一、LayUI的简介
1.1 什么是LayUI?
Layui(谐音:类 UI) 是一套开源的 Web UI 解决方案;
由国人开发(作者贤心),16年出厂的框架;
其风格简约轻盈,而组件优雅丰盈,从源代码到使用方法的每一处细节都经过精心雕琢,
非常适合网页界面的快速开发;
极大减少了后端人员的开发成本。
1.2 LayUI的适用范围?
① 更偏向与后端开发人员使用,在服务端页面上有非常好的效果;
② 适合做后台框架;
③ layui更符合现在的审美。
二、下载安装
2.1 LayUI官网
由于LayUI在2021年的10月份下线了,所以现在的参考网站则是后面有大佬保存下来的,
保留了原来的文档提供学习参考!
官方网站:https://www.layui.com/(已下线)
参考地址:http://layui.org.cn/demo/index.html(已下线,非官网)
2.2 下载文件
我们进入参考地址,看到这个首页:

我们直接下载,得到一个这种的压缩包:

我们把它解压,得到一个layui的文件夹:

然后就直接把它导入我们自己的工程就好啦!

三、引入并且测试
3.1 引入css与js
我们在文档中可以学习到如何引入使用,Leaf这里直接也放上引入重点:
注意:这里的href和src**都是根据我们放入自己的工程目录位置来写的,不要忘记修改噢!
<!-- 引入 layui.css -->
<link rel="stylesheet" href="${pageContext.request.contextPath }/static/js/layui/css/layui.css">
<!-- 引入 layui.js -->
<script src="${pageContext.request.contextPath }/static/js/layui/layui.js"></script>
3.2 测试使用
当我们引入好css和js文件后就可以开始尝试测试使用一下啦,
我们就来测试一下弹出输入内容的这个功能吧~
这里直接放上代码:
<h3>请输入:</h3>
<input type="text" value="Leaf" id="layui_test1_input">
<button id="layui_test1_btn" style="cursor: pointer;">点我</button>
<script>
//导入js相关的模块jquery.js
layui.use(['layer', 'form', 'jquery'], function(){
//将模块赋值给变量$
var layer = layui.layer
,form = layui.form
,$ = layui.jquery;
$("#layui_test1_btn").click(function(){
var val = $("#layui_test1_input").val();
layer.msg(val);
});
layer.msg('Hello World');
});
</script>
运行结果:


通过实践我们得出一个结论:
** LayUI每使用一个模块功能就需要导入加载一个模块,然后为其定义一个变量并赋值。**
四、自定义模块
通过上面对LayUI的测试使用后,我们得到了一些结论,同时也得到了一个疑问:** **
4.1 如何自定义功能模块
对的,当作者写好的模块不足以支撑我们的需求时,如何去自定义一个模块呢?
在官方文档上学习了一下,下面来一起看看吧~
4.2 建立模块js文件
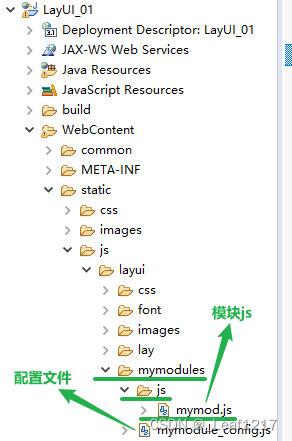
我们直接在导入的layui那个文件夹下建立一个mymodules(就是我的模块),
然后再建一个子文件夹:js
就在这个js文件夹里建立我们自定义的模块js文件:mymod.js
layui.define(function(exports){ //提示:模块也可以依赖其它模块,如:layui.define('mod1', callback);
var obj = {
hello: function(str){
alert('Hello '+ (str||'mymod'));
},say: function(str){
alert('say '+ (str||'mymod'));
}
};
//输出 mymod 接口
exports('mymod', obj);
});
4.3 建立配置文件
紧接着我们再建立一个配置文件:mymod_config.js
注意:这里的base目录一定要看清楚!是你存放自定义模块的根目录,结尾不是放文件!!!
//config的设置是全局的
layui.config({
base: 'static/js/layui/mymodules/js/' //假设这是你存放拓展模块的根目录
}).extend({ //设定模块别名
mymod: 'mymod' //如果 mymod.js 是在根目录,也可以不用设定别名
});

4.4 引入自定义的模块
我们在建立好自己的模块后,就可以开始引入测试啦!
注意要引入的是mymod.js以及配置文件mymod_config.js噢~
<!-- 引入 layui.css -->
<link rel="stylesheet" href="${pageContext.request.contextPath }/static/js/layui/css/layui.css">
<!-- 引入 layui.js -->
<script src="${pageContext.request.contextPath }/static/js/layui/layui.js"></script>
<!-- 引入自定义的模块mymod.js-->
<script src="${pageContext.request.contextPath }/static/js/layui/mymodules/js/mymod.js"></script>
<script src="${pageContext.request.contextPath }/static/js/layui/mymodules/mymodule_config.js"></script>
4.5 测试使用
<input type="text" value="Leaf" id="layui_test2_input">
<button id="layui_test2_btn" style="cursor: pointer;">自定义模块</button>
<script>
//导入js相关的模块mymod.js
//将模块赋值给变量mymod
layui.use(['layer', 'form', 'jquery', 'mymod'], function(){
var layer = layui.layer
,form = layui.form
,mymod = layui.mymod
,$ = layui.jquery;
//给自定义模块按钮添加点击事件
$("#layui_test2_btn").click(function(){
var val2 = $("#layui_test2_input").val();
mymod.say(val2);
mymod.hello(val2);
});
layer.msg('Hello World');
});
</script>
运行结果:



四、利****用LayUI实现一个登录页面
4.1 编写Action
利用我们之前编写的MVC,我们编写一个action:UserAction
不了解的可以参考Leaf之前的几篇文章:自定义MVC(上)__Leaf1217的博客-CSDN博客
这里直接放上代码:
package com.leaf.web;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.leaf.entity.User;
import com.leaf.mvc.ActionSupport;
import com.leaf.mvc.ModelDriven;
import com.leaf.util.R;
import com.leaf.util.ResponseUtil;
public class UserAction extends ActionSupport implements ModelDriven<User> {
private User user = new User();
//写一个方法处理前台的请求
public String login(HttpServletRequest req, HttpServletResponse resp) {
Map<String, Object> map = new HashMap<String,Object>();
if("Leaf".equals(user.getUsername()) && "999999".equals(user.getPassword())) {
//登录成功
map.put("code", 200);
map.put("msg", "成功!");
}else {
//登录失败
map.put("code", 0);
map.put("msg", "账户或者密码错误!");
}
try {
ResponseUtil.writeJson(resp, map);
} catch (Exception e) {
e.printStackTrace();
}
return null;
}
@Override
public User getModel() {
return user;
}
}
4.2 编写前台
前台这里就不过多阐述了,就注意一下如何使用的那一段javascript代码就好啦~
这里直接放上代码,就是没有放图片,你们运行可能没有好看的效果;
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!-- 引入layui -->
<%@ include file="common/header.jsp" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>登录</title>
<link rel="stylesheet" rev="stylesheet" href="${pageContext.request.contextPath }/static/css/iconfont.css" type="text/css" media="all">
<link rel="stylesheet" rev="stylesheet" href="${pageContext.request.contextPath }/static/css/login.css" type="text/css" media="all">
<style>
body{color:#;}a{color:#;}a:hover{color:#;}.bg-black{background-color:#;}.tx-login-bg{background:url(static/images/bg.jpg) no-repeat 0 0;}
</style>
</head>
<body class="tx-login-bg">
<div class="tx-login-box">
<div class="login-avatar bg-black"><i class="iconfont icon-wode"></i></div>
<ul class="tx-form-li row">
<li class="col-24 col-m-24"><p><input type="text" id="username" placeholder="登录账号" class="tx-input"></p></li>
<li class="col-24 col-m-24"><p><input type="password" id="password" placeholder="登录密码" class="tx-input"></p></li>
<li class="col-24 col-m-24"><p class="tx-input-full"><button id="login" class="tx-btn tx-btn-big bg-black">登录</button></p></li>
<li class="col-12 col-m-12"><p><a href="#" class="f-12 f-gray">新用户注册</a></p></li>
<li class="col-12 col-m-12"><p class="ta-r"><a href="#" class="f-12 f-gray">忘记密码</a></p></li>
</ul>
</div>
<script type="text/javascript">
layui.use(['jquery','layer'],function(){
let $ = layui.jquery
,layer = layui.layer;
$('#login').click(function() {
$.ajax({
url:"${pageContext.request.contextPath }/user.action?methodName=login"
,dataType:'json'
,data:{
username:$("#username").val(),
password:$("#password").val()
}
,success:function(data){
//console.log(data);
if(data.code == 200){
layer.alert('登录成功!', {icon: 1});
location.href='index.jsp';
}
else{
layer.alert('登录失败!', {icon: 2});
}
}
});
});
});
</script>
</body>
</html>
4.3 运行测试
输入错误信息:
输入正确信息:


OK,今天Leaf带来的学习分享就到这里啦,有问题的可以私信或者评论问我噢,喜欢的可以关注一起学习进步啊,下次见!!!
版权归原作者 _Leaf1217 所有, 如有侵权,请联系我们删除。