1:前端嵌入iframe 时,有时汇报安全策略如下:
in a frame because an ancestor violates the following Content Security Policy directive: "frame-ancestors ‘self’。
这里主要是 frame-ancestors的参数需要调整。
不允许被嵌入,包括<frame>, <iframe>, <object>, <embed> 和 <applet>
Content-Security-Policy: frame-ancestors 'none'
只允许被同源的页面嵌入
Content-Security-Policy: frame-ancestors 'self'
只允许被白名单内的页面嵌入
Content-Security-Policy: frame-ancestors www.example.com
2:解决
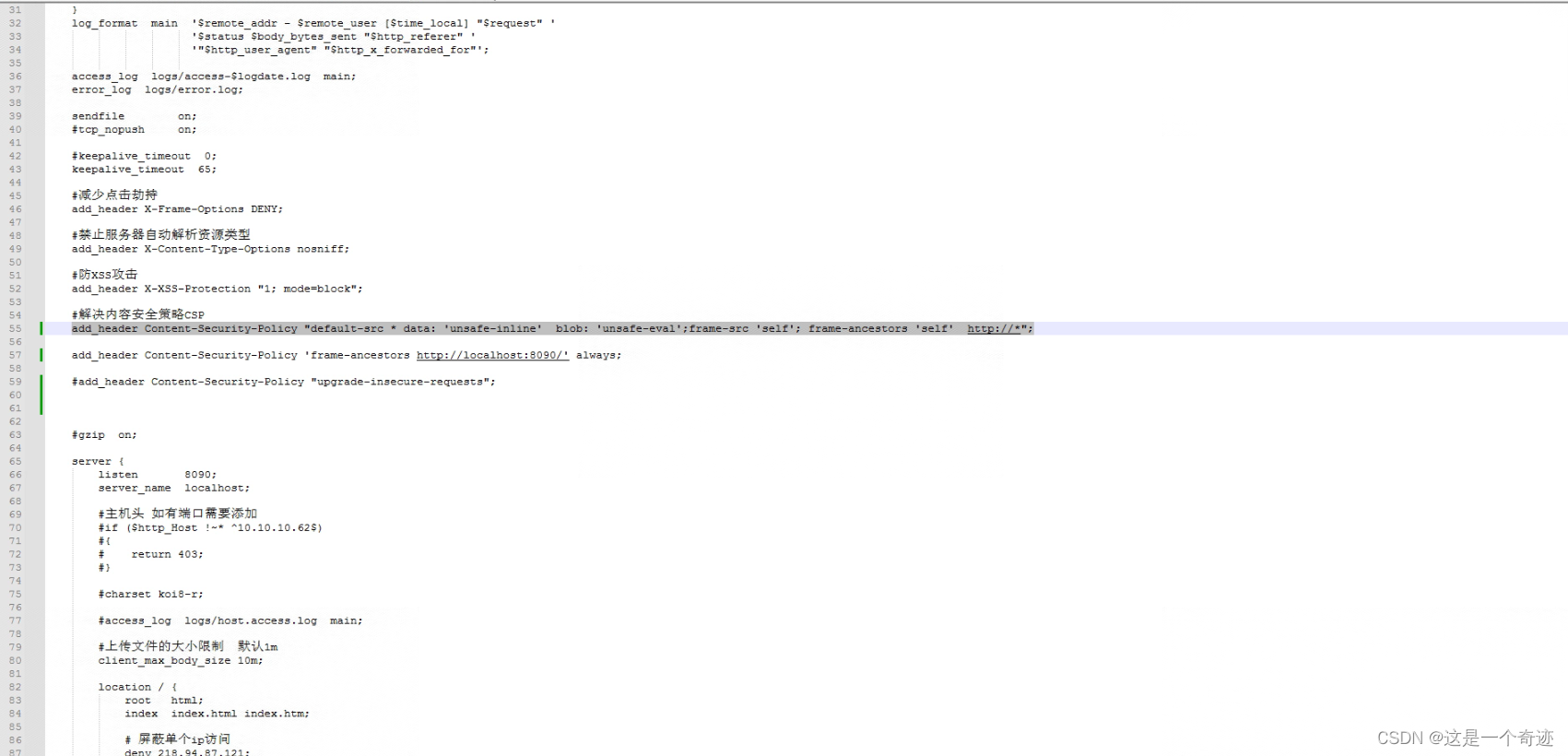
在nginx的 nginx.conf 的http 下面 加入安安全策略
add_header Content-Security-Policy "default-src * data: 'unsafe-inline' blob: 'unsafe-eval';frame-src 'self'; frame-ancestors 'self' http://*";

3:重启nginx
版权归原作者 zhangiser 所有, 如有侵权,请联系我们删除。