一、前言
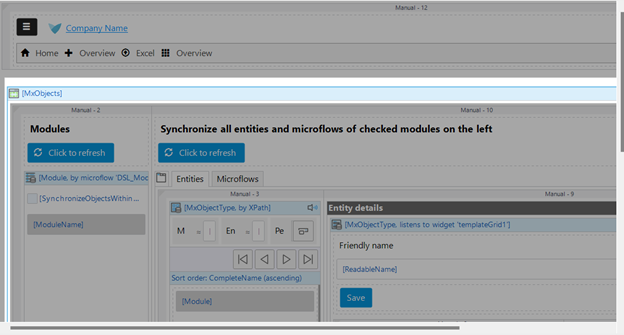
试着回想最近一次与公司网站交互的情况,访问了多个页面,并且可能使用了某些功能。有可能基于这种互动,可以向某人介绍公司的一些主要功能。其中一些可能是更肤浅的东西,比如他们的标志是什么样子或他们的主要配色方案是什么,但你很可能也能回忆起更深层次的东西。您认为该网站是用于商业用途还是休闲用途?你认为公司想要平易近人,还是想要排外?他们是否努力被视为可靠或创新?无论您的答案是什么,这些印象很可能在所有页面和功能中都是一致的。所以UI是一个非常大的话题,简单的UI可能几天就能搞定,复杂的可能需要花几个月的时间。
就品牌而言,让您的用户或客户知道会发生什么非常重要。这就是让他们相信某家公司会提供他们需要的东西的原因。一种方法是确保公司的所有(数字)产品具有相同的外观和感觉。这就是设计系统的用武之地。设计系统不是一个单一的具体事物,而是在为特定公司设计或开发某些东西时要牢记的重要元素的集合。这些元素可以包括但不限于:
- 风格指南
- 模式库
- 公司价值观和理念
- 文档指南
- 可重复使用的组件
- 相关工具
大多数时候,设计系统与公司一起成长。随着公司身份越来越清晰,可以添加、更新或指定新事物。建立设计系统将确保人们在为公司设计或开发时可以参考单一的事实。这样,即使有很多人在开发同一产品,您也可以实现一致性。
设计系统的另一个好处是它可以节省大量时间和精力:风格指南的存在可以让人们专注于解决问题,而不是解决方案应该是什么样子。同样,可重用的组件将允许人们快速将事物组合在一起并专注于任何复杂或独特的事物。总而言之,投资建立设计系统是非常有益的。
正如上面所提到的,在设计系统中包含的内容之一是风格指南。这可能是设计系统中最常见的元素之一,因此更好地了解它们是什么很有用。风格指南是一份文件,它从图形和语言的角度指定了品牌应该如何表现的指导方针。
风格指南的图形部分涵盖了品牌标识的所有视觉指南。它可以涵盖:
- 徽标的不同版本以及何时使用
- 企业调色板
- 印刷细节(例如字体系列、大小、间距等)
- 图标
- 页面布局
- 图表
接下来会分享一些大家最常用的模块:切换页面布局,container和layout Grid的使用
二、简单页面布局更改
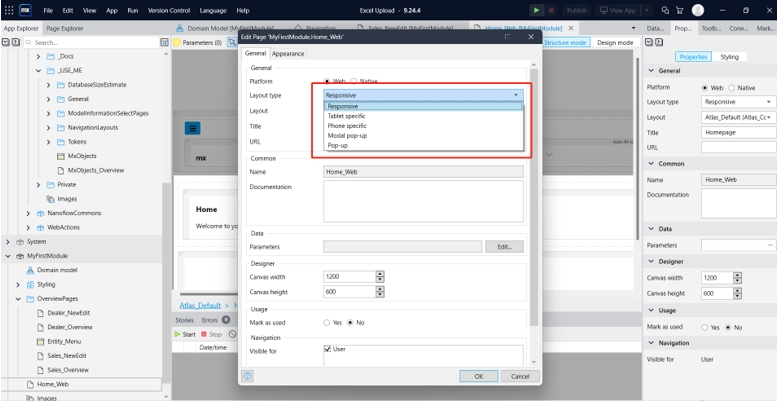
当右键页面的上方,选择properties会弹出如下界面。在Layout这里可以选择界面,最常用的是选择Alta_topbar其他界面 那么导航栏将会在从竖着显示改为横着显示,比如第二个图。 当公司会有统一的layout,导入layout后也是在这里进行选择,比如西门子风格的,SAP风格的。


还有一个选项比较重要,layout type.这个选项决定了这个页面是自适应页面,还是专门给phone或者平板使用,或者是弹窗页面。

最后当我们用高版本升级旧版本的项目的时候或者导入新模块的时候会报错,很多就是关于layout的报错,那么只需要在这里选择适合的layout就可以解决报错。
三、Layout Grid
1 简****介
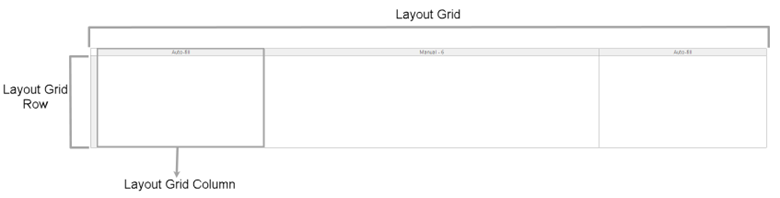
布局网格是一个为页面提供结构的小部件。
布局网格由行和列组成:

在浏览器中,布局网格基于 Bootstrap 网格系统。
2 属性面****板
属性窗格通过窗格顶部的切换按钮分为两个主要部分:属性和样式。布局网格属性由以下部分组成:
特性和造型
3 属****性
3.1 一般部****分
3.1.1 宽****度
General部分包含Width属性,它决定了布局网格的宽度。
价值
描述
全屏宽度
布局网格跨越可用空间的整个宽度,并且会拉伸和收缩。
固定宽度
布局网格有一个固定的宽度,但它仍然响应视口的变化。请注意,宽度在Studio Pro中不可配置,而是由 Bootstrap 确定。
由于布局网格响应视口宽度,而不是其容器的宽度,因此只能在顶层使用固定宽度的布局网格。
4 造****型
公共部****分
**4.1 **类
class属性允许您为小部件指定一个或多个级联样式表 (CSS) 类。类应该用空格分隔。这些类将应用于浏览器中的小部件,小部件将获得相应的样式。这些类应该是应用程序中使用的主题中的类。它推翻了小部件的默认样式。
样式按以下顺序应用:
- 应用使用的主题定义的默认样式。
- Class与小部件的Dynamic classes属性相结合。
- 小部件的Style属性。
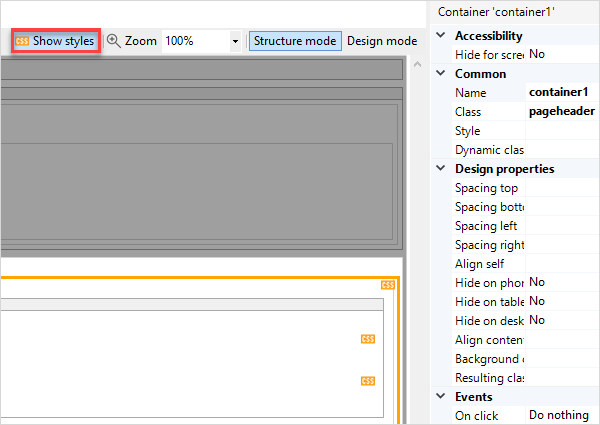
您可以通过单击显示样式按钮查看页面中的哪些小部件通过类或样式属性应用了样式。

4.2 风****格
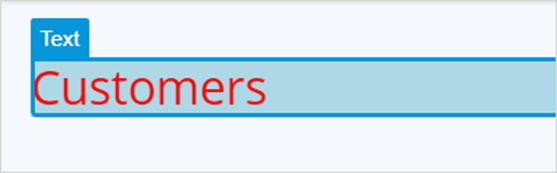
style属性允许你指定额外的 CSS样式。如果还指定了一个类,则在该类之后应用此样式。例如, >background-color:lightblue; color:red;将导致蓝色背景上的红色文本:

4.3 动态****类
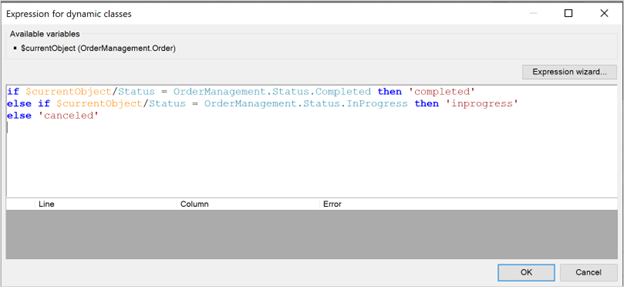
动态类属性允许您指定一个或多个级联样式表 (CSS) 类,如类属性,但基于表达式。这允许您基于来自封闭数据容器的数据动态地构造类。表达式中构造的动态类附加到Class属性中定义的类。

5 行及其属****性
布局网格可以包含一行或多行。每行包含列,每行的列数可以不同。
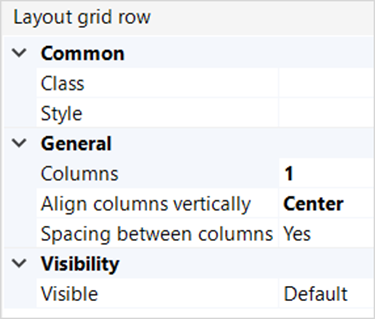
下图显示了布局网格行属性的示例:

5.1 公共部****分
请参照4.1,4.2和4.3
5.2 一般部****分
行的General部分包含以下属性:
Columns – 设置行中的列数
垂直对齐列- 此属性垂直对齐一行中的所有列。您可以选择以下选项:
- 未设置- 未设置对齐- 顶部- 列与布局网格的顶部对齐- 中心- 列与布局网格的中心对齐- 底部- 列与布局网格的底部对齐
此设置可以被单个列的垂直对齐设置覆盖。
- 列之间的间距- 当设置为Yes时,增加列之间的间距
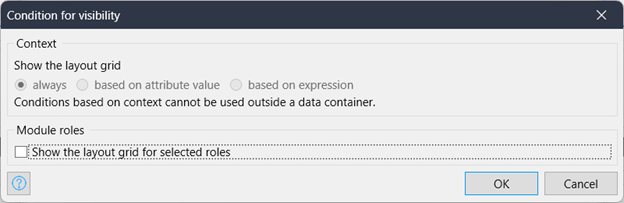
5.3 可见性部****分
可见性确定小部件是否作为页面的一部分显示给最终用户。比如基于某个字段选择是否显示,基于某个角色是否显示。

6 列及其属****性
列形成布局网格的一行。
布局网格列属性的示例如下图所示:

6.1 公共部****分
请参照4.1,4.2和4.3
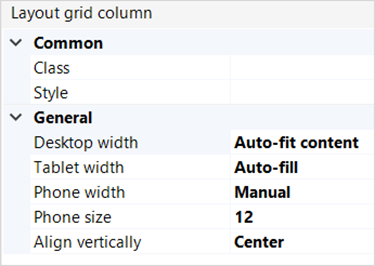
6.2 一般部****分
6.2.1宽****度
此属性允许您定义列宽。
对于网页,它分为桌面宽度、平板电脑宽度和手机宽度,允许您定义每种设备类型的列宽。
对于本机页面,您将看到一个名为Width的属性。
Width属性包含以下选项:
- 自动填充- 占用一列的可用空间(例如,如果有一列,它将跨越整行的列,对于两列,它将在它们之间平均分配空间)
- 自动调整内容——自动调整列的大小以适应其内容
- 手动- 允许您手动设置列的大小
列宽可用于使您的布局更加灵活并适应不同类型的设备。
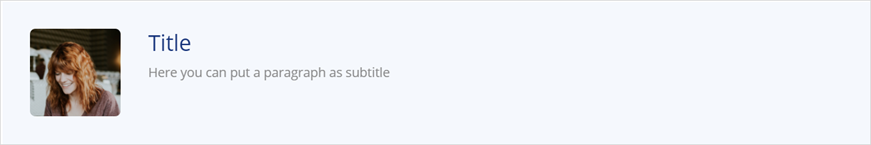
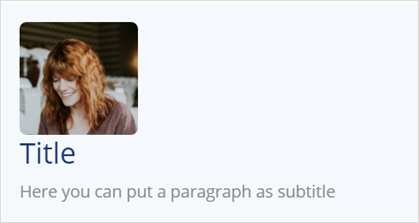
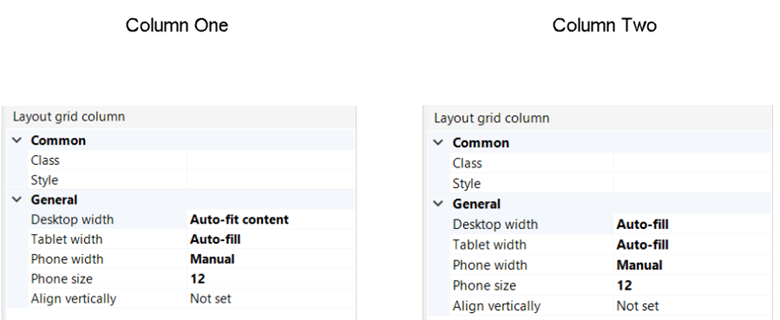
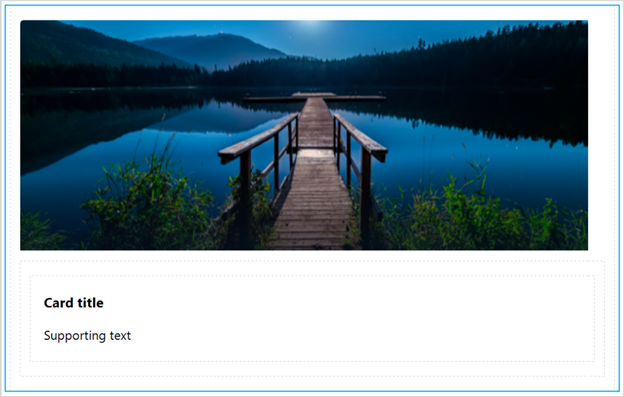
例如,您有一个包含一行和两列的布局网格:图片位于一列,带有详细信息的文本位于另一列。
对于台式机和平板电脑,您可能需要将带有图片的第一列设置为“自动调整内容” ,将第二列设置为“自动填充” ,这样第一列将根据图片的大小进行调整,而第二列将根据图片的大小进行调整。取该行的其余部分:

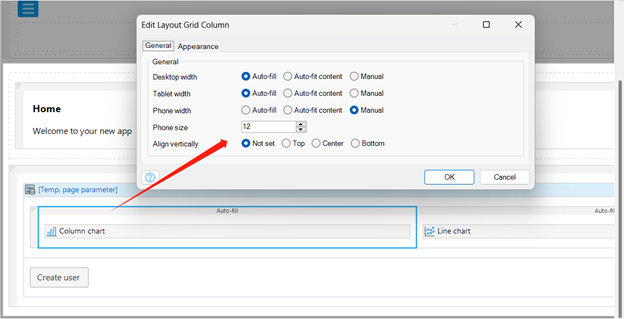
对于phone ,最好将两列并排放置,将它们设置为Manual** **width of 12 (有关列大小属性的更多信息)。在这种情况下,第二列将自动换行:

在下图中,您可以看到上述两列的设置:

6.2.2尺****寸
仅当宽度设置为Manual时才会显示Size选项。
此设置允许您使用相应的属性手动设置桌面、平板电脑或手机的列大小:桌面大小、平板电脑大小、手机大小。
7 执行基本操****作
7.1 添加新行或新****列
要添加新行,请执行以下操作:
- 在布局网格中选择现有行。
- 右键单击并选择在上方插入行或在下方插入行:

- 选择一个列布局(一行应该有多少列以及应该有什么权重列)。
一个新行被添加到布局网格中。添加新列是类似的操作。
四、Container
1 简****介
容器是一个布局元素,可用于同时设置样式、隐藏、拖动或删除放置在其中的一组小部件:

在浏览器中,它默认呈现为一个简单的div元素。也可以将容器呈现为 HTML5 语义元素之一(例如section 、 main 、 article 、 nav )。
2 属性面****板
属性窗格通过窗格顶部的切换按钮分为两个主要部分:属性和样式。容器属性由以下部分组成:
特性:
- 一般的
- 可见性
- 事件
- 公共的
- 可访问性
造型:
- 设计属性
- 公共的
3 属****性
3.1 一般部****分
3.1.1 渲染模****式
渲染模式决定了将使用哪个 HTML5 标记在 Web 浏览器中显示容器。
值
**HTML **标签
分区(默认)
div
部分
section
文章
article
标题
header
页脚
footer
主要的
main
导航
nav
在旁边
aside
H组
hgroup
地址
address
3.2 可见性部****分
可见性确定小部件是否作为页面的一部分显示给最终用户。此部分与layout grid相同
3.3 事件部****分
3.3.1 单****击
On-click属性指定当用户单击容器时将执行的操作(使用鼠标指针或在容器处于焦点时按Enter或Space键)。
Container其他模块与Layout类似,这里就不做具体介绍了。
五、实际案例
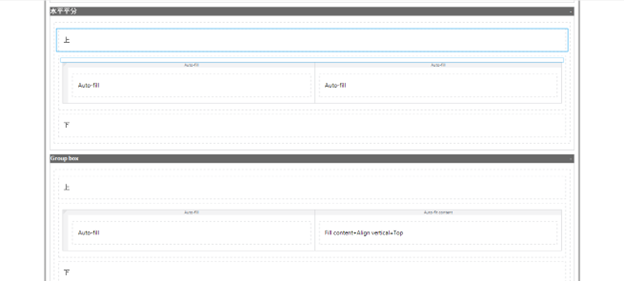
- 为了好区分我们先做一个标准的布局如下。给上和下分好系统已有的类,将中间用Layout grid平分

接着复杂整个模块更改设置如下

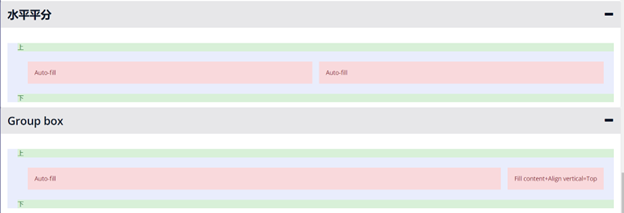
让我们来看看结果把,由于下面的模块选择了根据内容自动缩放,所以第一个Layout会占据剩余的位置。

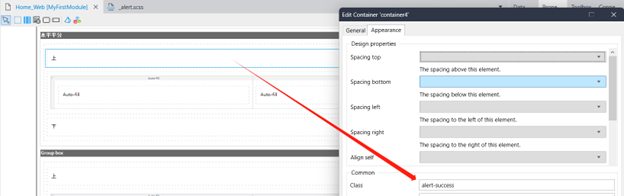
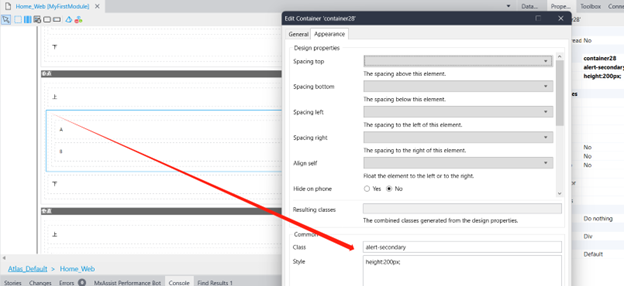
- 选择container28,然后高度设置成200px,

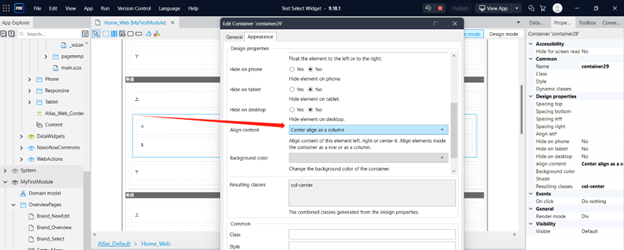
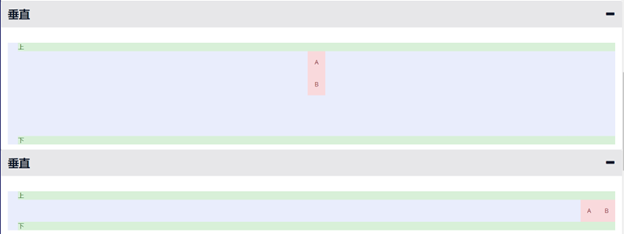
然后选择container29,选择按列对齐。

另外一个对比选择按行对齐,最终展示结果如下:

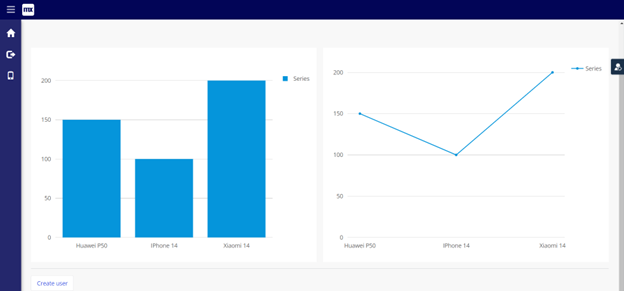
- 对两个报表做如下设置,在手机端显示完整一行

结果如下电脑端

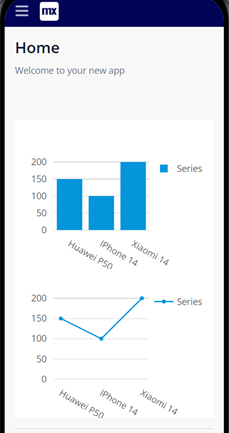
手机端

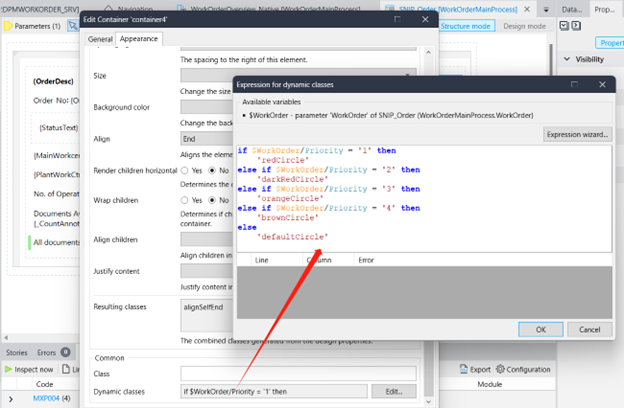
- 设置动态的类,根据优先级不同

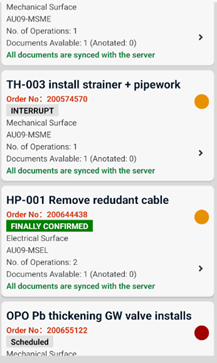
展示结果如下,右上角的圆圈根据优先级不同显示不同颜色

关于Mendix
作为西门子Xcelerator平台的低代码引擎,Mendix正在迅速成为推动企业数字化发展的首选应用程序开发平台。Mendix让企业能够以前所未有的速度构建应用程序、促进IT团队与业务专家之间开展有意义的协作,并帮助IT团队保持对整个应用程序环境的控制。作为一直被领先的行业分析师视为“领军者和远见者”的低代码平台,Mendix是云原生的、开放的、可扩展的、敏捷的,并且经过实践验证。从人工智能和增强现实,到智能自动化和原生移动,Mendix和西门子Xcelerator已成为“数字优先”企业的中坚力量。Mendix已被46个国家的4,000多家企业采用,并建立了由30多万名开发人员组成的活跃社区,这些开发人员使用该平台创建了20多万款应用程序。
版权归原作者 Mendix 所有, 如有侵权,请联系我们删除。