1.软件下载
前端服务器Nodejs 开发工具VsCode[为了和idea匹配使用WebStorm]。
1.1 安装Nodejs服务器
步骤省略---[注意:不要安装到中文目录下]
验证是否安装完成:

1.2 安装npm
因为前端项目也需要依赖一些插件:比如:axios elementui 那么我们可以使用npm下载并安装到当前项目。
我们无需安装因为在nodejs中默认带了该软件

1.3 安装vue的脚手架
脚手架的作用:就是用来帮助创建前端vue工程。
安装的命令:
npm install -g @vue/cli
速度很慢,查看是否安装口令为:

2.使用脚手架创建Vue工程
(1)在cmd窗口中输入
vue ui

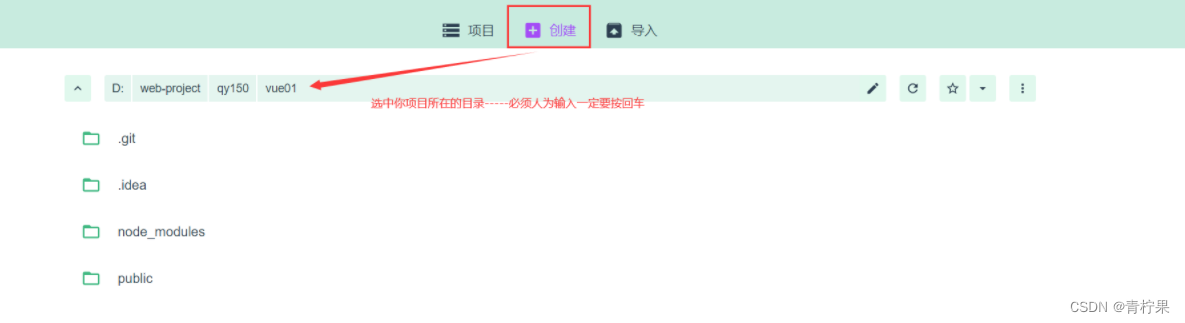
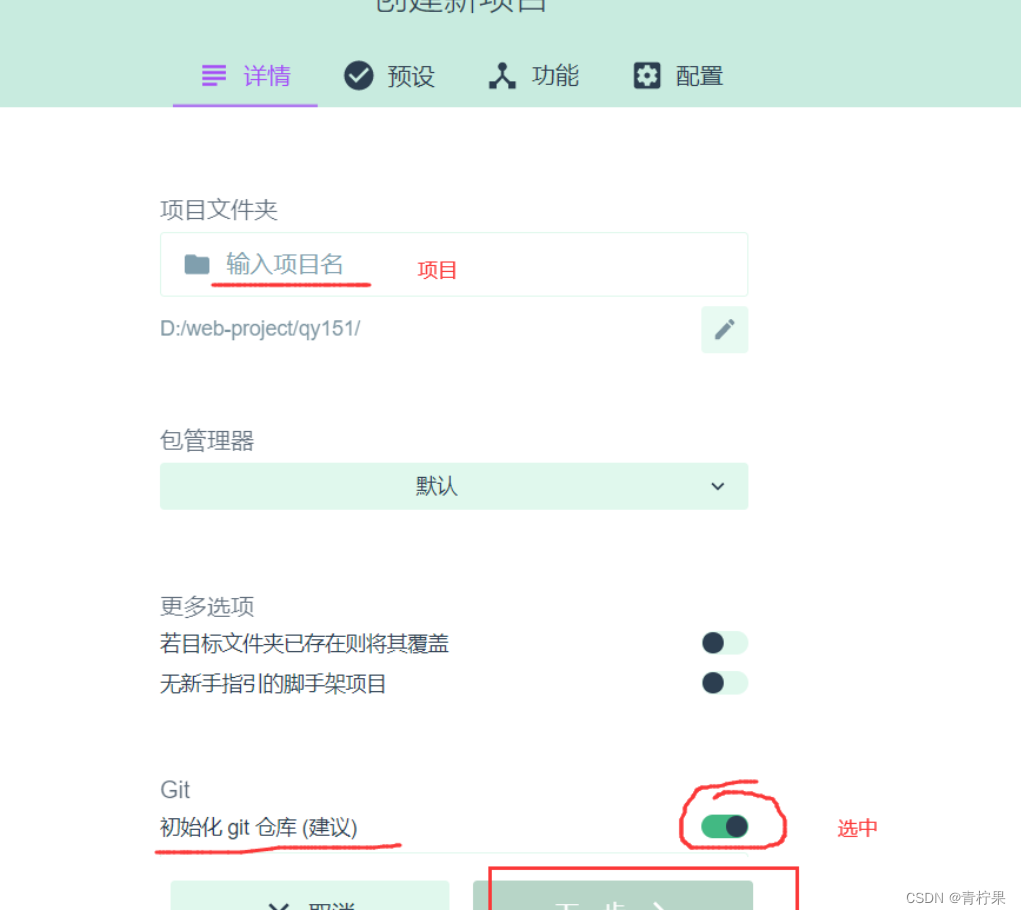
(2)创建





(3)创建完成后


(4)安装需要的插件和依赖

 (5)安装axios发送异步请求的依赖
(5)安装axios发送异步请求的依赖


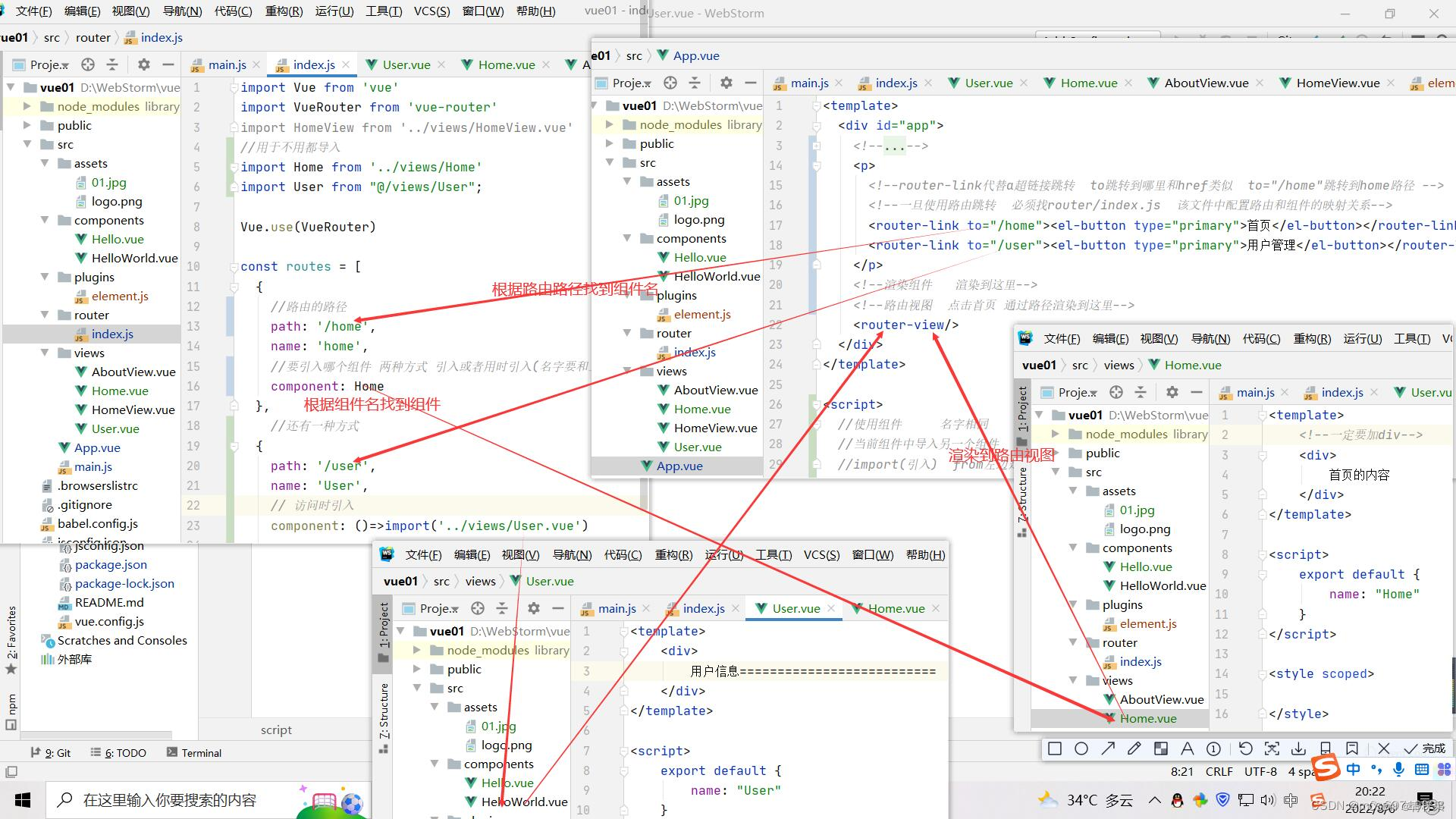
3.webstorm打开vue工程

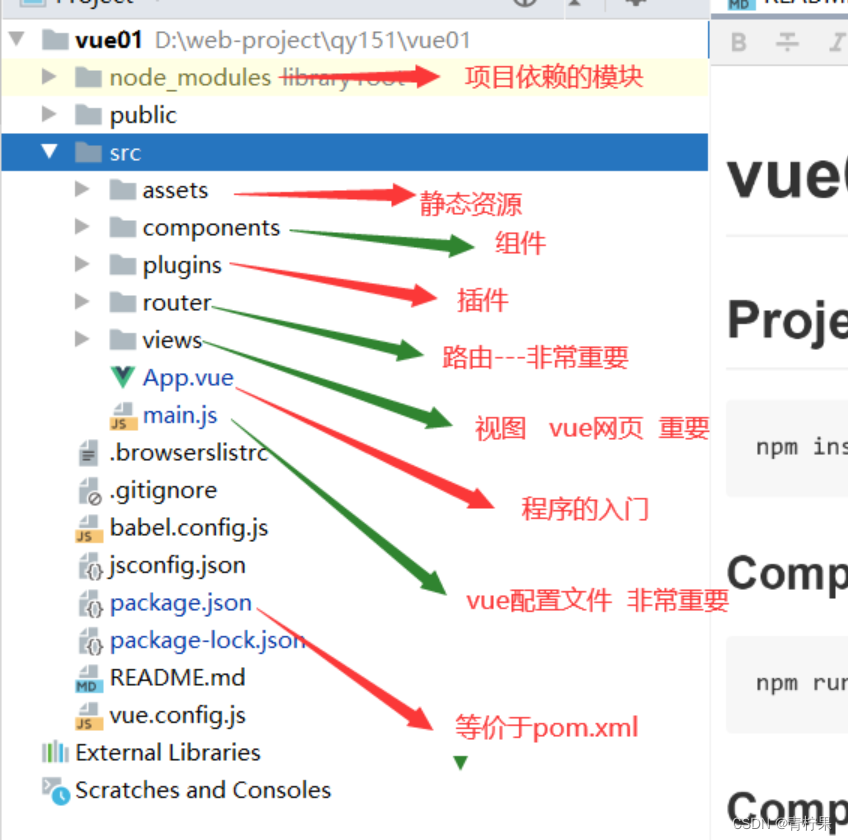
3.1 对应项目各部分

整个项目中node_modules占用项目的空间99%。 以后拿到的项目一定没有node_modules。需要自己在本地安装。
3.2 关于项目的指令
npm install -- 安装项目需要的模块
npm run serve --运行项目 nodejs
这个serve是在package.json里面的端口号,可以随意修改。

4.关于main.js

4.1 一个组件引用另一个组件
当前组件中导入另一个组件
import hello from './components/Hello.vue'
注册另一个组件
export default {
name: 'app', //(2)注册组件 components: { // HelloWorld hello}
使用注册的组件
<hello></hello>
4.2 父组件如何向子组件传值
当前组件中导入另一个组件
/*
*import 别名 from '组件路径'
*/
import hello from './components/Hello.vue'
注册另一个组件
export default {
name: 'app', //(2)注册组件 components: { // HelloWorld hello }, data(){ return { "name":"张三" } }}
使用注册的组件
<hello :msg="name"></hello>
在子组件中使用(在components下创建Hello.vue子组件,与上边的组件路径一致)
<template></template> <script> export default { name: "Hello", //子组件的prop方法 props:{ msg:String } } </script> <style scoped> </style><!--子组件调用--> 你好,李焕英{{msg}} </div>5. 路由的用法
5.1 此处常见错误
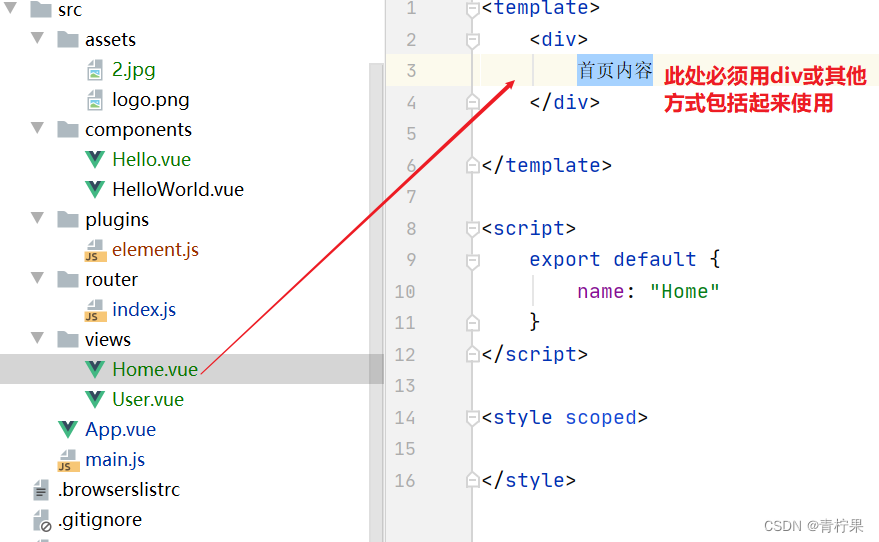
5.1.1 template错误
Errorscompiling template: component template requies a root element,rather than just text.
根据意思来理解就是说,template模板编译错误,组件模板需要一个根元素而不仅仅是个文本
产生原因:
5.1.2 webStor没有报错,页面没有显示内容
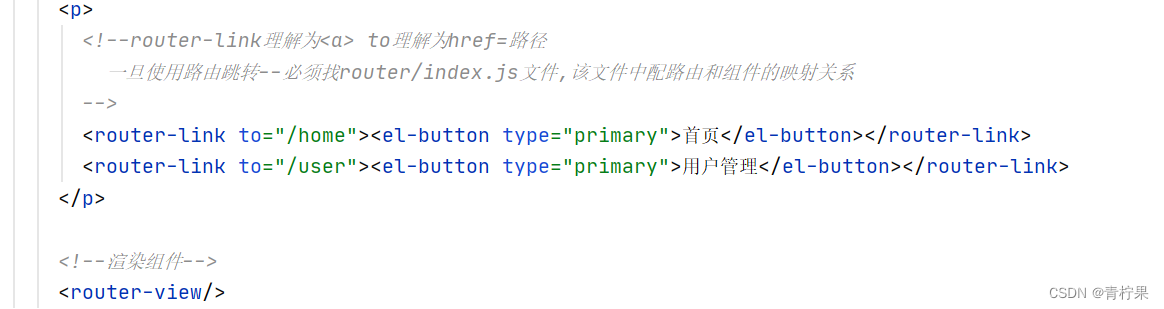
(1)是否忘记写路由视图
(2)点击F2查看错误,并解决即可正常显示
版权归原作者 青柠果 所有, 如有侵权,请联系我们删除。