DOM
DOM :全称Document Object Model ,叫文档对象模型–顶层对象是document
html基本结构
//获取html标签
console.log(document.documentElement)//获取body标签
document.body
//获取head标签
document.head
//获取网页标题
document.title
//设置网页标题:
document.title=值
获取标签(6种)
1、使用id名,获取标签不严谨,名字可以取关键字
<button id='var'>按钮</button>var a=document.getElementById('var')
2、通过标签名
<body><button class="one">按钮1</button><button class="two">按钮3</button></body><script>var b=document.getElementByTagName('button')//多个button也会被获取
console.log(b)// 控制台输出:HTMLCollection(2) [button.one, button.two]</script>
3、通过类名
document.getElementByClassName()
console.log(b)<button class="one">按钮1</button>var b=document.getElementByClassName('.one')
console.log(b)
4、通过name属性
document.getElementByName()
<input type="text" name='uname'/>varin=document.getElementByName('uname')
console.log(b)
通过css选择器(常用)
5、document.querySelector(css选择器)
<div></div>var div=document.querySelector("div")
console.log(div)//获取到的标签其实是一个对象
console.dir(div)//div对象,里面有相应属性键值对
6、document.querySelectorAll(css选择器)
<ul><li></li><li></li><li></li></ul>var li=document.querySelectorAll("ul li")//获取所有的li
console.log(li)
内容操作
1、获取文本 innerText
//获取标签var box=querySecletor('.box')//获取标签里内容
console.log(box.innerText)//设置文本内容
box.innerText="hh"
2、获取带标签的内容innerHTML
获取连标签也能获取到/设置标签能被解析
<div class="box">
这是盒子
</div>var box = document.querySelector('.box');
console.log( box.innerText );
console.log( box.innerHTML );
区别如下:

3、设置内容
box.innerText='<b>hh</b>'
box.innerHTML='<b>hh</b>'
4、表单元素用 .value获取
样式操作
获取样式
语法:window.getComputedStyle(标签)
<div class="box" style="width: 300px;"></div>var box=document.querySelector('.box')
console.log(box)var a =getComputedStyle(box).width // var a = getComputedStyle(box)['width']
console.log(a)
设置样式
语法:标签.style.css键 = 值
css键带有连字符 的属性用 [’’] 或者 小驼峰写法
box.style.backgroundColor="#aad"
box.style.['background-color']='#ada'
属性操作
设置属性
标签.setAttribute(键, 值)
<div ><div>var div = document.querySelector('div');
div.setAttribute('name','aaa')
获取属性
标签.getAttribute(键)
<div name='aaa'><div>var div = document.querySelector('div');
console.log(div.getAttribute('name'))
删除属性
标签.removeAttribute(键)
<div name='aaa'><div>var div = document.querySelector('div');
console.log(div.removeAttribute('name'))
利用属性操作设置样式
div.setAttribute('style','width:200px;height:100px;background-color:#0f0;')
利用属性操作设置类名
div.setAttribute('class','box')
类名操作
类名获取
标签.className
类名设置
标签.className = '类名'
例子:
<style>.box{
width:100px;
height:100px;
border:1px solid #000;}.red{
background-color: #f00;}</style><div class="box"></div><button>按钮</button>//要先获取标签,在设置类名var btn = document.querySelector('button');var box = document.querySelector('.box');
btn.onclick=function(){// 给box设置多一个类名red// box.className = 'box red' //点击按钮div背景变红
box.className =''//点击按钮没有类名,div消失}
窗口的大小
不包含滚动条的窗口大小
documen.documentElement.clientWidth
documen.documentElement.clientHeight
获取body的大小
document.body.clientWidth
document.body.clientHeight
包含滚动条大小
window.innerWidth
window.innerHeight
节点操作
创建节点
document.createElement(‘标签名’)
var div=document.createElement('div')//创建div标签
console.log(div)//输出:<div></div>
插入节点
appendchild()
var a=document.createElement('i')
a.innerText="插入1"// 第一种插入 语法:父标签.appenChild(子标签)
document.body.appendChild(a)//将i标签放到body中
insertBefore()
// 第二种插入 语法:父标签.insertBefore(新的子标签,旧的子标签)var b=document.createElement('b')
b.innerText="插入2"// 把b标签放到i标签后面
document.body.insertBefore(b,a)//输出 :插入2 插入1
替换节点
replaceChild()
// 替换节点 语法:父标签.replaceChild(新的子标签,旧的子标签)var c=document.createElement('p')
c.innerText="替换3"//c换掉a
document.body.replaceChild(c,a)// 输出: 插入2 替换3
复制节点
cloneChild()
// 复制节点 语法:父标签.cloneNode(true)var d=a.cloneNode(true)
console.log(d)//控制台输出:<i>插入1</i>
删除节点
removeChild()
//删除节点 语法: 父标签.removeChild(被删除的子标签)
document.body.removeChild(b)//输出 :替换3
节点获取
获取节点的常用:
1、获取所有子标签节点: 父标签.chilren (例如:ul.children)
2、获取第一个子标签节点: 父标签.firstElementChild (例如:ul.firstElementChild)
3、获取最后一个子标签节点:父标签.lastElementChild (例如:ul.lastElementChild)
4、获取父标签节点: 子标签.parentElement
5、获取下一个兄弟标签节点 ; 兄弟标签.nextElementSibling
6、获取上一个兄弟标签节点 ; 兄弟标签.previousElementSibling
例子:
<body><ul><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li></ul></body><script>// 获取所有子节点var ul = document.querySelector('ul')var chill = ul.childNodes;
console.log(chill)//li // 获取所有子标签节点var chillden = ul.children;
console.log(chillden)//获取父标签的第一个子节点var frist = ul.firstChild;
console.log(frist)//获取父标签的第一个子标签节点var firstEl = ul.firstElementChild;//获取最后一个子节点var last = ul.lastChild;//获取最后一个子标签节点var lastEl = ul.lastElementChild;// 获取父节点 (通过子节点)var fater = lastEl.parentNode;//获取父标签节点 (通过子节点)var faterEl = last.parentElement;// 获取下一个兄弟节点var nextSi = firstEl.nextSibling;//获取下一个兄弟标签节点var next = firstEl.nextElementSibling;// 获取上一个兄弟节点var headSi = lastEl.previousSibling;//获取上一个兄弟标签节点var head = lastEl.previousElementSibling;</script>
获取节点坐标位置
这个坐标位置是相对于父元素(事件源)的位置。
标签.offsetLeft
标签.offsetTop
例子:
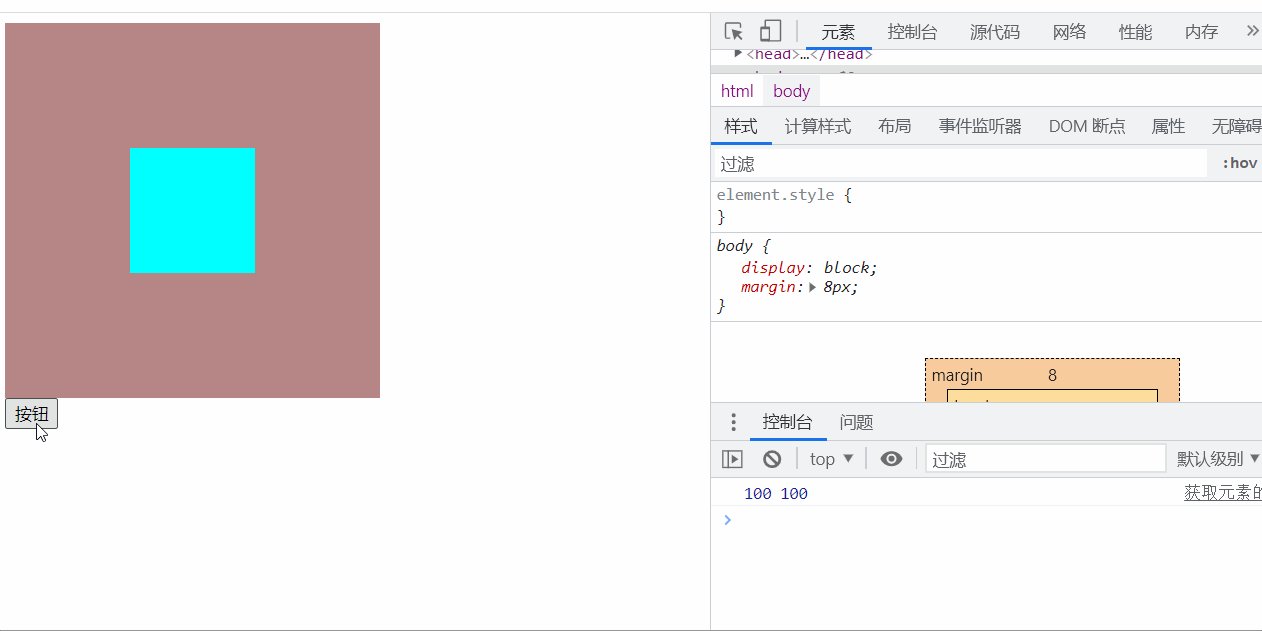
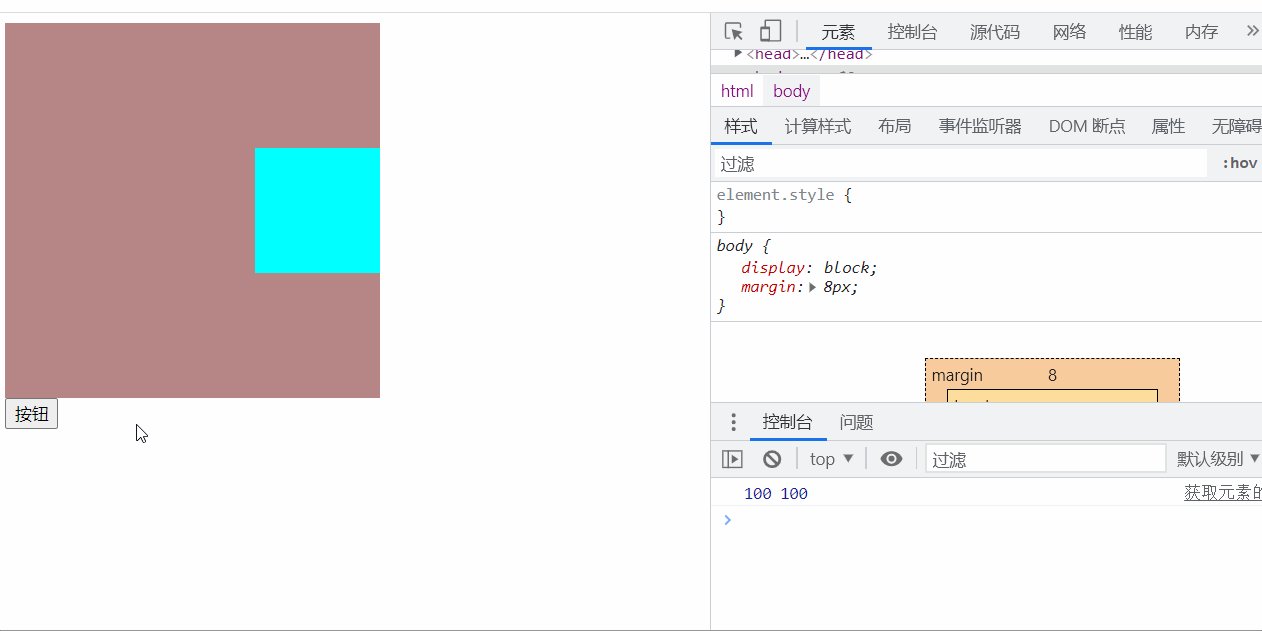
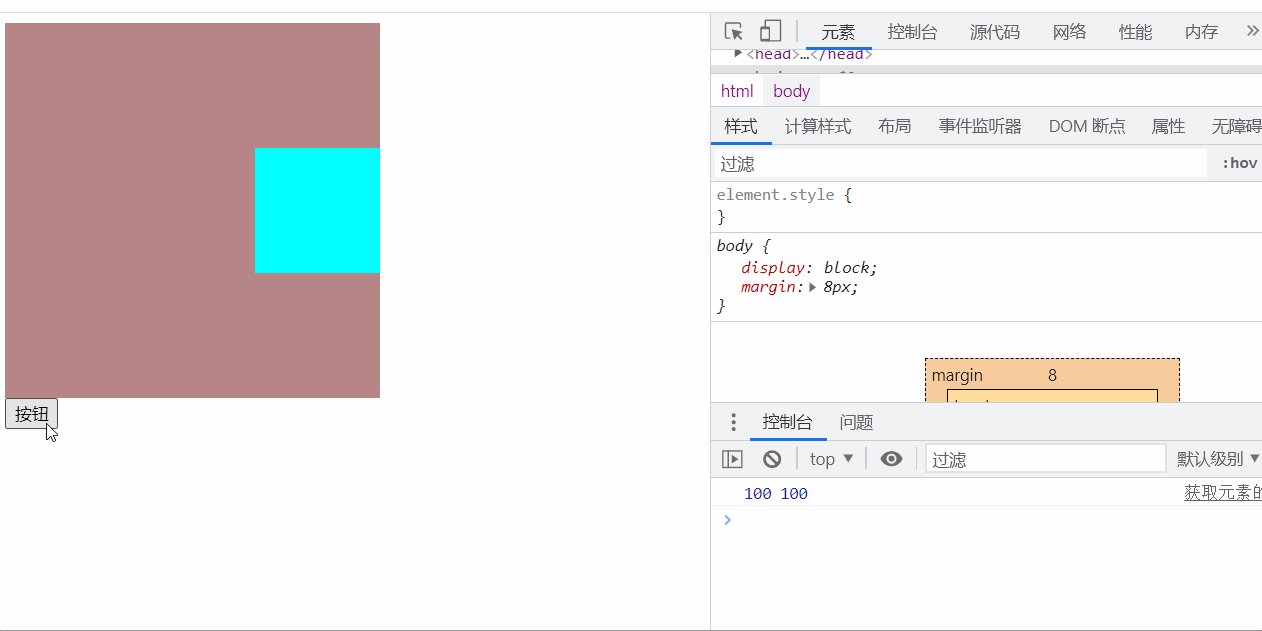
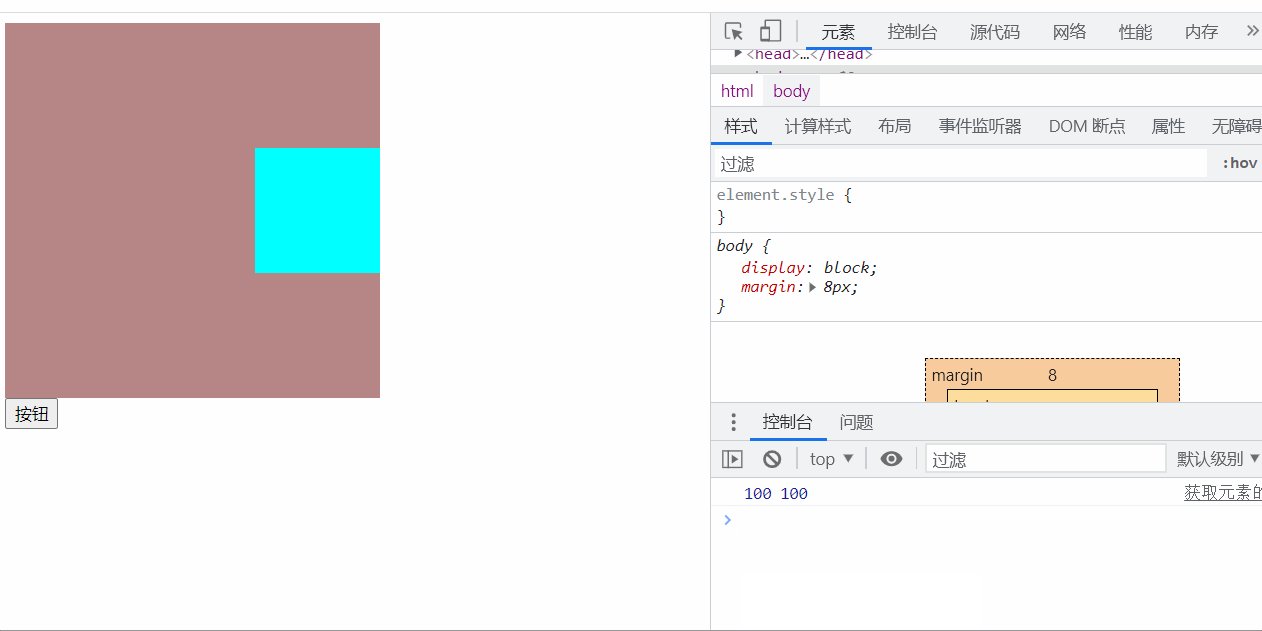
css样式
.box{width: 300px;height: 300px;background-color:rgb(182, 134, 134);position: relative;}.small{width: 100px;height: 100px;background-color: aqua;position: absolute;top: 100px;left: 100px;}
html代码
<body><divclass="box"><divclass="small"></div></div><button>按钮</button></body><script>var small = document.querySelector('.small');var left = small.offsetLeft //获取距离大div左边的距离 100var tp = small.offsetTop //获取距离大div顶部的距离 100
console.log(left, tp);
document.querySelector('button').onclick=function(){var timer =setInterval(function(){var left = small.offsetLeft //获取小div的left的位置
left +=2//向左一点一点移动if(left >=200){
left =200clearInterval(timer)}
small.style.left = left +'px'},10)}</script>
效果展示:

获取标签大小
就像是div盒子的宽高。
(包含边框)
标签.offsetWidth
标签.offsetHight
不包含边框
标签.clientWidth
标签.clientHeight
获取滚动条滚动距离
有文档声明(< !DOCTYPE html>)
document.documentElement.scrollTop
document.documentElement.scrollLeft
没有文档声明
document.body.scrollTop
document.body.scrollLeft
滚动条滚动事件 window.onscroll
//判断滚动条是否移动
兼容写法:var t= document.documentElement.scrollTop || document.body.scrolTop
短路运算
短路运算就是一种赋值操作 (|| 、&&参与),将连接的两个值经过判断选择其中一个赋值给变量。
var c =0&&1
console.log(c);//输出 0var a=0||true;var b=''|| flase
console.log(a)//true
console.log(b)//false
易混点
窗口大小,标签位置坐标,标签大小,滚动条滚动距离,鼠标位置(在事件中的,提前拿上来)。
我在做一个练习时也被搞得有点乱,所以就拿出总结记忆一下(细细对比,认真理解)。
`
获取标签位置:标签.offsetLeft 、标签.offsetTop
获取标签大小 :
包含边框:标签.offsetWidth / offsetHeight
不包含边框 :标签.clientWidth / clientHeight
窗口(浏览器)大小:
包含滚动条:window.innerWidth / innerHeight
不包含滚动条:document.documentElement.clientWidth / clientHieht
获取body大小:document.body.clientWidth / clientHeight
滚动过的距离:
有文档声明:document.documentElement.scrollTop /scrollLeft
没有文档声明:document.body.scrollTop /scrollLeft
获取鼠标的位置:
- 相对于事件源(相当于div中):事件对象.offsetX /offsetY
- 相对于浏览器窗口:事件对象.clientX / clientY
- 相当于整个页面(html):事件对象.pageX /pageY `
等了很久才写完,本来在星期六就可以写完,咳咳因为种种阻挠。这篇可能总结的不到位,主要是DOM,对网页文档的操作;哪里有错,请及时私信我修改,加油。
版权归原作者 Yan阿清 所有, 如有侵权,请联系我们删除。