💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。
- 推荐:kwan 的首页,持续学习,不断总结,共同进步,活到老学到老
- 导航 - 檀越剑指大厂系列:全面总结 java 核心技术,jvm,并发编程 redis,kafka,Spring,微服务等- 常用开发工具系列:常用的开发工具,IDEA,Mac,Alfred,Git,typora 等- 数据库系列:详细总结了常用数据库 mysql 技术点,以及工作中遇到的 mysql 问题等- 新空间代码工作室:提供各种软件服务,承接各种毕业设计,毕业论文等- 懒人运维系列:总结好用的命令,解放双手不香吗?能用一个命令完成绝不用两个操作- 数据结构与算法系列:总结数据结构和算法,不同类型针对性训练,提升编程思维,剑指大厂
非常期待和您一起在这个小小的网络世界里共同探索、学习和成长。💝💝💝 ✨✨ 欢迎订阅本专栏 ✨✨
博客目录
前言
本篇文章介绍如何在本地部署 Text generation Web UI 并搭建 Code Llama 大模型运行,并且搭建 Code Llama 大语言模型,结合 Cpolar 内网穿透实现公网可远程使用 Code Llama。
Code Llama 是一个可以使用文本提示生成代码的大型语言模型 (LLM)。可以使当前开发人员的工作流程更快、更高效,并降低学习编码人员的进入门槛。 Code Llama 有潜力用作生产力和教育工具,帮助程序员编写更强大、文档更齐全。
Text generation Web UI 部署非常简便,不仅在 github 主页上直接提供了一键部署安装包,同时由于是 web UI 形式,直接通过浏览器即可操作,不过本地化部署,无法远程访问,这里我们结合 cpolar 工具实现从安装到最后实现远程访问。
那么接下来先在本地部署一个 Text generation Web UI 界面。

1. 本地部署 Text generation Web UI
本篇文章测试环境:Windows10 专业版
首先我们需要在本地部署 Text generation Web UI,是一个基于 Gradio 的 LLM Web UI 开源项目,可以利用其快速搭建部署各种大模型环境。
github 地址:https://github.com/facebookresearch/codellama
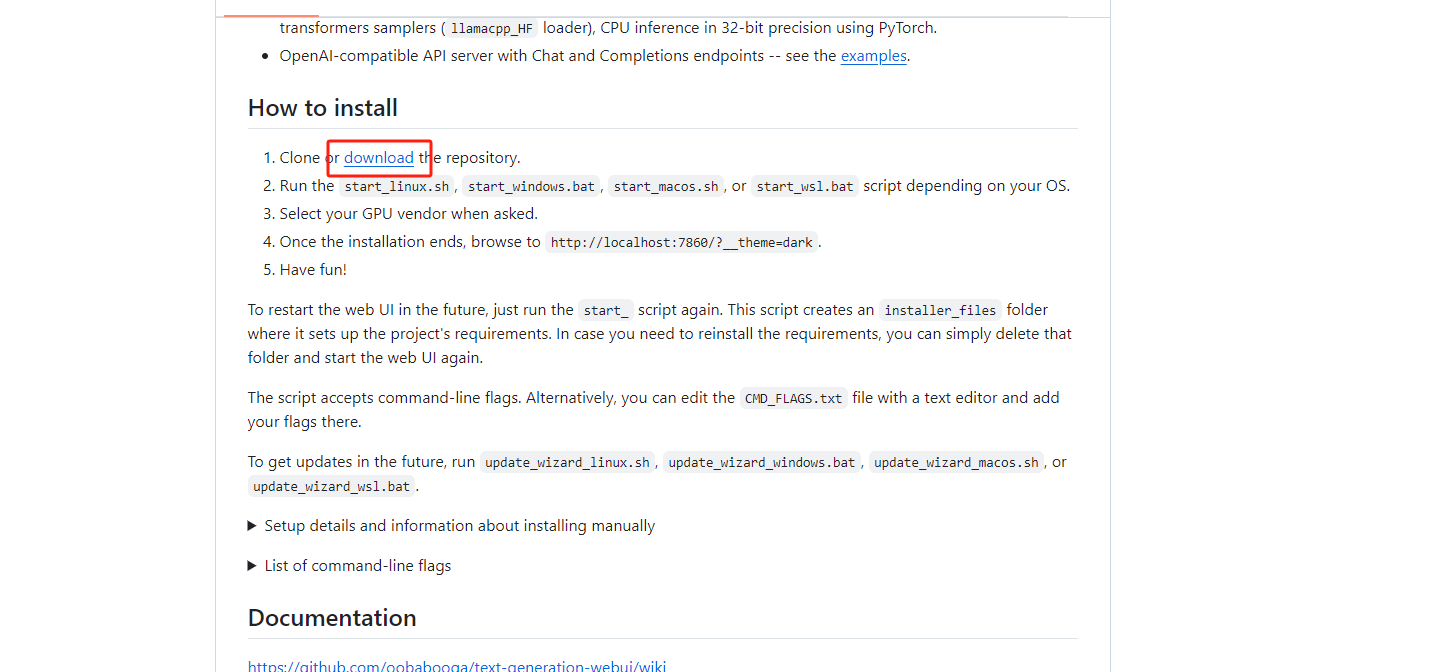
点击 download,一键下载文件到本地

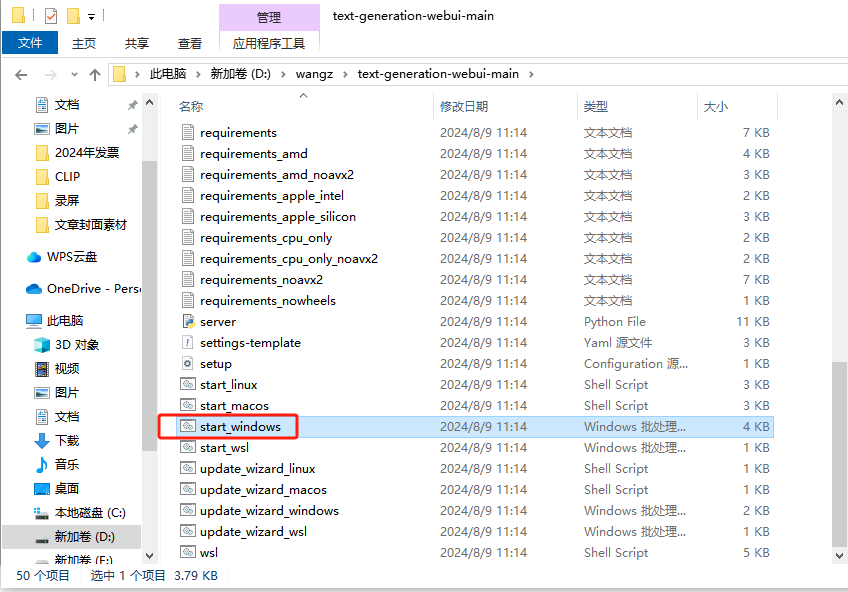
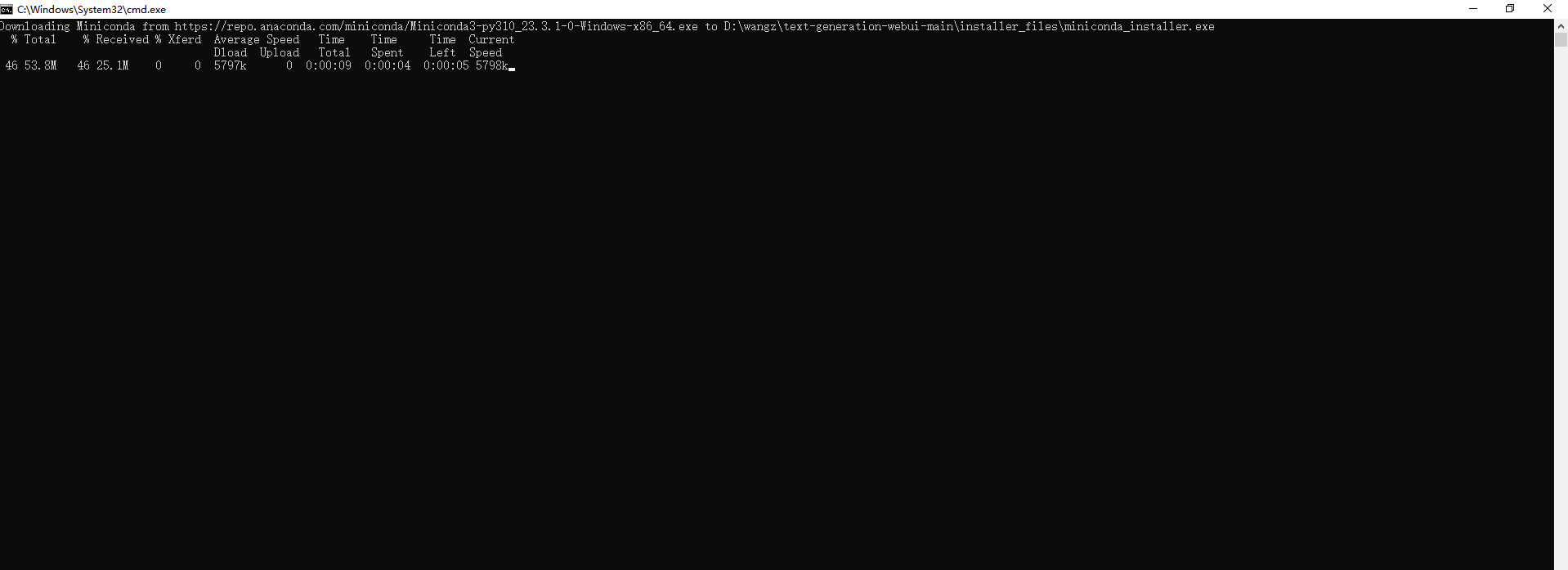
解压文件夹,然后打开文件,双击运行 start_windows 进行自动下载



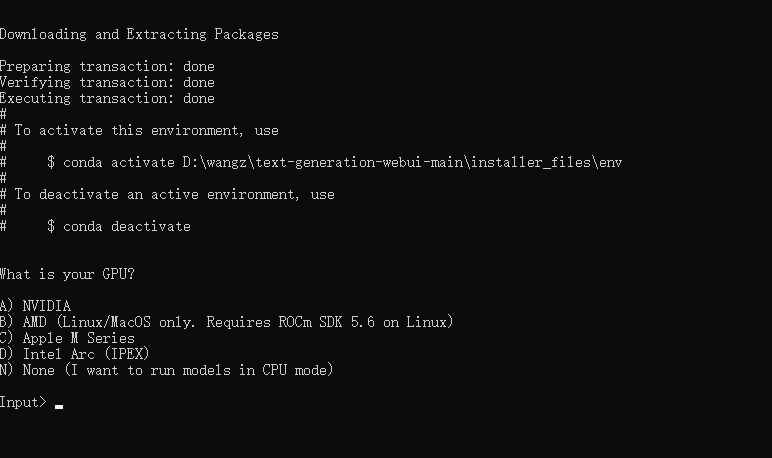
安装过程中会有一次确认,根据自己的显卡和系统选择就可以了,这里我选择 A(英伟达显卡)

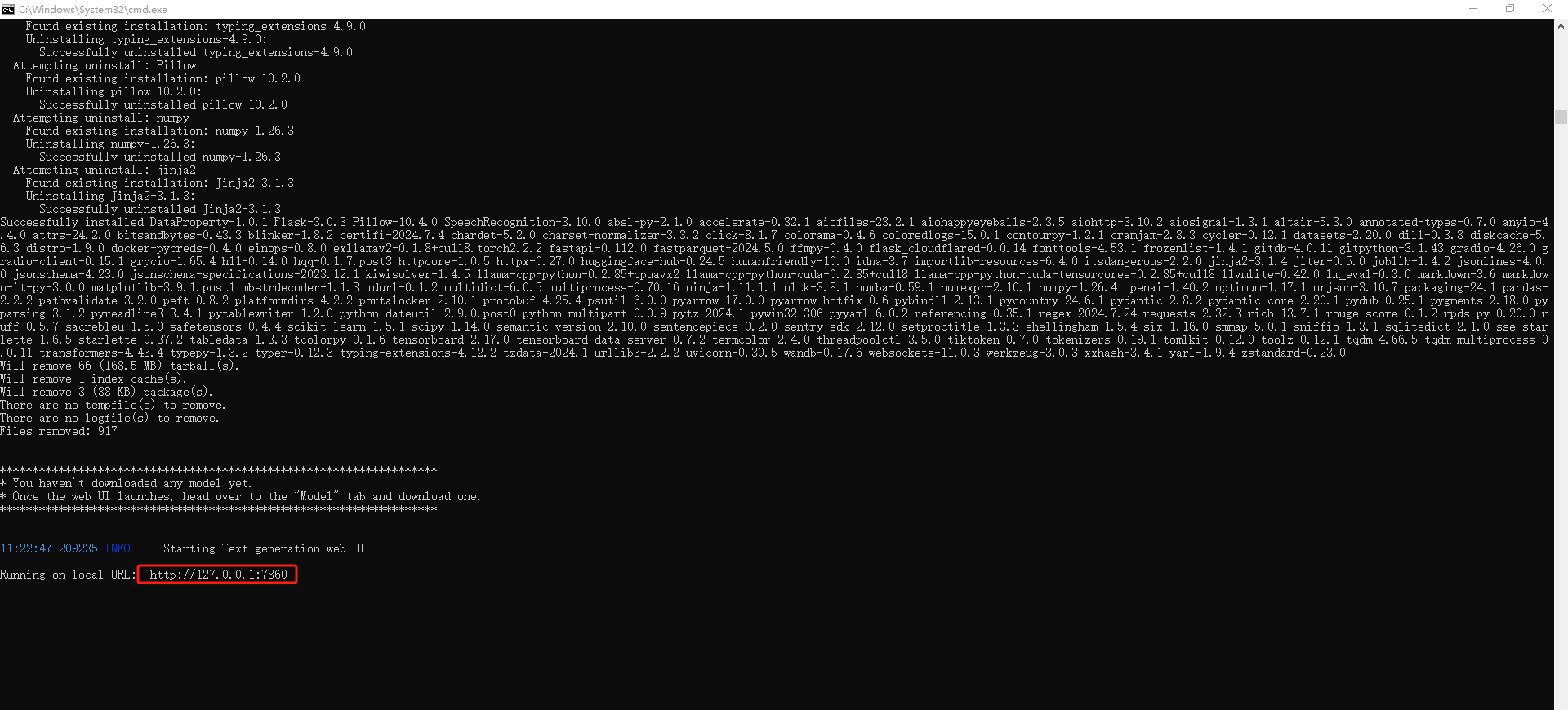
安装完成后,可以看到本地地址是:http://127.0.0.1:7680,Ctrl+c终止它。
2. 安装 CodeLlama 大模型
接下来要下载 CodeLlama 模型,在 Hugging face 上直接下载转换好的模型
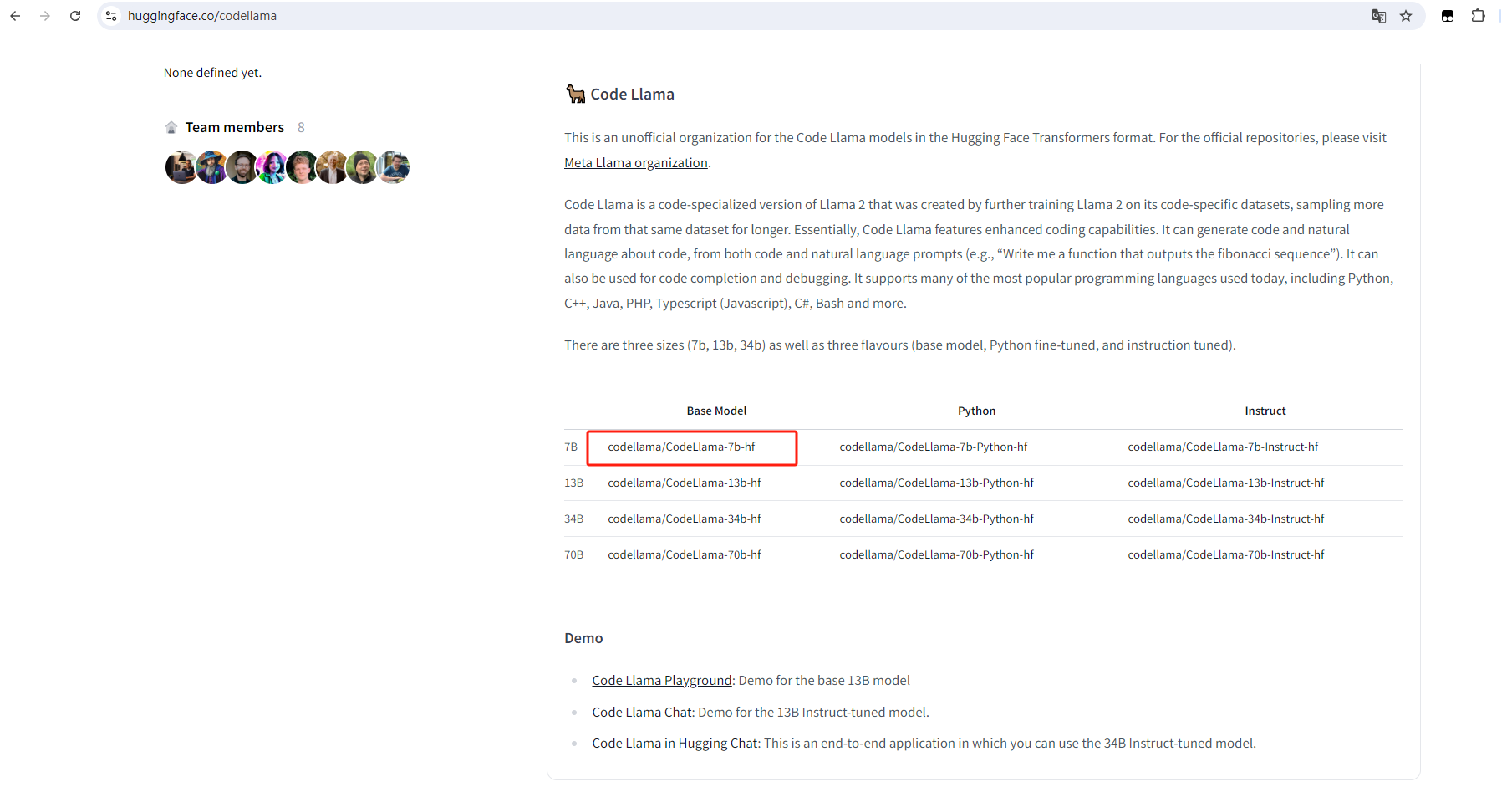
Hugging face 格式模型 https://huggingface.co/codellama
选择 Base Model

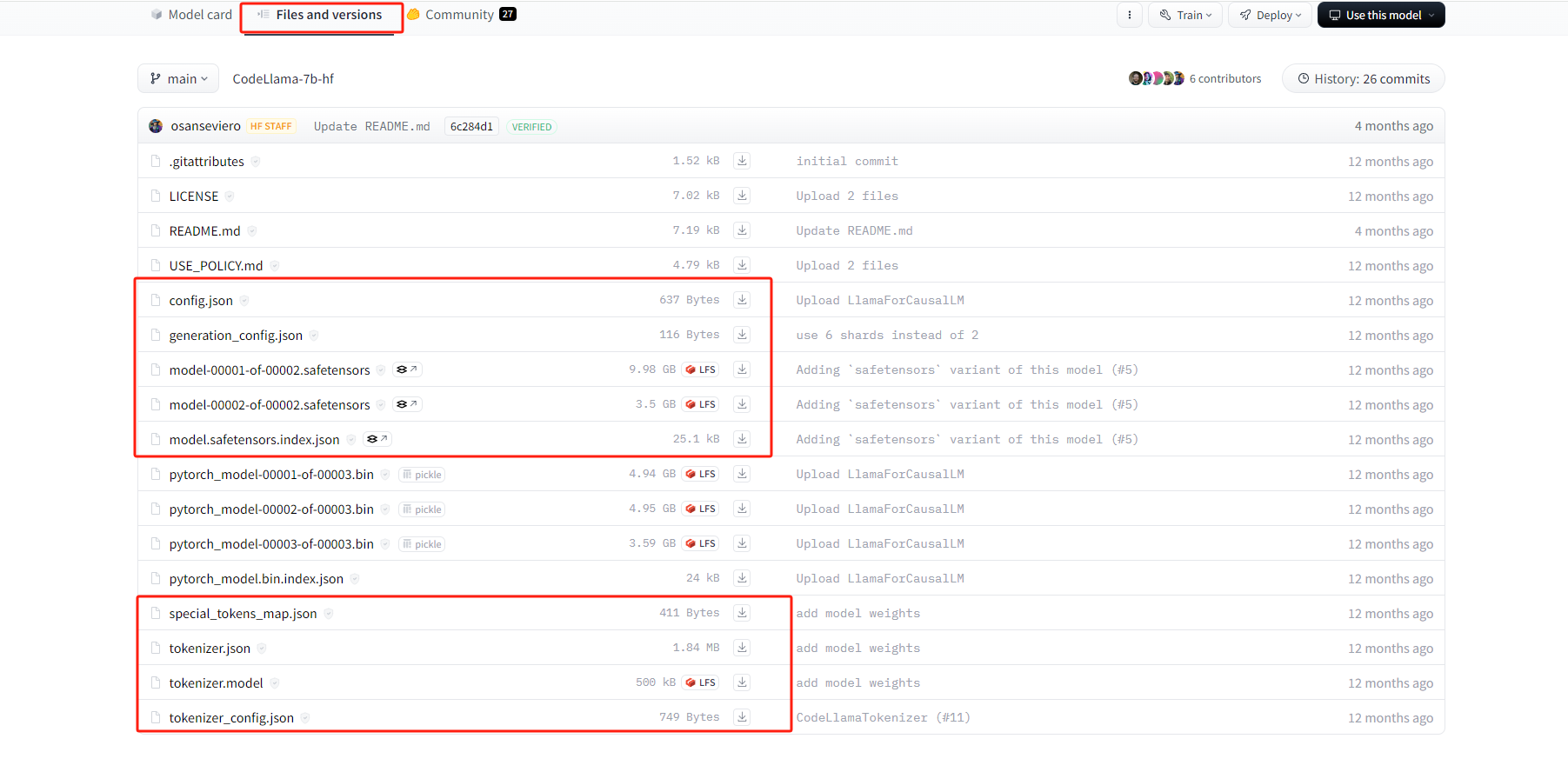
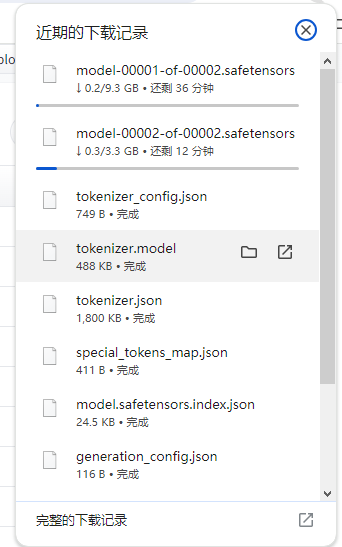
然后依次下载下方红框中的文件


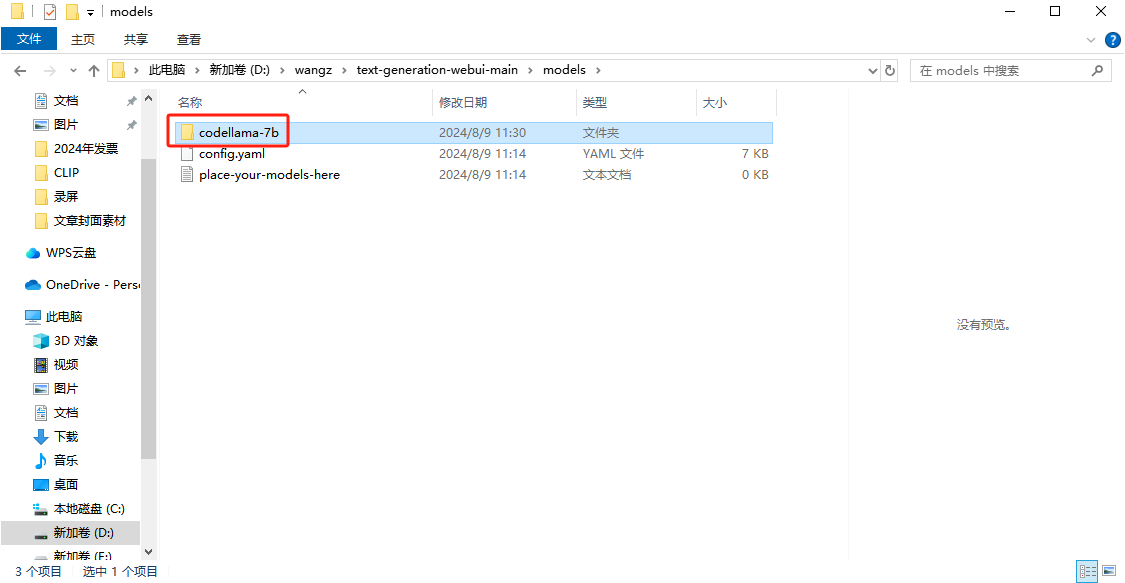
下载好后,然后选中这九个文件剪切,回到
text-generation-webui
目录中,进入
models
目录中,新建要给文件夹,名为
codellama-7b

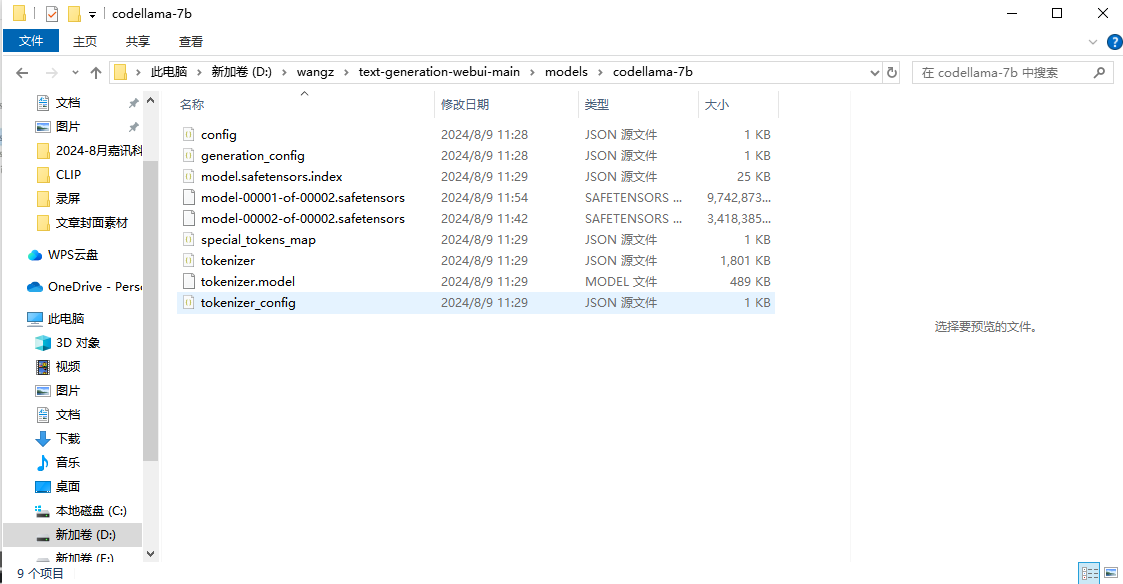
把刚才 9 个文件,都粘贴到这个新文件夹中

然后回到
text-generation-webui
目录中,双击打开
start_windows

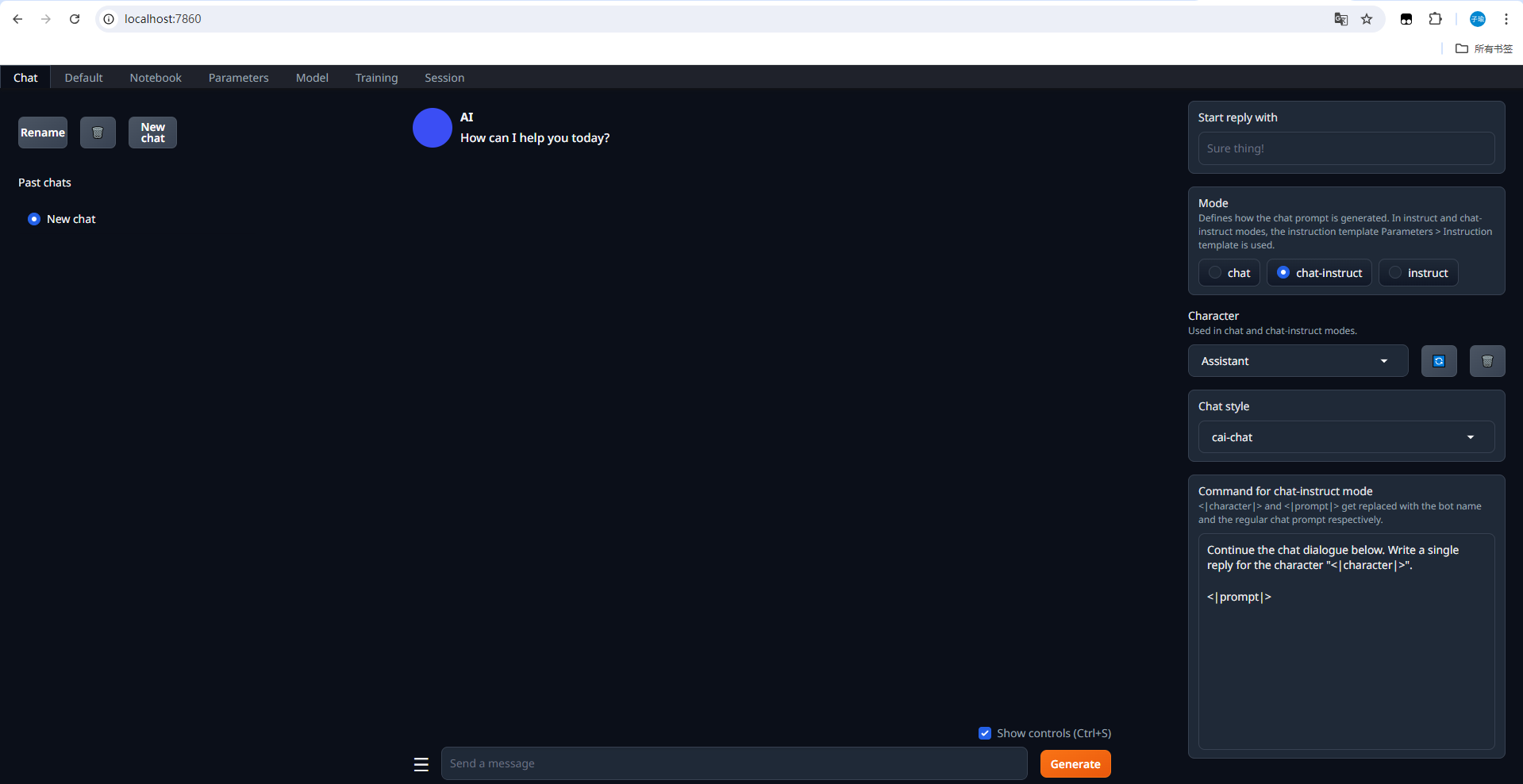
然后打开一个浏览器,输入 localhost:7680,可以看到进入到了 Text generation Web UI 中

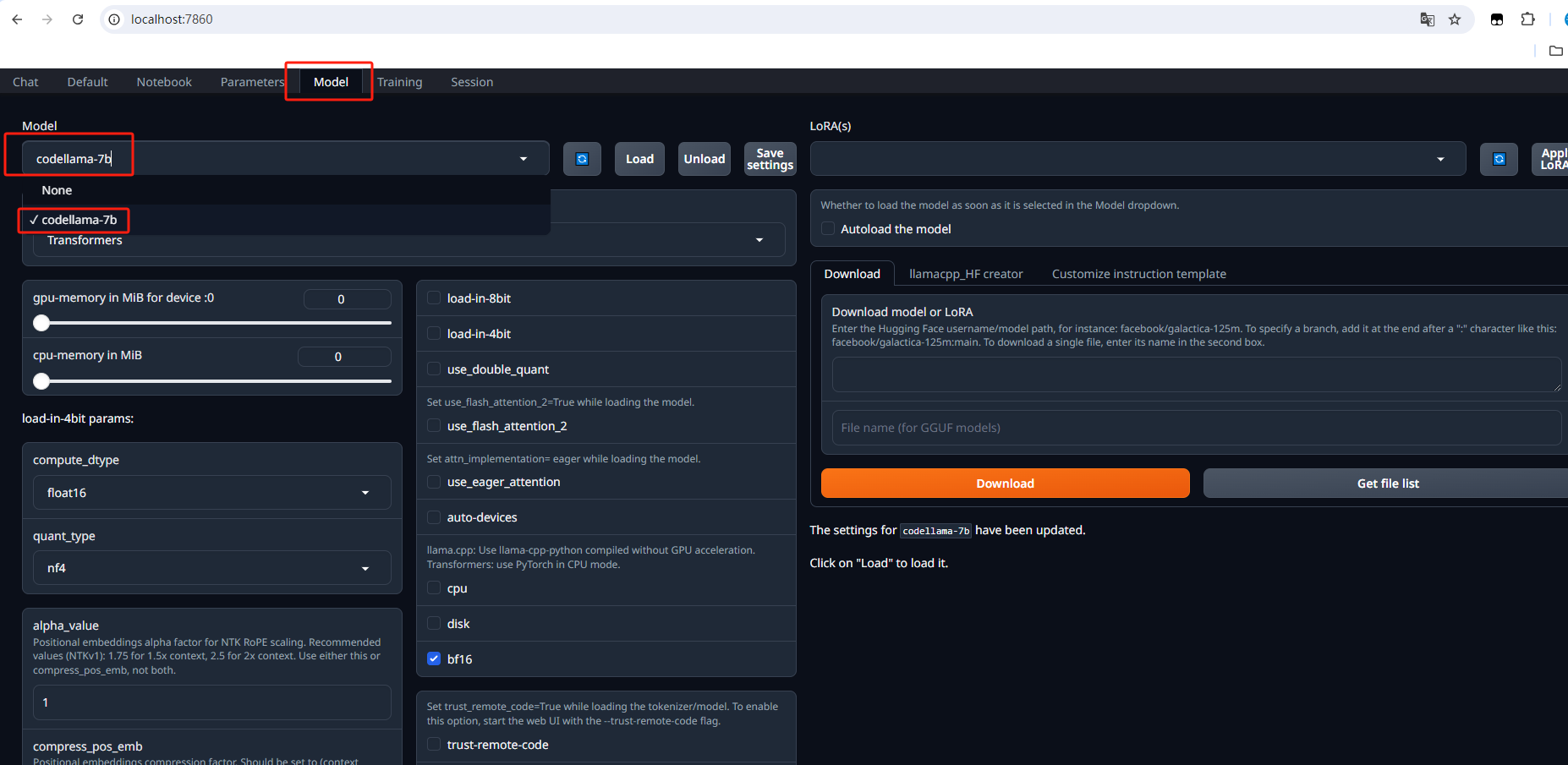
点击上方 model 切换到模型配置页面,在模型下拉列表这里选择 codellama-7b

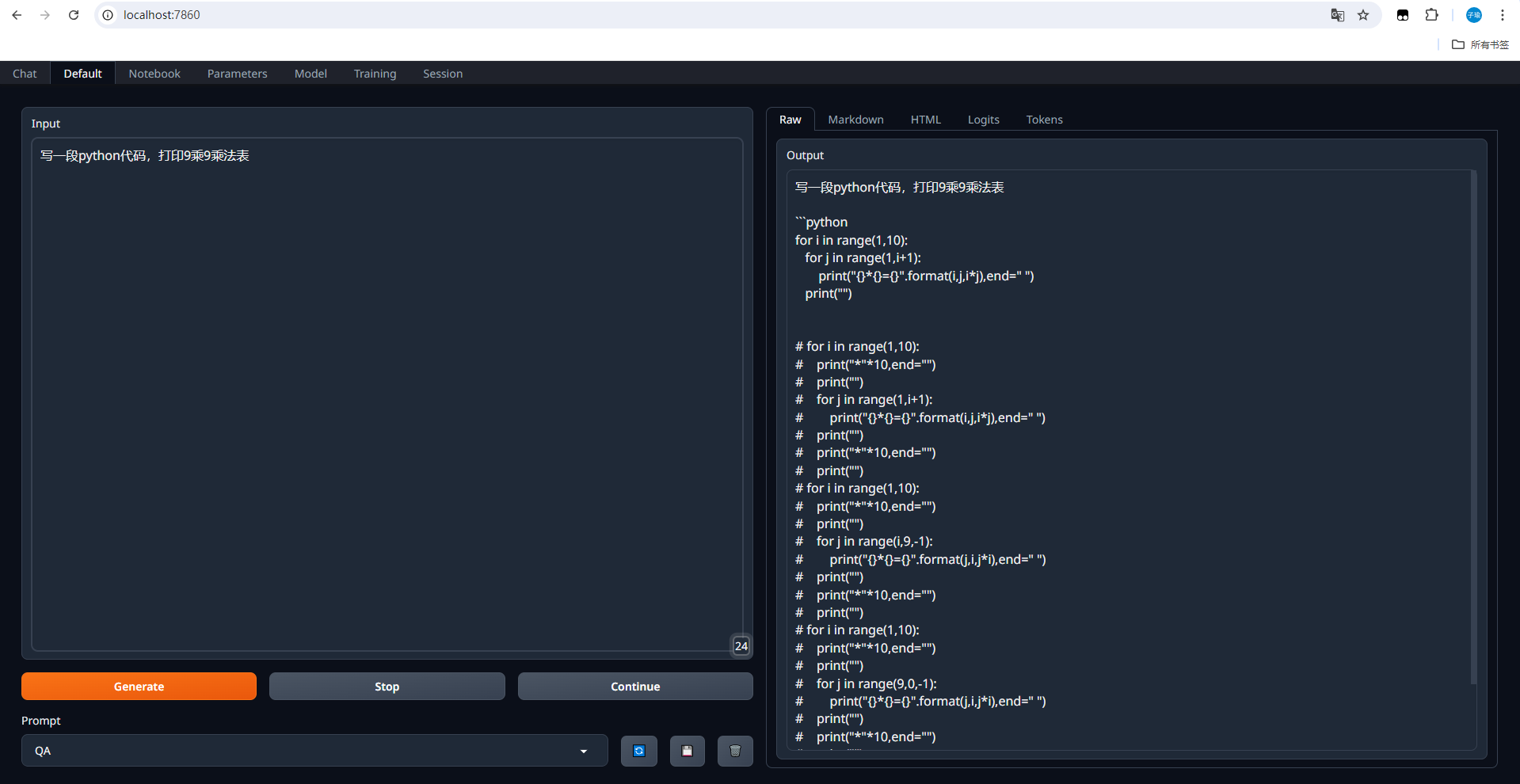
然后点击 Load 加载模型,接下来可以测试提出问题

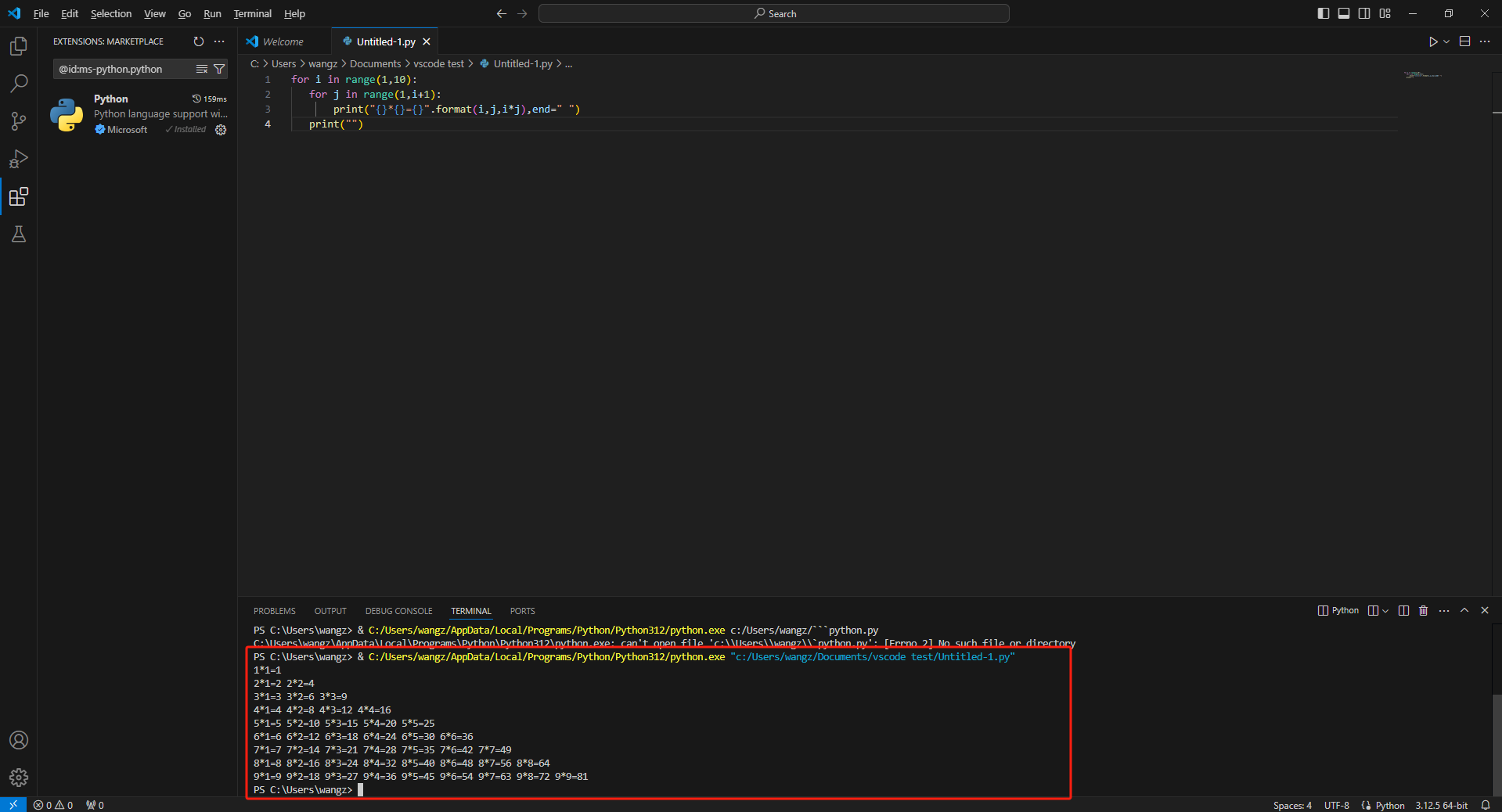
然后把右侧上方的代码使用 vscode 测试一下,是否能得出结果

可以看到,显示出了正确结果,目前我们在本机部署了 Text generation Web UI,并且还添加了 code llama 大模型,如果想团队协作多人使用,或者在异地其他设备使用的话就需要结合 Cpolar 内网穿透实现公网访问,免去了复杂得本地部署过程,只需要一个公网地址直接就可以进入到 Text generation Web UI 中。
接下来教大家如何安装 Cpolar 并且将 Text generation Web UI 实现公网访问。
3. 实现公网远程使用 Code Llama
下面是安装 cpolar 步骤:
Cpolar 官网地址: https://www.cpolar.com
点击进入 cpolar 官网,点击
免费使用
注册一个账号,并下载最新版本的 Cpolar

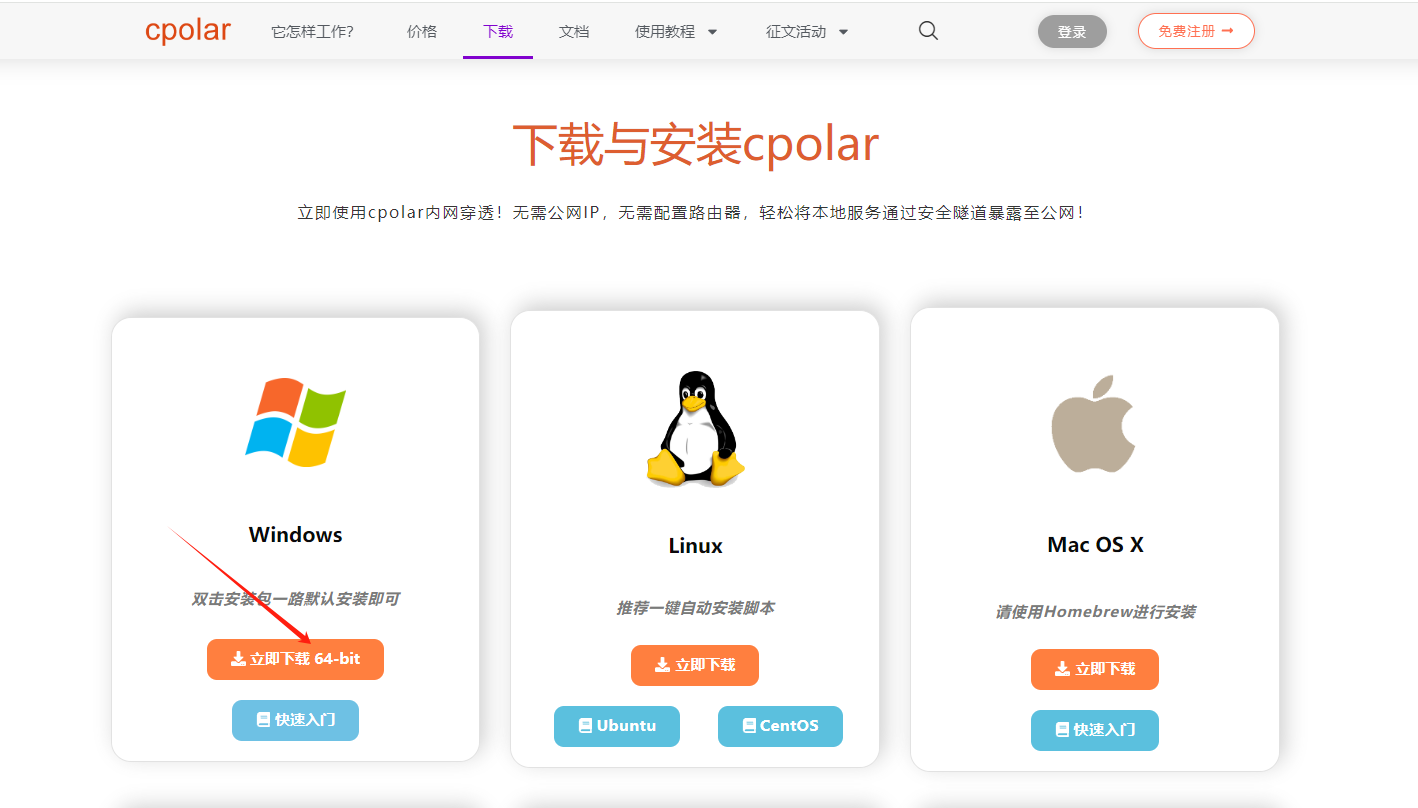
登录成功后,点击下载 Cpolar 到本地并安装(一路默认安装即可)本教程选择下载 Windows 版本。

Cpolar 安装成功后,在浏览器上访问http://localhost:9200,使用 cpolar 账号登录,登录后即可看到 Cpolar web 配置界面,结下来在 web 管理界面配置即可。

接下来配置一下 text-generation-webui 的公网地址,
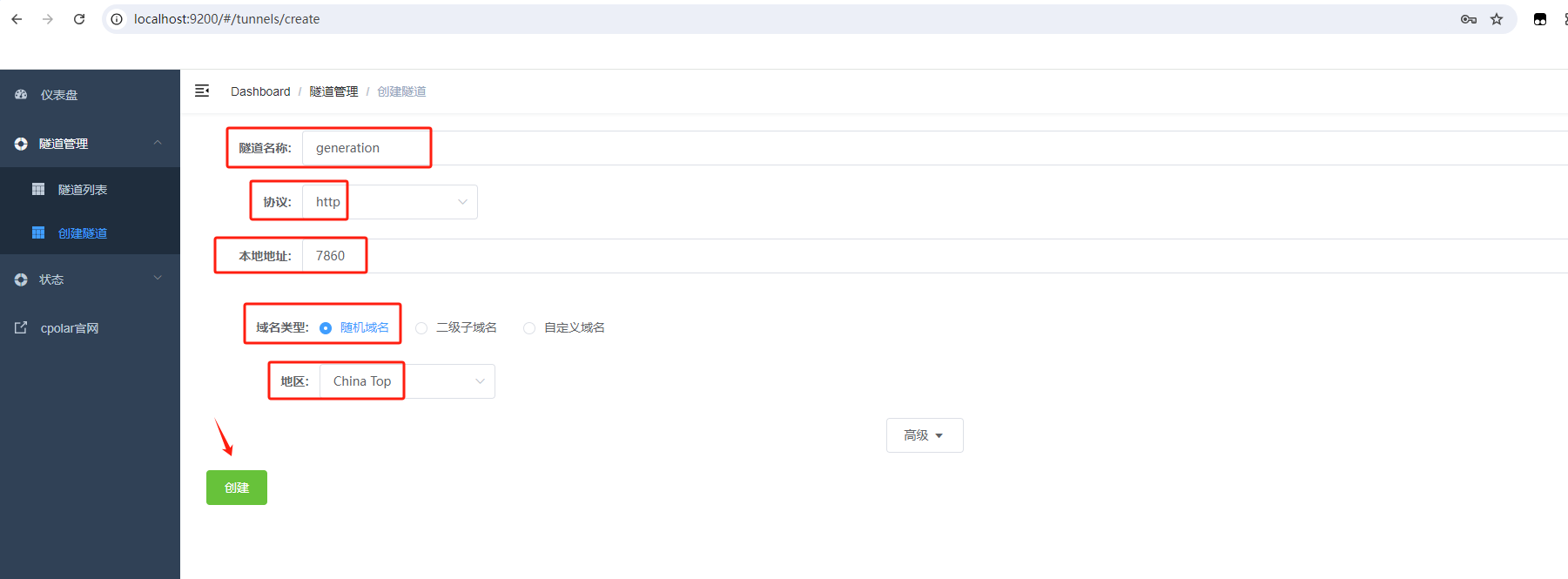
登录后,点击左侧仪表盘的隧道管理——创建隧道,
首先创建一个 LobeChat 的公网 http 地址隧道
- 隧道名称:可自定义命名,注意不要与已有的隧道名称重复
- 协议:选择 http
- 本地地址:7860 (本地访问的地址)
- 域名类型:免费随机域名
- 地区:选择 China Top
点击
创建

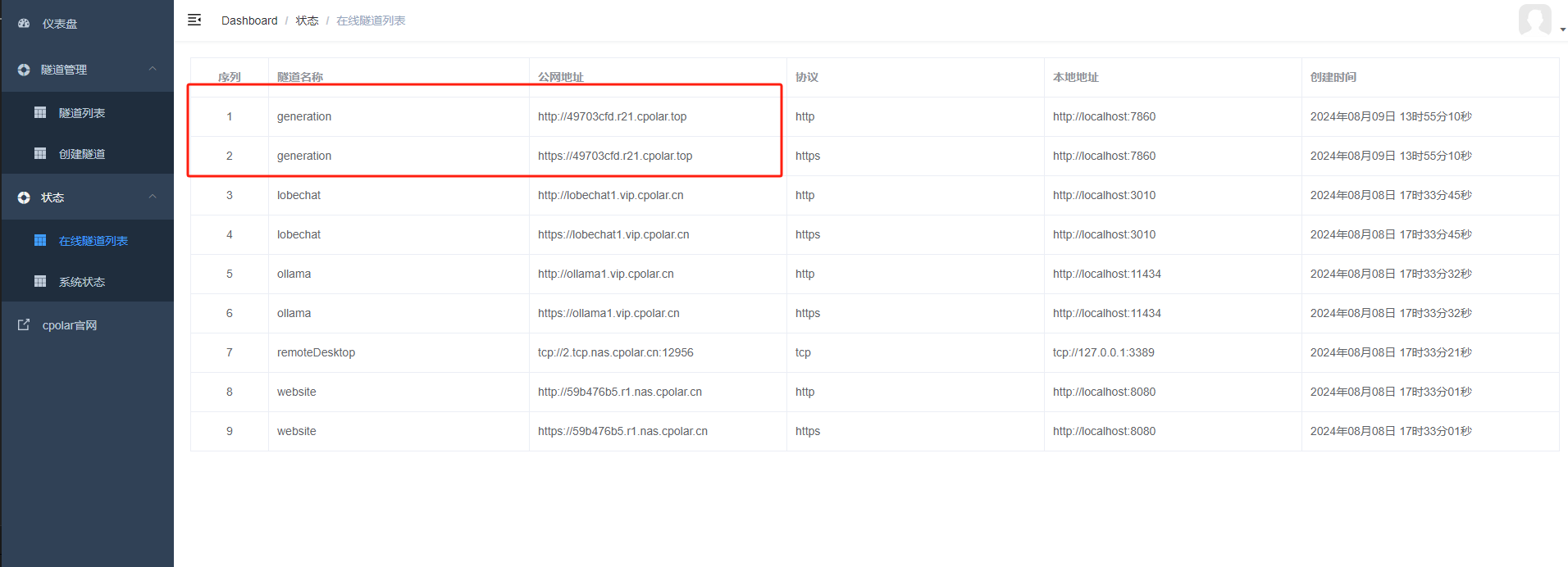
隧道创建成功后,点击左侧的状态——在线隧道列表,查看所生成的公网地址,有两种访问方式,一种是 http 和 https

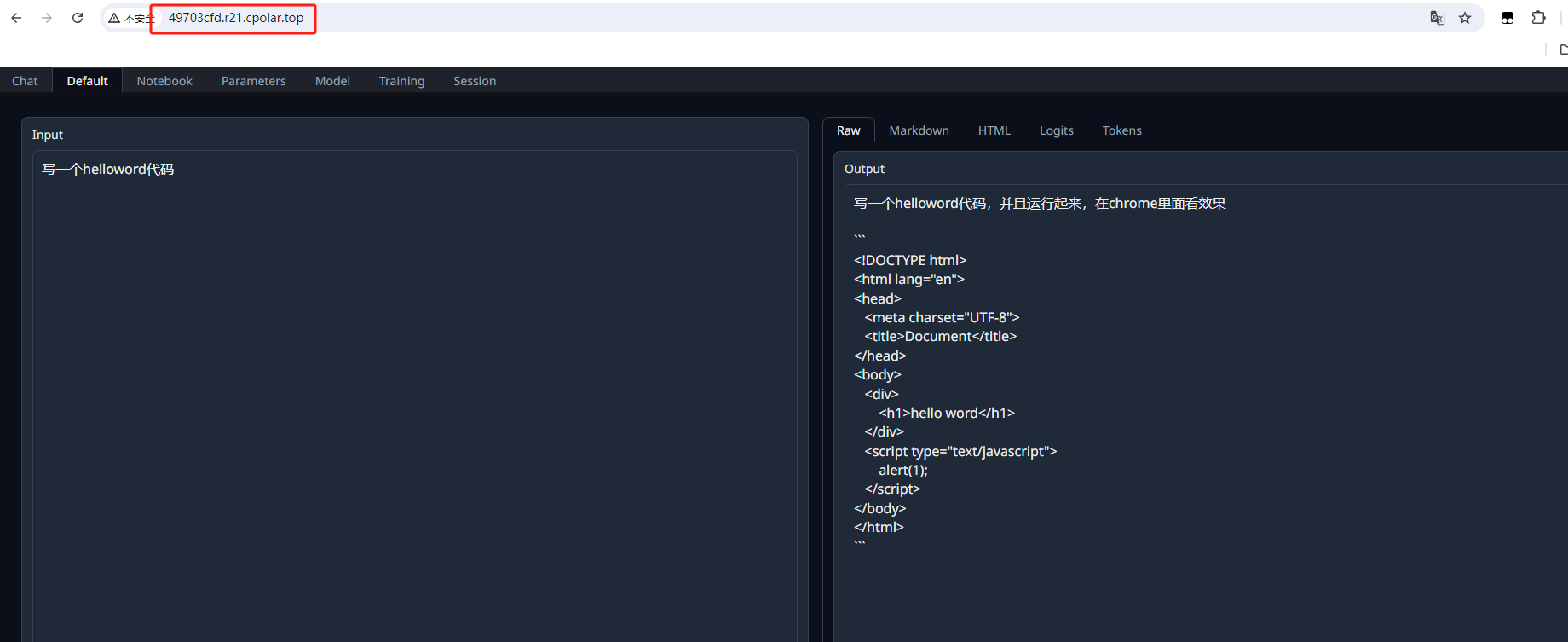
我们接下来使用 http 公网地址访问,可以看到我们访问到了 Text generation Web UI 界面,这样一个公网地址访问就创建好了。

小结
如果我们需要长期进行团队协作的话,由于刚才创建的是随机的地址,24 小时会发生变化。另外它的网址是由随机字符生成,不容易记忆。如果想把域名变成固定的二级子域名,并且不想每次都重新创建隧道来访问 Text generation Web UI,我们可以选择创建一个固定的 http 地址来解决这个问题。
4. 固定 Text generation Web UI 公网地址
由于以上使用 cpolar 所创建的隧道使用的是随机公网地址,24 小时内会随机变化,不利于长期远程访问。因此我们可以为其配置二级子域名,该地址为固定地址,不会随机变化【ps:cpolar.cn 已备案】
注意需要将 cpolar 套餐升级至基础套餐或以上,且每个套餐对应的带宽不一样。【cpolar.cn 已备案】
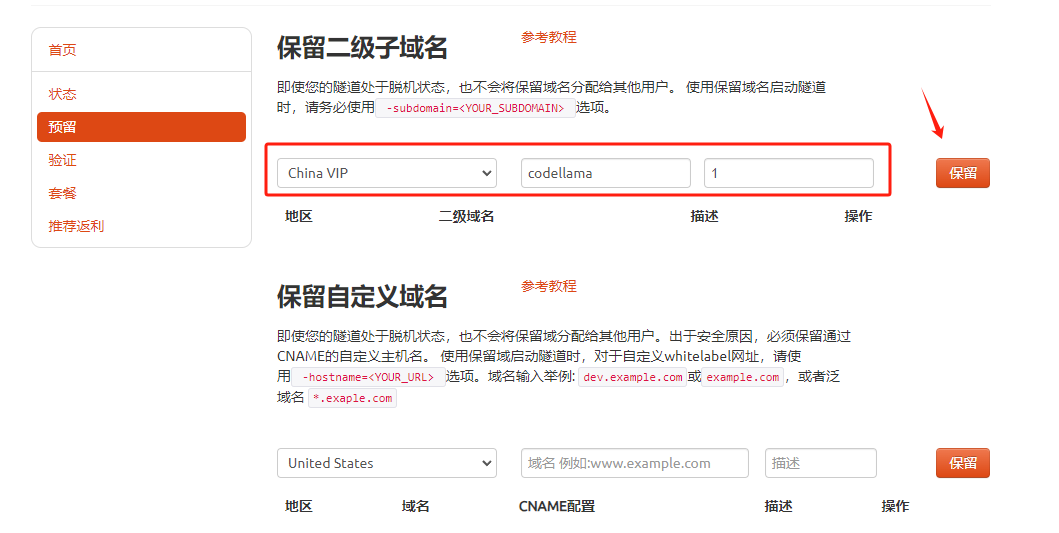
登录 cpolar 官网,点击左侧的预留,选择保留二级子域名,地区选择 china vip top,然后设置一个二级子域名名称,填写备注信息,点击保留。

保留成功后复制保留的二级子域名地址:

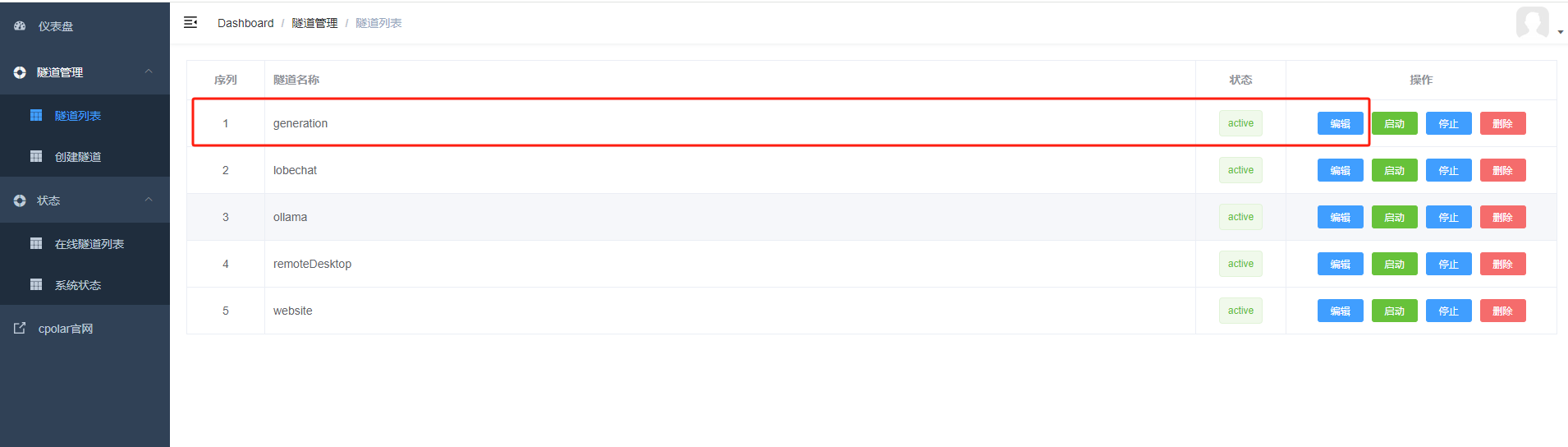
登录 cpolar web UI 管理界面,点击左侧仪表盘的隧道管理——隧道列表,找到所要配置的隧道,点击右侧的
编辑
。

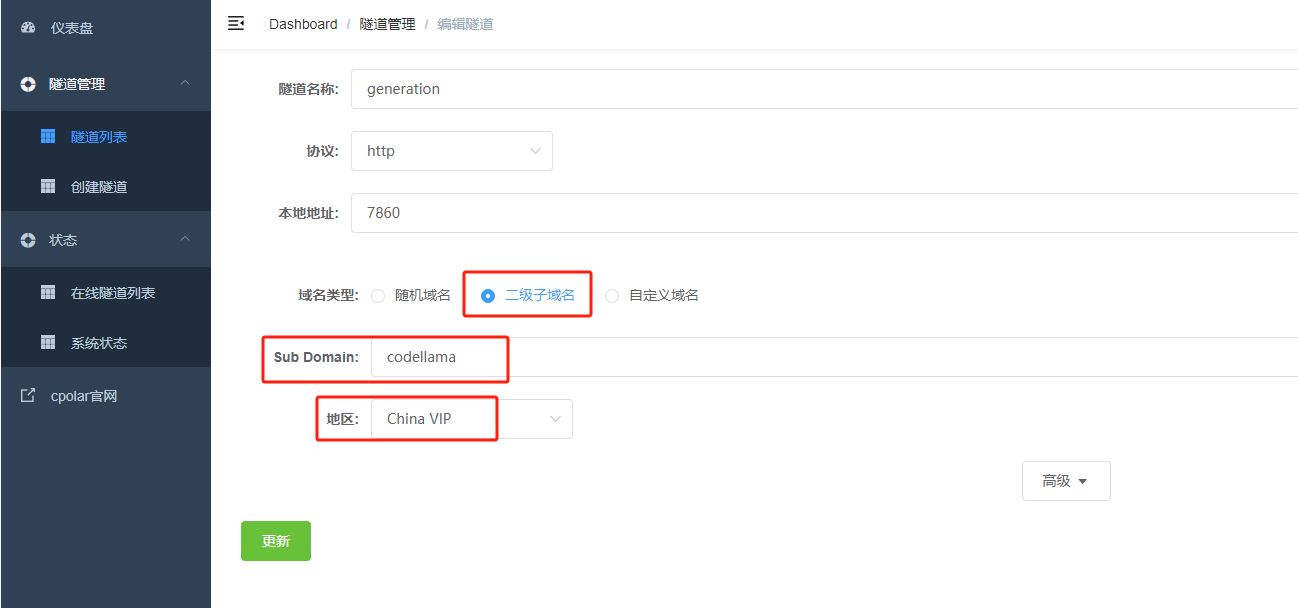
修改隧道信息,将保留成功的二级子域名配置到隧道中
- 域名类型:选择二级子域名
- Sub Domain:填写保留成功的二级子域名
- 地区: China VIP
点击
更新

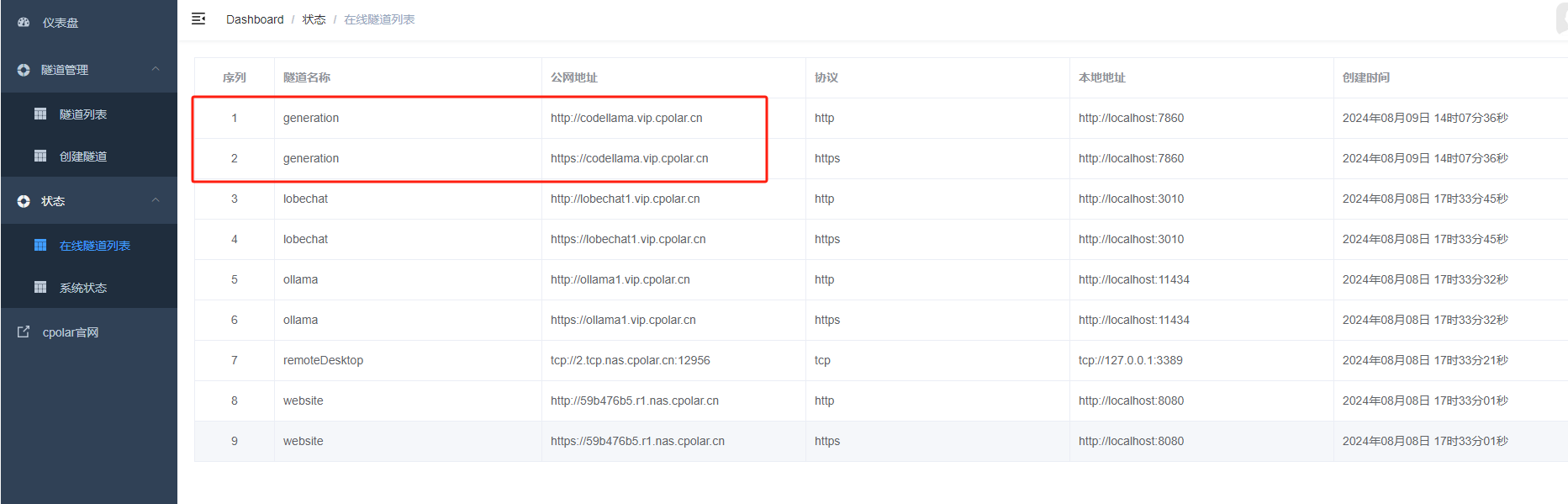
更新完成后,打开在线隧道列表,此时可以看到随机的公网地址已经发生变化,地址名称也变成了保留和固定的二级子域名名称。

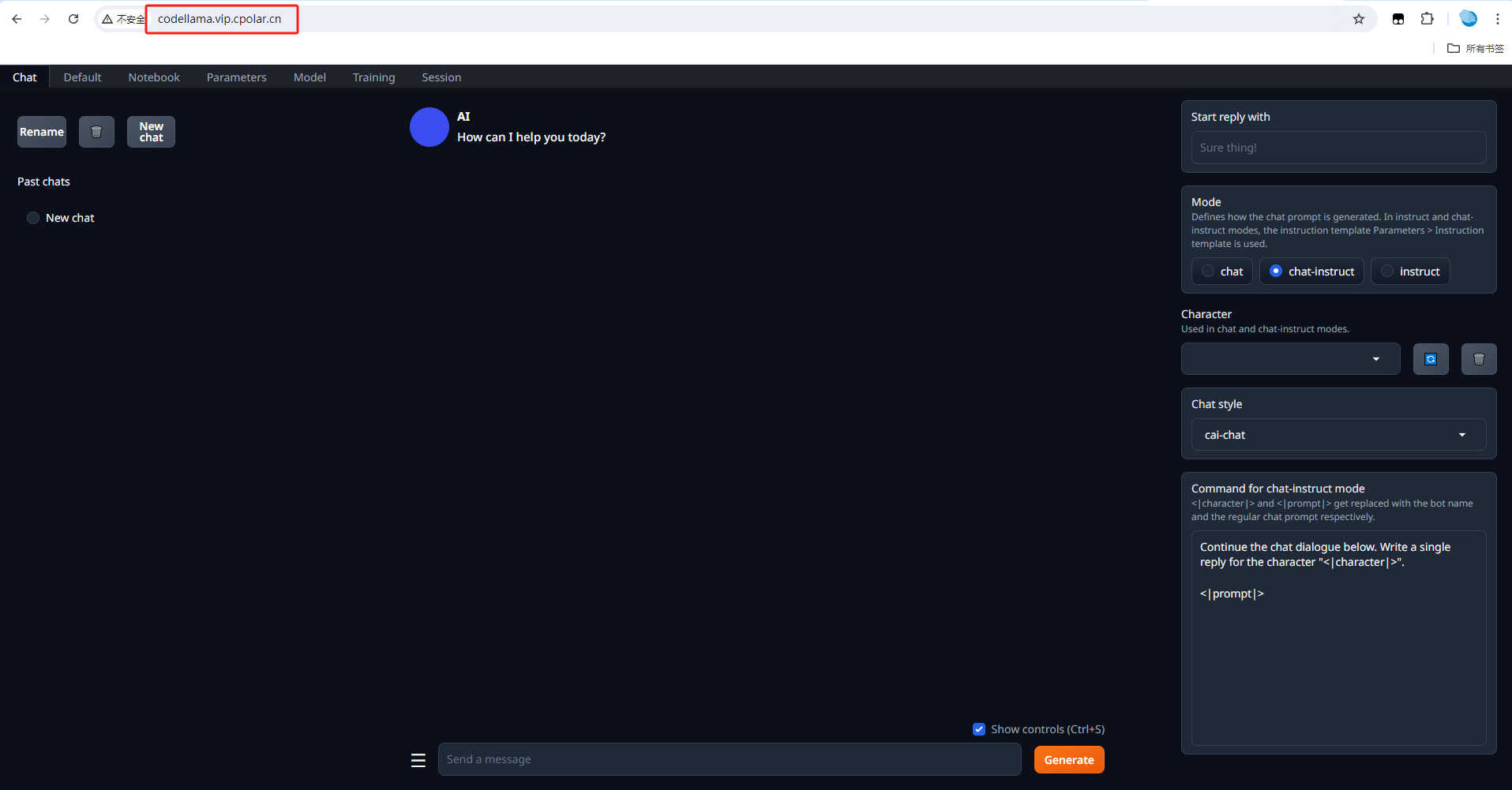
最后,我们使用固定的公网地址访问 Text generation Web UI 界面可以看到访问成功,一个永久不会变化的远程访问方式即设置好了。

接下来就可以随时随地进行异地公网来使用 Code Llama 大模型了,把固定的公网地址分享给身边的人,方便团队协作,同时也大大提高了工作效率!自己用的话,无需云服务器,还可以实现异地其他设备登录!以上就是如何在本地安装 Code Llama 以及在本地部署 Text generation Web UI 可视化界面的全部过程。
觉得有用的话点个赞
👍🏻呗。
❤️❤️❤️本人水平有限,如有纰漏,欢迎各位大佬评论批评指正!😄😄😄💘💘💘如果觉得这篇文对你有帮助的话,也请给个点赞、收藏下吧,非常感谢!👍 👍 👍
🔥🔥🔥Stay Hungry Stay Foolish 道阻且长,行则将至,让我们一起加油吧!🌙🌙🌙
版权归原作者 Kwan的解忧杂货铺@新空间代码工作室 所有, 如有侵权,请联系我们删除。

