CSS calc 使用指南
CSS calc() 使用指南
你听说过或使用过 CSS 的
calc()
函数吗?也许你听说过它,但从未尝试过,或者尝试过使用它,但在使用过程中遇到了一些问题。这篇指南可以帮助你。
CSS
calc()
是一个很好的工具,可以帮助你优化你的网页。在本文中,我们将研究 CSS
calc()
函数,为什么它很有用,以及如何在项目中使用它。
1. 什么是 CSS calc() 函数?
calc()
函数允许在指定 CSS 属性值时执行计算。它对于计算 length、 percentage、 time、 numbers、integers、frequencies 和 angles 等特别有用。
CSS
calc()
函数的一个强大功能是能够组合不同的单位。这个函数可以执行预处理器不能执行的数学计算。
CSS 中的预处理器只能组合具有固定关系的单位,如角度单位、时间单位、频率单位、分辨率单位和特定长度单位。
现在让我们看一下 CSS 的
calc()
语法:
calc( Expression)
calc()
函数接受一个表达式作为参数。然后将表达式的结果用作值。它可以采用任何形式并使用以下任何运算符,遵循标准运算符优先规则。
calc()
函数使用了四个基本运算符:
- 加法
+:
calc(50px + 50px)
- 减法
-:
calc(100% - 30px)
- 除法
/:
calc(100% / 2)
- 乘法
calc(100vh * 2)
让我们来看一些使用 CSS
calc()
函数的基本示例。然后,我们将探讨关于这个函数需要注意的一些事情,然后我们将深入研究一些更复杂的例子。
2. 使用 calc() 在 CSS 中进行单位转换
使用 CSS
calc()
函数,我们可以将一个没有单位的值转换为一个有单位的值,方法是将该值乘以要转换的单位类型。这对 CSS 变量很有用,如下例所示:
.class{--fav-num: 3;width:calc(var(--fav-num) * 1px); // 3px
}
在本例中,我们将数字 3(它没有附加单位)赋值为 CSS 变量
--fav-num
。然后我们用它来得到一个新的宽度值,用一个单位乘以
1px
变成
3px
。
3. 使用 calc() 转换字体大小
假设有这样一个场景,我们希望段落的字体在桌面屏幕上很大,但在移动屏幕上很小。当然,CSS 媒体查询是可以的,但是
calc()
函数也可以,所以我们不需要使用媒体查询。
让我们看看它是如何实现的:
p{font-family: Arial, Helvetica, sans-serif;font-size:calc(10px + 5vw);}
这将允许我们的字体在移动视图中变小,当我们增加屏幕大小或在桌面视图中恢复正常。
请注意,如果你的字体大小对于桌面视图来说已经很小,则不应该使用这种方法,在这种情况下,让移动视图的字体尺寸更小是没有意义的。
4. 关于 CSS calc() 函数有几点需要注意
现在让我们看看在使用 CSS
calc()
函数时需要注意的几件事。
首先,在编写
calc()
函数语法时,必须在每个操作之间包含空格,特别是在使用
+
和
-
操作符时,否则表达式将无效。考虑下面的例子:
calc(50% -4px)
上面的表达式无效,因为在运算符和长度之间没有包含空格,使得长度显示为负数。为了纠正这个表达式,我们需要这样写:
calc(50% - 4px)
注意,尽管
*
和
/
操作符不需要空格,但包含空格是允许的。因此,为了保持一致性,建议包含空格。
关于 CSS
calc()
函数还有一些需要注意的地方:
- 当应用于媒体查询时,它不能工作
- 当除 0 时,HTML 解析器会生成一个错误
- 可以嵌套
calc()函数
让我们深入研究更多的例子。
5. 示例
5.1 使用 calc() 在 CSS 中调整位置和长度
为了理解如何使用 CSS
calc()
函数调整位置和长度,让我们首先制作一些卡片并将它们放入容器中。
你将需要以下的HTML:
<divclass="container"><divclass="card"><p>card 1</p></div><divclass="card"><p>card2</p></div><divclass="card"><p>card3</p></div><divclass="card"><p>card4</p></div><divclass="card"><p>card4</p></div></div>
你的 CSS 代码应该如下所示:
*{margin: 0;padding: 0;box-sizing: border-box;}body{display: flex;justify-content: center;align-items: center;min-height: 100vh;}.container{position: relative;display: flex;width: 1000px;height: 200px;background:#ccc
}.card{position: relative;min-width: 200px;height: 200px;background:#FF0000;margin: 10px 10px 10px 10px;color: white;font-family:'Franklin Gothic Medium','Arial Narrow', Arial, sans-serif;}
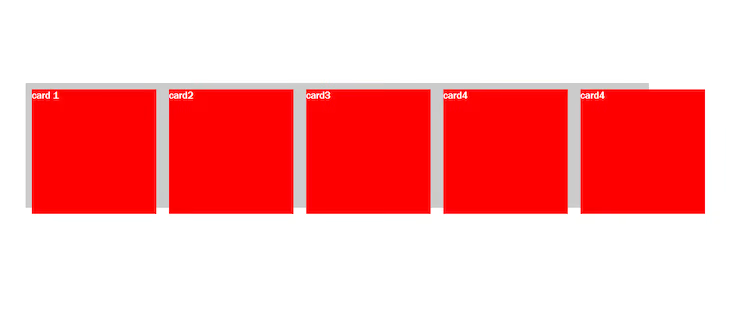
结果如下:

你注意到我们的红卡片和灰色容器是不对齐的吗?现在让我们引入 CSS
calc()
函数,在我们的卡片的
min-width
和
height
上使用它:
min-width:calc(calc(100% / 5) - 20px);height:calc(100% - 20px);
对于
min-width
,我们在一个
calc()
函数中嵌套了一个
calc()
函数。嵌套的 CSS 函数用于将屏幕的全宽度(
100%
)除以
5
,然后将结果减去
20px
,以得到我们的最小宽度的最终值。
对于我们的高度,我们从
100%
的高度减去顶部和底部
margin
的总值(
20px
),结果是一个完美对齐的方框。
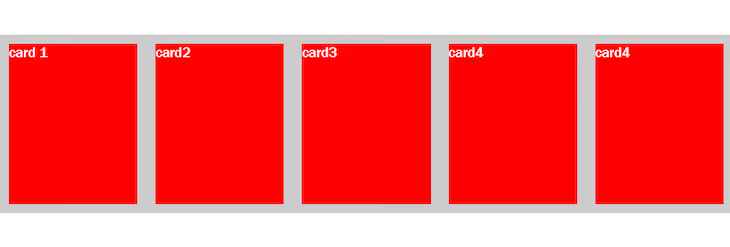
结果如下:

正如你所看到的,红色卡片现在完美地放置在我们的容器中。
5.2 使用 calc() 函数和 CSS 变量
使用带有 CSS 变量的
calc()
,我们可以定义一个值一次,并使用数学方法修改它,以便获得一个对我们有用的新值。让我们看一个例子。
假设我们有两个按钮,每个按钮都有自己的类,像这样:
<divclass="container"><buttonclass="success">button 1</button><buttonclass="danger">button2</button></div>
我们可以使用 CSS 变量定义一种颜色,然后使用 CSS
calc()
函数派生另一种颜色。让我们为按钮创建一个颜色变量。我们将使用
hsl
表示,它接受变量(色调,饱和度,亮度)来指定颜色值:
:root{--hue:180;}.success{background-color:hsl(calc(var(--hue)), 100%, 50%);}.danger{background-color:hsl(calc(var(--hue) - 180), 100%, 50%);}
结果如下:

通过给根色调指定一个特定的值,你可以看到我们可以使用
hsl
表示法中的
calc()
函数为第二个按钮派生另一种颜色。如果更改根色调的值,则为第二个按钮派生出另一种颜色。
5.3 CSS calc() 应用于动画
当然,我们可以使用 CSS
calc()
函数来制作动画。
让我们创建一个示例,从以下 HTML 开始:
<section><divclass="animate-loading"><divclass="block"style="--i: 1"></div><divclass="block"style="--i: 2"></div><divclass="block"style="--i: 3"></div><divclass="block"style="--i: 4"></div><divclass="block"style="--i: 5"></div><divclass="block"style="--i: 6"></div><divclass="block"style="--i: 7"></div><divclass="block"style="--i: 8"></div><divclass="block"style="--i: 9"></div><divclass="block"style="--i: 10"></div><divclass="block"style="--i: 11"></div><divclass="block"style="--i: 12"></div><divclass="block"style="--i: 13"></div><divclass="block"style="--i: 14"></div><divclass="block"style="--i: 15"></div><divclass="block"style="--i: 16"></div><divclass="block"style="--i: 17"></div><divclass="block"style="--i: 18"></div><divclass="block"style="--i: 19"></div><divclass="block"style="--i: 20"></div></div></section>
我们的 CSS 应该是这样的:
*{margin: 0;padding: 0;box-sizing: border-box;font-family:'Courier New', Courier, monospace;}section{display: flex;justify-content: center;align-items: center;min-height: 100vh;background: #001d10;}.animate-loading{position: relative;width: 250px;height: 250px;}.animate-loading .block{position: absolute;width: 8px;height: 25px;background: #050c09;left: 50%;border-radius: 8px;transform:rotate(calc(18deg * var(--i)));transform-origin: 0 125px ;animation: animate 1.9s ease-in-out infinite;animation-delay:calc(0.05s * var(--i));}@keyframes animate{0%,50%{background: #050c09;box-shadow: none;}50.1%,100%{background: #38d2dd;box-shadow: 0 0 5px #38d2dd,
0 0 15px #38d2dd,
0 0 30px #38d2dd,
0 0 60px #38d2dd,
0 0 90px #38d2dd;}}
结果如下:

正如我们在代码中看到的,CSS
calc()
函数在两个方面派上了用场:旋转动画和动画延迟。让我们仔细看看这两个部分。
transform:rotate(calc(18deg * var(--i)));
18deg
的值来自 360 度除以我们在 HTML 中创建的块数。然后我们通过用
18deg
乘以变量的值得到变换的旋转值。
animation-delay:calc(0.05s * var(--i));
我们还在
animation-delay
中使用了 CSS
calc()
函数,将
0.05s
乘以变量。这是用来指定动画开始前的延迟时间。
6. CSS calc() 的浏览器兼容性
虽然
calc()
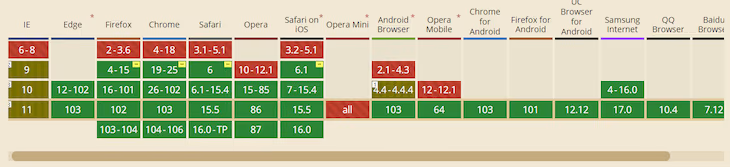
在 CSS 中是一个有用的函数,但它只有在与我们的浏览器兼容时才有用。看看下面的图表,看看这个功能的浏览器兼容性:

你可以查看 CanIUse 了解更多关于 CSS
calc()
函数的浏览器兼容性的详细信息。
7. CSS calc()函数使用场景
很多时候我们需要 CSS calc() 函数来方便地解决一些问题。它们包括:
- 当我们处理 CSS 变量时
- 为了得到一个新的值
- 用于不同单元之间的计算,这是预处理器无法做到的
- 定位
- 调整我们网站的结构和其他元素
- 当我们想避免重复做相同的计算时
我们在本文中介绍的大多数示例都属于上述类别。
8. 小结
使用 CSS
calc()
函数的方法有很多。CSS
calc()
函数是你应该尝试的。它是 web 开发人员工具箱中必不可少的工具。如果你觉得这篇文章有帮助,请点赞加关注,谢谢支持!
版权归原作者 夏安 所有, 如有侵权,请联系我们删除。