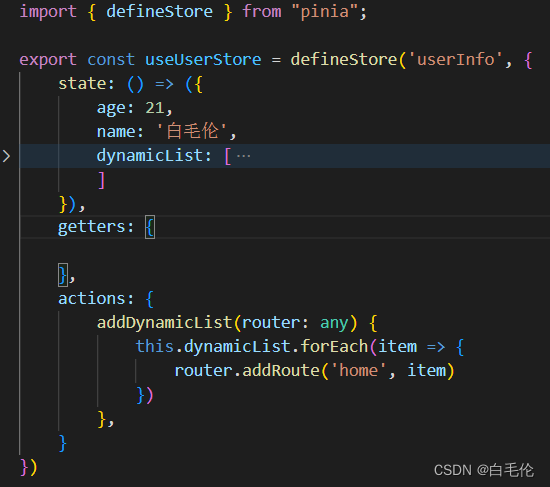
动态添加路由操作一般是用vuex或者Pinia封装,在登录页面调用
如果出现刷新页面丢失有两种可能:
1:vuex或者Pinia没有做持久化处理
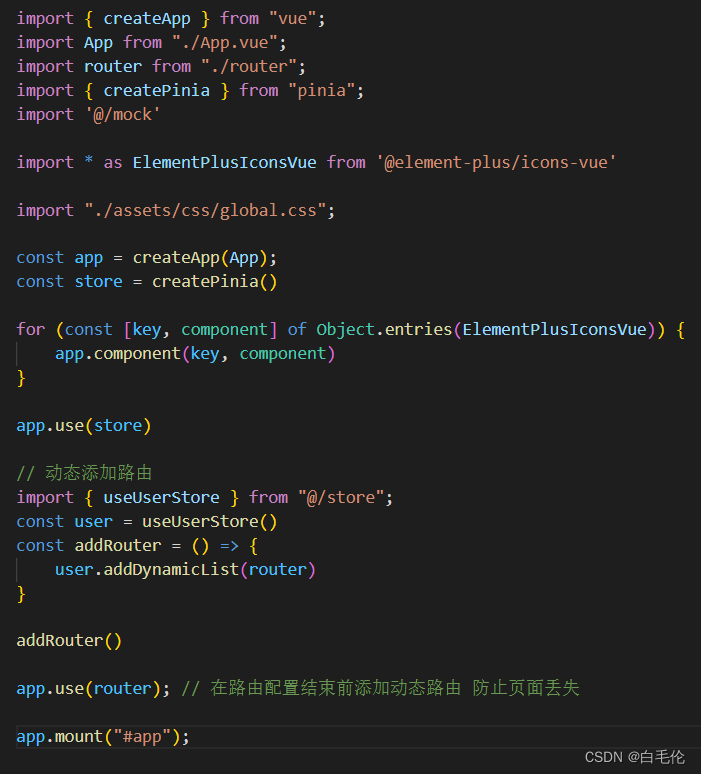
2:动态添加路由需要在main.ts里面也调用一次
不需要路由守卫即可实现
注意:必须要在页面挂载前还有路由配置完成前调用添加,不然还是丢失


本文转载自: https://blog.csdn.net/qq_45736656/article/details/129400394
版权归原作者 白毛伦 所有, 如有侵权,请联系我们删除。
版权归原作者 白毛伦 所有, 如有侵权,请联系我们删除。