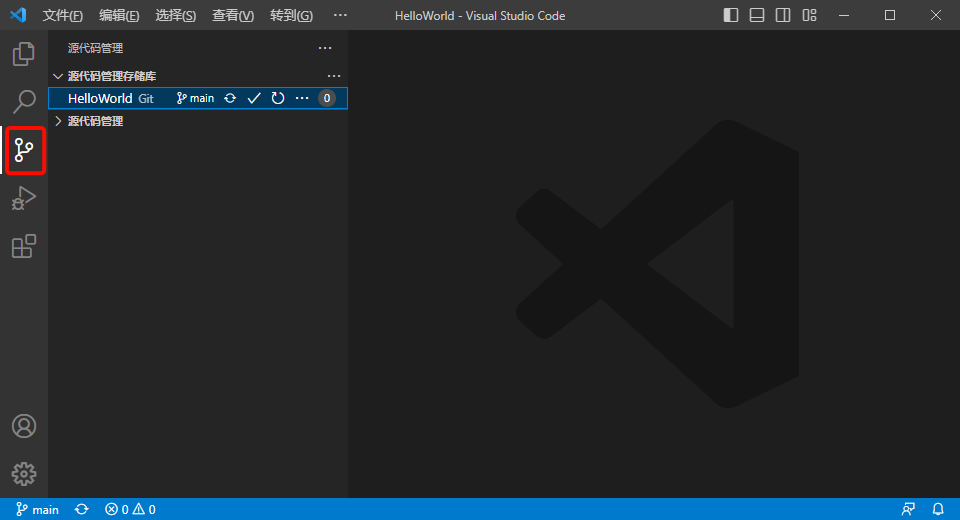
源代码管理面板中,可以看到Git仓库状态。
下载下来的项目,默认检出的分支为主分支。

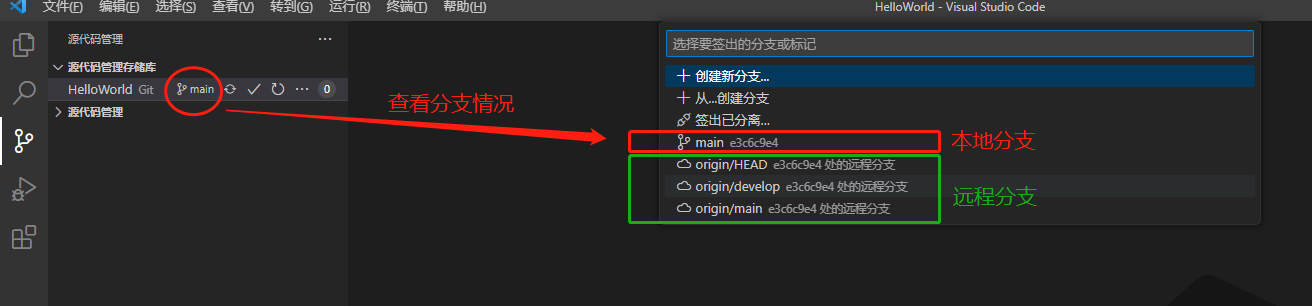
- 查看分支情况(本地分支和远程分支)

2. 新建 feature 分支
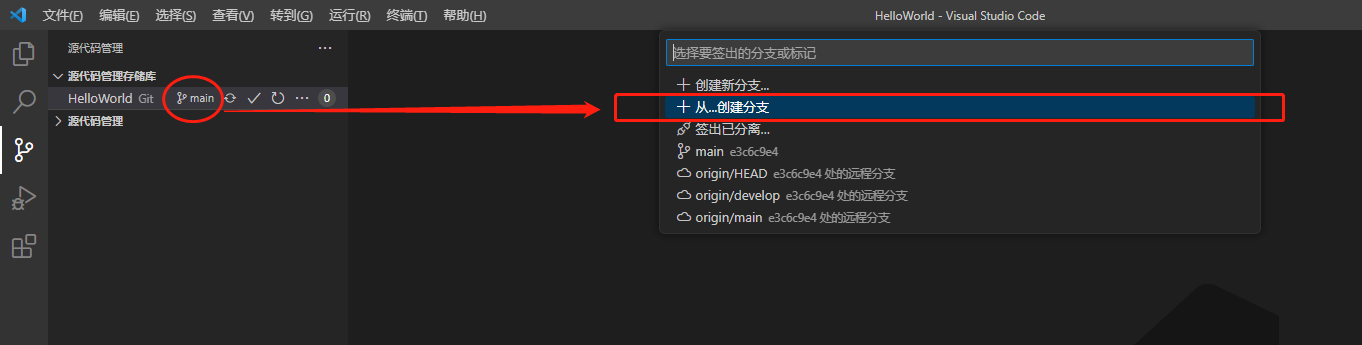
- 点击分支按钮,选择
从...创建分支

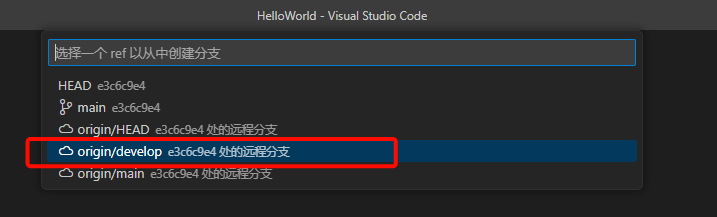
- 选择从远程develop(
origin/develop)分支创建

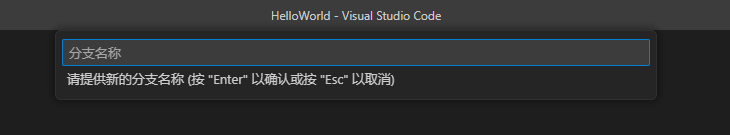
- 为新分支起名

3. 同步 feature 分支到远程仓库
新建分支(如:feature_1)为本地分支,需要推送到服务器上的远程仓库中。
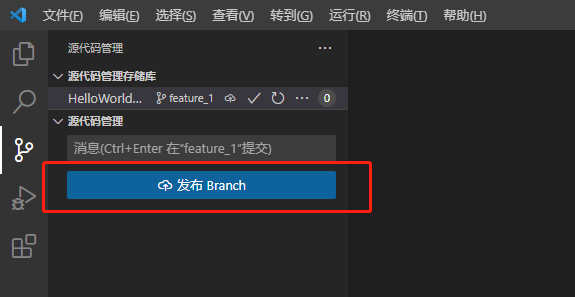
- 点击
发布 Branch按钮,推送本地分支到远程仓库。

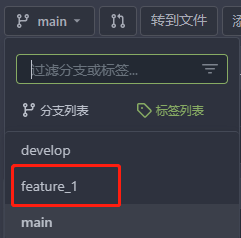
- 查看远程仓库分支状态
新增分支应该已经加入远程仓库中。
4. 将文件加入版本管理(add)
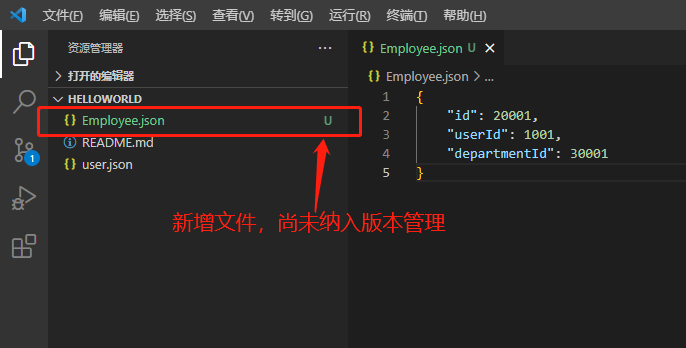
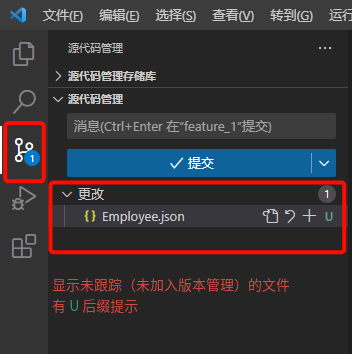
- 新增文件(尚未纳入版本管理)

- 在
源代码管理面板,查看未加入版本管理的文件

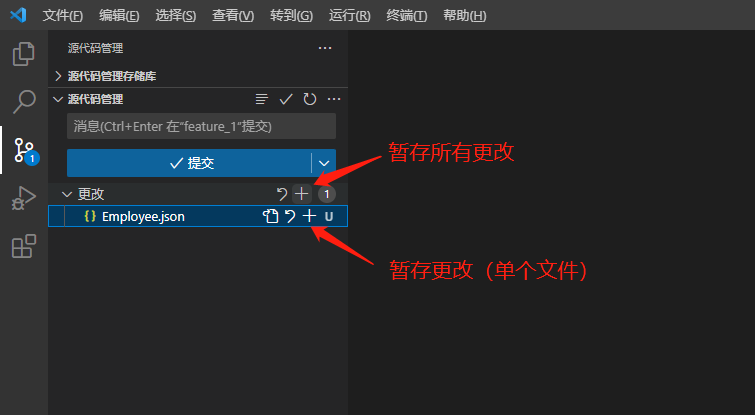
- 暂存更改

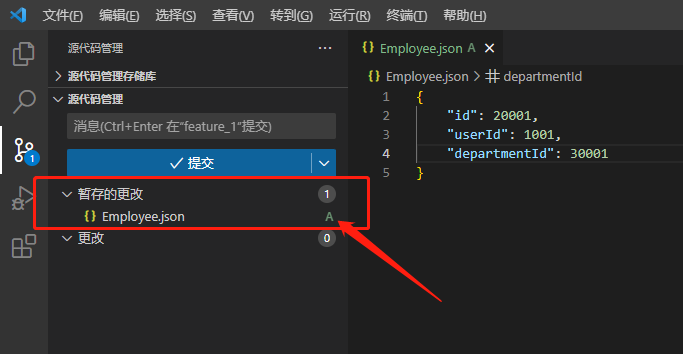
- 暂存后效果
已暂存的文件,已经加入到 Git 版本管理中(后缀
A
:已添加索引)

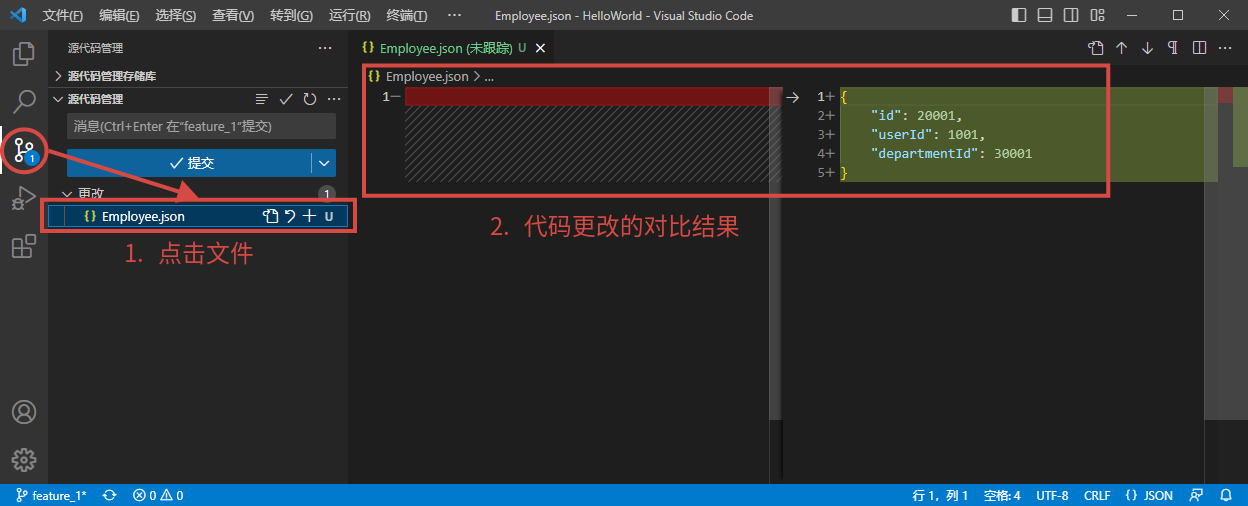
5. 查看代码更改
如果要查看某个文件的更改,在
源代码管理
面板,点击该文件,对比结果将在右侧显示。

6. 提交(commit)到本地仓库
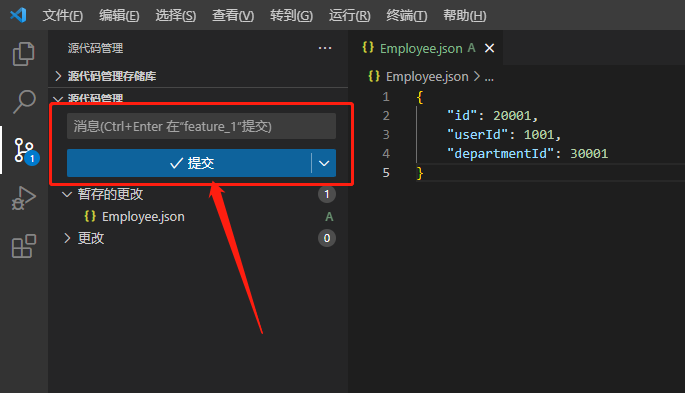
- 填写提交
消息(提交日志)。 - 点击
提交按钮。

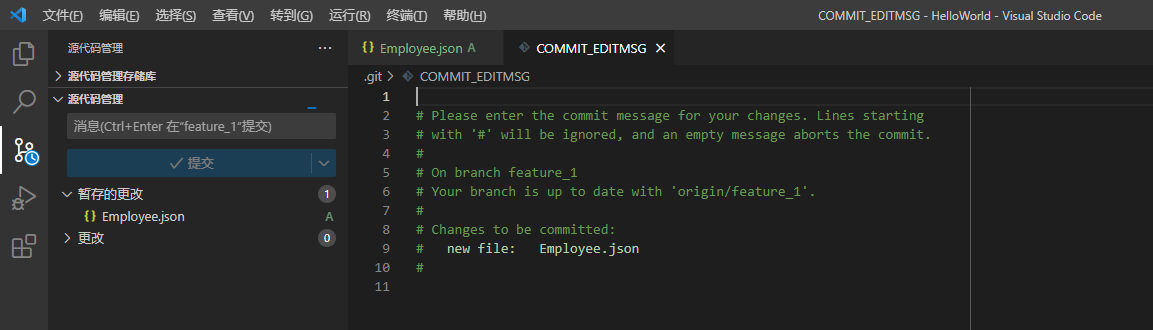
提交信息,是必须要填写的,否则会提交不上去。
- 没写 提交消息 ,会提醒填写。

- 如果不写 提交消息 ,提交操作会被取消。

7. 推送(push)到远程仓库
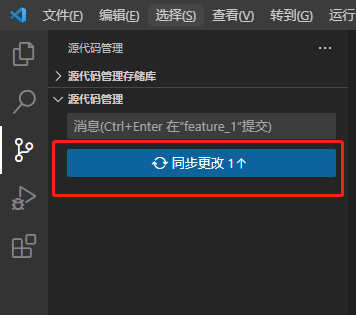
- 推送,点击
同步更改按钮

- 查看服务器,确认推送已经成功。

8. 从服务器拉取(pull)更新
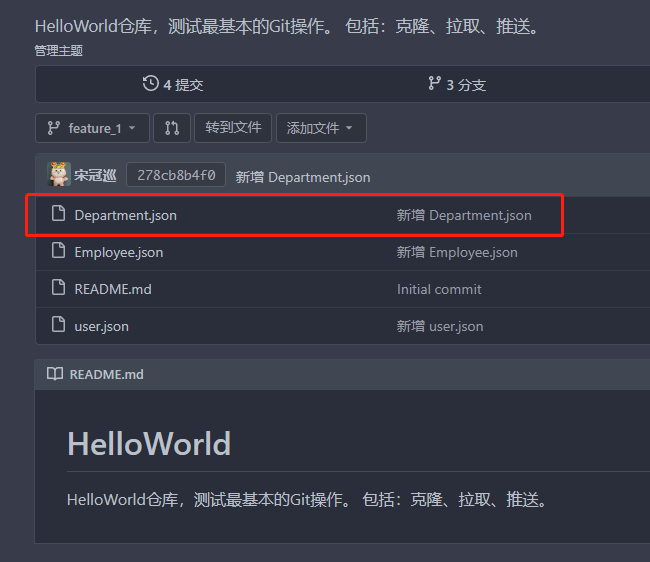
- 远程仓库产生了修改,需要更新到本地仓库

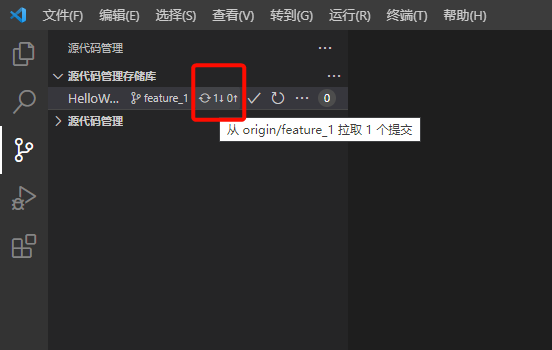
- 点击
同步按钮,从远程仓库拉取更新

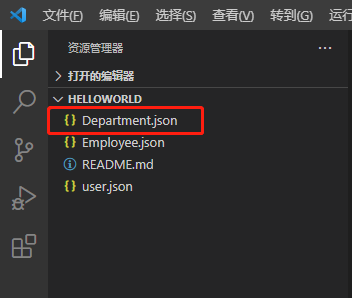
- 同步结果如下。本地增加了新文件 Department.json。

版权归原作者 宋冠巡 所有, 如有侵权,请联系我们删除。